
カーナビアプリにおける地図の見やすさとは?『タクシーモード』の地図デザインの裏側
こんにちは、山Rです。
ナビタイムジャパンでカーナビアプリ『カーナビタイム』のデザインを担当しています。
『カーナビタイム』は、タクシードライバーをはじめとするプロのドライバーのみなさまにも多くご利用いただいています。以前から、タクシーに関する新機能のご要望を多数いただいており、2024年11月のリリースでは、これらの声をもとにタクシードライバー向けの7つの新機能を追加しました。モードを切り替えるだけで、タクシー専用のカーナビとしてご利用いただけます。
🚕7機能の詳細🚕
①抜け道を含むプロドライバー向けルートの強化
②タクシー乗車禁止地区の地図表示
③タクシー乗り場の地図表示
④通り・坂・橋・トンネル名の地図表示
⑤駅の終電時刻アイコン表示
⑥営業エリアに合ったタクシー運賃目安表示
⑦タクシー運賃到達圏表示
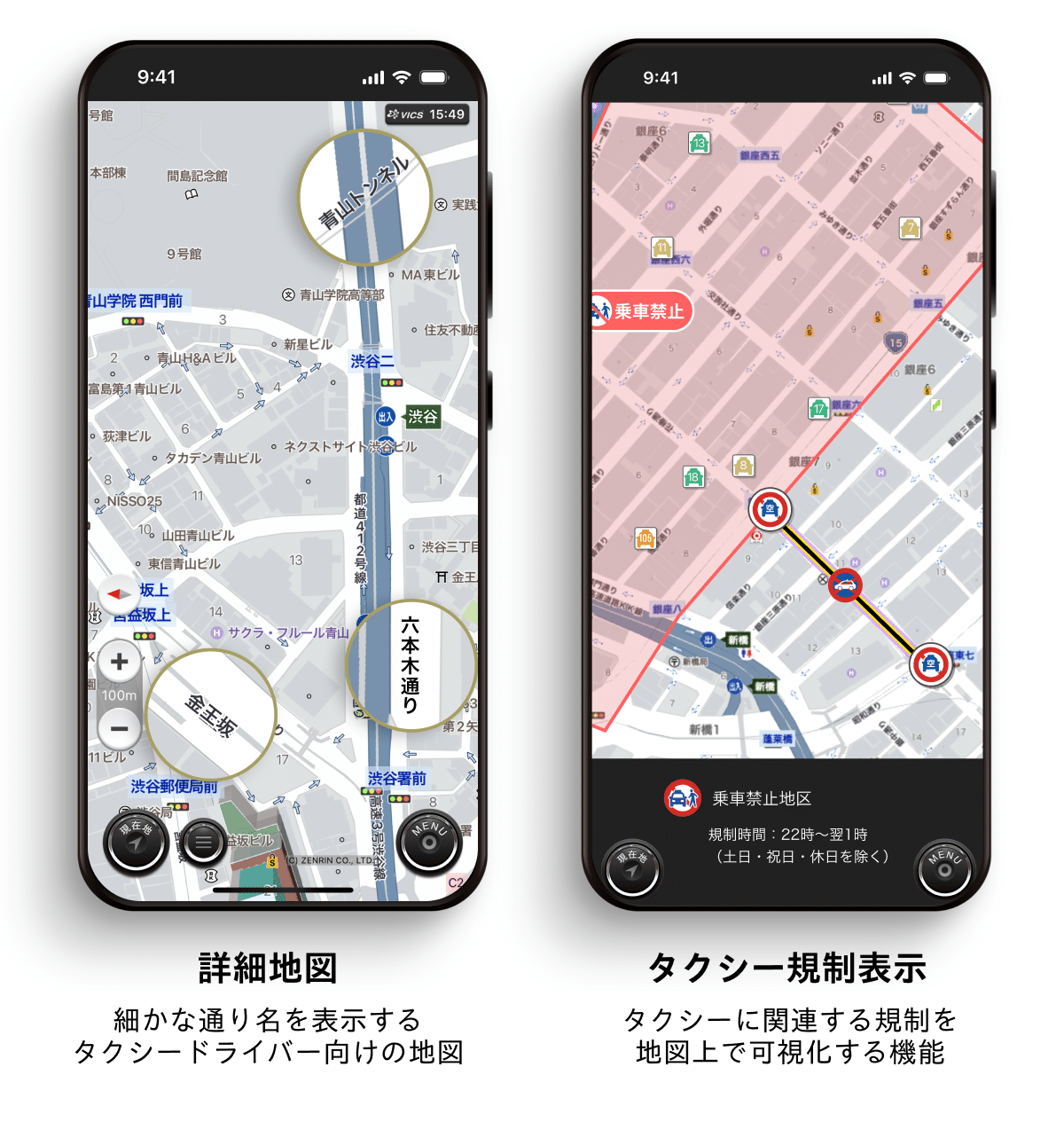
特にデザインにこだわったのは、タクシー営業に特化した「④詳細地図」と「②タクシー規制表示」の2つの機能です。
④の詳細地図では、細かな通り名を表示し、タクシー業務に必要な情報を見やすくしました。②のタクシー規制表示では、複雑なタクシー関連の規制を地図上で直感的に把握できるデザインを追求しています。
今回は、これら2つの機能のこだわりについてご紹介します。

奥が深い「カーナビ」の地図デザインの世界
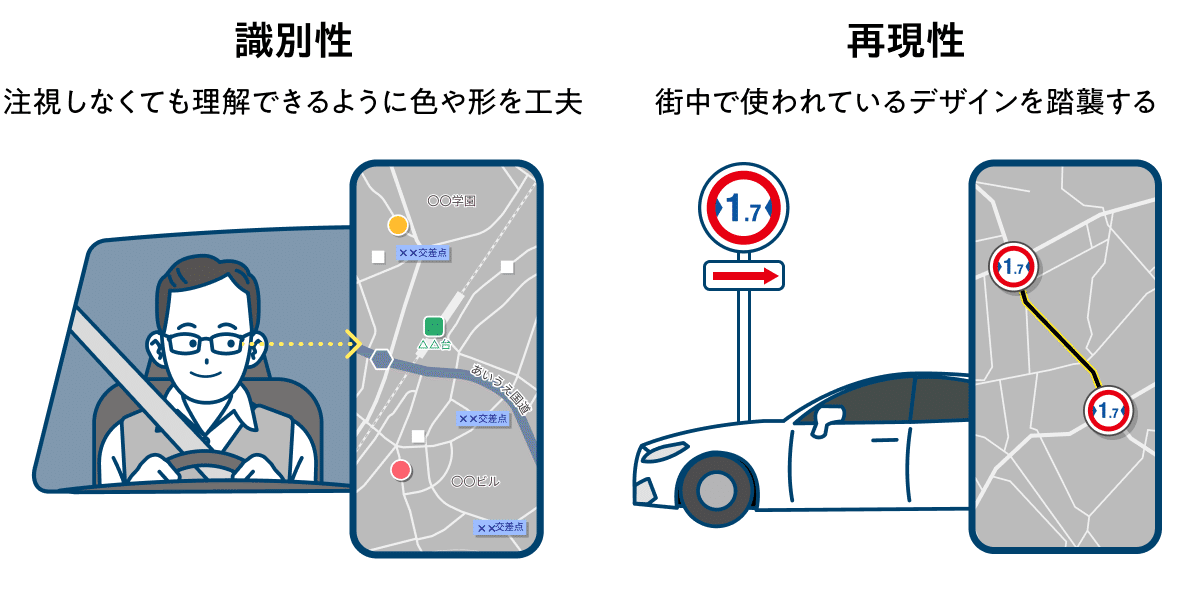
車を運転しながら使う想定の『カーナビタイム』では、地図をデザインする際に意識している2つのポイントがあります。それが”識別性”と”再現性”です。
1.一瞬ちらっと見るだけで全体像が把握できる”識別性”
運転中はアプリの画面をじっくり見ることができないため、カーナビは音声案内を中心に設計し、地図はあくまで補助的な役割を担うことを想定しています。そのため、カーナビの地図は一瞬で内容を理解できる”識別性”が重要です。
極端に小さな文字や、判別しづらい色使いは避け、コントラストのはっきりした配色と大きな文字を採用しています。また、地図上の情報量も適切に調整し、必要な情報が直感的に把握できるデザインを心がけています。
2.実際に街中で使われている表現を踏襲する”再現性”
標識などをアイコンとして表示する際に、実際に街中で使われているものを使用します。ユーザーが見慣れたデザインをUIにも反映させることで、説明がなくても直感的に使用することができるようになります。

そこで今回は詳細地図とタクシー規制のデザインプロセスをご紹介し、どのようにして識別性と再現性にこだわりながら地図の情報設計を行なうのかをご紹介します。
識別性にこだわる、「詳細地図」の情報設計
今回のリニューアルでは、これまでの詳細地図に加え、タクシー運転手が乗客から指定される通る道路(坂、橋、トンネルなど)を細かく表示できるようにしました。しかし、既存の地図にそのまま細かい通り名を追加すると、情報量が多すぎてかえって見づらくなってしまいます。
そこで、表示する情報を取捨選択し、色合いなども微調整することで、視認性を確保しつつ、必要な情報を効果的に伝える地図に仕上げました。このように、単なる「地図の追加」ではなく、全体的なデザインの調整が含まれたリニューアルとなっています。
こだわり①形状で差別化する
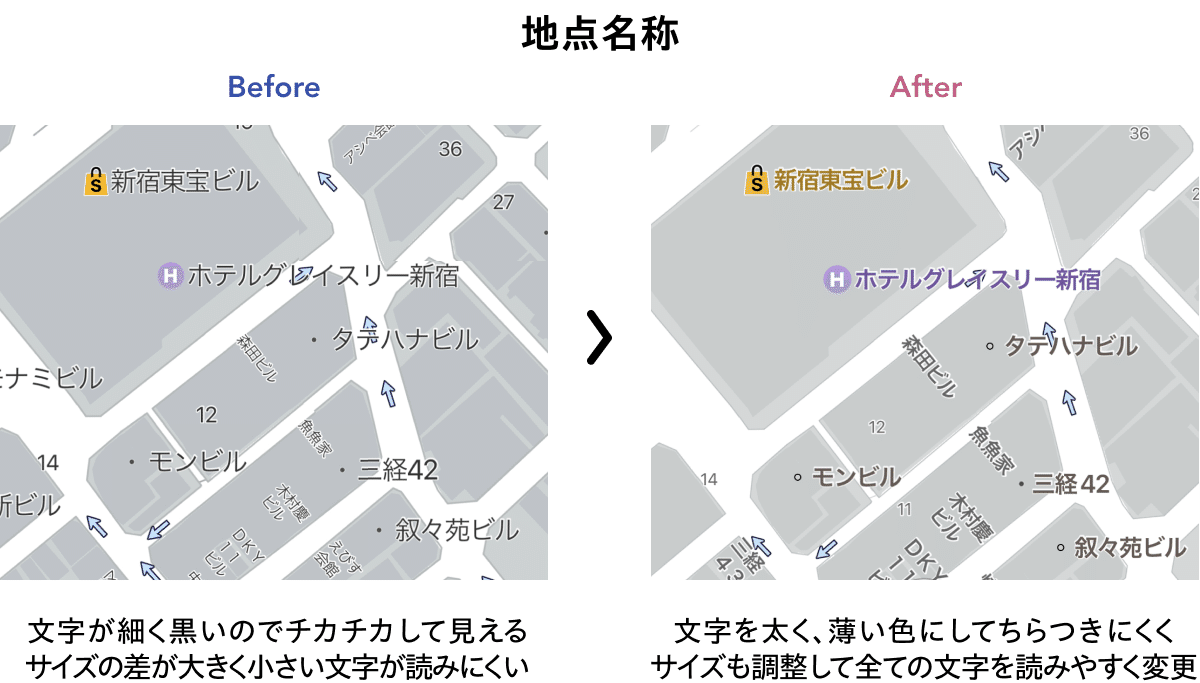
元々の詳細地図は細く小さな文字の情報量が多く、運転手が運転しながら確認するには視認性が低い情報が多く表示されていました。
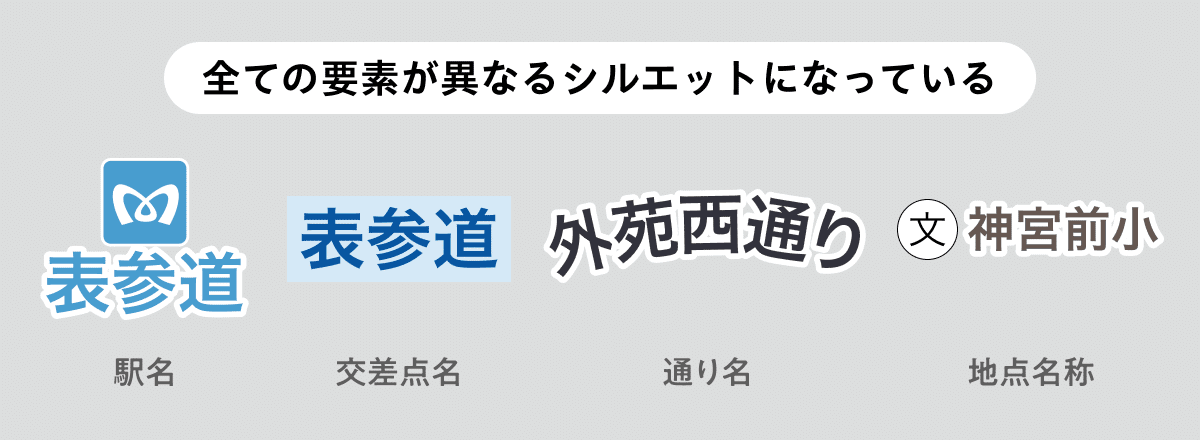
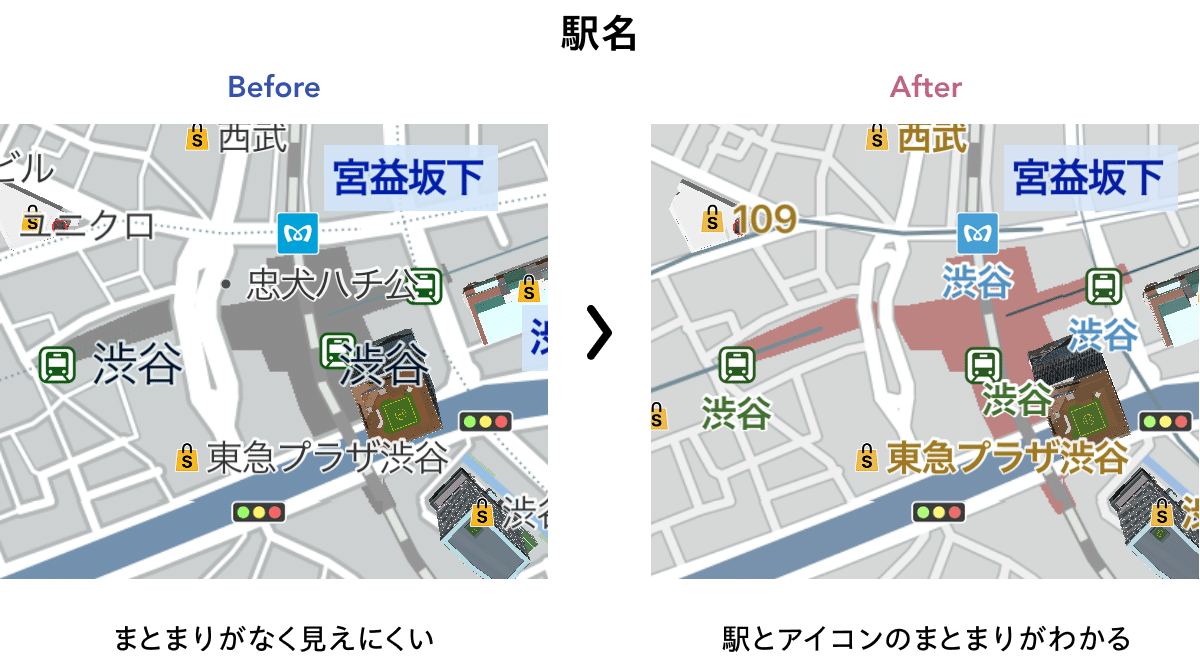
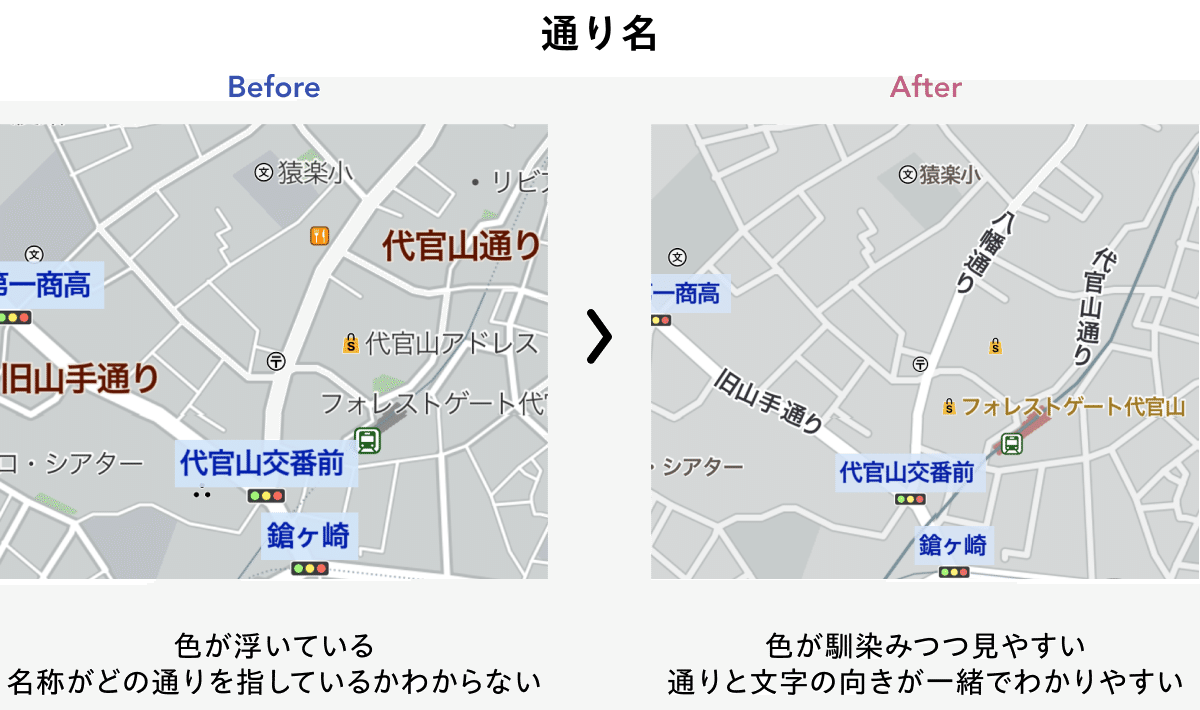
そこで今回のリニューアルでは、視認性の低い小さな文字の地点名称を整理しつつ、タクシードライバーのユーザーが乗客からルートの指定をする際に目印にされる場合が多い通り名、交差点、駅名という3つの要素をより強調し、わかりやすくすることにしました。
今までの詳細地図では、全ての要素が横並びの文字列で表示されていましたが、この文字の表示方法のレパートリーを増やすことで、識別性を向上します。

通り名を同路線の形状に沿って表示する技術に関しては、こちらのnoteもご参照ください🛣️
こだわり②色でグルーピングと差別化を行う
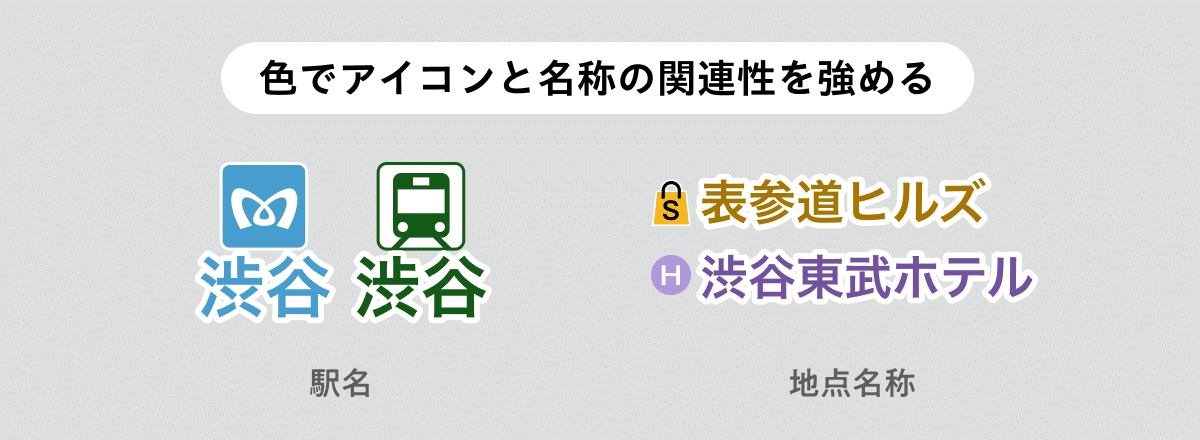
今まで詳細地図に表示されていた駅名や通り名は黒や茶色などの似た系統の色が多かったのですが、今回のリニューアルでは色の構成を大きく変え、よりさまざまな色を使うことで識別性を高めるとともに、より文字とアイコンとの関連性がわかりやすくなるようにしました。

上記を踏まえて、色と形状を整理していくことでそれぞれの要素が以下のように改善され、より見やすくなりました。



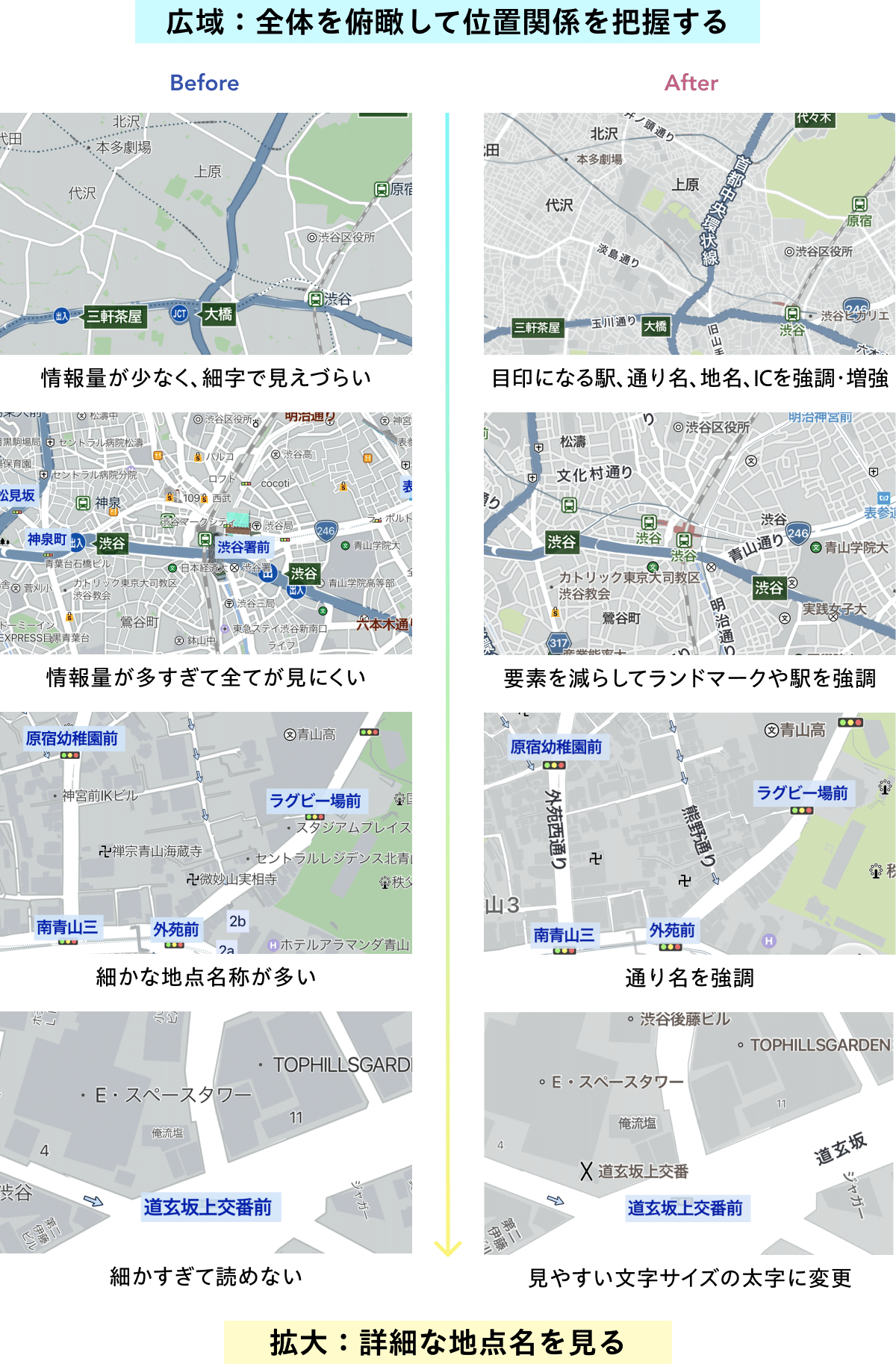
こだわり③縮尺による情報整理
それぞれの表示の調整に加え、縮尺に応じて表示する情報の量と優先度を調整していきます。
その結果、広域の縮尺では通り名や駅などのおおまかな位置情報がわかる情報が見やすく、拡大すると目印となる建物名や交差点名が詳細に表示され、運転しながらでも直感的に使用できる地図になりました。

このように詳細地図では情報の性質が一目で見分けがつくように、また一つの情報が一つの塊に見えるように、縮尺に応じて情報を設計し、色や形状を微調整することで識別性を高めているのです。
再現性にこだわる、タクシー規制と乗り場のデザイン
続いて、タクシー規制とタクシー乗り場の地図表示についてご紹介します。
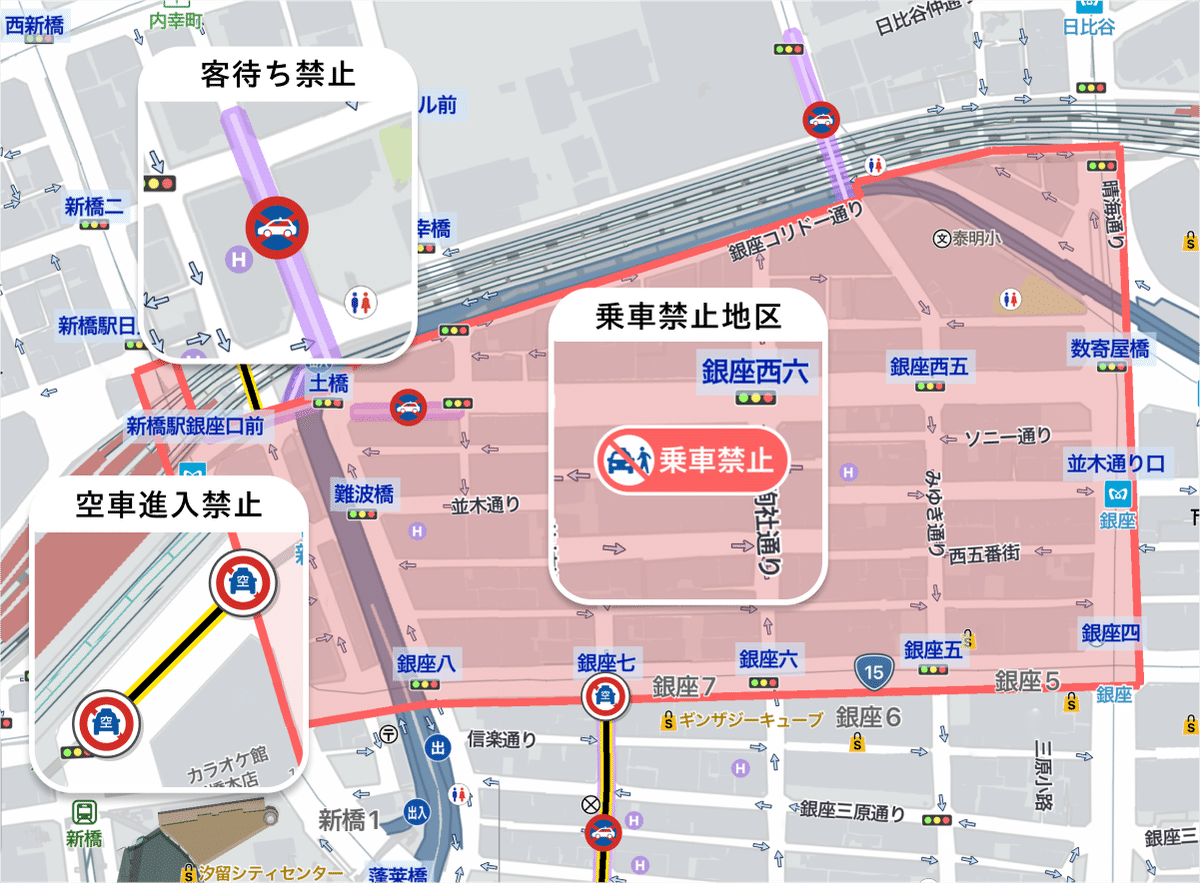
東京や大阪などの都市部には、タクシー乗り場等適正運営推進制度規制と呼ばれるタクシーを対象とした3種類の複雑な規制が存在しています。非常に複雑でありながら、違反すると会社やドライバーの優良認定が外されてしまうほどの厳重なルールです。
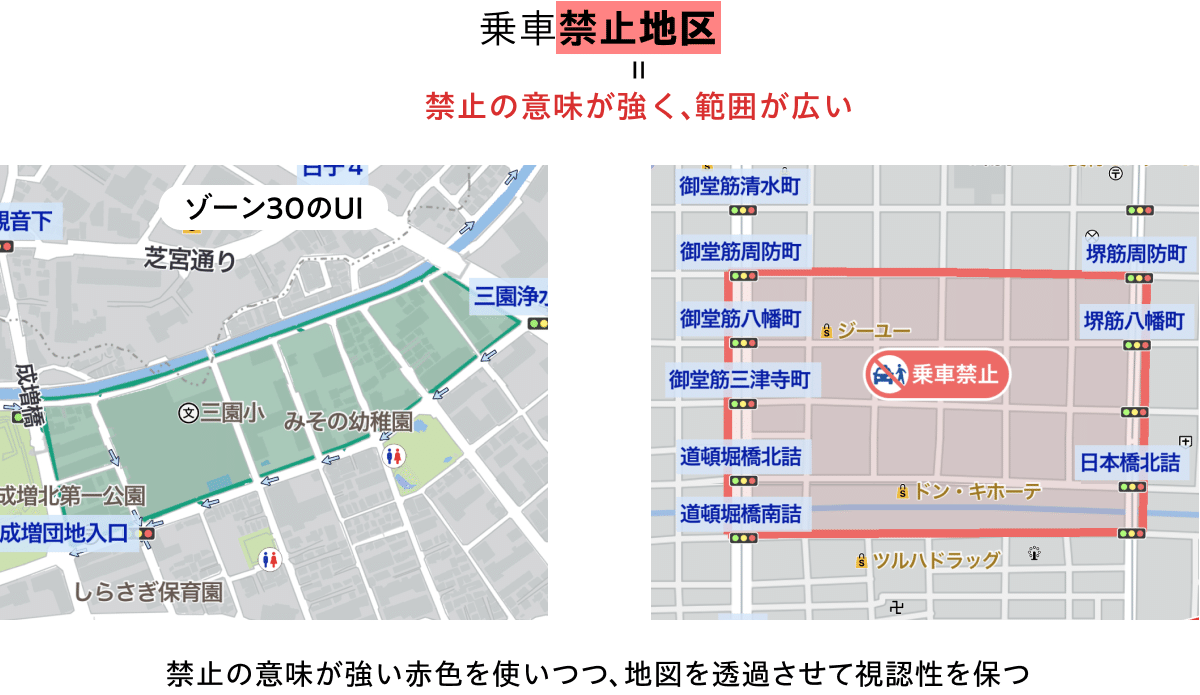
乗車禁止地区
指定の時間帯の間、専用の乗り場以外の路上などで乗客を乗せることが禁止されている。
空車タクシー進入禁止
指定の時間帯の間、空車で侵入することが禁止されている道路。ただし実車(乗客を乗せた状態)であれば進入が可能である。
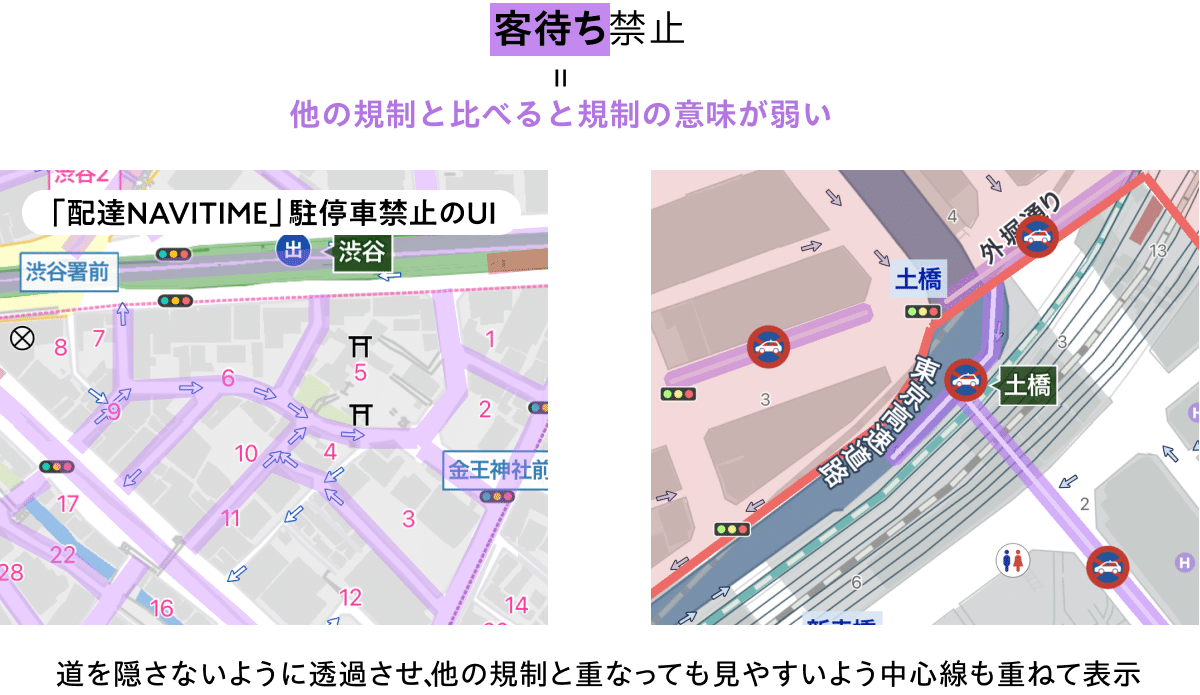
客待ち禁止
駐停車した状態で客を待つことが禁止される道路。

それぞれ全く異なる意味と性質を持っているこの規制の意味が直感的に伝わるようにしながらも、地図の視認性を損なわないように最小限の面積でそれを表現する必要がありました。
こだわり①実際の街中で使われているデザインを見に行こう
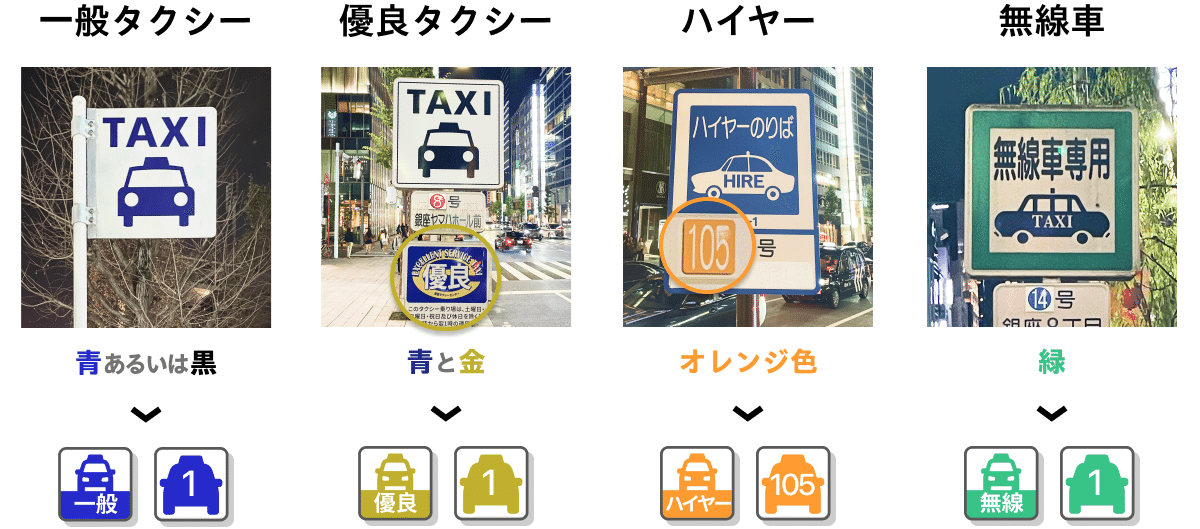
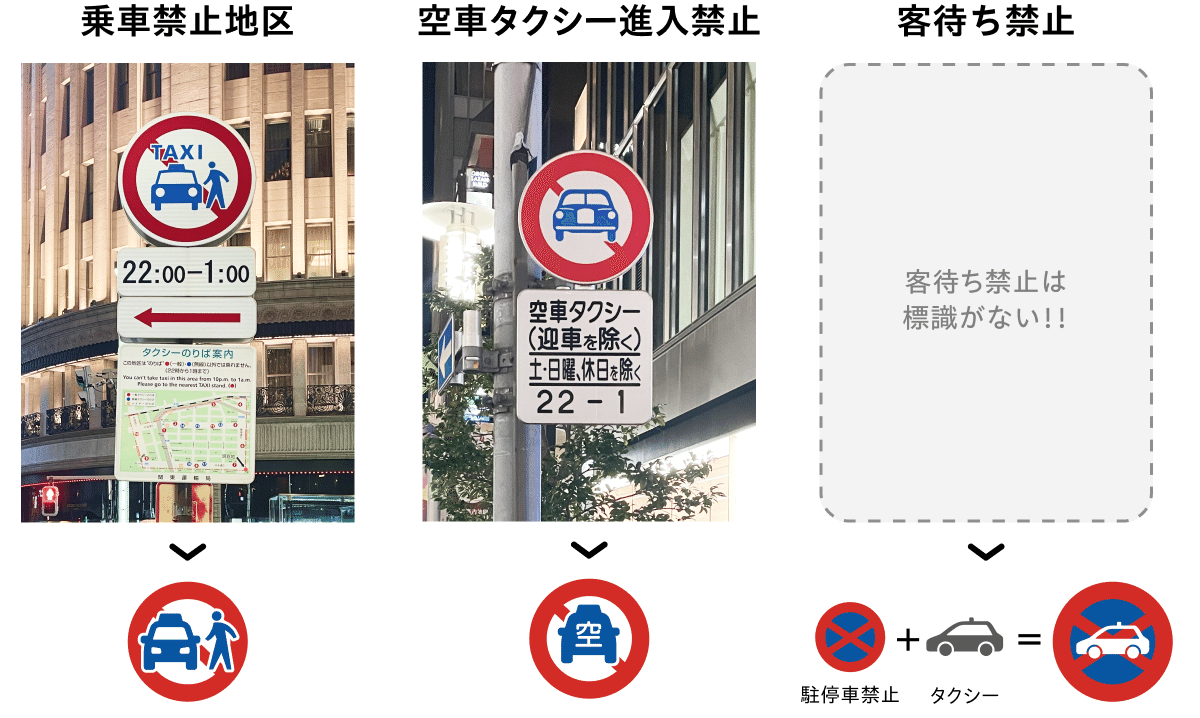
デザインをする前に、実際に規制がある場所の標識や、現地のタクシーの様子などを観察するべく、規制や乗り場が集結している銀座に実地調査に向かいました。現地での調査の結果、乗り場や規制の標識でそれぞれに使われているイラストや色を踏まえてデザインを決定しました。
それぞれの乗り場に設置されていた標識で使用されている色を元に、それぞれの色が被らず、なおかつ4種類が識別しやすいようにデザインしました。

規制については客待ち禁止だけが標識が設置されていなかったので、客待ち禁止が駐停車禁止に近い意味を持っていることを踏まえ、駐停車禁止の標識の上にタクシーのイラストを重ね、実際の標識の意味を踏襲したアイコンを自作しました。

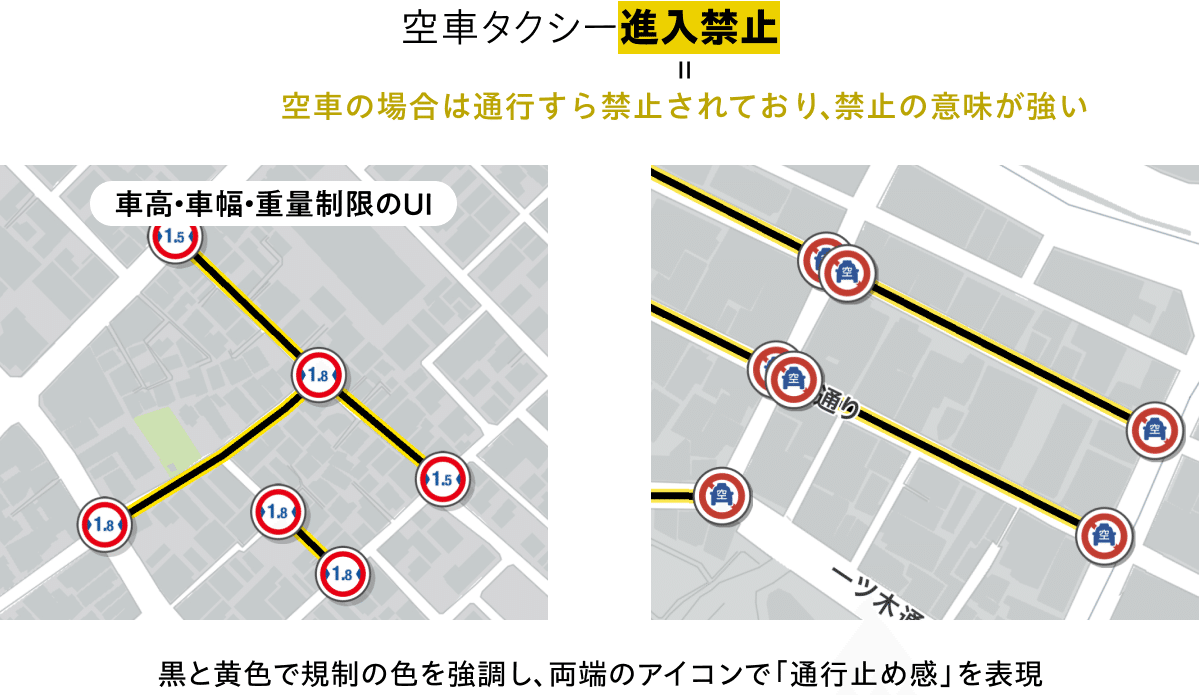
こだわり②直感的に伝わる、他ですでに使われている形状で表現する
タクシーに関する規制はそれぞれに異なる意味を持っています。これらの規制の意味が直感的に伝わるように、かつカーナビタイムやナビタイムジャパンの他のサービスですでに使用されているUIの形状を踏まえて、以下のような色と形を利用することにしました。



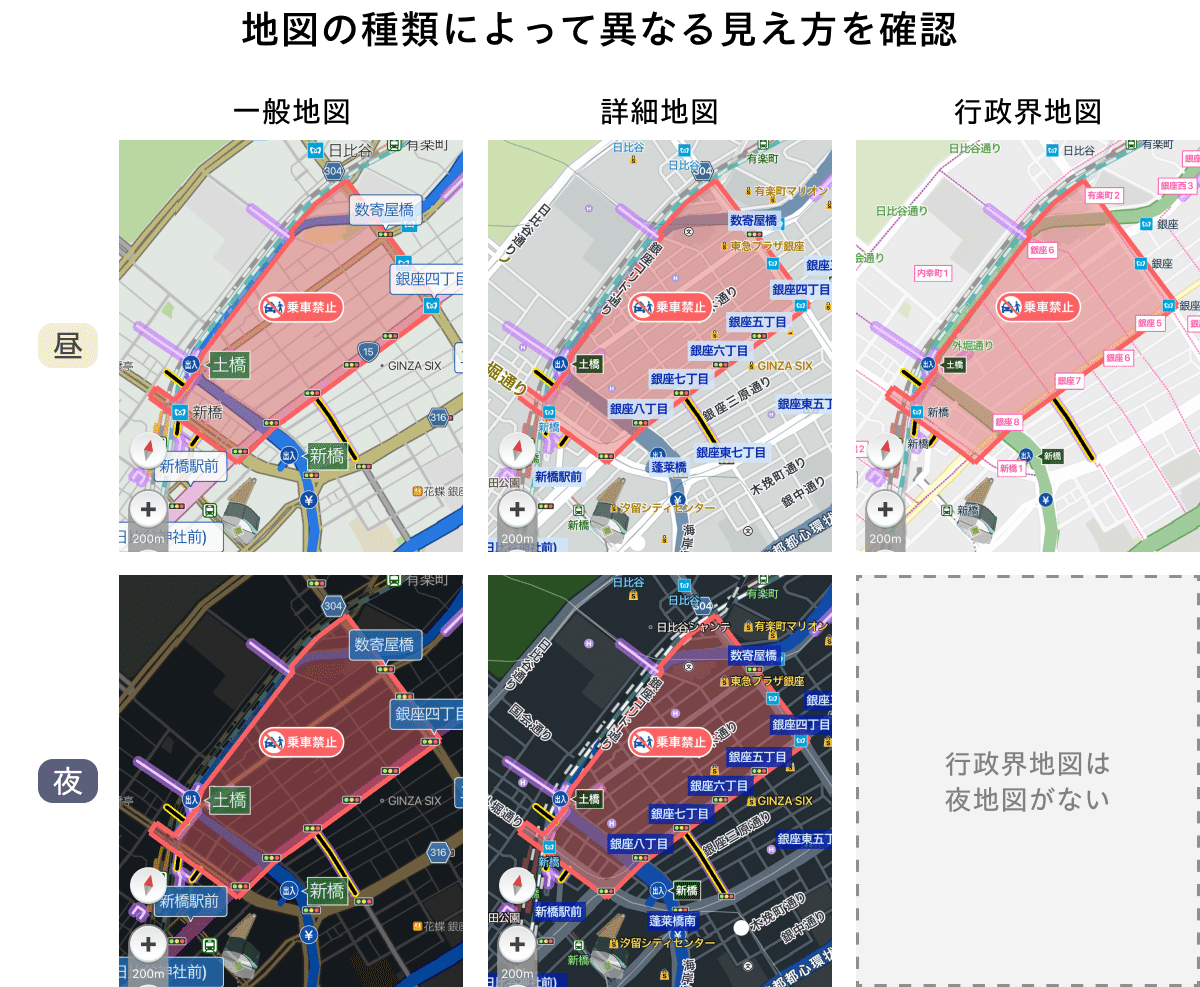
こだわり③地図上での見え方を検証する
デザインが決まったら、開発者に実際に実装してもらって見え方を確認していきます。
カーナビタイムでは複数種類の地図に加えて、一部に夜バージョンが存在しています。色味の異なる合計5種類の地図に表示したときにそれぞれで見えやすい色を検証するために、夜地図は実際に暗い場所で確認するなどして実際の使用状況を再現しながら確認します。今回は彩度が高くて白みを帯びた色で規制の色を表現することで昼地図、夜地図の両方で見やすい色味を実現しています。

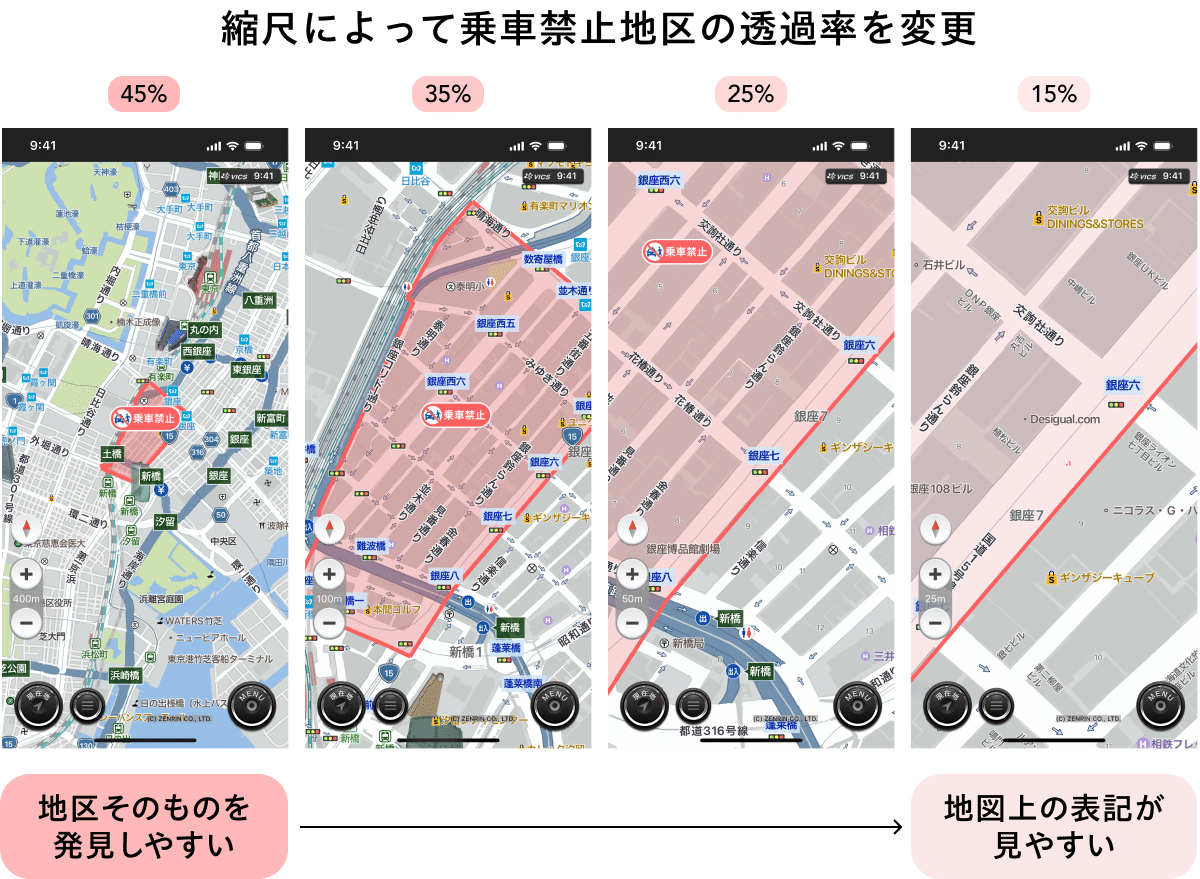
また、縮尺によって乗車禁止地区の色の濃さを変えています。広域で見たときは透過率を高くして規制の存在感を強調して規制の場所を見つけやすく、拡大した時は細かな地図の要素が見やすいように透過率を少なくすることでそれぞれの縮尺に応じた見え方を適用しています。

開発後も続く細かな調整と実装
タクシーモードのプレスリリースの直後からSNSなどで多くの反響があったこともあり、タクシーモードに対して平時の倍近くの問い合わせやご意見、ご要望が寄せられました。
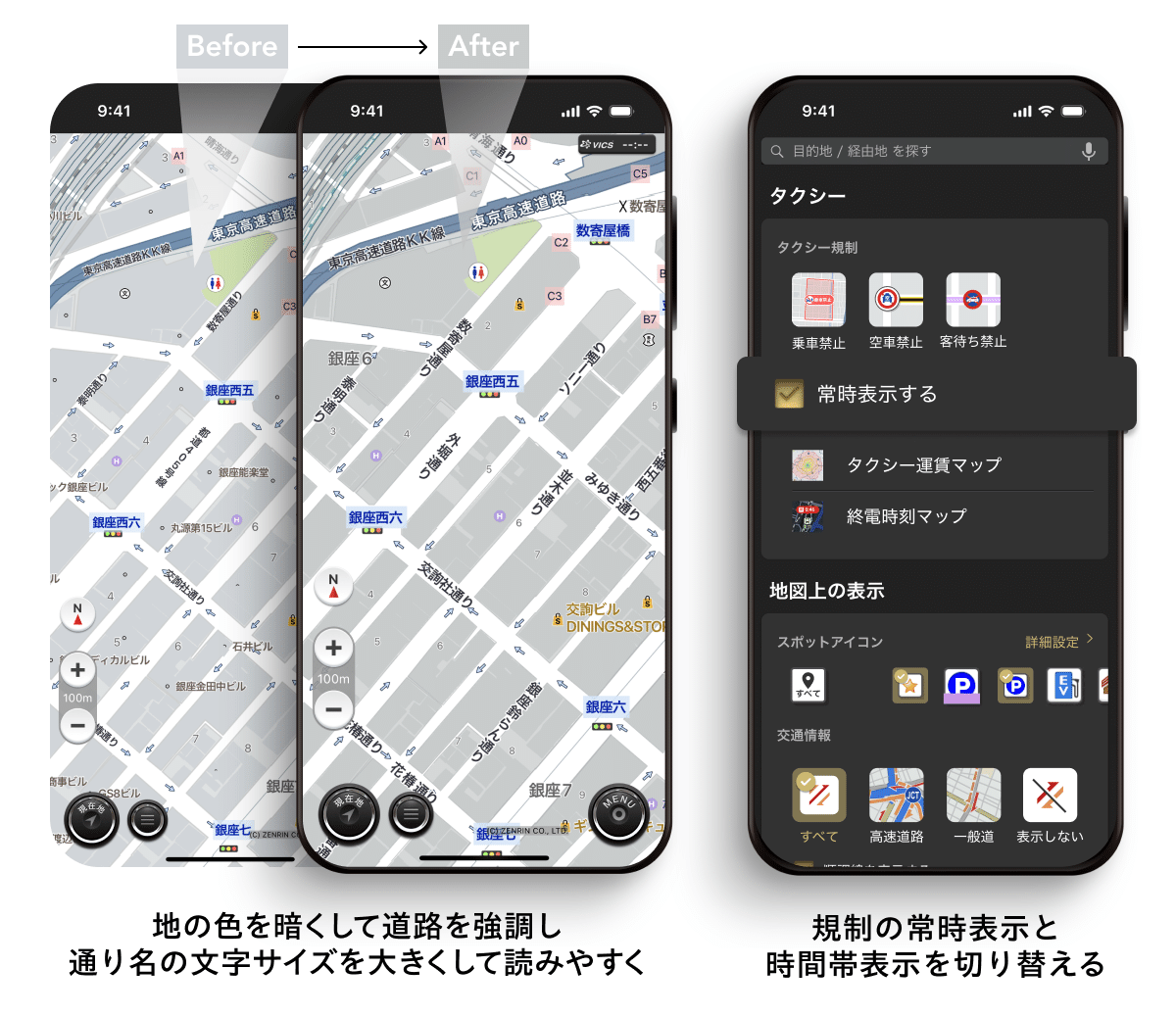
特に今回ご紹介した地図に関するご意見が多く、交差点名や駅が見やすくなったなどのお声の一方で、道路線が見えづらい、規制は対象時間中のみ表示してほしいなどのご意見がありました。これらを踏まえて、道路の色や通り名の文字サイズを調整し、時間帯による規制の自動表示切り替えなどにリリース後に対応しています。ユーザーの皆様からのご意見やご要望を踏まえて、今後も新規の機能開発や調整を進めていく予定です。

最後に
今回の記事では『カーナビタイム』の新機能、タクシーモードにおける地図のこだわりとデザインプロセスについてご紹介しました。
読んでいただきありがとうございました!
『カーナビタイム』運営チームは、快適で安全なドライブ体験を推進できるようお客様のご要望を元に今後も機能の拡充に努めてまいります。
タクシーモードが使えるのは、プロ仕様の本格カーナビアプリ、『カーナビタイム』だけ!
👇気になった方はこちらから👇
