
【AP 第3号】noteのマガジンと記事のサムネイルを作ろう!~表示範囲を意識して~
さまざまなグラフィック作品やその創り方を紹介するマガジン『Atelier Polka~アトリエ・ポルカ~』
今号お話しする内容はnoteのマガジンと記事のサムネイルについて!
noteのマガジンと記事のサムネイルは表示範囲があります!
基本的には1280x670ですが、クリエイターページや記事一覧のページでは若干表示される範囲が変わるのでサムネイルが切れて表示されます。
この表示範囲を意識してうまくサムネイルが表示されるようにしましょう!
今回のお話の内容のすべては次のことになります。
下記に書かれていることが分かるのであれば、それ以下の文章は読まなくていいです。


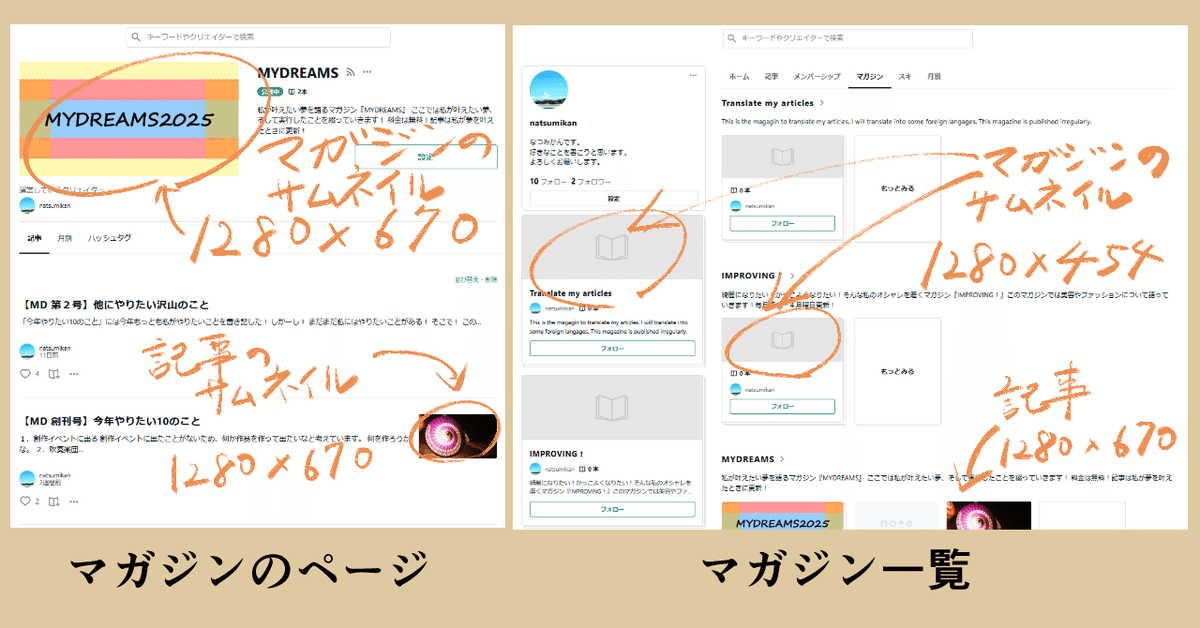
マガジンのサムネイル表示
各マガジンのページでのサムネイルの画像サイズ:1280x670
マガジン一覧の表示サイズ:1280x670のうちの中央の1280x454
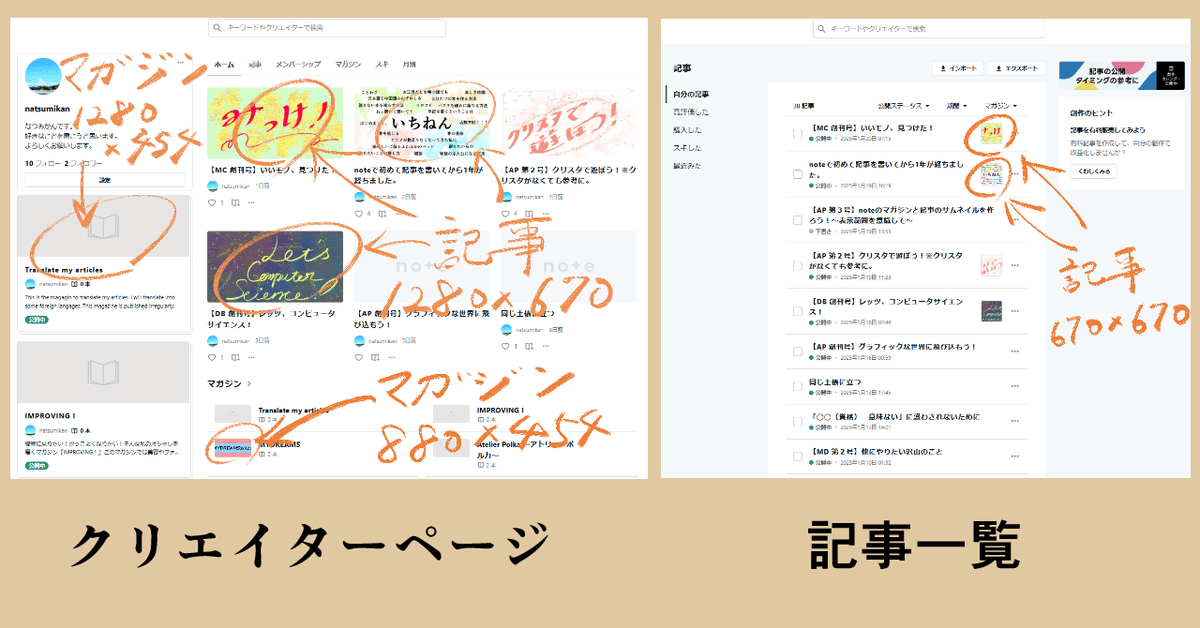
ホームのマガジン一覧の表示サイズ:1280x670のうちの中央の880x454
記事の表示
記事のサムネイルの画像サイズ:1280x670
記事一覧の表示サイズ:1280x670のうちの中央の670x670
それでは本編どうぞ!
1.noteのマガジンと記事のサムネイルを作ろう!
noteの記事を書き始めて1年が経過し、ちょくちょく書いていたので記事の数も増えてきていたけれど、自分のページを見返して感じる…
私のクリエイターページ…灰色だ…
記事の一覧も灰色だ…
そう…サムネイルがなくて一面に灰色が広がっているのだ…!
あんまりうまくサムネイルを作ることができず、文章だけ書いてとにかく記事を増やそうとした結果がこれだ。
自分のページに色がなくて寂しい…
そうだ…最近イラストソフトを買ったしサムネイルが作れるのではないか…?
そして、不格好だけどいくつかサムネイルができた。
それを記事やマガジンに使ってあらためて一覧を見てみる。
おぉ…カラフルになった…!
自分のページに色や見やすい文字がついて気分が上がる。
ただ、もうひとつ気になることがあった。
サムネイルに表示されていない範囲がある。
そのためかサムネイルの文字やイラストが切れて見える。
よし、今度は表示範囲を意識してサムネイルを作ろう!
ということで、今回はサムネイルの表示範囲を意識しながらサムネイルを作っていきたいと思います。
最近、過去の記事にサムネイルをつけているのですが、各ページの記事の表示を見るとどうも表示範囲が異なっていることに気づきました。
そこで、サムネイルがどこまで表示されているのか調べてみました。
調べた表示範囲を意識しながらサムネイルを作ってみましょう!
2.マガジンのサムネイル
2.1 マガジンのサムネイルの表示範囲
それではまずはマガジンのサムネイルから始めましょう!
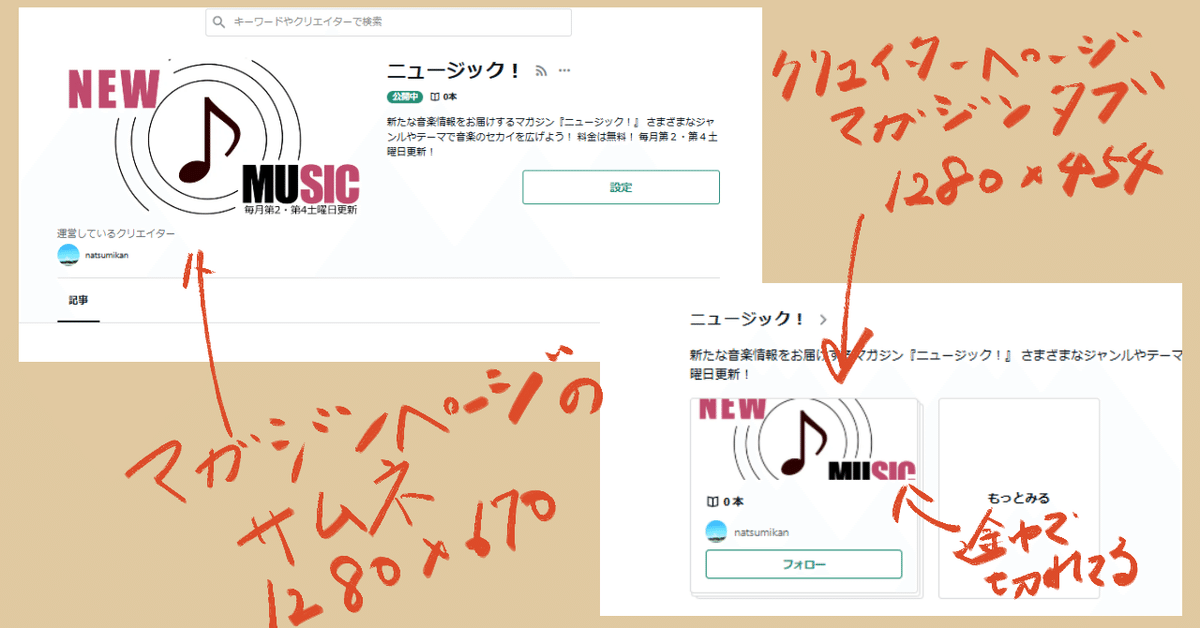
マガジンのサムネイルが表示されるのはどこかというと、
・クリエイターページ(左側の大きいものと下にある小さいもの)
・クリエイターページのマガジンタブから表示される一覧
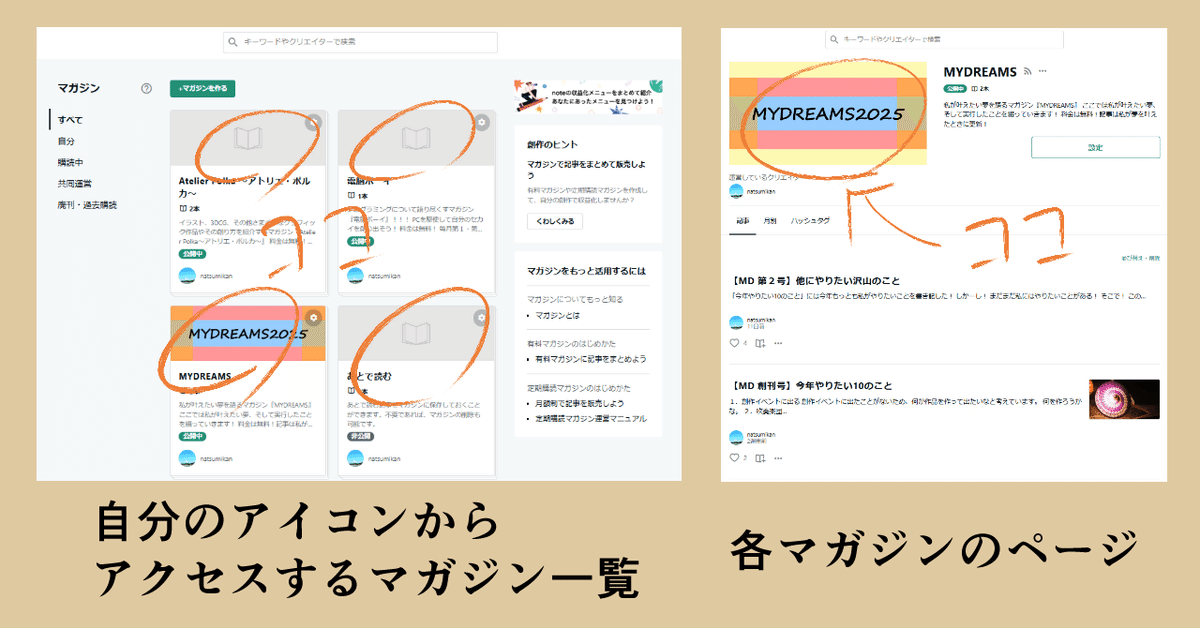
・自分のアイコンからアクセスするマガジン一覧
・各マガジンのページ
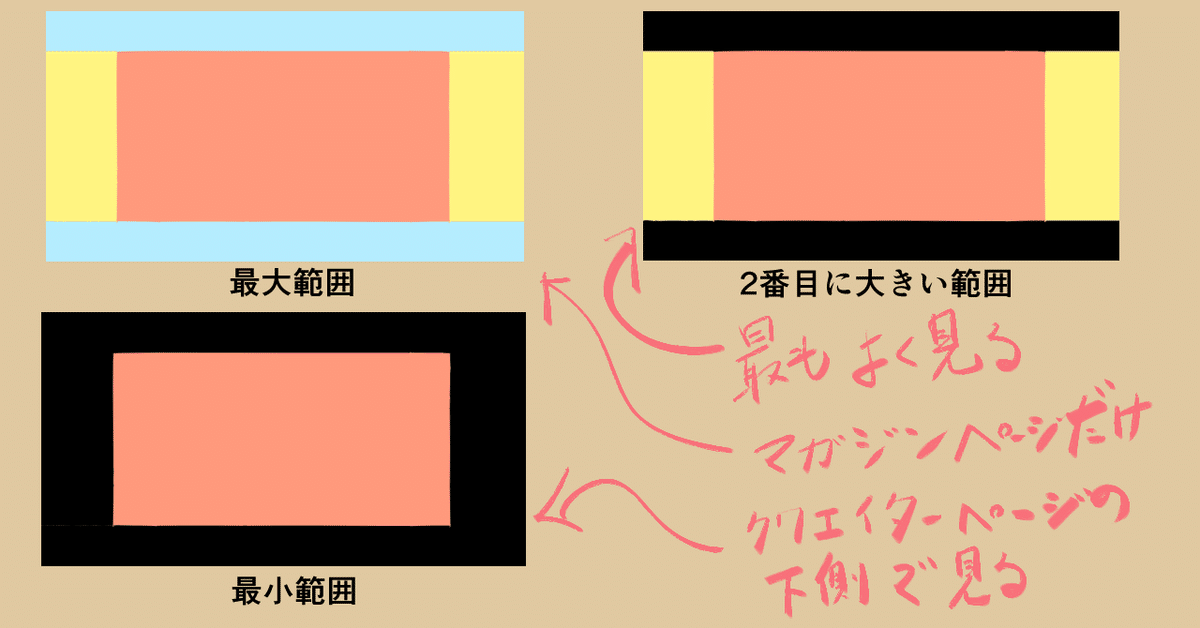
です。つまり下の図の場所です。


図のマガジンのサムネイルの表示範囲ですが、3種類あります。
一番大きい表示範囲が各マガジンのページの1280x670です。
二番目の表示範囲は1280x454です。おそらくこのサイズがnoteで通常見られる表示範囲となると思います。
最後に最も小さい表示範囲がクリエイターページの下側に表示される880x454です。
表示範囲を色分けして見てみましょう。

この色分けした範囲でマガジンのサムネイルを描いてみましょう。
2.2 最小の表示範囲の部分を考えてみよう!(マガジン)
ここで私のマガジンの画像を見てみます。

これはnoteの推奨の画像サイズが1280x670ということだけ調べてパワポで作った私のマガジンの画像です。
それっぽ~く作っていい感じにできた!って思ってたんですが、画像を設定してみると書かれている文字が途中で切れてしまいました。
「わっ!切れてる!”〇”の配置とか頑張ったのにー!」
「文字の配置とか作り直すべきか…?」
って。
まあ、このマガジン、作ってからというもののずっと中身が空っぽのままなんですけどね。今度から更新するつもりです。…たぶん。
とりあえず、これを修正していきます。
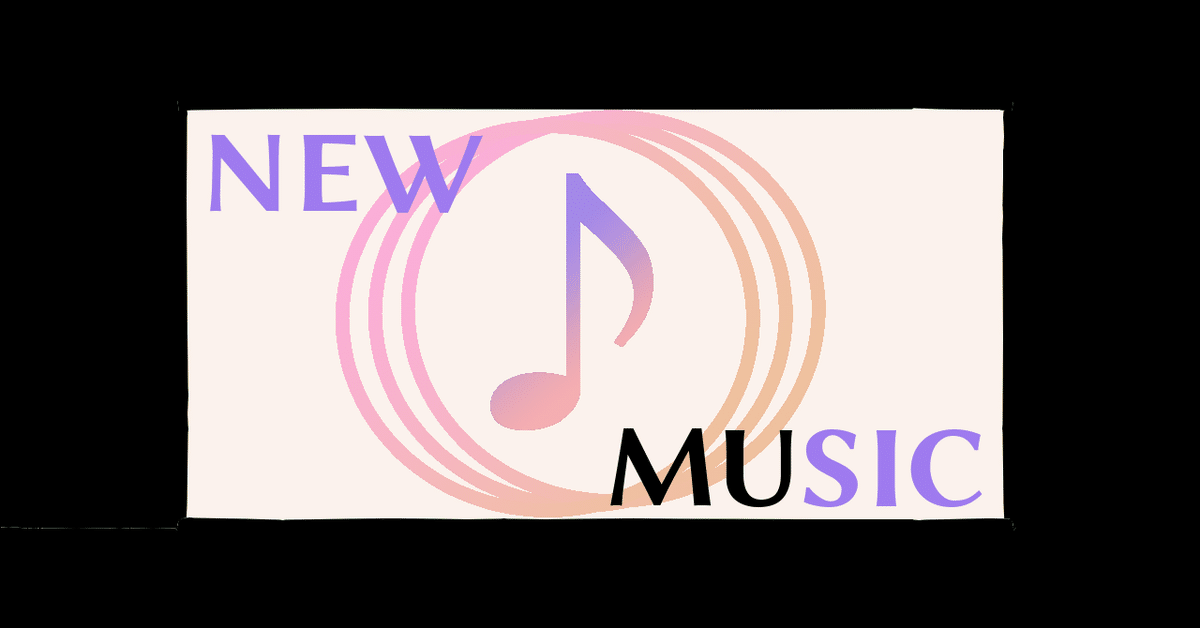
まずは、先ほど色分けした赤い範囲の880x454から考えていきます。

この範囲がどこのページから見ても必ず表示される範囲です。
必ず表示される範囲なので私はマガジンの名前が表示されるようにしたいと考えました。
最近CLIP STUDIO PAINTも買ったので新しい感じにしてみましょう。

ついでに作り方も紹介すると下記のような感じです。
➀文字「NEW」と「♪」と「MUSIC」を配置する。サイズと位置は好みで。
②中心に図形ツールで”〇”をひとつ配置する。”〇”は好きな太さに調整する。
③「NEW」と「MUSIC」を非表示にして「♪」と”〇”だけにする。”〇”を[自動選択]で選択し、[グラデーション]ツールで色をいい感じに調整。今回は[描画色から背景色]で薄い紫から橙になるように色をつけました。
④「♪」は文字なので色をつけられません。色をつけたかったので[自動選択]で「♪」を選択。別のレイヤーを選択して黒で塗りつぶします。これでイラストの”♪”ができます。その後文字の「♪」を非表示にして、イラストの”♪”を[グラデーション]ツールで色づけます。
⑤「NEW」と「MUSIC」の文字を表示させて色を調整します。下地の色も調整しましょう。
正直に言うとマガジンの数が増えることでこの最小範囲の表示は見えなくなってしまうのであんまり気にする必要はないのかもしれません。
表示されないなら私も変えようかなと考えています。
2.3 2番目に大きな表示範囲に描いていこう!(マガジン)
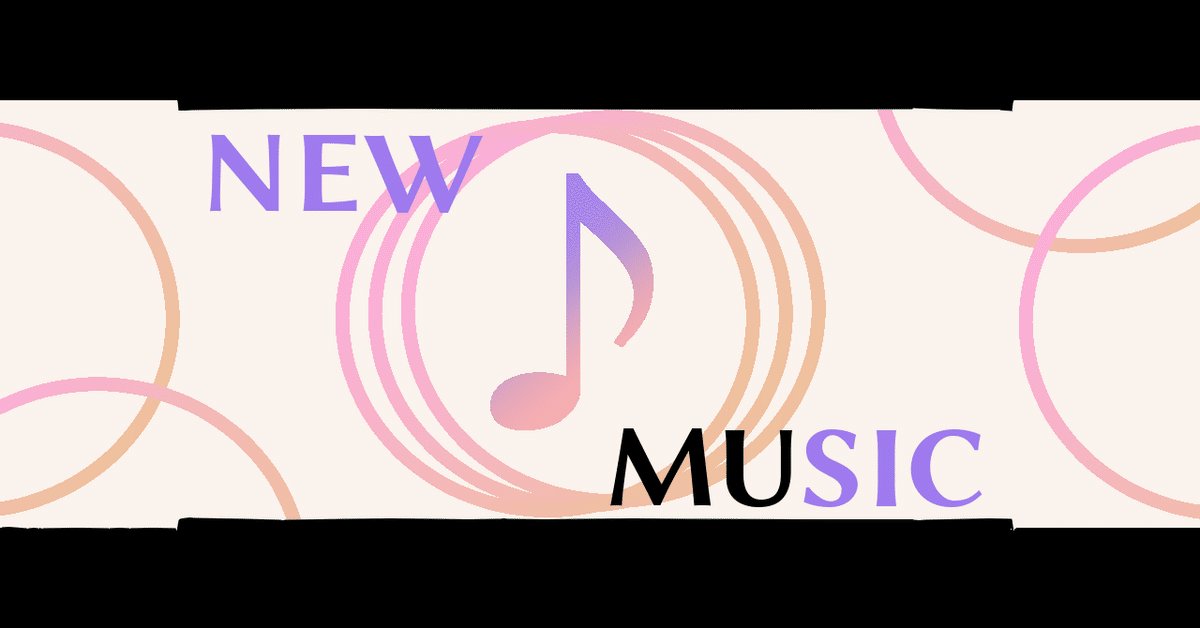
次は下の図の黄色の範囲です。

さて、どうしましょうか。
バランスなんか考えていないのでこの黄色の範囲にどうか描いたらいいのかわかりません。
とりあえず描いてみましょう。

左右には円を配置しました。
配置の構成は中央の文字の方向に合わせて左上から左下に流れるようにしています。
作り方としては中央の円をコピーして並べました。
この2番目に大きな表示範囲がよく目にする範囲となります。
2.3 最大範囲に描いていこう!(マガジン)
最後は最大の範囲になります。
最大の範囲とはサムネイルサイズいっぱいの1280x670です。
上の図の黒い部分になります。
この部分に描きこむ内容として、今回は創刊号のタイトルと更新日を記載します。
描きこんでできたものがこんな感じになります。

どうでしょうか?
文字の配置も先ほどと同じく左上から右下へと流れるように配置しています。
意外とバランスよくできた気がします。
まあでもこの文字はマガジンのページに行かないと見えない部分なのですが…
これでひとまずマガジンのサムネイルは完成です!
次は記事のサムネイルを描いてみましょう!
と行きたいのですが…
ちょっと時間が足りません。
ついでにアイデアもまだ浮かんでいません。
と、いうわけで!
今回はここまで!
3.最後に
ここまで読んでいただいてありがとうございました!
記事のサムネイルの作成などまだまだ書き足りないところもありますが、
それはまた今度にして続けていきたいと思います!
この記事でマガジンのサムネイルはうまくいったはず…
と自信をもってサムネイルに設定していきたいと思います。
サムネイル画像が上手くはまらずズレていたら大笑いしましょう!
次もいろいろ考えながら作りたいと思いますので、そのとき読んでいただければ嬉しいです。
それではまた会いましょう!
2025.2.2 Sunday
natsumikan
