
「スポちず」誕生とリプレイスの歩み
この記事は、NAVITIME JAPAN Advent Calendar 2024の1日目の記事です。
はじめに
こんにちは、「Vimmerになりたいエンジニア」のせーじです。
現在、私はナビタイムジャパンでスポーツビジネス事業に所属し、Web開発やバックエンド開発、時にはアプリ開発を担当しています。
余談ですが、1年目から「Vimmerになりたい」と言い続け4年目になりました。現在では普段の開発の半分ほどをNeovimで行っています。そろそろ「Vimmer」のせーじと名乗りたいものです。この記事もNeovimで執筆しました。
本記事では、スポーツビジネス事業に異動(2024年1月)して以来、現在(2024年12月)に至るまで関わってきた『スポちず』というサービスについて、その誕生からリプレイスまでの経緯をご紹介します。また、フルスクラッチによるリプレイスを実施した背景やプロセスについても触れていきます。
『スポちず』とは?
私が所属しているスポーツビジネス事業は発足してまだ3年目(2022年4月発足)になります。
現在では「ユニフォームを着て旅する」をテーマに、サッカー観戦の1日を「旅」として楽しむための情報を提供するアプリ『ユニタビ』や
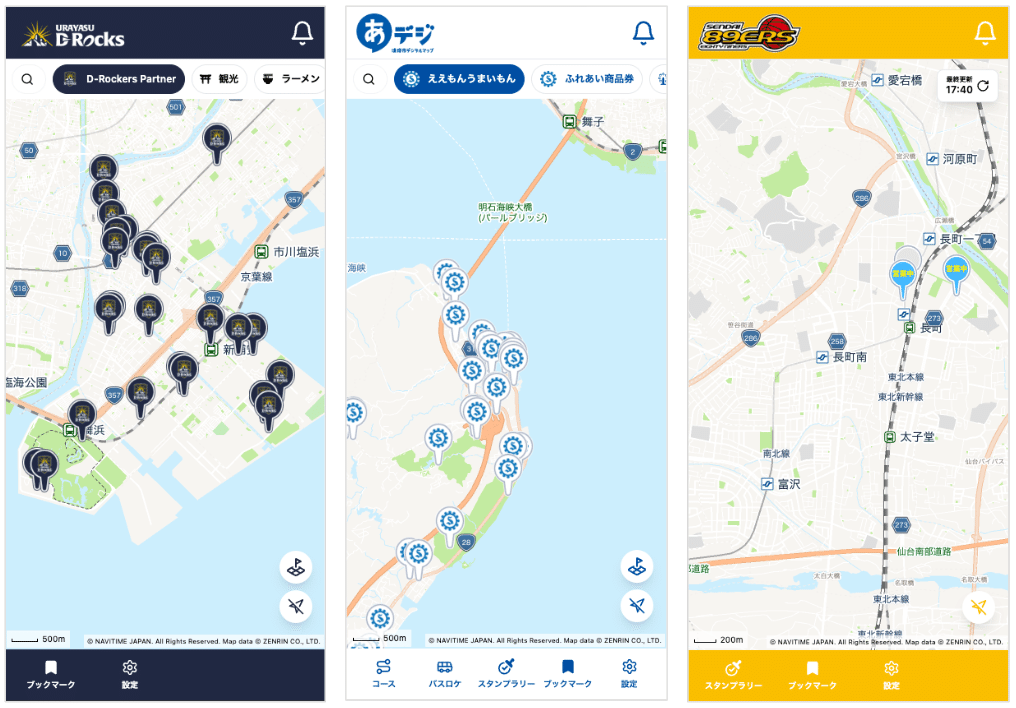
今回取り上げる『スポちず』というWebサービスを提供しています。
『スポちず』は、サッカーに限らずさまざまなスポーツを対象としたサービスです。クライアントはこのサービスを通じて、自分のスポーツチームや地域専用のWebサイトを簡単に構築したり、スポット情報の追加やスタンプラリーイベントの実施を行ったりできます。今後もさまざまなスポーツを通じて地域とファンをつなげることを目指しています。

サービスインから5ヶ月、早くもリプレイス
『スポちず』は2024年2月にサービスインしましたが、わずか5ヶ月後の2024年7月、リプレイスを実施しました。通常、サービスリプレイスは数年単位で検討されることが多いですが、なぜこれほど早く決断したのか。その背景をご説明します。
特殊な成り立ち
『スポちず』の開発は特殊な成り立ちを持っています。プロジェクト開始からわずか1ヶ月で実地での実証実験を行い、その1ヶ月後にはサービスインを迎えました。
短期間でサービスを立ち上げるため、社内の他事業から既存のフロントエンドとバックエンドのコードを流用し、迅速な開発を進めました。しかし、サービスイン当初は特定のスポーツチーム向けに機能が最適化されていたこともあり、次第に新たなスポーツチームの導入や機能拡張に課題が生じていきました。
開発の課題とリプレイスの決断
流用したコードベースには、以下のような課題がありました。
コードの冗長性:他事業で使用されていたコードを流用したため『スポちず』としては不要なコードが多く含まれていました。
表示対応の煩雑さ:PC版とスマホ版のコンポーネントが別々に存在し、管理が複雑でした。
パフォーマンスの低下:localの開発環境でのビルドに1分以上かかる状況でした。 バンドルサイズが大きいため、ローディングにも時間がかかっていました。
また、スポーツビジネス事業は発足間もないため、開発リソースが限られています。新しいスポーツチームへの導入や、機能を追加するたびに、多大な開発工数が必要となることが大きな懸念材料となりました。
開発リソースは足りていませんでしたが、先を見て、こうした背景から、「今のタイミングでリプレイスするべきだ」と判断しました。
リプレイスの目的
開発効率の向上:拡張性を重視した設計に切り替え、新しいスポーツチーム、機能の追加を柔軟に対応可能にする。
運用コストの削減:不要なバックエンドを削減し、シンプルな構成に移行する。
SEO対策:検索エンジン最適化を意識したアーキテクチャを採用する。
フルスクラッチの手順
リプレイス環境の構築
既存のコードとリプレイス後のコードを並行して動作確認できる環境を整えました。これにより、仕様の検討を効率化しつつ、既存の動作を正とした開発が可能になりました。柔軟な設定管理
スポーツチームごとに異なる設定はJSON形式で管理し、将来的な変更(設定項目の追加、変更)にも対応しやすい設計を採用しました。バックエンドの統合
不要なコードを削減した結果、独自のBFFは不要であり、『ユニタビ』用バックエンドで十分対応可能と判明。運用コストを削減するため、『ユニタビ』用バックエンドに統合し、共存可能な形に改修しました。CMSの活用
最後に、スポーツチームごとの設定をCMSに集約し、サービス全体の管理を開発メンバー以外でも行えるように効率化しました。
フルスクラッチで得られた知見
今回のリプレイスを通じて、
「作って壊して、作る」
「有識者に頼る」
という2点が、特に重要であると実感しました。当たり前のように聞こえるかもしれませんが、これを意識することがプロジェクトの成功につながると考えています。
作って壊して、作る
サービスは成長とともに課題が生じます。初期の設計が、時間とともに実態に合わなくなるのは避けられません。リファクタリングや設計の見直しを怠ると技術的負債が蓄積し、開発効率が低下します。
今回のリプレイスでは、「当時は正解でも、今は違う」と冷静に判断し、必要に応じて作り直すことで、長期的な負担を軽減しました。リファクタリングを習慣化することで、サービスを健全な状態で成長させることができると考えています。
有識者に頼る
自身の知識や経験だけで完璧な設計を行うのは難しいものです。特に、TypeScriptのベストプラクティスや最新技術に関しては、有識者の力を借りることで大きな助けを得ました。
具体的には、社内でTypeScript Masterとして、Web系のプロダクト開発支援を行っている社内エンジニアの協力を得て、基盤となる設計や様々な意思決定を進めました。その中で得た知識や視点は、自分の技術的な幅を広げる大きなきっかけとなりました。
最後に
リプレイスは大きな決断を伴うプロセスですが、適切なタイミングで行うことで、サービスの成長を加速させることができます。フルスクラッチによるリプレイスは、一見すると大きな負担に思えるかもしれませんが、長期的な視点で見ると非常に有効な選択肢となり得ます。
同様の課題を抱える方々の参考になれば幸いです。最後までお読みいただき、ありがとうございました。
また、NAVITIME JAPAN Advent Calendar 2024 は始まったばかりです。
ぜひとも25日間、お付き合いいただければ幸いです。
