
React.js チュートリアル[超入門] 後半まとめ
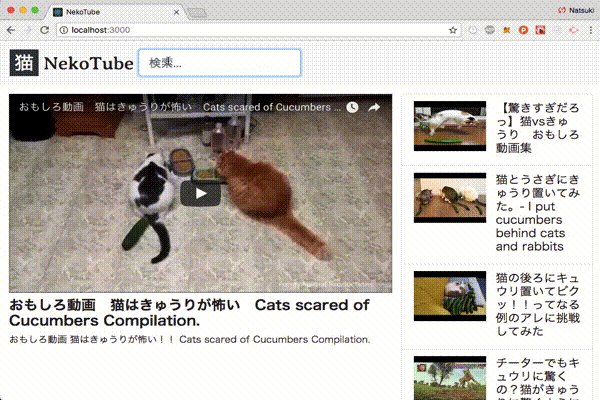
後半部分のダイジェストです。ザックリと内容を知ってから購入したい人やチュートリアルを終えて、何をしてきたか振り返りたい人に向けて書きました。まず完成品はこちら↓。

では早速始めます。
# 06 新しいプロジェクトを始める
ここでは、create-react-appで生成されるフォルダーを自分で開発しやすい状態に変更する作業をしました。
# 07 ヘッダーの作成
React流のinputの実装を学びました。inputに入力される文字をstateに保存して、stateに保存された値をinputに表示させる、という作業です。下のようなコードを書きました。フォームを作る上で欠かせない重要なスキルです。
//Header.js
import React, { Component } from 'react';
class Header extends Component {
state = {keyword: ''};
onInputChangeHandler = (event) => {
this.setState({keyword: event.target.value});
}
render(){
return(
<div style={{textAlign: 'center'}}>
<div>
<h2>NekoTube</h2>
</div>
<div>
<input onChange={this.onInputChangeHandler} />
</div>
<p>{this.state.keyword}</p>
</div>
);
}
}
export default Header;
# 08 Youtube APIを使う
ここでは、YouTubeAPIの設定をGoogle ダッシュボードで行い、アクセスキーをプロジェクトに埋め込みました。実際に動画データを取得できたときは、感動でしたね。


# 09 ライフサイクルメソッドについて
Stateの次に重要なコンセプトです。初心者の人はかなり困惑すると思います。なるべく図を使って説明しました。

これを理解すると、いつAPIデータを取得すべきか、いつstateを更新すべきか等様々な問いの答えがわかるようになります。
下の例を見ると、いかにcomponentのライフサイクルを知っていることが重要かわかると思います。


# 10 Bootstrap4を使ってみる
タイトルの通り、ReactのプロジェクトにBootstartp4を導入する方法を学びました。Bootstrapの細かい仕様については、チュートリアルで説明しません。BootstrapのおかげでNekoTubeのcomponentsを高速で作成することが可能になりました。是非このスキルを他のプロジェクトでも活かしてください。

# 11 Bootstrap4で動画再生画面をつくる
ここでは、動画再生画面であるVideo.jsを編集しました。iframeタグを使って動画を再生します。最後に学ぶ「データがnullの時の条件分岐処理」はとても重要で、動的なウェブサイトを作るときに必ず必要になってくる知識です。
この時点でかなりそれっぽくなりました。

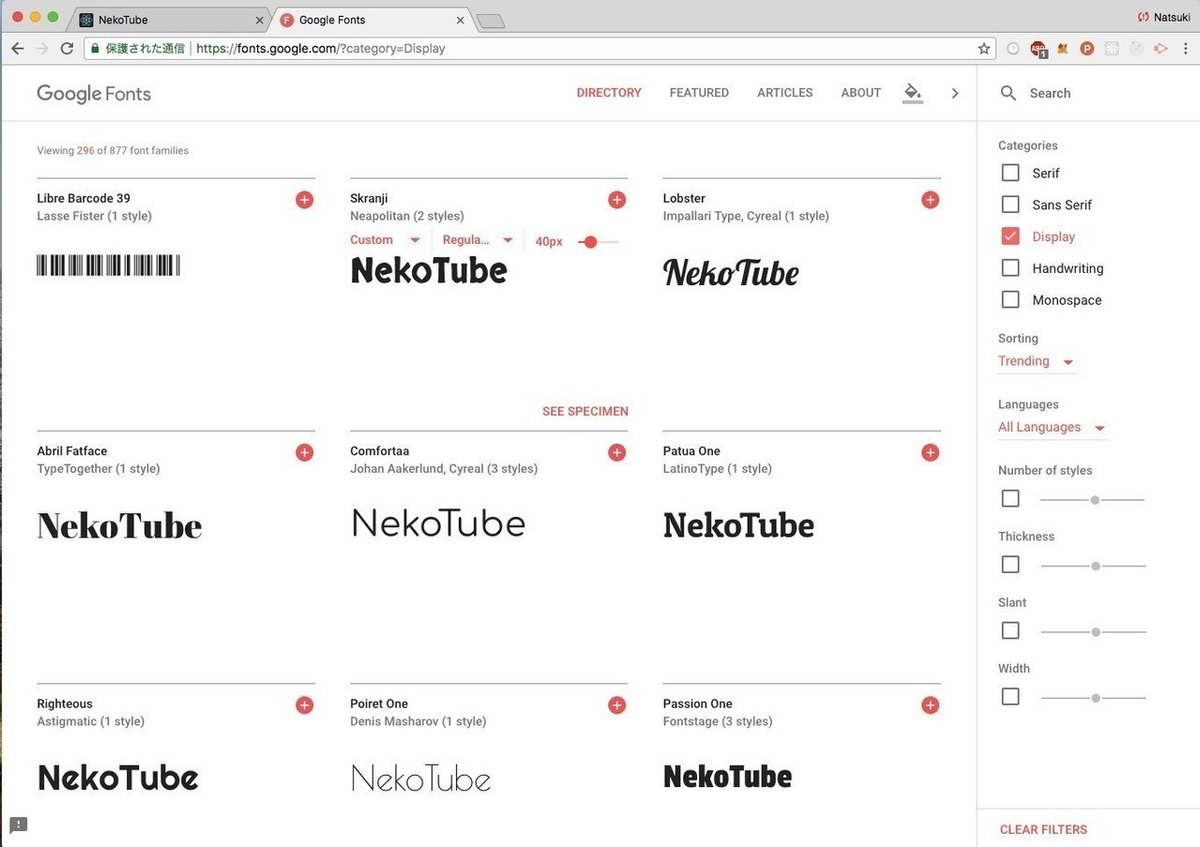
# 12 Google Fontsの導入
ここではヘッダー部分の装飾とGoogle Fontsの導入を行いました。Google Fontsは、無料で使えるWEBフォント提供サービスです。超便利なので、是非これから利用して言ってほしいです。スクショをたくさん使って説明しました。


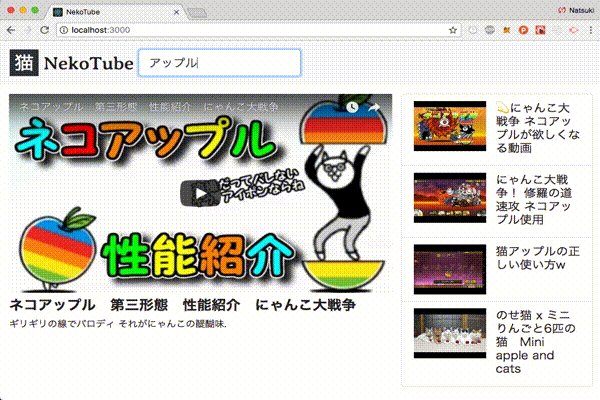
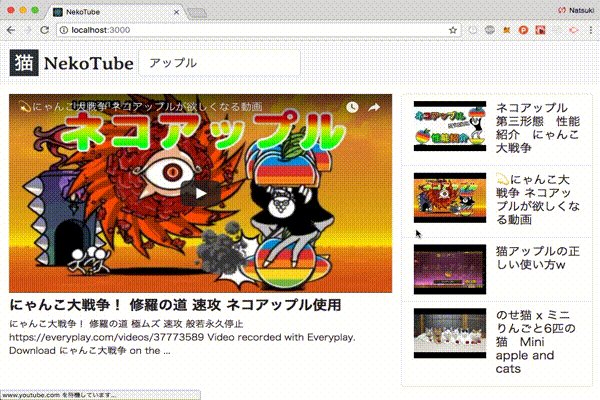
# 13 動画を選ぶ・検索するevent handlerの作成
動画を選んだり、検索したりする機能をつけました。すでに、基盤は整っているので、意外とあっさり実装できました。実際に書いたコードの例です。
propsを2つ下にある子componentに渡す方法もここで学びました。
// App.js(一部抜粋)
class App extends Component {
state = { videos: [],
selectedVideo: null}
componentDidMount(){
YSearch({ key: YOUTUBE_API_KEY, term: '猫 きゅうり'}, (data) => {
this.setState({ videos: data, selectedVideo: data[2]})
});
}
onVideoClickedHandler = (video) => {
this.setState({ selectedVideo: video })
}
render() {
return (
<div className="App">
<Header />
<Body>
<Video video={this.state.selectedVideo} />
// event handler を渡す
<List
videos={this.state.videos}
onVideoClicked={this.onVideoClickedHandler}
/>
</Body>
</div>
);
}
}ちょっとしたエラーの解決やstylingの調整を行なって完成した作品が、こちらです。(上のgifと同じ)

チュートリアル[超入門]を終えて
Reactを使って簡単なWebページを作りました。このままでも十分簡単なウェブサイトは作れますが、Webサービスを完成させるには不十分です。
僕が次につくるチュートリアルでは、下記の内容を含めようと思っています。どれもWebサービスを最後まで作る上で超重要な要素です。
・Redux → stateをアプリ全体で一括管理するためのライブラリ
・Axios → httpリクエストをするためのパッケージ
・Firebase → 簡単に認証機能やデータベースを作れるサービス
・react-router → ルーティングを行うためのパッケージ
楽しみにお待ちください!!
