
Pの休職日記 〜学習報告1〜
ふふ・・・皆さん、これを見てください!

11月中旬から学習をしていたコースで、合格証書を貰いました!
この2ヶ月半、カリキュラムの自己学習を進めながら週に2回、先生とオンラインで面談して分からない事を教えてもらったりしてきました。
そして最後は転職活動に使う「ポートフォリオ」の為に、ここまで身につけた知識と技術で、オリジナルサービス(Webアプリケーション)を制作しました。
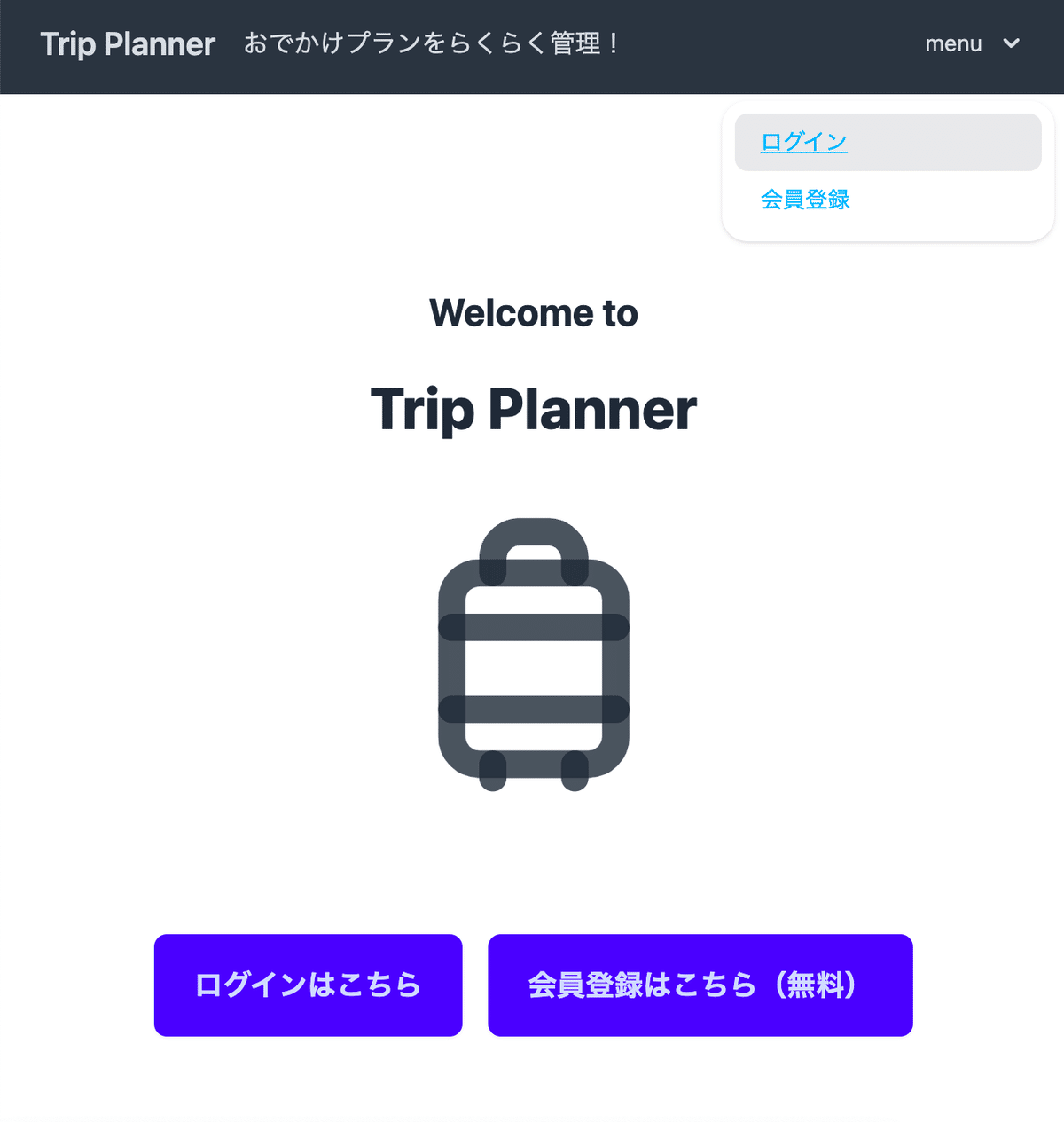
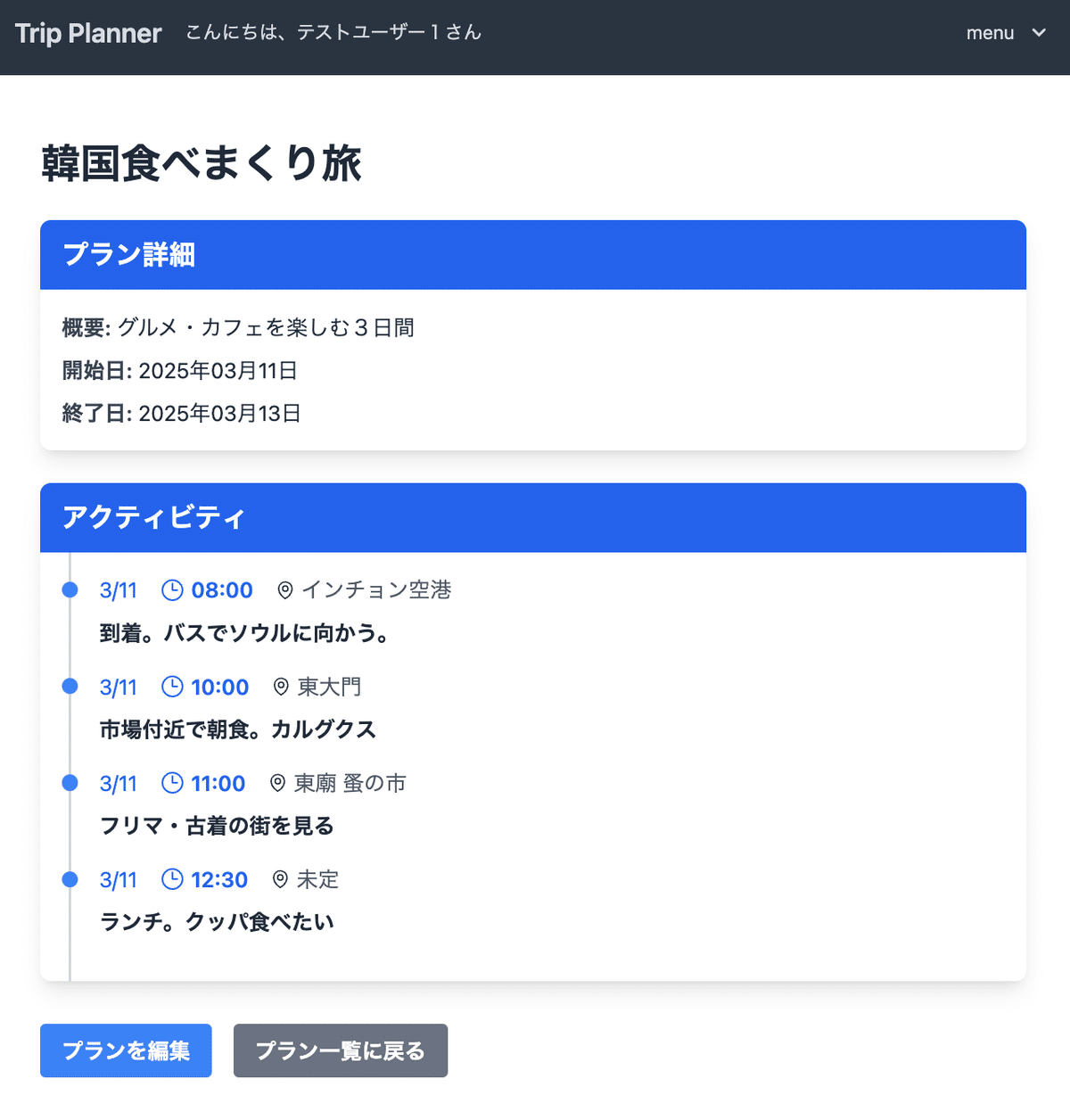
今回僕が制作したのは、「Trip Planner」というWebアプリです。

その名のとおり、「旅行プラン管理アプリ」です。
主な機能
・会員登録機能(メールアドレス・パスワード)
・ユーザーログイン機能
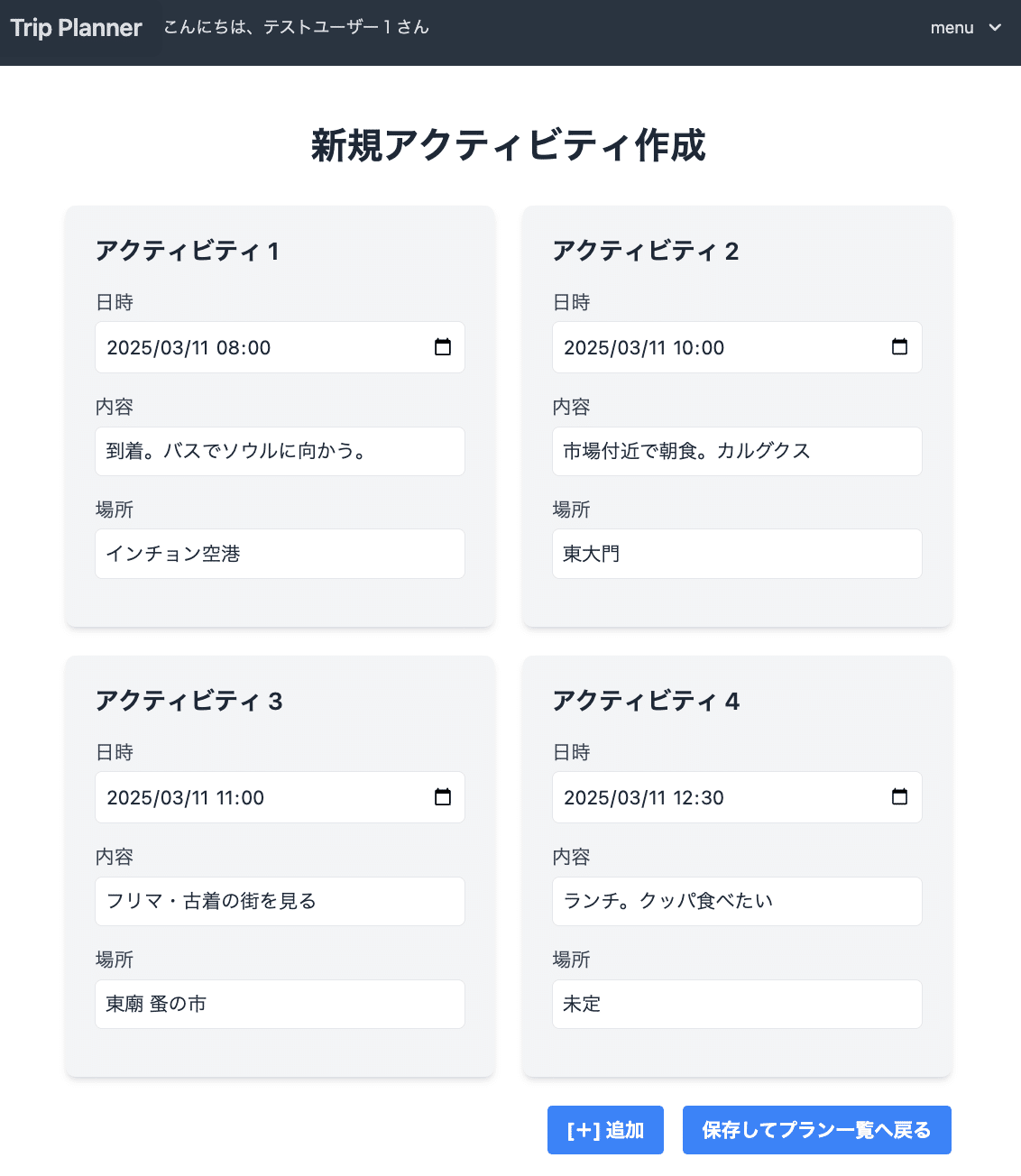
・旅行プランの新規作成
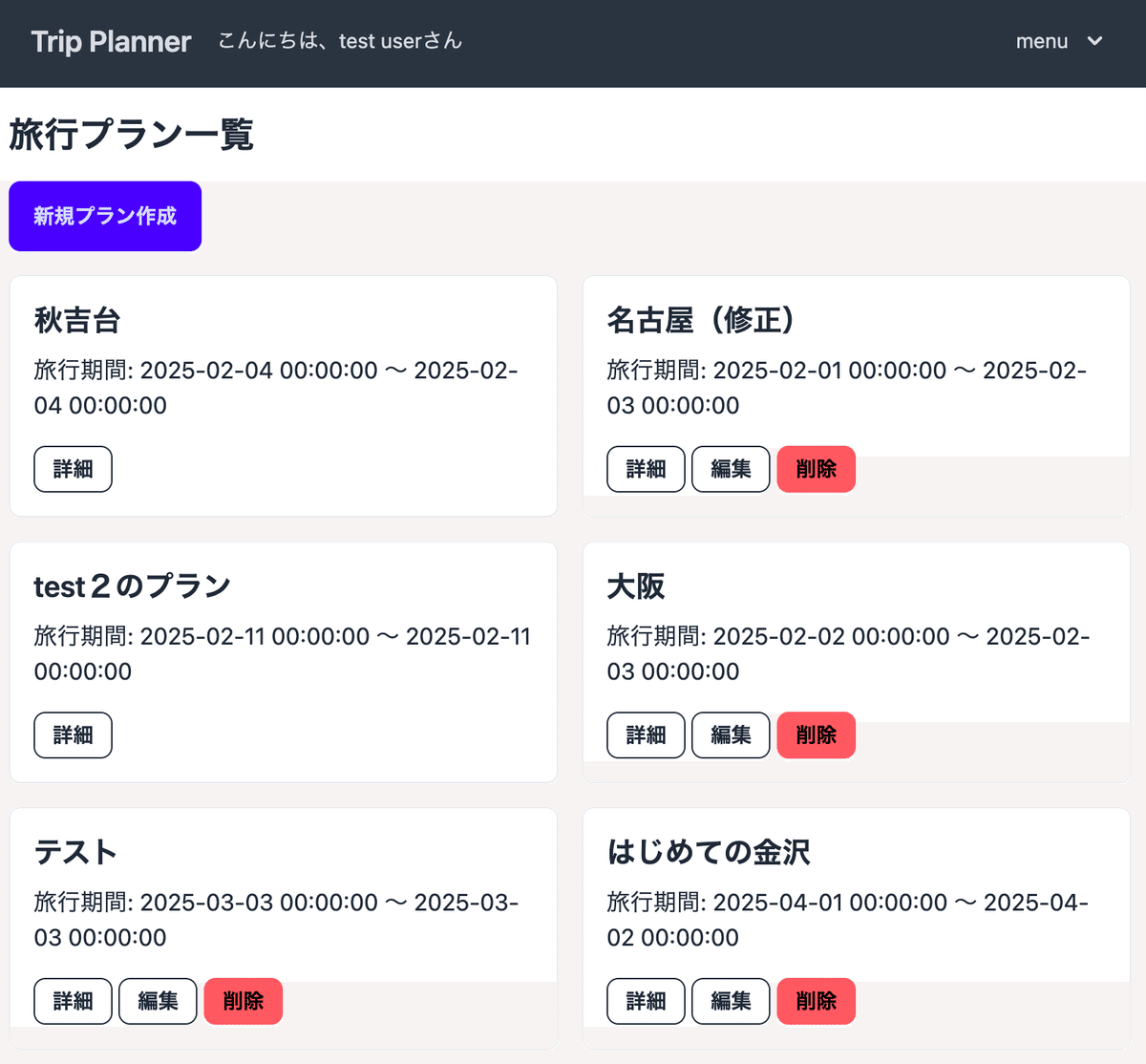
・作成したプランの閲覧
・作成済みプランの編集・削除
・他ユーザーの作成したプランの閲覧
・レスポンシブデザイン(PC・スマホに表示最適化)

[+]追加ボタンを正しく機能させるのがめちゃくちゃ苦労した。

自分のプランは編集・削除できる。

アクティビティをタイムライン風に表示。
こんな感じです。制作物は実際にレンタルサーバーにアップロードしたので、そのURLにアクセスすれば、誰でも会員登録して使う事ができるようになっています。
年明けからは、カリキュラムの大詰め&このWebアプリの制作をずっと行っていました。初めての事は本当に難しくて、たった一箇所のエラーを直す為に1日ずっと時間を費やしてもダメで「この数時間は一体なんだったんだ・・・」と悲しくなった事とか、「なんでこんなに自分は理解力がないんだろう?」と悔しくなった事もありました。(勉強不足!と言われたら本当にその通り)
自宅で働いている彼もエンジニアなので、使っている言語(システムの言語(PHP、Ruby、Pythonなど)の事。日本語と韓国語という意味ではなく!笑)は違うけれど、沢山アドバイスをしてくれたり、わからない部分を一緒に調べてくれたり、(普段優しい彼が厳しくしてくれていて、僕も本気でやらなきゃって気を引き締められた)めちゃくちゃ助かりました。というか彼がいなかったら絶対できなかった・・・。
それでも、なんとか形にするところまで来られて、一段落です。
そして次はもう一つのカリキュラムの受講が始まります。
それが中盤に差し掛かる頃から、転職活動開始・・・かな!
今回修了したのはPHP(バックエンド)なので、目に見えない裏側の仕組みを理解して動かす部分を学びました。次はフロントエンドで、実際にユーザーが目にする部分の動きだったり見た目だったりを作っていく技術(だと思っている、まだ詳しくはわかっていない)を学んでいきます。
個人的には目に見えるオモテ側のほうが興味が強いので、次のカリキュラムが楽しみです。
引き続き、次のもう一歩もがんばるぞ〜〜〜〜
いいなと思ったら応援しよう!

