
Core Web Vitals (コアウェブバイタル)への対応
こんにちは、ティです。
ナビタイムジャパンで Web 版『NAVITIME』の開発・運用を担当しています。
現在、Web 版『NAVITIME』では SEO 対策に注力しており、順位・流入アップを目指して日々改善を行っています。
SEO 対策といえば、コンテンツ SEO とテクニカル SEO に分類されるかと思いますが、
今回は私が対応したテクニカル SEO の中で、必須の対応事項になってくるCore Web Vitals(コアウェブバイタル)とその対応についてお話ししていきたいと思います。
Core Web Vitals とは?
Core Web Vitals の説明の前に、Web Vitals(ウェブバイタル)とは、
ウェブ上のサイトが、優れた UX(ユーザーエクスペリエンス)を提供できるように Google が手掛けた取り組みのことで、以下のように述べられています。
Web 上での優れたユーザー エクスペリエンスの提供に欠かすことのできない品質シグナルに関する統一的なガイダンスの提供を目的とした、Google によるイニシアチブ
この Web Vitals の中でも特に重要な指標群とされているもの、
それが Core Web Vitals(コアウェブバイタル)になります。
Core Web Vitals は以下の3つの指標に分類されます。
(ここではさらっと触れおきますので、詳しく知りたい方は参考ページをご覧下さい)
① LCP(Largest Contentful Paint)
ページの読み込み速度を測定する指標。
ページの初期読み込み開始からメインコンテンツ(画像など)が表示されるまでの時間が測定され、2.5秒以下が「GOOD」とされています。
(参考:https://web.dev/lcp/)
② FID(First Input Delay)
ページの応答性を測定する指標。
ユーザーが何らかのページ操作をしたときから、ブラウザがイベントの処理を開始するまでの時間が測定され、100ミリ秒以下が「GOOD」とされています。
(参考:https://web.dev/fid/)
③ CLS(Cumulative Layout Shift)
ページの視覚的な安定性を測定する指標。
ページの表示中に発生した予期しないレイアウトシフト毎にレイアウトシフトスコアが測定され、0.1以下が「GOOD」とされています。
(参考:https://web.dev/cls/)
これらの指標をもとにページの改善を進めていくことで、UX 向上と Google からの SEO 評価向上が期待できます。
Core Web Vitals の対応事例
ここからは Web 版『NAVITIME』で行った Core Web Vitals 対応の中から、2つピックアップして紹介していきます。
CLS 対応
CLS 低下の原因の1つとして、画像の読み込みよるズレが挙げられます。
Web 版『NAVITIME』内のページを調査したところ、時刻表ページでアプリ訴求のアイコン画像の読み込み時にズレが発生し(赤くなっている部分)、CLS が低下していたことが分かりました。

※ 画面は対応当時のものになります
対応としては、Google からも改善方法として説明されていますが、下記のように <img> タグに width(幅)と height(高さ)を設定してあげることで解消することができました。
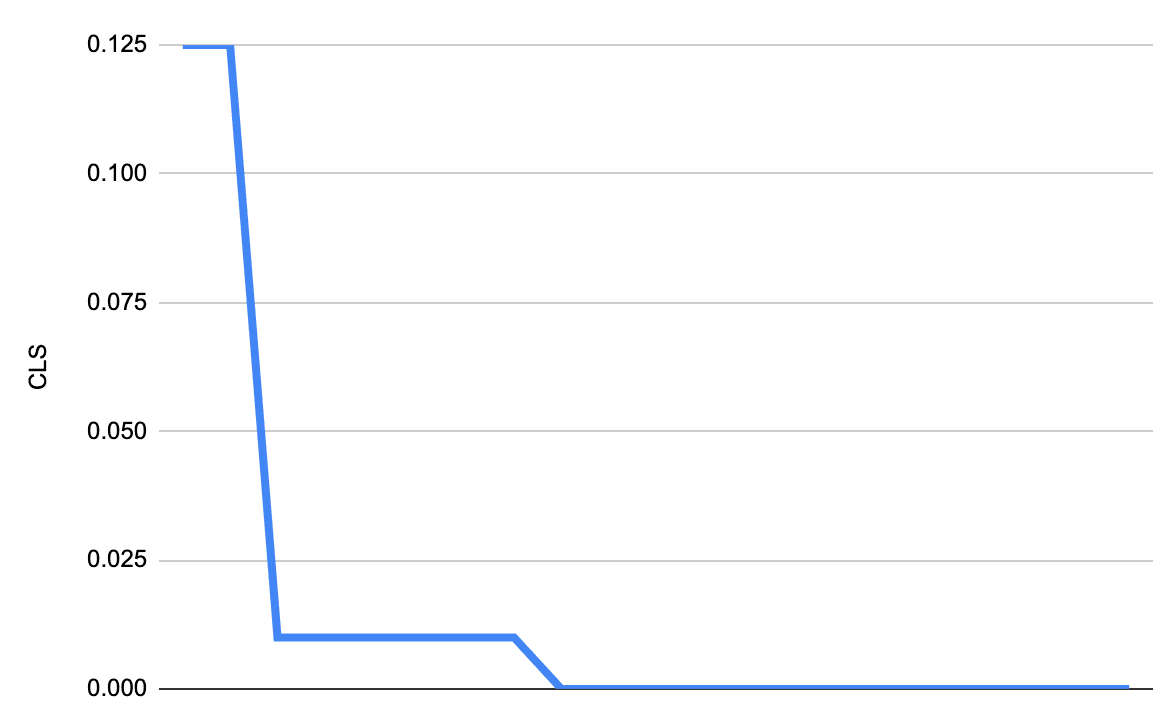
<img src="icon.png" alt="アイコン" width="34" height="34">この対応によって画像の領域が確保され、読み込み時のズレが起こらなくなりました。その結果、CLS を0にすることができ(下記グラフ参照)、「GOOD」評価を獲得できました。

FID(TBT) 対応
FID 低下の原因の1つとして、JavaScript の実行量が多いことが挙げられます。
JavaScript の実行量が多くなると、ブラウザのメインスレッドがブロックされてしまい、ユーザー操作による処理に素早く反応できなくなってしまいます。
Web 版『NAVITIME』内のページを調査したところ、ページ内に表示している広告の JavaScript 処理によって TBT(Total Blocking Time)が低下していたことが分かりました。
TBT とは、メインスレッド上でタスクが50ミリ秒以上実行されている場合の初回コンテンツ描画から操作が可能になるまでの合計時間のことで、TBT を改善することは FID の改善にもつながると言われています。
(参考:https://web.dev/tbt/)
対応としては、初期描画時に行なっていた広告処理を下記のようにページ読み込み完了後に処理が行われるように対応し、さらにファーストビュー以外の広告に関してはスクロール後に読む込むように対応しました。
window.addEventListener("load", function () {
// 広告処理
};この対応によって、初期描画時にメインスレッドで行われていた広告処理を後回しにし、操作に必要な JavaScript の実行を妨げないようにすることができました。その結果、TBT を大幅に削減することに成功し(下記グラフ参照)、「GOOD」評価を獲得できました。

まとめ
Web 版『NAVITIME』では、今回紹介した対応含め、日々の改善によって少しずつ Core Web Vitals の「GOOD」を増やすことができています。
SEO 対策という点で言うと、どこから手をつければよいか悩んだりすることもあるかと思いますが、まずはテクニカル SEO という観点で Core Web Vitals に目を向けることが対策の第一歩になるのではないかと思います。
対応がまだという方は是非、Core Web Vitals の視点からご自身のサイトを見直してみてはいかがでしょうか。
