
新卒1年目の私たちが、配属後わずか2ヶ月で新機能をリリースするために工夫したこと
こんにちは、からあげとグリーンカレーです。
2人とも新卒1年目で、からあげは「乗換NAVITIME」のデザインを担当、グリーンカレーはiOS開発を担当しています。
私たちは、配属わずか2ヶ月でiOS18の公開初日に新機能のプレスリリースの対応をすることになりました。仕様検討〜開発に取り組む中での工夫や、得られた気づき・学びがあったので共有します。
誰かに使ってもらう機能がどのように考えられているのか、新卒1年目の視点からの経験を通じて、当社の技術や開発プロセスに興味がある方の参考になれば幸いです。
登場人物

からあげ / デザイナー
2024年入社の新卒1年目
『乗換NAVITIME』のデザインを担当。デザイン系学部出身だが、五目並べのミニゲームを実装した経験あり。
グリーンカレー / エンジニア
2024年入社の新卒1年目
『乗換NAVITIME』のiOS開発を担当。情報系学部出身だが、デザイナーを目指して就活していた。開発もデザインも両方できるようになることが目標。
発案

まず、iOS18の新機能を理解することから始めました。新OSでどんな機能が追加されるのかを把握するため、特にコントロールセンターの特徴を整理しました。iOS18では、コントロールセンターをカスタマイズできるようになり、さらにウィジェットを追加できるようになっています。
そのため、iOS17時点でコントロールセンターで利用可能な機能を再確認し、現状の仕様を正確に把握しました。その結果、新機能との違いを明確に理解することができました。
ワンタップで実行できる機能が多い
(音楽の再生停止や懐中電灯のon/offなど)アプリを開かずに機能を利用できる利便性がある
次に、この特徴を活かして解決できそうな課題を考え、「公共交通機関を用いた移動」に関する課題である「電車遅延」に注目しました。
また、この機能に着手した8月下旬はゲリラ豪雨が頻繁に発生していて、開発者自身「帰りの電車は動いているのか」「遅延して遅刻しないか」という不安を抱えて通勤することが多くありました。
「突然の悪天候や災害時に、ワンタップで現在地周辺の路線の運行情報を確認できたら便利なのに」という考えとコントロールセンターの特性がマッチすると思い、「ワンタップで近くの路線の運行情報を確認できる機能」の開発を決めました。
デザイナーへの共有
新機能「ワンタップで近くの路線の運行情報がわかる機能」を開発するために、アプリに新しい画面を追加する必要がありました。
しかし、デザイナーのからあげにアイデアを初めて共有した段階では、解決すべき課題や機能の意図が十分に伝わっておらず、認識のすり合わせが必要でした。
そこで、この問題を解消するために機能の背景や目的を擦り合わせるミーティングを行いました。
からあげ
ー『コントロールセンターから運行情報を確認できる機能作りたい』って言われても、イマイチ便利な様子がイメージ出来なかったんだよね〜
グリーンカレー
ー最近ゲリラ豪雨多いじゃん?突然の大雨で電車の運行状況が不安になった時に、パッと確認できる機能があったら便利だと思ったんだよね。例えば出かけた先で大雨が降った時に帰りに乗る電車がちゃんと動いているか調べるとか
からあげ
ーなるほど、そしたら更新ボタンがあると最新の情報を見れて便利じゃない?
グリーンカレー
ー確かに!今の情報が見れる安心感があるね。あと、通勤通学とかいつも乗る電車を調べる時に使うイメージかな
からあげ
ーじゃあ、路線名だけじゃなくてその路線のアイコンも表示すると普段使っている路線を見つけやすくなるかも!
このような話し合いを行い、以下の機能を追加することになりました。

路線アイコンの表示:普段利用する路線なら、アイコンを表示することで、視覚的にもわかりやすくなる
更新ボタンと更新日時の表示:ユーザーが最新の情報を見ているという安心感を持てるようにし、情報に対する信頼性を上げる
話し合いで課題やユースケースの認識をしっかりと合わせることで、機能の目的が明確になり、よりユーザーに寄り添った機能提案ができました。
PJとの相談
グリーンカレーと仕様検討のミーティングをした後、UIデザインのラフを作成しました。そのタイミングで、この機能の目的とUIのラフをPJメンバーに共有するミーティングを行いました。
共有したラフに先輩方からフィードバックを頂いたのですが、自分たちと先輩方の視野の広さの違いに驚きました。
フィードバック①:「路線数が多い駅があるとスクロール大変になりそうだね」
自分が普段使っている会社の最寄り駅をイメージし、ラフの時点では1画面に表示される路線数は4~5本程度を想定していました。
東京駅のようなターミナル駅の路線数の多さを指摘していただいて、この機能が使用されるケースの想定に漏れがあることに気づきました。
このフィードバックがきっかけで、新たに駅名で路線を絞り込むUIを追加し、表示する路線の数を絞れるようになりました。
フィードバック②:「1路線に複数の運行情報があった時はどう表示するの?」
これはバックエンドを担当する先輩からのフィードバックで、普段ユーザーとして運行情報を受け取っている自分には気づくことのできない視点でした。
管理しているデータや、既存のロジックを考慮して、運行情報が複数あった場合どのような順番で表示するのか、そもそも全て表示するのか等の検討をしました。
先輩方のフィードバックを経て、広い視野でユースケースを考えることができ、より多くのユーザーに使いやすいと思ってもらえるような仕様を追加することができました。
たくさんの専門的な技術用語が新卒2人を襲った!!

配属されてまだ日が浅かったこともあり、技術的な話をする際に、バックエンドの実装や管理されているデータに関する専門用語が理解できず、当初はかなり混乱しました。しかし、その場で先輩方に丁寧に教えていただきながら少しずつ理解を深め、既存のアプリの仕様についても学んでいくことができました。
一緒にテンプレートを触って効率的に問題解決できた

その後、アプリの実装をしている時も、「わからないこと」がたくさんありました。その中で、「ウィジェットのアイコンをコントロールセンター上で表示できない」という問題がありました。
調査の結果、専用のテンプレートを使用したデザインファイルを用意して表示する必要がありました。また、Appleがすでに提供しているデフォルトのアイコンをそのまま利用することもできましたが、ユーザーがこれを見たときにどう感じるかを話し合い、アイコンを2つ組み合わせたものを作成することになりました。アイコンを組み合わせるために、自分たちでカスタムテンプレートを用意する必要がありました。
このカスタムテンプレートを用意するときに、問題が発生したので、2人で一緒に作業をして解決を目指しました。
からあげが作成したデザインファイルをその場でグリーンカレーがテンプレートに変換することで、どこで問題が発生しているのかをすぐに特定することができました。さらに、お互いの専門分野に関連する用語が出てきた際には、その場で質問し合って解決できたため、余分な調査の手間を省くことができ、スムーズに作業を進めることができました。
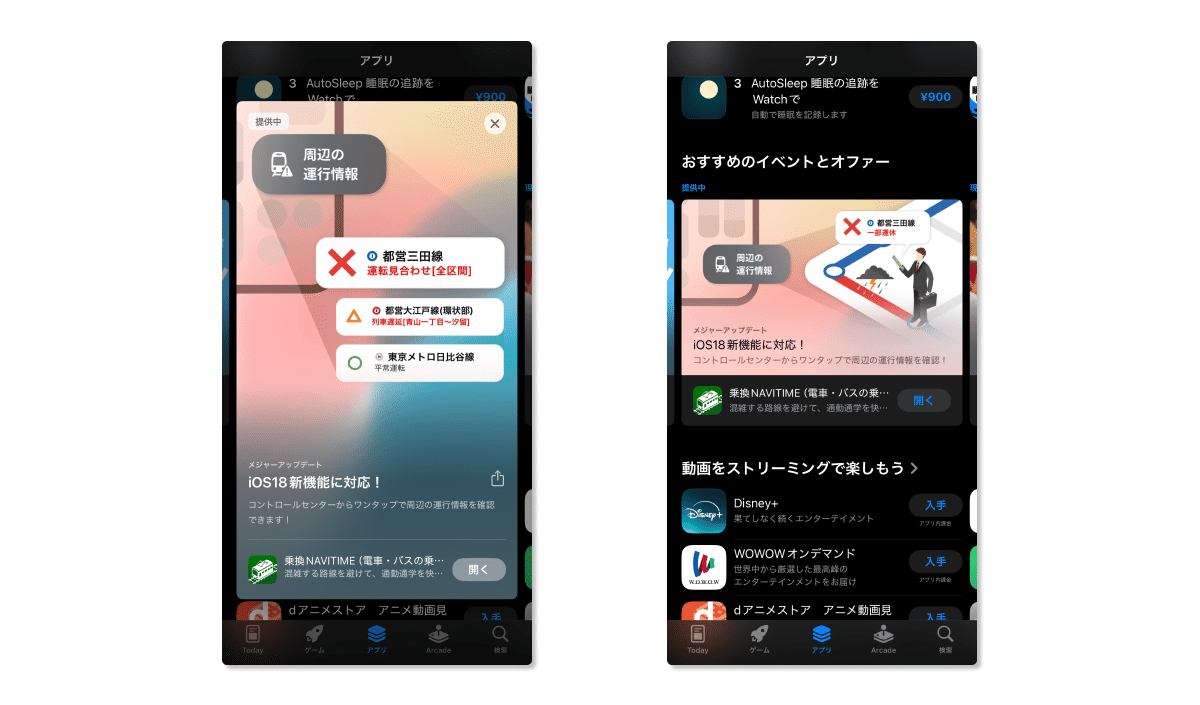
リリース

これらの経緯を経て、先輩方にサポートしていただきながら『乗換NAVITIME』アプリの「コントロールウィジェット」の対応をiOS18リリース当日に公開できました。また、APPストアにも取り上げられました。
気づきと学び
新機能発案
新機能を考える際、自分自身の体験や、近い立場にいる人たちの感情や課題を考えることで、新機能のアイディア提案につながりました。
仕様検討
実際のユーザーがどのように感じるかを考えながら議論することで、ユーザーに寄り添った視点で仕様検討を進めることができました。
実装について
表示される路線数を考慮したり、既存の実装をどのように活用するかを検討することが重要でした。特に、電車に関する基本的な知識や、対象となる既存ロジックの理解が求められる場面が多く、その点の理解を深めることが開発の鍵であると感じました。
新しい知識への対応
今回は「コントロールウィジェット」というものがiOS自体の新機能だったため、わからない部分は公式のドキュメントを読むことが大変役に立ちました。
また、エンジニアとデザイナーという異なる分野同士で協力して作業することで、さまざまな手間を省いて効率的に進めることができ、改めてコミュニケーションをとって作業することの大切さを学びました。
終えてみての感想
今回は、「新卒1年目の私たちが、配属後わずか2ヶ月で新機能をリリースするために工夫したこと」について書かせていただきました。
一年目にも関わらず、大きな案件を任せてもらえたことが嬉しかったです。
新機能を作る際に工夫したポイントや、考慮すべきことが、同じような状況にいる方々の参考になれば幸いです。最後までお読みいただき、ありがとうございました!
