
Go でテストカバレッジを VSCode 上に可視化
こんにちは、革靴です。
ナビタイムジャパンで、電鉄・バス事業者向けサービスの開発・運用を担当しています。
今回は、私が普段 Go の開発環境として利用している Visual Studio Code(以後 VSCode と略)で、テストカバレッジを可視化する方法をご紹介します。
はじめに
Go は標準機能でテストカバレッジを取得することができ、HTML 形式のレポートを出力する機能まで備わっています。
詳細については、以下の記事をご覧いただければと思います。
十分な機能だと思いますが、私は怠惰な人間であり、テストカバレッジを確認するために、コマンドを実行することすら面倒になってしまうことがあります。
コードを書いているエディタや IDE 上に、テストカバレッジを表示する方法はないだろうかと考えていました。
VSCode 上でテストカバレッジを可視化する拡張機能
VSCode には、Coverage Gutters という拡張機能が存在します。
この拡張機能をインストールすると、テストカバレッジが VSCode のエディタ上に表示され、テストで保護されている実装と、そうではない実装がひと目で確認できます。
便利な拡張機能ですが、公式にサポートされているプログラミング言語は以下であり、残念なことにGo はサポートされていません。
Java
Multimodule Java
PHP
Python
Node.js
Ruby
.NET
Go の拡張機能でテストカバレッジを可視化
Go の開発に VSCode を利用する場合、以下の拡張機能をインストールする必要があります。
この拡張機能の設定に、go.coverageDecorator という項目があることを知り、Go でも VSCode 上にテストカバレッジを表示できそうだと思いました。
go.coverageDecorator の設定は、2 つに分類できます。
highlight:行全体をハイライト表示し、色と枠をカスタマイズ
gutter:行番号の左側にデコレーター表示し、スタイルをカスタマイズ
デフォルトは highlight の方が採用されています。
それぞれについて、以下のサンプルコードを利用して、実際に表示を確認していきます。
// 実装コード
package size
func Size(a int) string {
switch {
case a < 0:
return "negative"
case a == 0:
return "zero"
case a < 10:
return "small"
case a < 100:
return "big"
case a < 1000:
return "huge"
}
return "enormous"
}// テストコード
package size
import "testing"
type Test struct {
in int
out string
}
var tests = []Test{
{-1, "negative"},
{5, "small"},
}
func TestSize(t *testing.T) {
for i, test := range tests {
size := Size(test.in)
if size != test.out {
t.Errorf("#%d: Size(%d)=%s; want %s", i, test.in, size, test.out)
}
}
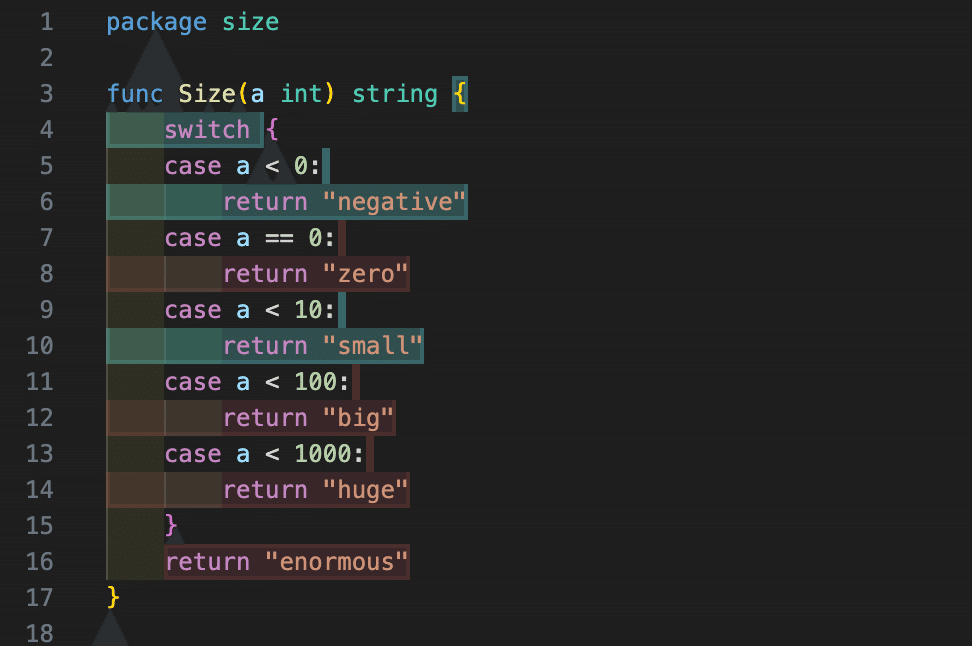
}highlight(行全体をハイライト表示)
VSCode の設定である settings.json に、以下のような設定を追加します。
{
"go.coverOnSave": true,
"go.coverageDecorator": {
"type": "highlight",
"coveredBorderColor": "rgba(64,128,128,0.5)",
"coveredHighlightColor": "rgba(64,128,128,0.5)",
"uncoveredBorderColor": "rgba(128,64,64,0.25)",
"uncoveredHighlightColor": "rgba(128,64,64,0.25)"
}
}covered から始まる項目がテスト保護されている実装
今回は緑色に設定
uncovered から始まる項目がテスト保護されていない実装
今回は赤色に設定
にハイライト表示する色で、RGBA カラー値で設定します。

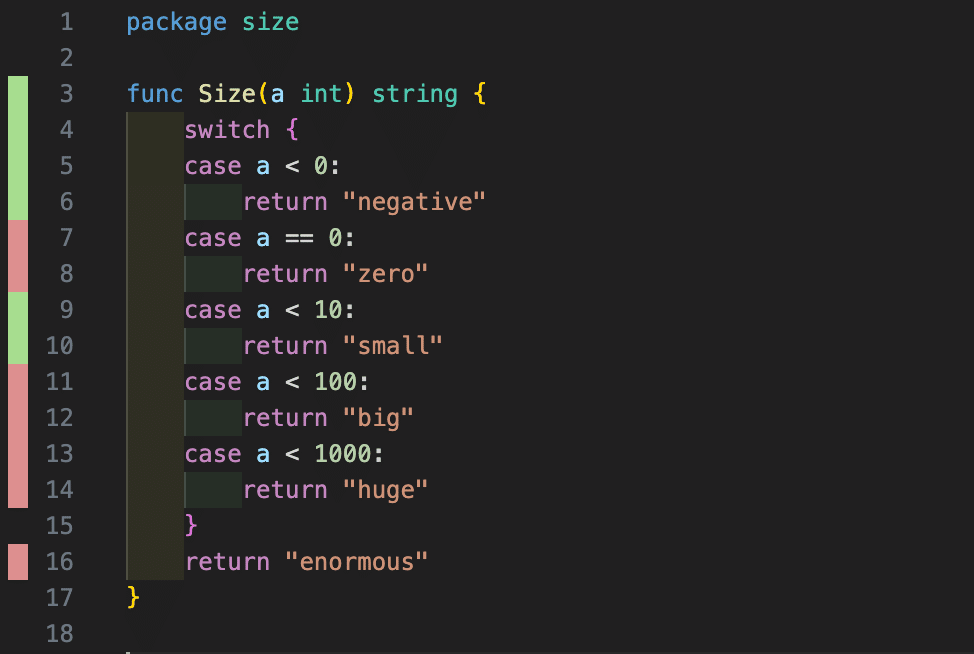
gutter(行番号の左側にデコレーター表示)
gutter も同様に、settings.json に、以下のような設定を追加します。
{
"go.coverOnSave": true,
"go.coverageDecorator": {
"type": "gutter",
"coveredGutterStyle": "blockgreen",
"uncoveredGutterStyle": "blockred"
}
}coveredGutterStyle がテスト保護されている実装
今回は緑色に設定
uncoveredGutterStyle がテスト保護されていない実装
今回は赤色に設定
における行番号の左側に表示するデコレーターの色ですが、highlight とは異なり、gutter では、予め用意されている以下の色の値を設定します。
blockblue, blockgreen, blockred, blockyellow
slashblue, slashgreen, slashred, slashyellow
verticalblue, verticalgreen, verticalred, verticalyellow

補足
highlight, gutter ともに、go.coverOnSave の項目を true で設定追加してますが、ファイルを保存すると、内部的に「go test -coverprofile」が実行され、その結果となるテストカバレッジを VSCode 上に表示しているので、必要な設定になります。
まとめ
Go の拡張機能の設定 go.coverageDecorator を利用することで、Go でもVSCode 上にテストカバレッジを可視化することができました。
皆さんは、highlight と gutter のどちらがお好みですか?
開発環境で、テストカバレッジが視覚的にわかると、網羅されている部分を増やしたい気持ちになり、テストコードを書くモチベーションが上がるかと思います。
テスト保護されたコードを増やしていきましょう!
