
Zoom Rooms API - Zoom Rooms Controls を試す
本記事は「 Zoom の API / SDK を使ってみよう! by Zoom Advent Calendar 2022 13日目」の記事です。
Zoom Rooms API で紹介した Zoom Roooms Controls を実際に使ってみます。
Server-to-Server OAuth を使った事前準備
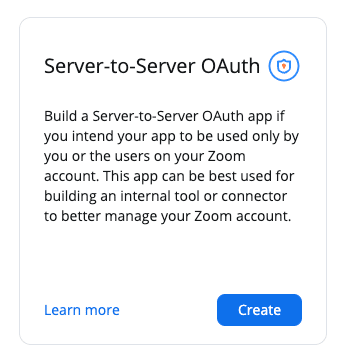
まずは、事前準備です。OAuth を使った Zoom APIになるので、「はじめての Zoom API - OAuth編」を参考にしますが、社内ツールなのでChoose your app typeで「Server-to-Server OAuth」を選択します。
https://marketplace.zoom.us/docs/guides/build/server-to-server-oauth-app/

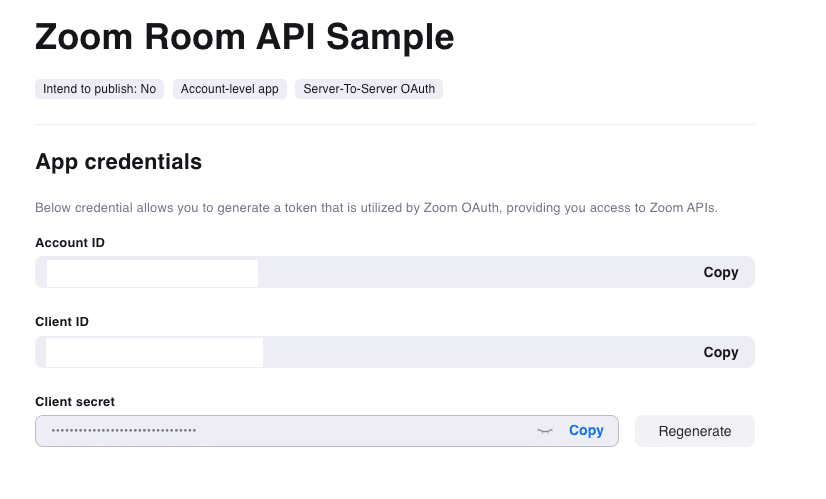
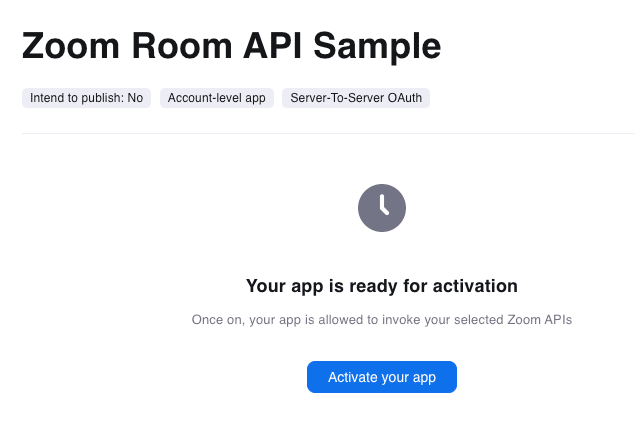
今回はあくまでもテスト用の最低限の実装となるため、Account ID, Client ID、Client secret をメモします。


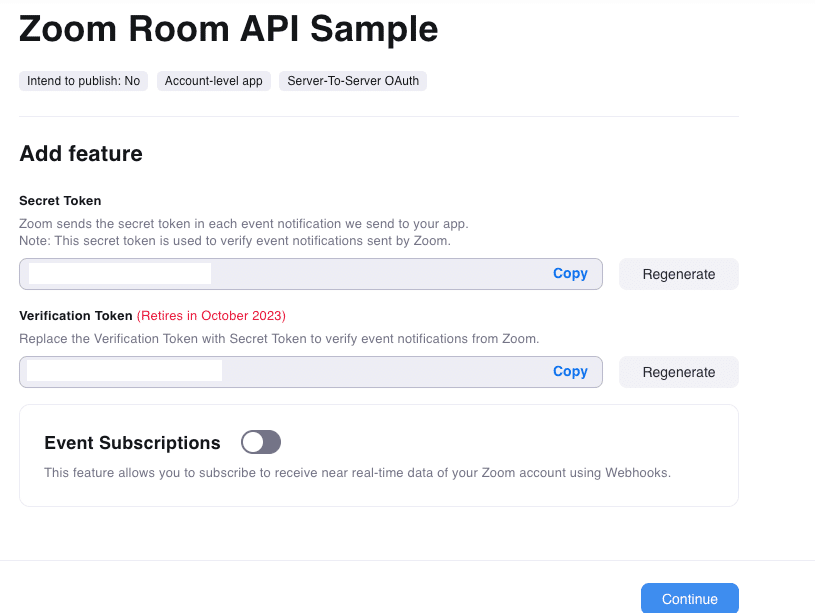
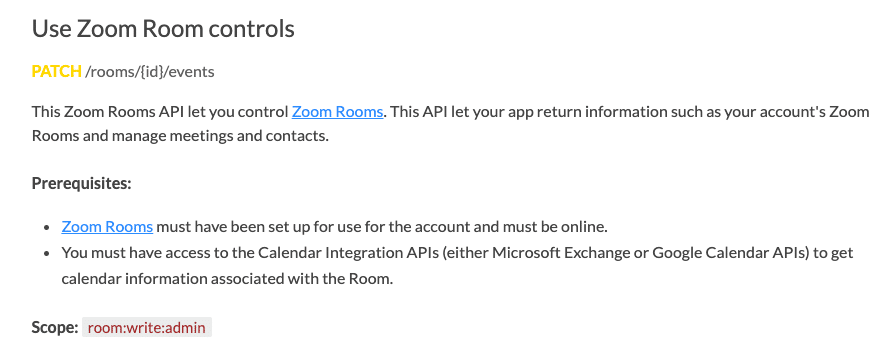
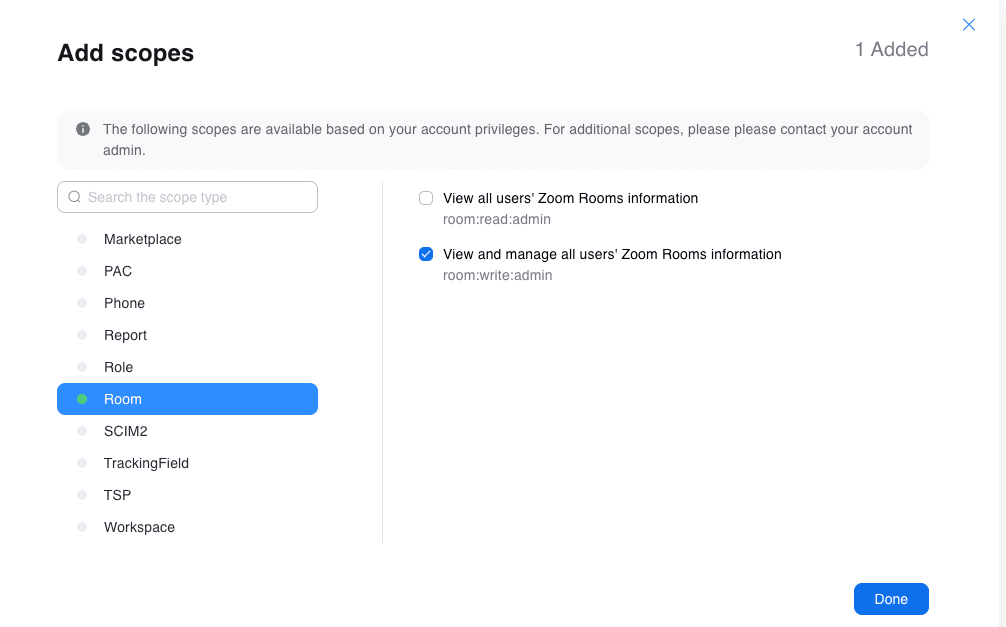
App Scope を設定します。必要な情報はZoom APIのScopeに記載があります。今回試したい Use Zoom Room controls PATCH /rooms/{id}/eventsにはScope: room:write:admin が必要になることがわかります。GETなど、情報取得にはread:admin な場合があり、インシデントがおきないように最低限必要なSCOPEを確認します。
https://marketplace.zoom.us/docs/api-reference/zoom-api/methods/#operation/ZoomRoomsControls



Access Token の入手
ドキュメントに従い、Access Token を入手します。2つの方法が例示されています。
curl -X POST -H 'Authorization: Basic Base64Encoder(clientId:clientSecret)' https://zoom.us/oauth/token?grant_type=account_credentials&account_id={accountId}POST https://zoom.us/oauth/token?grant_type=account_credentials&account_id={accountId}
HTTP/1.1
Host: zoom.us
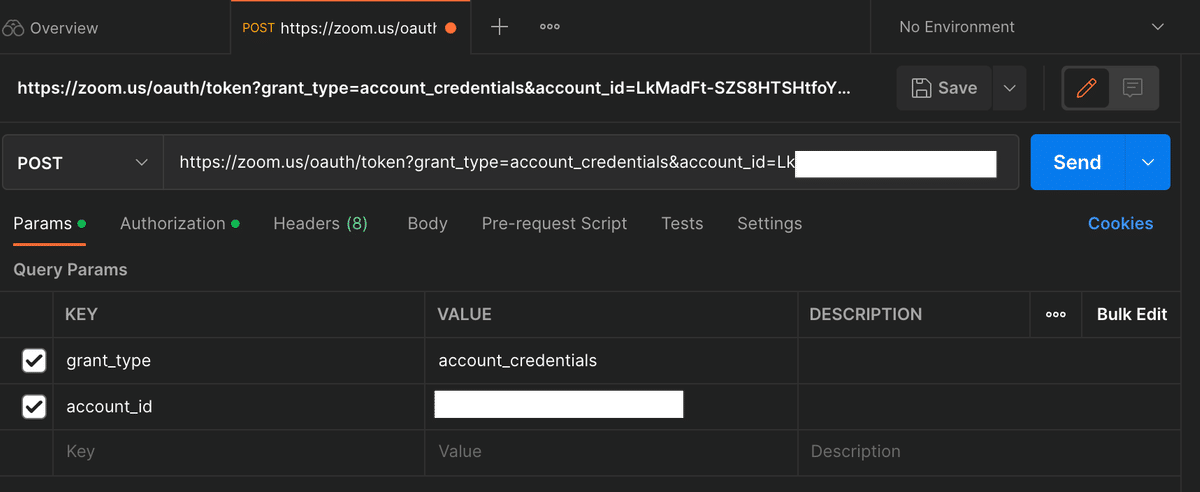
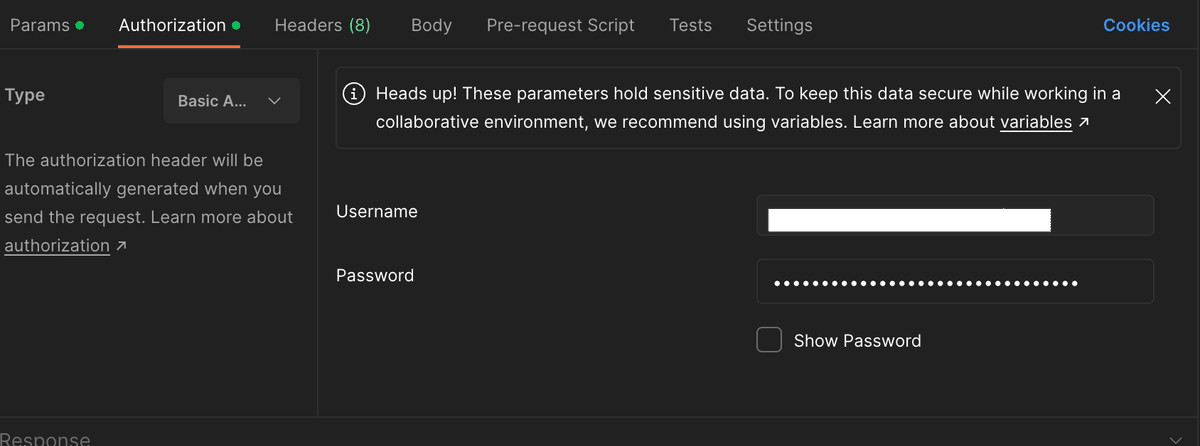
Authorization: Basic Base64Encoder(clientId:clientSecret)実際のAPIを利用するためにここからは POSTMANを利用します。


Send することで Access Token が得られます。

Room ID
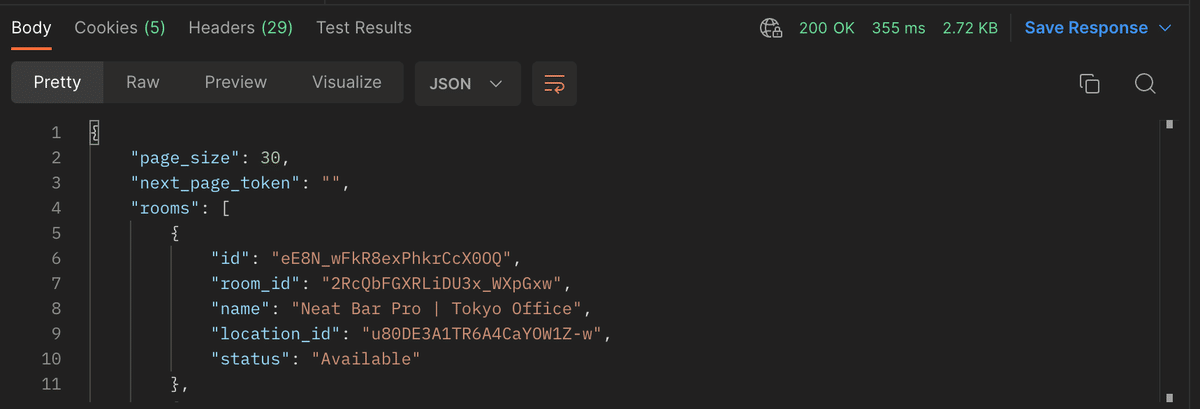
Use Zoom Room controls で制御するには Zoom Room ID が必要になります。簡易にするために listZoomRooms で情報を取得します。
URLの形式は api.zoom.us/v2/ に利用する命令を追加する形になります。
例
https://api.zoom.us/v2/rooms/https://marketplace.zoom.us/docs/api-reference/zoom-api/methods/#overview
https://marketplace.zoom.us/docs/api-reference/zoom-api/methods/#operation/listZoomRooms
https://marketplace.zoom.us/docs/api-reference/zoom-api/methods/#operation/ZoomRoomsControls
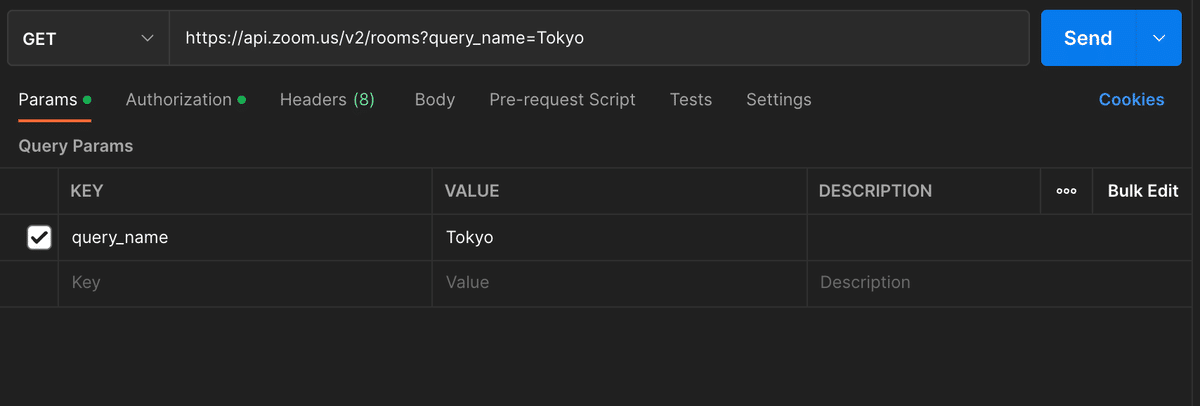
デバイスの絞り込みを行うため、query_nameに Tokyo を指定、Authorization の Bearer Token に先ほど入手した Access Tokenを入れ、Send します。
GET https://api.zoom.us/v2/rooms?query_name=Tokyo

Zoom Room controlsの利用
簡易のために会議参加、Mute制御、終了、招集を試してみます。Meeting IDなどのパラメータにより詳細な制御も可能です。
https://marketplace.zoom.us/docs/api-reference/zoom-api/methods/#operation/ZoomRoomsControls
zoomroom.check_in┃zoomroom.check_out┃zoomroom.mute┃zoomroom.unmute┃zoomroom.meeting_accept┃zoomroom.meeting_decline┃zoomroom.restart┃zoomroom.meeting_leave┃zoomroom.meeting_join┃zoomroom.meeting_invite┃zoomroom.meeting_cancel┃zoomroom.meeting_end
会議の参加
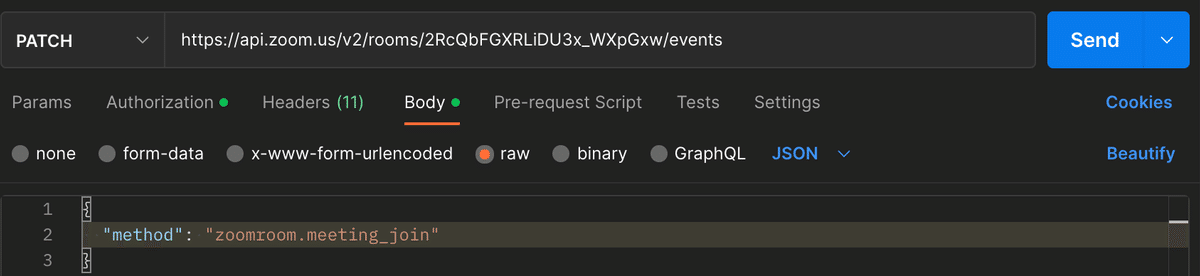
PATCH /rooms/{id}/events
https://api.zoom.us/v2/rooms/{room_id}/events
まずはパラメーターなしで命令します。
{
"method": "zoomroom.meeting_join"
}Bodyのフォーマットをraw/JSONにし、上記を入力してSendすると、Zoom Room Controllerから「新しいミーティング」をタップしたのと同じ振る舞いになります。

Mute
{
"method": "zoomroom.mute"
}Bodyのフォーマットをraw/JSONにし、上記を入力してSendすると、Zoom Room Controllerから「ミュート」をタップしたのと同じ振る舞いになります。

Mute解除
{
"method": "zoomroom.unmute"
}Bodyのフォーマットをraw/JSONにし、上記を入力してSendすると、Zoom Room Controllerから「ミュート」をタップしたのと同じ振る舞いになります。

会議終了
{
"method": "zoomroom.unmute"
}
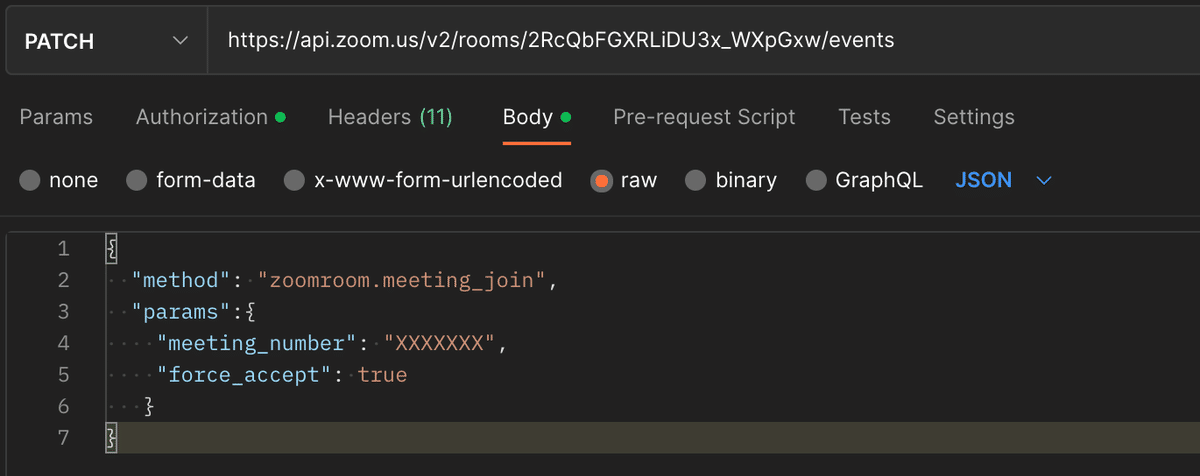
会議参加
パラメータを利用した例として、会議参加(ミーティング ID を指定)してみます。XXXXXXXをミーティングIDに置き換えます。
{
"method": "zoomroom.meeting_join",
"params":{
"meeting_number": "XXXXXXX",
"force_accept": true
}
}
APIを使ってみて
実際にはAccess Token 入手の自動化、Room ID の入手の自動化など考慮点はありますが、Zoom Roomsのコントローラーではなく、外部操作から会議参加、ミュート制御などができることがわかりました。何かをトリガーに操作するアプリを作成し、より簡単で自動化できる Zoom Rooms 運用を考えてみたいと思います。
