
HTTPでJSON取得 -ひとりアドベントカレンダー Flutter編 2018 その5-
今どきのアプリであればHTTPでのデータ取得は必須な処理だと思います。そのなかでも、今やJSONでのやり取りはスタンダードになっています。
ということで、5日目はHTTPでJSONを取得してみたいと思います。
昨日までの内容と今後については目次を参照してください。
前回は正規表現を使ってベタなテキストデータを処理してアイコンの一覧を作る準備をしました。しかしアイコンは1,000種類近くもあるため、何らかの方法でカテゴリ分けをしたいところです。
そんな感じでなにか良い方法はないかと考えてみたところ、確かMaerialIconのページでカテゴリ分けされていたことを思い出しました。
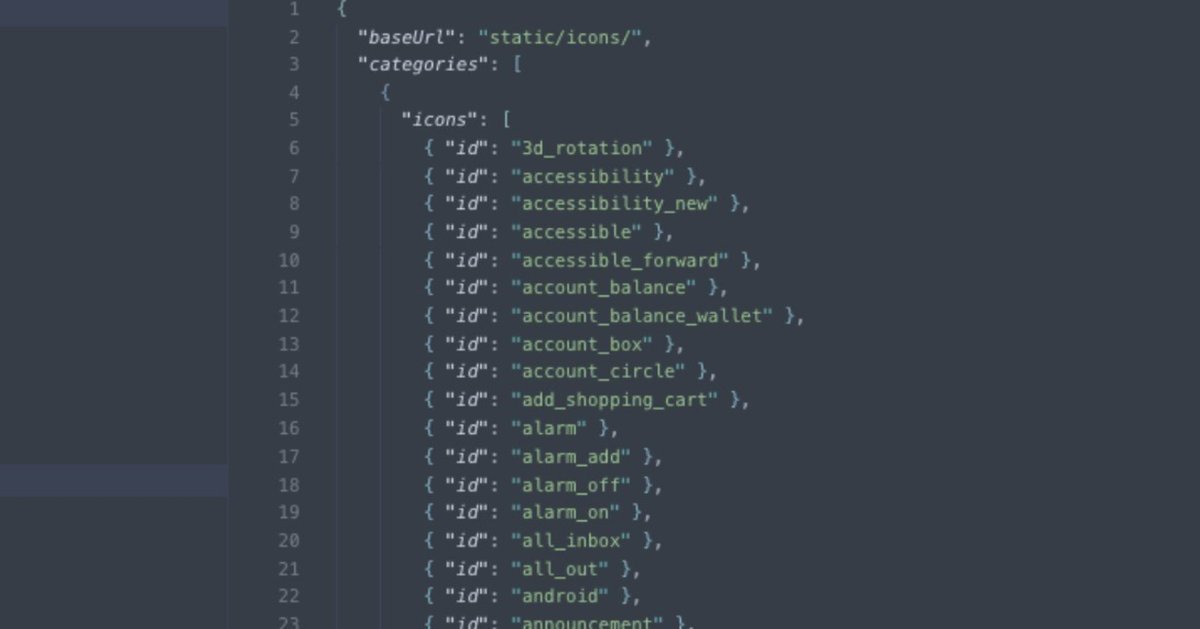
で、早速ChromeのDevToolsで通信をみてみたところ、ありましたありました。期待通りのJSONが。
ちょっとグレーな感じもしますが、今回はこのデータを利用してみたいと思います。
FlutterでHTTP通信を行うには、追加パッケージが必要になります。
このドキュメントを参照しながらFlutterプロジェクトに追加し、これまたこのドキュメントを参照すればこの記事で説明することは殆どありません。
ですが、先のドキュメントのサンプルはPOSTばかりなので、JSONをGETするやり方のサプルも載せておきます。
まず、JSON操作用のdart:convertパッケージとhttpパッケージをインポートします。
import 'dart:convert';
import 'package:http/http.dart' as http;ですが、httpパッケージはconvertパッケージとはちがって「as http」を追加しています。
httpパッケージで公開されているメソッドは get だったり post だったりするので、そのまま使うと何をゲットしているのかわかりにくくなります。なので、「as http」をつけて「http.get」とし、わかりやすくしているのです。
as の他にも show などもありますので、興味があればググってみてください。
パッケージをインポートすればデータをゲットするだけなので、実際のコードはこんな感じになります。
String url = "https://material.io/tools/icons/static/data.json";
http.Response res = await http.get(url);
var json = jsonDecode(res.body);
json["categories"].forEach((category) {
var icons = category["icons"];
}JavaScriptであればaxiosを使ったコードとほぼ同じです。
断片的なコードなので分かりづらいところがあったと思いますが、前回のアイコンリストと今回のカテゴリーリストをあわせて前々回のコードに反映してみたいと思います。
・・・
Twitterにもちょくちょく顔を出しています。フォローしていただけると内容にも気合が入ります。
いいなと思ったら応援しよう!

