
大画面マップで配達管理がもっと便利に!『配達NAVITIME』Web版リリース
こんにちは、shishamoと猫パトです。
2人とも『配達NAVITIME』の開発を担当しています。
配達ドライバー専用の業務管理/ナビアプリ『配達NAVITIME』はiOS/Androidアプリでご提供していましたが、新たにPC用のWebサイトをリリースしました。今回は、そのWeb版の機能や使い方についてご紹介します。
『配達NAVITIME』とは
『配達NAVITIME』は、主に配達や宅配業務をサポートするためのアプリです。特に配達ドライバー向けに設計されており、効率的な配送ルートの作成や業務の最適化を支援します。
この度、Webサイト版の提供を開始いたしました。
本機能の詳細は是非プレスリリースもあわせてご覧ください。
ここで、『配達NAVITIME』の使い方と、Webサイト版ならではの便利なポイントを簡単にご紹介します。
◎『配達NAVITIME』の使い方
こちらからアクセス
『ログイン』を押下し、『NAVITIME ID(メールアドレス)』でログインします。(ログインしなくても配達プラン作成をお試しいただけます!『NAVITIME ID』をお持ちではない方はアプリからご登録ください。)
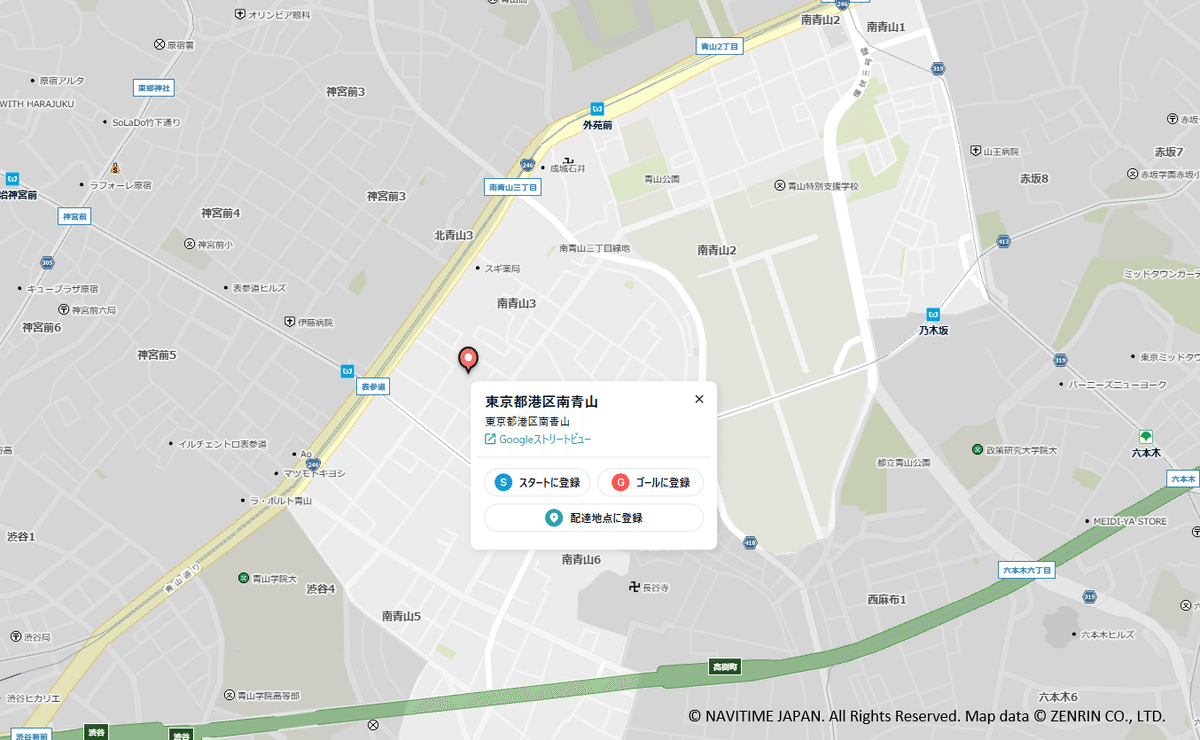
検索バー、または地図上から配達する地点を探して『配達地点に登録』します。
配達地点の詳細(時間帯指定、置き配指定など)を設定します。
『プランを保存』します。
作成したプランをアプリから参照、ルートを検索して配達スタート!
◎Webサイト版のここが便利
配達プランを事前に100件まで登録できるのでじっくり作業派におすすめ!
大きな地図上で配達ルートを事前に把握できる!大きい地図は正義。
爆速で引かれるルート線、アニメーションにより進む方向もわかる。
ゼンリンのデータ利用により住所を下ってテナントや個人宅を把握しやすい!
配達地点のルート最適順の並び替えをして配達経路の効率化ができる!
つまり、PC登録+スマホデータ連携で最強!
少しだけ技術的なお話をすると…
今回のWebサイト版では、自社開発の地図をより見やすいデザインにカスタマイズし、航空衛星写真も参照できるようにしています。
スムーズに操作できるよう、フロントエンドにはNuxt + TypeScript、バックエンドにはGoを採用し、モダンで高速・スケーラブルな環境を実現しています。システムの基盤にはAWSを活用し、ルート検索の負荷を分散するためにSQSでキューイングし、Lambdaで順次処理する仕組みを採用しています。
これにより、最大300件の配達地点でも安定してルート検索が行えるようになりました。
また、地図上では都道府県や市区町村のポリゴンデータを活用し、指定した住所の外側を塗りつぶしてエリアを視覚的にわかりやすく表示。これはアプリにはない新機能で、今回初めて導入しました!

おわりに
まだリリースしたばかりの『配達NAVITIME』のWebサイト版ですが、今後もより一層多くのユーザー様のお役に立てるよう、改善を検討しています。(多くの荷物を一括登録できる機能や、『My宅配マップ』のPC上での編集、配達した宅配実績などが確認できる機能なども?)
もしこんな機能がほしい、こうやって使いたいなどのご意見がございましたら、どんなに細かいことでもアプリの『ご意見・ご要望』からご連絡ください。
今後も『配達NAVITIME』をよろしくお願いいいたします。
