
Cardでコンテンツをカード表示 -ひとりアドベントカレンダー Flutter編 2018 その2-
グリッド表示ではカードスタイルが見やすく、カードスタイルはグリッド表示にしたくなるという、CardとGridは相性抜群です。
ということで、2日目はCardを使ってみたいと思います。
昨日までの内容と今後については目次を参照してください。
さてFlutterでのCardですが、一つの記事にするにはあまりにもシンプルすぎます。childは必須として、実際に使うとしたらcolorとmarginくらいでしょうか.

コードはこんな感じに。
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Material Icons Viewer"),
),
body: GridView.builder(
itemCount: icons.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4,
),
itemBuilder: (context, index) {
return Card(
child: Icon(icons[index], size: 50),
);
},
),
);
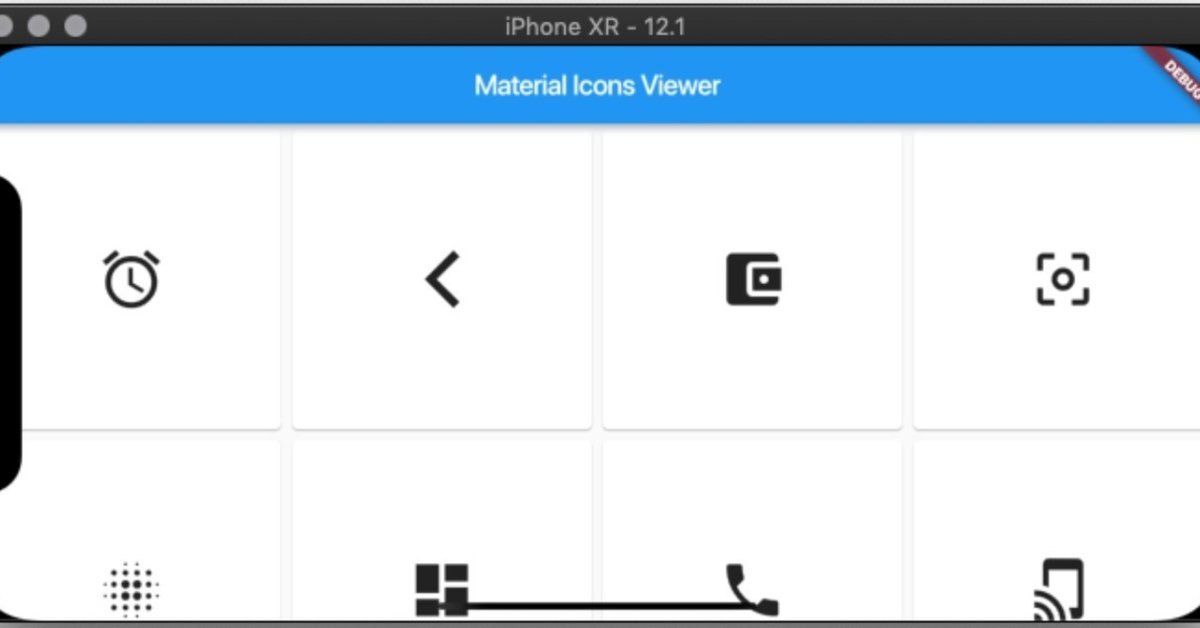
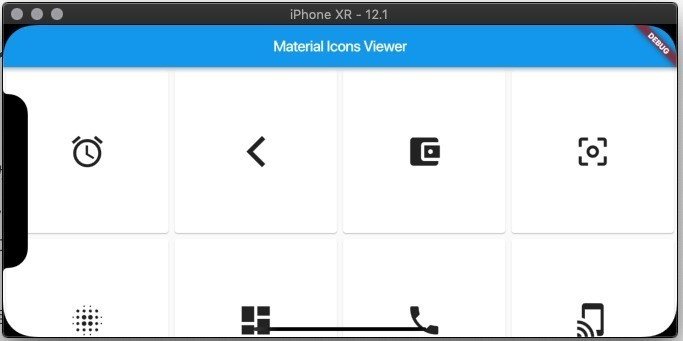
}Contanerだった部分をCardに変更し、外枠の指定を削除しました。
そうすると、marginを指定せずとも初期設定でこんな感じになります。
初期設定そのままでちょうどいい感じですね。このようにFlutterはいろいろなところでいい感じになる初期設定が定義されています。

さて、今日はこれだけになります。Cardがシンプルすぎました。
ですが、そのシンプルさがあるためCardの子ウィジェットには柔軟性が高まってます。内容の調整は別途予定していますので、しばしお待ち下さい。
・・・
Twitterにもちょくちょく顔を出しています。
いいなと思ったら応援しよう!

