
コーポレートサイトリニューアルのデザインプロセス
こんにちは!SmartHRのブランドコミュニケーションデザイン部のnawaaan(なわ〜ん)@nawaaan3です。
はやくも年末!!一年の早さにビックリしてます。
そして今日はクリスマスイブですね!
なぜかクリスマスよりもクリスマスイブの方が好きな子供でした!
そんな今日の本記事は、SmartHR コミュニケーションデザイン Advent Calendar 2024 24日目の記事になります。
先日公開しましたコーポレートサイトリニューアルのデザインプロセスについて書きます。
Cocodaでもまとめた記事が出ているので、そちらも合わせて読んでいただけると、嬉しいですし、本記事がより理解しやすくなるかもしれません。
こちらのnoteでは、ブランドやデザインに関わるプロセスについて、もう少し細かくお伝えできればと思います。
少しでも、どなたかのなにかしらのヒントになると、とても嬉しいです。
※ 内容の特性上、画像処理を施しているものが多くありますが、ご了承ください。
リニューアルの目的
リニューアルのきっかけは、運用面やユーザビリティ、アクセシビリティなどの課題が表面化してきたことです。
それらを解消しようとすると、一部の改修だけでは難しいと判断し、全面的に改修することになりました。
リニューアルの目的は、まとめると下記のようになります
コーポレートブランドとしての土台をつくる。「スケールアップ企業」へのイメージ変化を後押しし、企業としてのSmartHRを真摯に魅力的に伝えていくこと
企業としてのSmartHRの姿を、現在の企業フェーズに合った形で伝えられるサイトを構築すること
現サイトに顕在化していた技術面・運用面の負債を解消し、継続的なサイトの品質を担保すること
戦略とデザインの接続
コーポレートサイトをつくるにあたって、戦略が必要になります。
戦略なくしては、方向性を定めることが難しいからです。
1. 戦略と問い
今回の戦略は、「スケールアップ企業としてのSmartHRへの理解が深まり、共感や期待、信頼が生まれる場所へ」としました。この戦略を受けて、サイトのあるべき像として、「スケールアップ企業としてのSmartHRの現在から未来が、独自性とともに確かに感じられるウェブサイト」になりました。
ここでも記載があるように、ブランドには独自性が大切であることは明白なのですが、「SmartHRの企業としての独自性ってなんだろう?」という問いが浮かんできます。
社内では「新しい王道感」というキーワードがあったものの、もっと具体的にしていく必要があると感じていました。
ここ最近までSmartHRに抱かれていたイメージとして、「ホワイトで安定的」「牧歌的(のどかでゆったりしている)」「すでに完成された組織」などのイメージが先行し、意図せずイメージの乖離が起きていました。
そこで、本来の自分たちの姿をあぶり出すことが必要だと考え始めました。
これまで、コーポレートでも従来のパーソナリティを踏襲してきましたが、企業フェーズが変化し、これからの未来を見据えたときに、従来のパーソナリティが最適かを見直すいい機会だと捉えました。
そして、パーソナリティ=人格なので、必然的に独自性の高いものだと捉えています。
誤解を招かないようにお伝えすると、パーソナリティを変えることが目的ではなく、あくまで見直すことが目的です。
見直した結果、変える必要があれば変えますが、その必要がなければ継続するという判断で良いと考えていました。
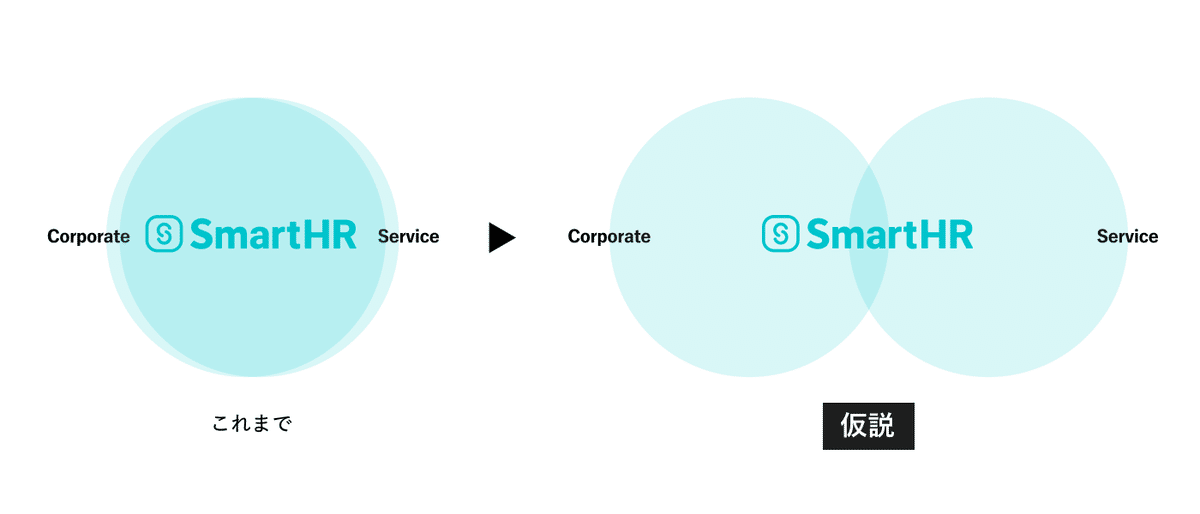
この考えに至った背景として、「SmartHRブランド=サービスブランド+コーポレートブランド」とも考えられ、サービスとコーポレートの双方が補完し合いながらひとつのブランドのイメージを形成しても良いのではないかという仮説を持っていました。

もちろんパーソナリティ=人格なので、頻繁に変えるのは良くないという考え方も理解しています。ですが私の捉え方としては、企業の成長との相関があると考え、その時々で最適な方法を検証・模索していくことは必要だと思っています。
ここでちょっとした補足です。
ご存じの方もいらっしゃると思いますが、パーソナリティがなぜ大事なのかについてですが、パーソナリティ=人格なので、意思決定の軸になる根本の考えであり、必ずあらゆるアウトプットに影響するものです。
「なんかうちの会社っぽくない」とか、「その振る舞いはうちらしくない」とか、誰しもが大なり小なり感覚があるその「っぽさ」「らしさ」の根源には、パーソナリティが影響しています。
そしてその「っぽさ」「らしさ」こそが、ブランドのイメージだと言えます。

2. コーポレートブランドパーソナリティ
どのような結果が出るかわからないので、まずやってみようと走り出しました。
コーポレートブランドパーソナリティを導き出す方法ですが、先人たちが生み出してくれたアーキタイプフレームワークを使いました。
このフレームワークにした理由としては、個人的に様々な事例を目にしていたので、ある程度の進め方などの知識があったことや、社内で知見がある方がいたからです。
もっと複雑なものもあるのですが、それらを初めて扱うのは、相応のリスクがあると判断したことも、アーキタイプフレームに決めた一因でした。
意図しない印象と現在のパーソナリティの乖離が起きていないかを、フレームワークに当てはめて確かめます。
イメージの乖離は突然起きたわけではなく、徐々に起こるものなので、どの地点からなぜ起きたのかの仮説を立てられる状態にしないと、現在を正しく認識できないと考えました。いわずもがなですが、現在を正しく把握できないと、これからの未来も妥当性のあるものにならないです。
よって、「過去→現在→これから」の順でパーソナリティの変化を見ていきます。
3. 過去→現在→これからのパーソナリティ
ということで、まずは過去からスタート。
過去の創業者の記事や社内の資料などを洗い出し、創業当初から在籍している方にヒアリングを実施しました。それらの情報の抽象化を、試行錯誤して、アーキタイプフレームの12の人格の元型に、それぞれキーワードをあてはめていき、過去のパーソナリティを導き出しました。
現在とこれからも同様の流れで実施しています。
これからについては、CxO陣のヒアリングや、CxO陣やVPから発せられた言葉やスライド、戦略的なストーリーなどを元にしました。
詳細まではお見せできないのですが、過去の人格も現在の人格も納得感のあるものでした。そして、現在の人格とこれからの人格には、明らかな差がありました。

これらを仮説立てすると、以下のように考えられます。
サービスが広がり、従業員が増え、アウトプットに直結するデザインシステムを構築し、それをみんなが使い続けたおかげで、当時の狙ったイメージが着実に広がった。当時としては、狙い通りの効果やイメージが形成されていった。しかし、企業フェーズが変わり、サービスとコーポレートの人格に乖離が生まれ出し、イメージの齟齬が起き始めている。
これらのことから、これからのコーポレートブランドパーソナリティをサービスと同一ではなく、別の人格として設定してみるのはどうか。という結論に至りました。
もちろんこれは、PJメンバーのみでの結論ではなく、ブランディング統括本部のVPとも会話をした結論になります。
前提として、ここで定めるコーポレートブランドパーソナリティが絶対解ではないです。
一旦土台として設定し、様々なアウトプットに取り入れていく中で、違和感を感じたら見直し、チューニングをしていくというスタンスでの結論です。
様々な意見を許容し、変化をさせていくことでしか、価値あるものは生み出せないという考えからです。そしてまた、パーソナリティなるものにこの考えを適用することも正しいかどうかなんて、誰にもわかりません。
ただ言えるのは、やってみる価値はありそうだということだけです。
4. パーソナリティーからデザインへ
これからのコーポレートブランドパーソナリティは策定しましたが、そのままデザインへ落とし込むのは至難の業です。
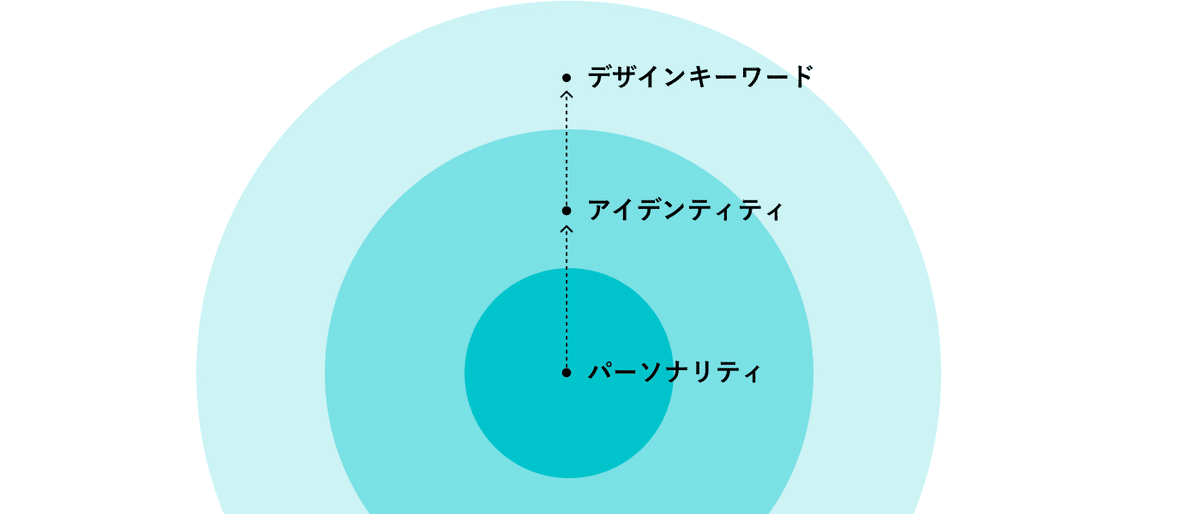
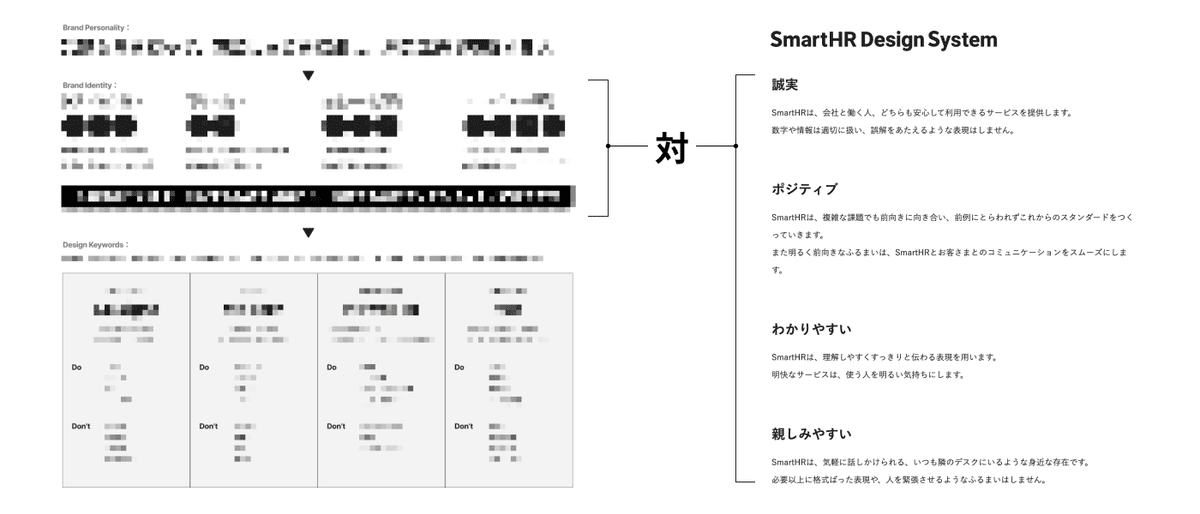
ですので、徐々にアウトプットに使える要素として、パーソナリティ→ アイデンティティ → デザインキーワードといった順に広げていきます。
役割としては、以下のように考えています。
パーソナリティ=人間のような特性や性格=どういう人か
アイデンティティ= 独自性や識別可能な特徴=どうイメージしてほしいか
デザインキーワード=アイデンティティを成立させるためのデザインとのブリッジ役

パーソナリティは人格なので、必然的に独自性が生まれると前述しましたが、アイデンティティに落とし込むことで、その独自性が抽出されます。
ここでいうアイデンティティが既存のデザインシステムでいうところのパーソナリティと対になるものになります。

コーポレートサイトのビジュアル設計
ここからようやくコーポレートサイトのデザインに入っていきます。
「スケールアップ企業としてのSmartHRの現在から未来が、独自性とともに確かに感じられるウェブサイト」がサイトのあるべき姿です。
あるべき姿を叶えるためには、デザインだけではなく、コンテンツやアクセシビリティなどなど、サイト構築の全要素の掛け合わせで実現してくことになります。
ここでは、要素のひとつであるデザインにフォーカスをして説明していきます。
デザインを考えていく中で、強く意識したことは、以下です。
パーソナリティやアイデンティティを感じられるか
アクセシビリティの担保
採用サイトを含むコーポレートブランドのサイト群としての一貫性
今回初めてコーポレートブランドパーソナリティを定義しました。
意図しない印象からの変化を起こすためにも、従来のイメージから振り切ることが必要だと感じていました。
単に振り切るということではなく、あくまでコーポレートサイトとして成り立つ範囲での振り切り方です。
そして、そのなかでアクセシビリティもコーポレートブランドのサイト群としての一貫性も担保しなければなりません。
それらを叶えるために、デザインエレメント+全体のムードを資料化し、デザインキーワードとの関係も示しました。つまり粒度の粗いビジュアル設計です。
制作はパートナーである制作会社へ依頼するので、デザインのオリエン資料のようなものにもなります。
説明する際は、戦略、パーソナリティの変遷など、丁寧に説明することを心がけました。
結論だけではなく、可能な限り背景を理解いただくことで、同じ視点に立つことができます。
私も制作会社時代には、依頼を頂いた企業のことを徹底的に調べました。
多くのインプットをすると、なんとなくその企業のトーンが頭の中で形成されていきます。
きっと今回のパートナー制作会社も、そんな事前準備をされているだろうと想像し、本PJは従来のトーンではない、ということをお伝えする必要があったため、前提を丁寧に説明しました。
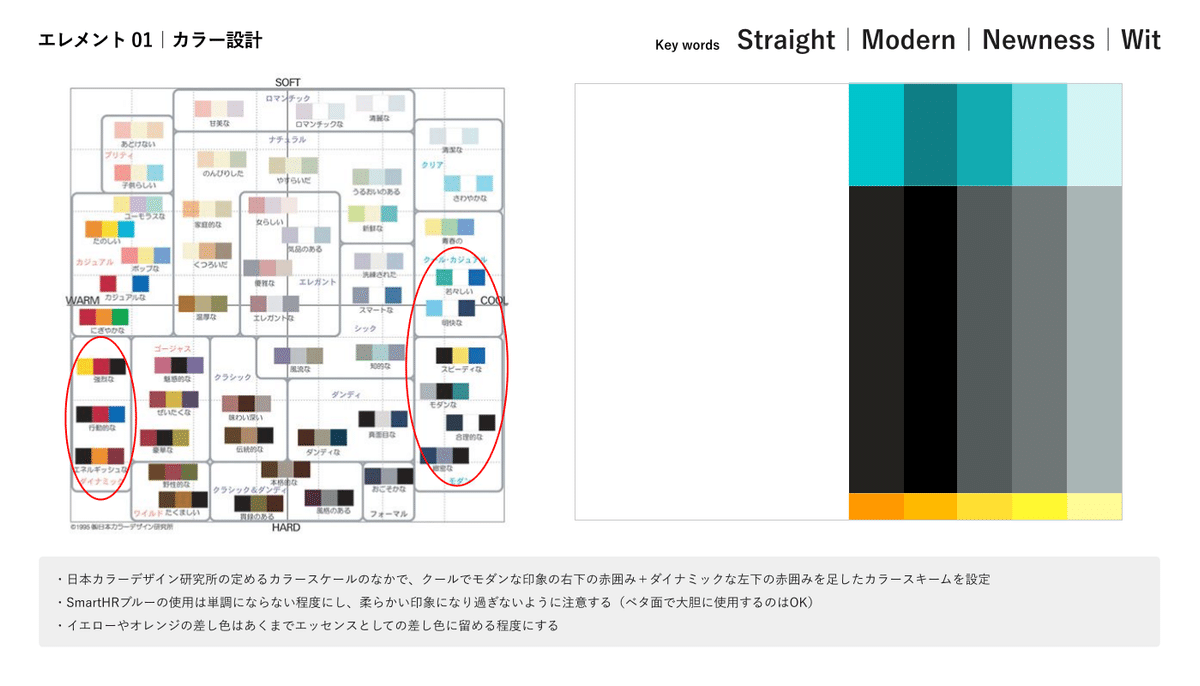
1. エレメント①:カラー設計
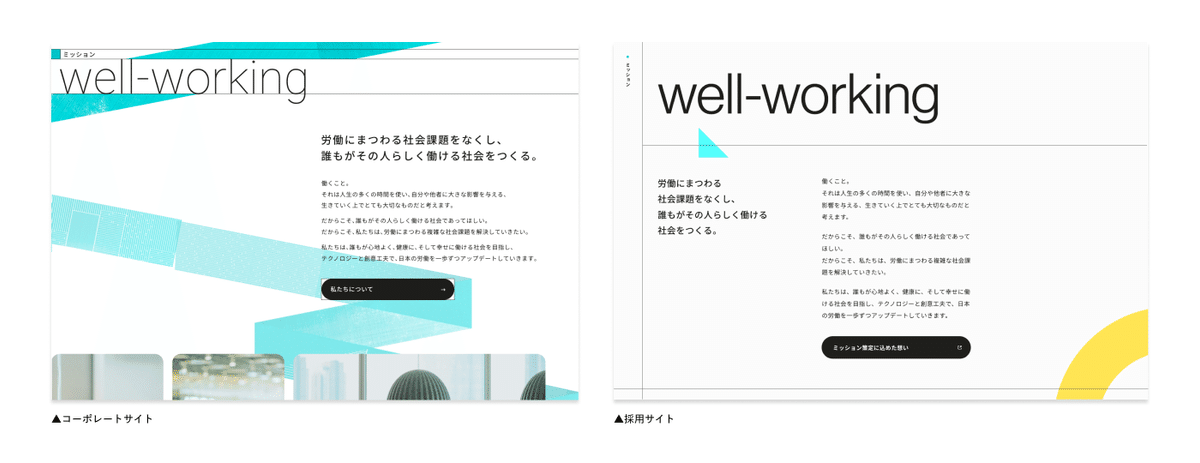
今年の3月に採用サイトを公開しました。
採用サイトはより弊社の内側のテンション感を伝えることが主な役割で、コーポレートサイトはもう少し引いた目線になり、役割が違います。ですが、コーポレートブランドという観点で、群として考えています。
実は、採用サイトの制作を通して試していたことがあります。
それは、ブランドカラーであるSmartHRブルーの扱い方です。
この色は、弊社の象徴的カラーで、とても美しく、柔らかさと少しの強さの両面を持ち合わせた色で、個人的に非常に好きな色です。
色が与える印象はとても大きく、企業やサービスのブランドと色というのは密接な関係にあるので、ブランドカラーの扱い方は慎重に考えなければなりません。
ただ、弊社の場合ですと、多少なりとも、意図しない印象を与えている一因もあると考えています。
そこで、背景含む全体のカラー設計を見直しました。
ブランドカラーであるSmartHRブルーがアクセントの役割を果たすようにし、黒の面を使うことで、全体の印象を引き締めるように調整しています。

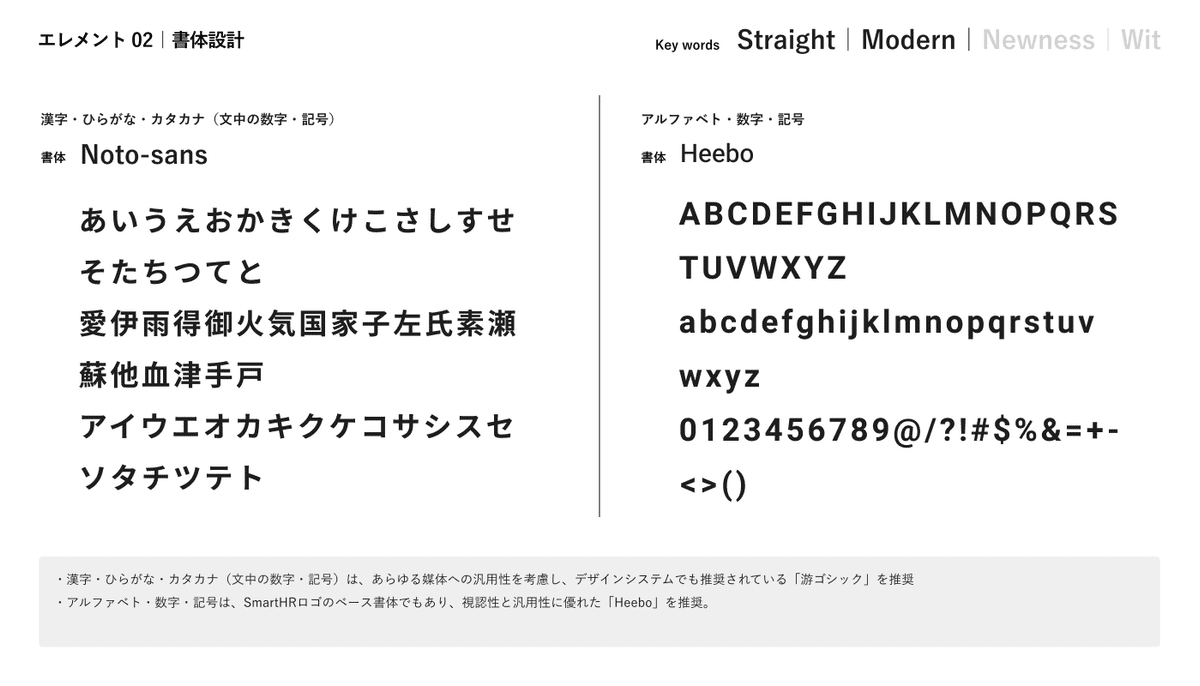
2. エレメント②:書体
webサイトという特性上、画面を大きく占めるものが文字になり、書体は非常に重要なデザインエレメントです。
今回は、英数をSmartHRロゴの元書体でもあるHeeboにし、日本語をNoto-sansにしました。
コーポレートサイトということもありHeeboはマストで使用したいと考え、日本語は様々なデバイスを考慮しNoto-sansとしました。
このあたりは、一般的な書体設計なので、特筆して記載すべきことはないのですが、もしかしたら気になる方もいらっしゃるかもと思い記載します。

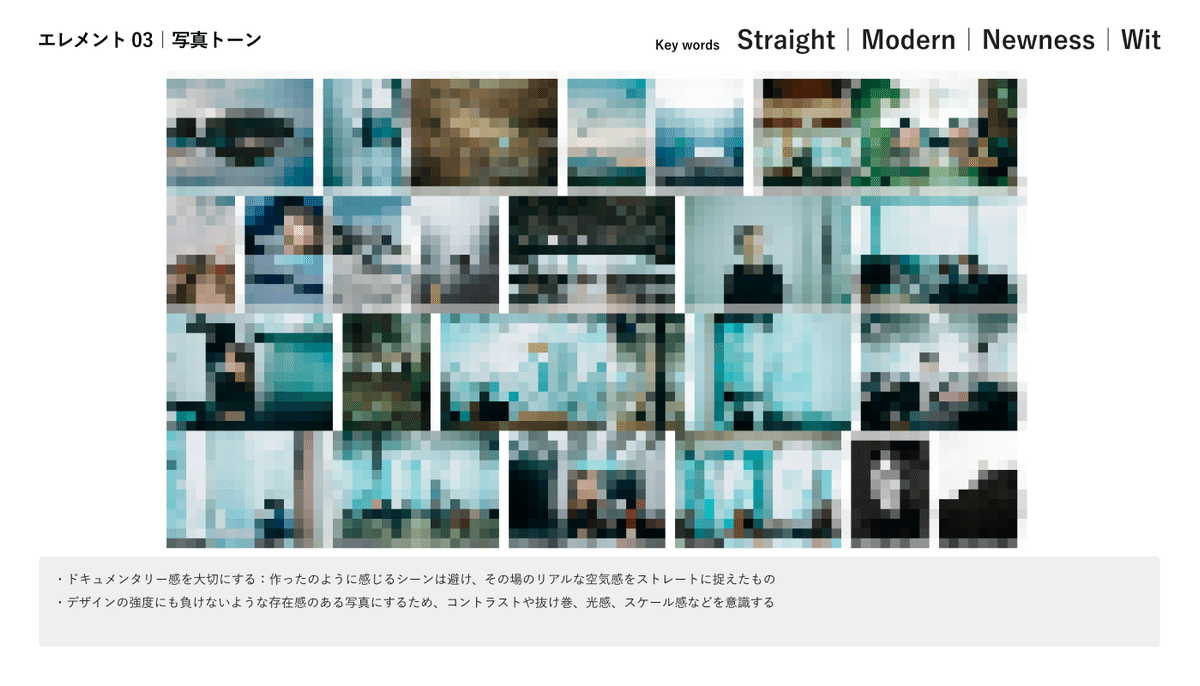
3. エレメント③:写真
人は文字よりも絵に目が行きます。つまり、絵の方が強く印象に残るということです。
その印象をコントロールするために、写真はその大きな役割を担います。
採用サイトと同じトーンを考えていたため、同じカメラマンの前提で資料を用意しました。
結果としては撮影はしない決断になるのですが、全体のムードとも関わるので、用意しておいたほうがベターだと思います。

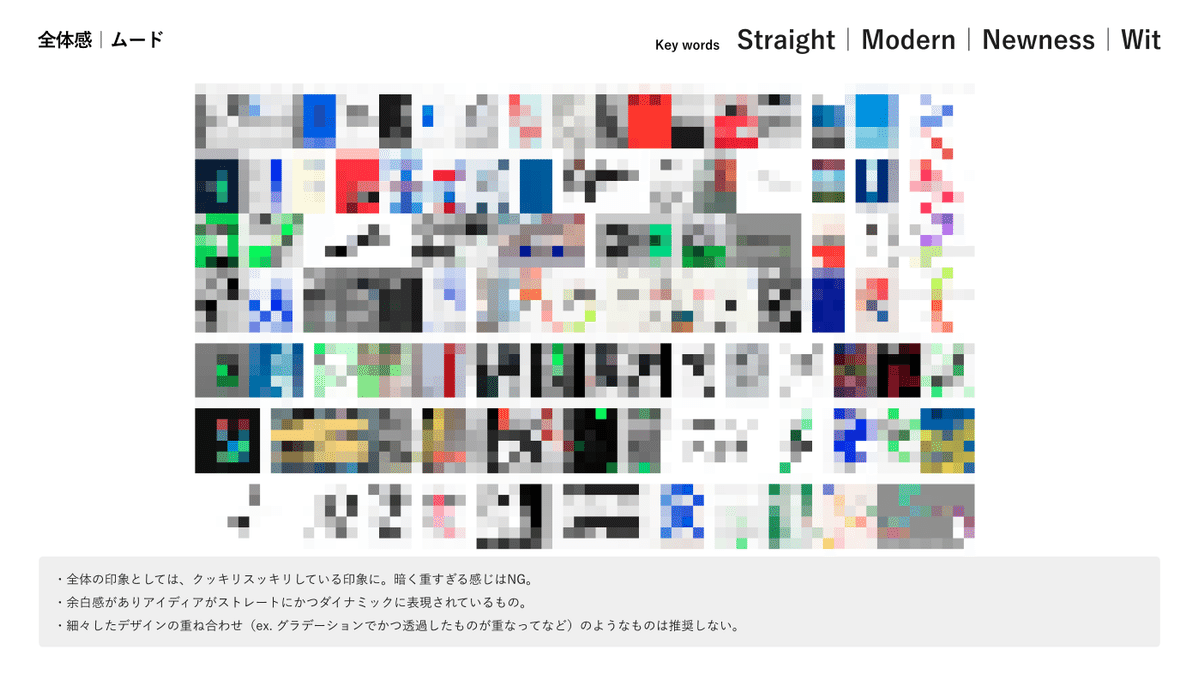
4. 全体感:ムード
実際に制作するのは私たちではなく、パートナーの制作会社の方々になります。
サイト全体の印象を示し、説明することで、大きな方向性を指し示します。
様々なやり方があるとは思いますが、今回はリファレンスを集めて説明しました。

いざ実制作!
印象を左右する大きな要素として、キービジュアル(ヒーロービジュアル)があります。
まずは、その制作に全振りしました。
このビジュアル含むトップページが、サイト全体の印象を左右します。
基本的に下層はその展開と考えているからです。
1. キービジュアル
私がビジュアル観点で様々なサイトを見て、イメージとして残るのは、トップページと下層ページの上部+ヘッダー・フッターくらいです。
デザイナーである私でもそうなのであれば、実際にコーポレートサイトを見る多くの方はもっと限定的ですし、むしろコンテンツの方を覚えているのではないでしょうか。
そのような方であっても、トップページはうっすら記憶に残っています。
そういった考察から、キービジュアル含むトップページは重要視しています。そして、記憶に定着しやすい、ある種のキャッチーさは必要です。
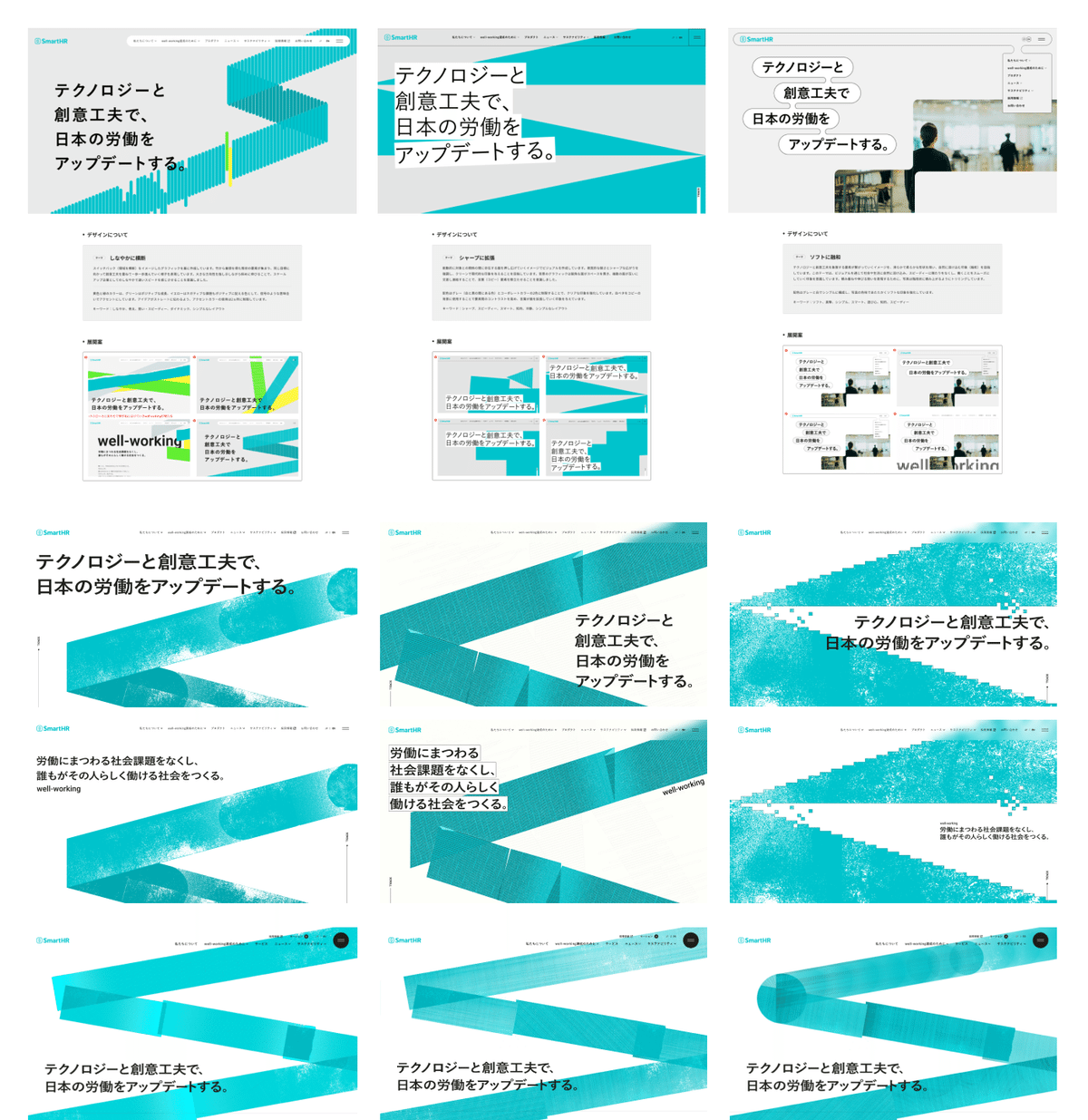
キービジュアルは案出し〜絞り込みを繰り返します。
なんかイイ感じではなく、弊社のパーソナリティが感じられるビジュアルを模索しました。

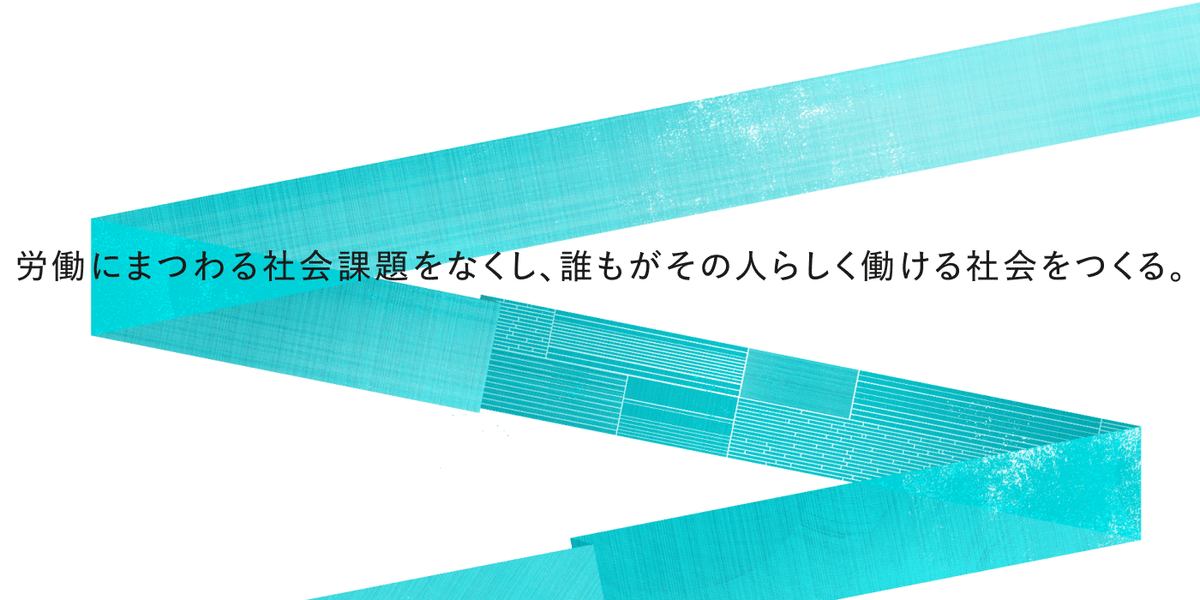
様々な検証を重ねた結果、以下のキービジュアルに着地しました。

Misson達成に向けての困難な道のりを、ときには方向転換し、個々の創意工夫と挑戦の集積によって切り開いていく様を、表現しています。
このスタンスは過去も現在もこれからも変わることがない、弊社の普遍的なスタンスだと考え、このビジュアルにたどり着きました。
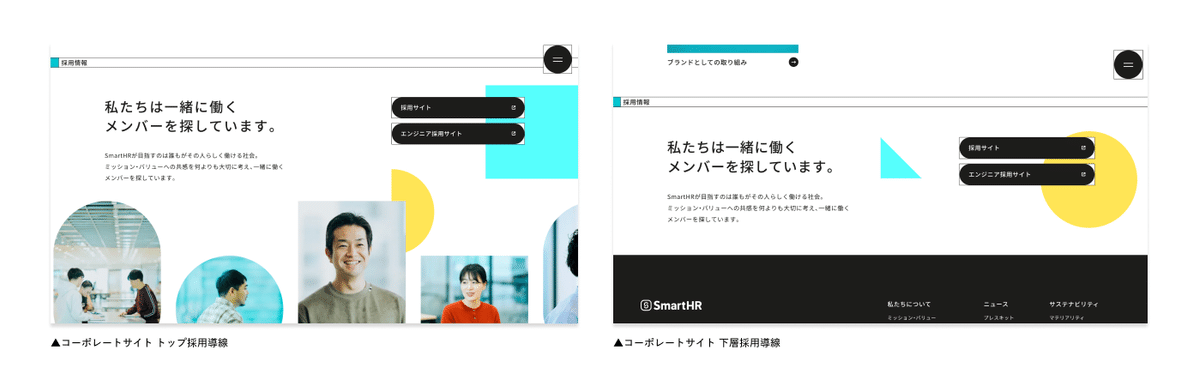
2. トップページ
コーポレートブランドのサイト群としての一貫性も意識しなくてはなりません。
サイトで印象を形成する要素として大きな役割を果たしているものが、もう一つあります。
それは、インタラクティブな性質を持っているもので、代表的なものはボタンです。
ボタンはユーザーが押すという行為をし、サイト内で繰り返し配置されるものであり、画面の中に面として存在することが多いです。操作に迷わせないためにも、ボタンだと分かることも必要です。
さらなる一貫性を考え、採用サイトの特徴的な部分を入れ込めないかとも考えました。
それが、画面いっぱいに走り、領域を分け、全体を引き締める役割をしている罫線です。
これを採用サイトと同様の扱いではなく、同じ役割としてコーポレートサイトにも踏襲しようと考えました。
そのような考えから、ボタンと罫線を取り入れ、TOPの定着に至ります。

コーポレートサイトに採用サイトのデザインマテリアルを取り入れることで、採用への導線を配置しても、コーポレートサイトのデザイン性が崩れないことも狙いとしてありました。
よくあるバナー的な扱いで、惜しい感じにはしたくありませんでした。

3. 下層展開
トップページのデザインでサイトのデザインエレメントの検証は5〜6割完了しています。
あとはどんどん展開をしていきます。(と言うほど簡単ではないのですが…)
下層では主に機能的な部分をクリアしていきます。
長すぎるページはどうする?とか、追従するものはどうする?とか、文字だけのページはどうする?などなど、機能的な制約もあるなかで、たくさんの検討事項が出てきます。
WF(ワイヤーフレーム)の段階である程度は考慮していたものの、途中でWFが変わることはあるあるですし、デザインしてみたら、想像ほど上手くいかないこともあるあるです。
それらをパートナーと対話し、全体最適の視点を持ちながら、ひとつひとつクリアしていきました。
なるべくデザインルールを少なくするといった運用観点も大切です。
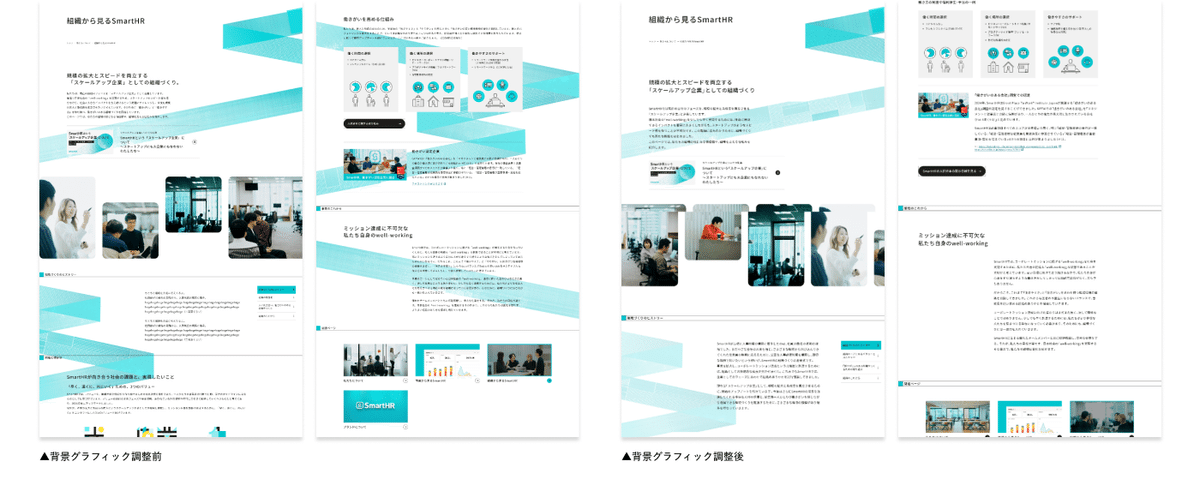
ほぼ下層のデザインができあがり、実装も進み、公開時期が迫っているなかで、大きな決断をしました。
それは、キービジュアルを踏襲した背景グラフィックの扱いです。
当初は、背景の多くの部分にグラフィックを配置していました。
しかし、多少なりにも情報摂取を阻害しているという状況でした。
背景グラフィックは飾り要素なので、削除しまったほうがよいとは思いつつも、なにか対処できる方法はないかなと模索しました。
正直なところ、このグラフィックへの想いの強さから、削除することをためらっていたことは否めないです。
この部分だけではないですが、こういったところでも、改めてまだまだ未熟だなと痛感します。

4. アニメーションとインタラクション
サイト全体を通して、動きに極力制限を設けました。
ぐりんぐりん動くサイトは単純にカッコイイですし、驚きやインパクトもあり、個人的には大好きです。
ブランドとしての親和性やブランド体験として必然であれば取り入れるべきです。
しかし、適切に使用しないと薬にも毒にもなりません。むしろ毒的要素が強く出る場合もあります。
今回のコーポレートサイトという役割や、アクセシビリティ観点などから、過剰な動きは相性が良くないと判断しました。
情報摂取の妨げになるものはストレスですし、情報がしっかり入ってくるものとして成立していないと、意味がないと割り切って考えている部分もあります。
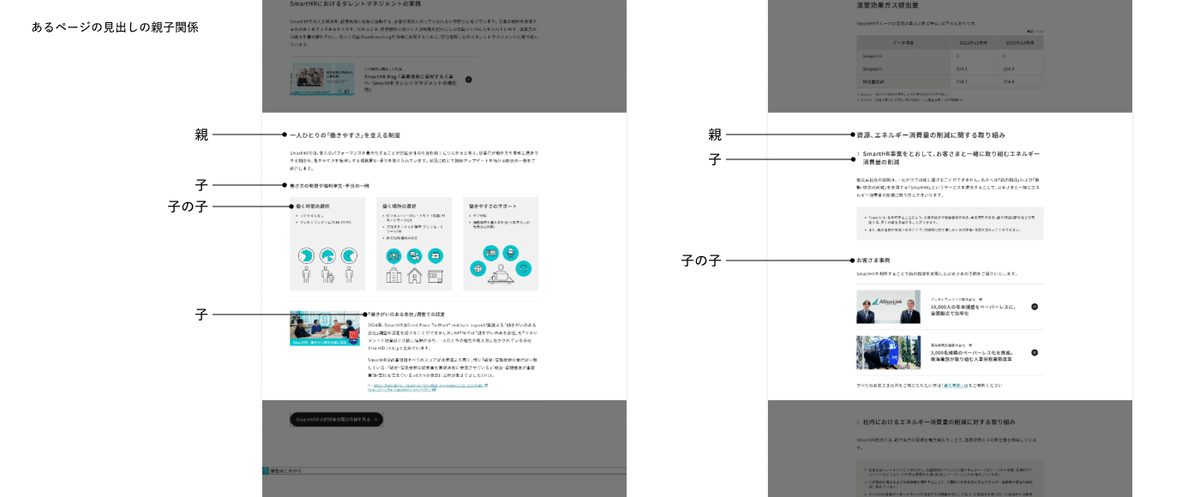
5. 視覚的構造
もうひとつ最後まで調整を粘ったことがあります。それが、マージンの調整です。
サイトにはページ全体を俯瞰する機能がないので、スクロールして成り立つことが重要です。
マージン設計やグリッド設計などは制作の初期段階で行うのですが、サイトを見たときに視覚的な情報構造が曖昧だと、とてもストレスを感じます。特に長いページだとそれが顕著になります。
初期段階の設計を守ることよりも、パッと見で構造がわかることを優先すべきだと考えました。
ですが、初期段階での設計が不要なのかというと、そういうことではありません。
ルール化したうえでの最適化になります。
そのような考えから、グルーピングと親子関係を生み出すためのマージン調整をしました。

ついに公開!
そんなこんながあり、無事に公開しました!!!
今回は英語対応もあったので、最後に英語verのデザインチューニングを少しやりました。英語翻訳は社内の方がしてくださったのですが、非常に素敵な翻訳で、とても感謝しています!
本PJは紆余曲折ありながらも、PJメンバー及びパートナー制作会社のみんなで向き合い、ディスカッションを繰り返して、ある意味で泥臭く公開まで持っていきました。
ファシリテーション、コンテンツメイク、運用観点、ステークホルダーなどなど、本当に多くのことを考えながら取り組めたPJです。
CD/ADという役割を考えたときに、私自身の不甲斐なさもありました。
もっと力強くもしなやかにリードできたらと思うことも多々ありました。
そして本PJは、PJメンバー以外にも、たくさんの方々の協力があって公開することが出来ました。
この場を借りて、皆様に御礼をお伝えしたいです。
ありがとうございました!!
最後に
デザインも他の職種と同様、複数のことを同時に成立させなければならないことが多くあります。初めてのことにトライしていくことも多いです。
私のデザインの捉え方として、デザインは常に相関であると考えています。
ちょっとした変更が、結果的には全体に影響を及ぼすからです。
だからこそ、常に具体と抽象、俯瞰と局所を行ったり来たりすることが必要です。
複数のことを成立させるための接続点はどこなのかなと模索する必要があります。
また、力のかけ具合をどう割り振るのかも相関です。
全てを全力100%でやれることは非常に素晴らしいですが、ここぞという時に120%発揮することも必要です。これも相関で考えると、70〜80%をデフォルトとし、局所的に120%にしないと頭も体も持ちません。
極稀に、全て120%でやり続けれる人がいらっしゃいますが、自分とは比べずに、傑物であり化け物だなと捉えるようにしています。
このように相関であることはデザインだけではなく、すべての物事が相関で、基本的にはグレーゾーンに存在していると捉えています。
どんな物事も、白か黒かではなく、その時々で一旦の答えとして捉えているだけであり、絶対的な正解ではないと思います。
私はデザインを通して壮大な実験をしているだけなのではないかと、ふと思うことがあります。
より理想に近づくための方法を模索し、トライしてみることを続けているからです。
そのなかで確かにできることは、相関を意識し、より可能性の高いなにかを思考し、やってみることだけです。
私自身、腰が引けてしまうこともたくさんあります。
それはきっとみんな一緒です。
それでも、勇気をもって進んでみましょう。
そして、そこから学ぶ謙虚さと素直さを持ち続けたいものです。
2025年も、こんなスタンスで、変わらずデザインをやっていこうと思います。
年末に、こんな長文を最後まで読んでいただき、ありがとうございます!
それでは皆さん、メリークリスマス!
良い年をお迎えください!!
