
「もうちょっとこうだったらいいな」を見逃したくないデザイナーの話
こんにちは、ピーナッツです。ナビタイムジャパンで『バスNAVITIME forスゴ得』、『バスNAVITIME』のデザインを担当しています。
私が担当している案件には、大きく分けて「チーム検討からの案件」、「自分の気づきからの案件」、「運用で必要な案件」の3種類があるのですが、今回は「自分の気づきからの案件」についてお話します。
「自分の気づきからの案件」ができるまで
私は、出かけた際にできるだけ『バスNAVITIME』を使うようにしています。実際に利用した時に困ったことを改善する、つまり自分の声をサービスに活かす動きをするのがルーティーンです。
街に出て、アプリを使ってみては「もうちょっとこうだったらいいな」と感じたものを隙間時間でデザインを作って、チームに共有してフィードバックをもらい、できたものを開発バックログに入れておく。
すると、開発者の手が空いたときに実装してくれる。
そんな恵まれた環境で、自由に試行錯誤しながら改善サイクルを回している様子を実例を出しながらお伝えします。

情報の整理整頓
まず初めに、必要な順番通りに情報を整理をしたら簡単にわかりやすくなった話をします。
『バスNAVITIME』のルート検索結果には、以下の情報が並びます。
出発地/徒歩区間/バス会社名/系統名/行き先/支払いタイミング/乗車位置/運賃(現金)/運賃(ICカード)/途中の停留所/始発情報/到着駅・・・
代表的なものを挙げただけでもこれだけの情報が並ぶので、整理しなくてはなりません。旧UIでも優先順位はつけてあったと思いますが、アプリができた頃より情報が増えているため改善が必要でした。
今回、私はバスの利用シーンに合わせて情報を整理しました。
電車であれば、ひとまず改札に入り電光掲示板を確認したら良いところが、バスだと正しい乗り場に行き、先払いの場合は運賃を用意し、正しい乗車位置から乗車しなければならず、慣れていないバスに乗るときはいつも少し焦ります。
この経験を活かし、バス乗車前に情報を確認しておいて安心して移動できるように、どのバスに乗るか決めるときに必要な情報と、乗車時に必要な情報を左右に分けて配置させることでユーザーが必要な情報を読み取りやすい工夫をしました。

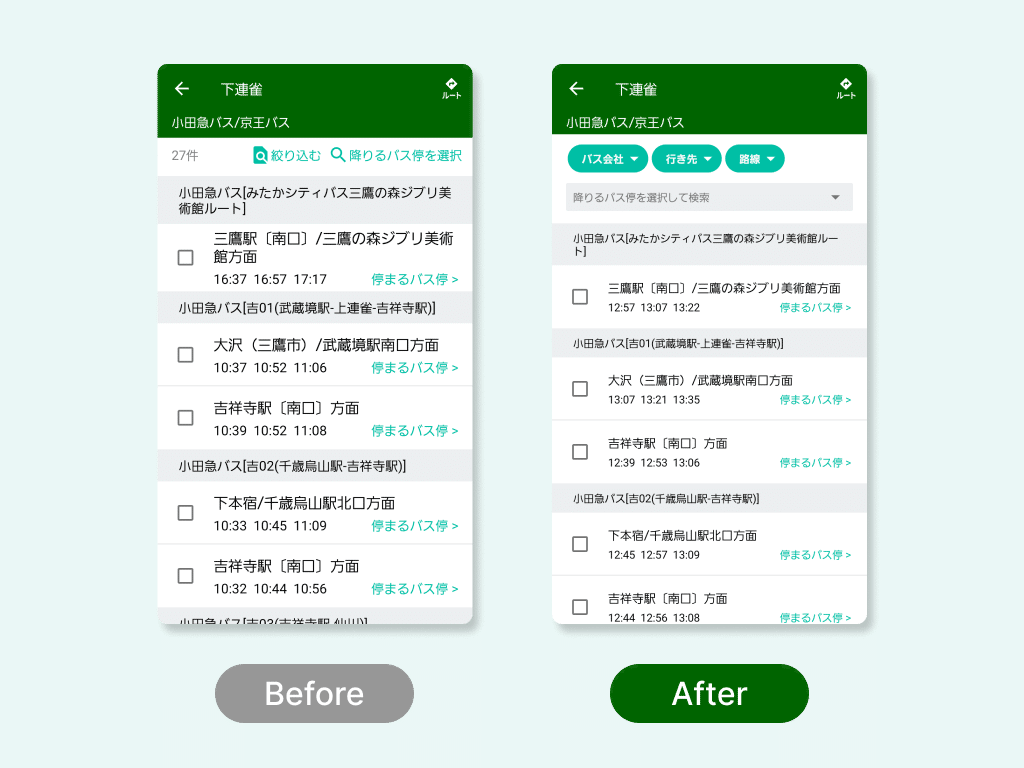
隠れ便利機能を使いこなせるアプリへ
『バスNAVITIME』には、時刻表を「バス会社」「行き先」「路線」で絞り込める機能があります。ターミナル駅からは、たくさんのバスが出ているので絞り込み機能はとても便利です。
しかし、改善前は「絞り込み」と書いてあるだけで何ができるかわからない謎のボタンになっていたために利用数はとても少なかったです。
かくいう私も何ができるか忘れるので、出先で【絞り込み】の文字が目に入っても自分ごとに思えなかったが、後から考えれば使えばよかったと後悔することが何度もありました。
この経験から、どの時刻表を見ればいいか悩むときに絞り込む候補が目に入るだけで自分に合った利用シーンでユーザーが使いこなせるのではと考えました。【絞り込みボタン】から、各種設定を前出ししたプルダウンボタンに変更し、利用数が増加しました!
改善前後の二、三ヶ月間の平均週のクリック数を比較
約1000→約7700(7倍以上)

ルート線は意外と拡大して見ることがある
『バスNAVITIME』のルート検索では、駅からバス停、バス停からバス停の徒歩ルートも表示してくれます。
ただし、かつてのルート線の表示では地図をよく見るために拡大すると、バス停のアイコンやバスルートの線に変化がないためにどこを見るべきかわからず、結果拡大と縮小を繰り返さないと理解できないという課題がありました。
そのため、拡大して地図を見る時にも使いやすいものにするために、「乗車」、「乗換」、「降車」それぞれのバス停にピンをたて、ルート線には行き先に向かう矢印を入れました。

実際にどのような使用感になっているのか…
ぜひダウンロードいただき、ご覧ください!
まとめ
今回は私が普段の気づきを小さな改善としてサービスに取り込みサイクルを回している様子をお届けしました。別の案件を進めている隙間時間で作成するために、細かくフェーズを分けて対応しているのでサービスは常に進化することができます。
『バスNAVITIME』はすでに多くの方にご利用いただいているNo.1バスアプリなので、新機能や大きな変化だけでなく、「もうちょっとこうだったらいいのに」を叶えて皆様の安心安全な移動の一助となるようこれからも小さな改善サイクルをどんどん回していきます。
最後までご覧いただきありがとうございました!
