
IT系インハウスデザイナーの色彩検定の活用方法
こんにちは、だゆです。ナビタイムジャパンでBtoBサービスのデザイン業務を担当しています。
本日1月6日は「色の日」ということで、色に関する話をご用意しました。
色について改めて勉強したい、理解を深めたい!と思い至り、2021年度に色彩検定UC(ユニバーサルカラー)級を受験し、今年度は色彩検定1級を受験しました。現在1級2次試験の合否結果待ちです。
2級、3級は10年ほど前に取得していました。
(2023年1月25日追記)
無事、色彩検定の1級を合格しました。
今回は、色彩検定で学べる内容を一部ご紹介し、実務でどのように活用しているか、一つの実例としてご紹介します。
色彩検定とは
色彩を知れば、人生が豊かになる
「色」は身の回りのあらゆるところに存在し、その色を見て影響を受けています。 色について勉強すると、様々なところで役立つと言えるでしょう。色彩検定とは色に関する幅広い知識や技能を問う検定試験です。
https://www.aft.or.jp/
全体としてインテリア、ファッション、景観といった実体を伴ったプロダクトについて取り扱っていますが、公式サイトの受験者傾向では「IT・コンピューター」の割合が一定数あり、メディアデザインというカリキュラムでは色空間(カラースペース)やカラーマネジメントに関する知識を得ることができます。
色が与える印象を活用する
色彩検定では主に、色・配色(2色以上の色の組み合わせ)が与える印象を活用して、色を用いて目的を達成することを学びます。
まずはその内容の一部をご紹介します。
色彩調和(配色が与えるイメージ)
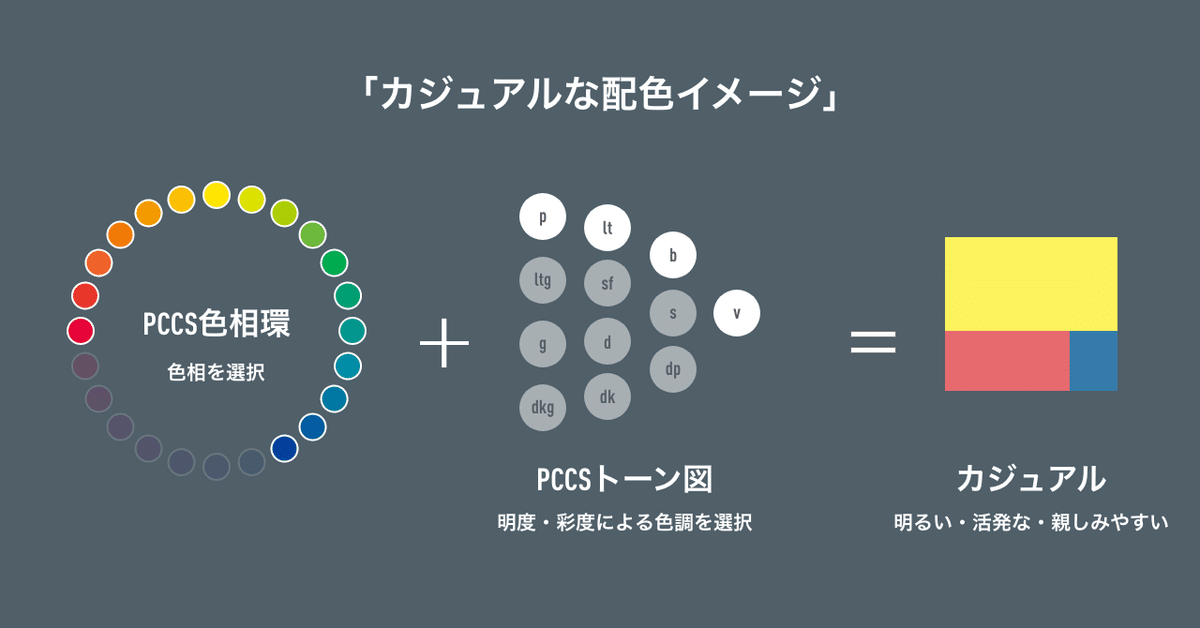
アメリカの物理学者ディーン・B・ジャッドがまとめた「ジャッドの4つの原理」などによる色彩調和論という分野をベースに、PCCS色相環、PCCSトーン図を使って配色に落とし込む方法を学びます。
例えば「カジュアルな配色イメージにするならベースカラーは橙や黄色から選んで、全体的に明清色のトーンで揃えて、、、」というように組んでいきます。

色彩調和では配色イメージの実現方法として、「トーンオントーン配色」「ドミナント配色」「ダイアード」など、配色を活用して統一感や対比などを実現するための配色技法も取り扱います。
ご興味のある方はぜひ、どのようなものがあるのか検索してみてください。
色彩心理(色が与えるイメージ)

色から連想されるイメージ(赤:太陽、血、りんご…など)
軽い/重い、進出/後退、膨張/収縮、興奮/沈静
・・・など、色を選定するときのヒントになるような知識を得ることができます。
もちろん他にも
色彩検定UC級では加齢に伴う視覚能力の変化や、色覚特性による色の見え方の特徴を理解し、誰にでも認識してもらうための色の使い方を学ぶこともできます。合格すると「UCアドバイザー」という資格を取得することもできます。
最近ではデジタル庁が「ウェブアクセシビリティ導入ガイドブック」を発表するなど、アクセシビリティへの感度も高まってきています。どなたでも気軽にデジタルツールを活用できる時代、あらゆる年代の方にご利用いただくサービスを担当するデザイナーとしては押さえておきたい分野です。
業務での活用例
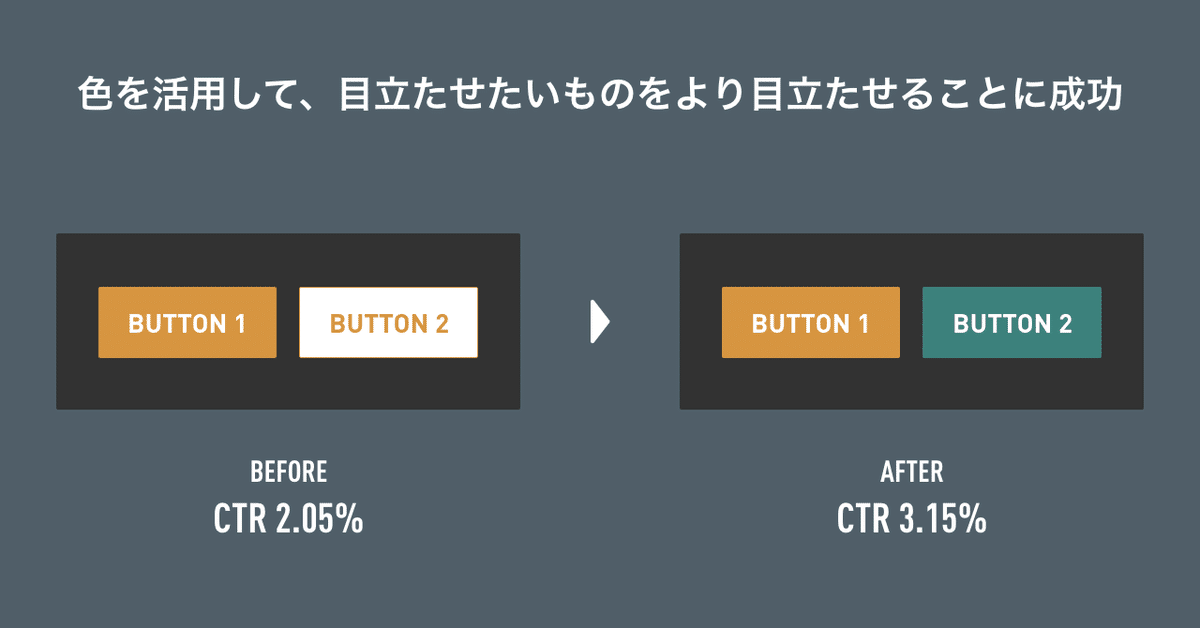
色彩検定1級一次試験の勉強時期に、担当サービスのプロモーション用サイトの改善施策として、ボタンカラーの改善を行いました。
これらのボタンはどちらもCTAの役割を担っていますが、アクションに対する心理的ハードルの高さがそれぞれ異なります。
今回の施策では、以下の二つを目的に配色を変更しました。
①多くの人にアクションしてもらうため、2つのボタンのCTRが向上すること
②どちらも目立ち優位性が分かりづらい現在の状況から、比較的ハードルの低い「BUTTON1」をより目立たせること

色の持つ特徴を利用して誘目性のコントロールをしました
結果、目立たせることを狙ったBUTTON1だけでなく、BUTTON2のCTRも合わせて向上する、期待以上の結果となりました。
色を活用することで、目立たせたいものをより目立たせ、必要なユーザーに情報を届けることが可能になったと思います。
まとめ
色彩検定のお話、いかがだったでしょうか?
今回1級を受験したことで、普段無意識に行っていることを改めて復習する機会になり、より色について理解を深めることができたと思っています。
最後まで読んでいただきありがとうございました。
