
MediaQueryを利用してサイズ調整 -ひとりアドベントカレンダー Flutter編 2018 その8-
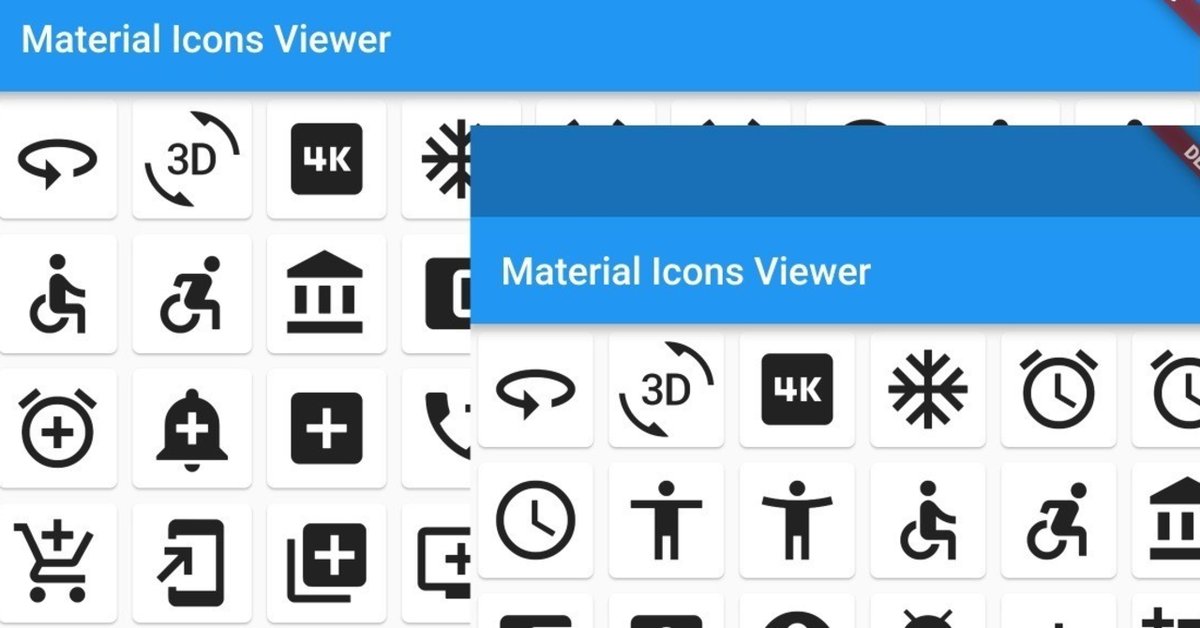
単にスマートフォンと言っても画面サイズは多種多様にあるので、端末によってはアイコンが大きすぎたり小さすぎたりしてしまって見づらい可能性があります。
ということで、8日目はデバイスのサイズを取得し、どの端末でもほぼ同じ大きさになるように自動計算させてみます。
昨日までの内容と今後については目次を参照してください。
今回は簡単な題材なので、内容も簡単にいってみたいと思います。
FlutterにはMediaQueryというクラスがあり、デバイスの表示状況を簡単に取得できます。
ということで、今回はこんな実装にしてみました。いつもどおりGitHubのプロジェクトにChapter8ブランチとして全体をアップしています。
List<MIcon> icons = future.data;
Size deviceSize = MediaQuery.of(context).size;
double columnWidth = 64;
int columnCount = deviceSize.width ~/ columnWidth;
return GridView.builder(
itemCount: icons.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: columnCount,
),
itemBuilder: (context, index) {
return Card(
child: Icon(icons[index].iconData, size: columnWidth * 0.8),
);
},
)なにも難しいところはありませんね。
・Gridのカラム幅を64に設定
・デバイスの横幅からカラム数をカウント
・アイコンサイズはカラム幅の0.8とする
というところだけです。
これで縦方向でも横方向でも同じアイコンサイズになりました。

というところで、今回はこれで終わりです。
今回は素直に縦と横の幅を取得して反映させるだけの仕様でしたが、他にもOrientationBuilderというWidgetもあって例えば向きの変更を検知してアニメーションさせるなどもできます。
Flutterはなんでも揃っていて、ほんと楽ですね。
・・・
休日を利用してやっと追いついたけど、先はまだ長い...
noteのいいねとかTwitterのフォローとかでケツを叩いてください。
いいなと思ったら応援しよう!

