
Windows開発環境完全体~エディター編~
エンジニアが開発を進める上で必須のソフト、
その1つが「エディタ」です。
WindowsにインストールするのにソースはWSL2にある。
どうやって編集しましょう?
あなたがWSL2を利用するならVS Code一択です。
はじめに
こんにちは。ナオツです。
今回はWindowsの開発環境をさらにパワーアップさせていきましょう。
今回は「エディタ」に特化します。
Windows標準の「メモ帳」を使ってもコードをは書けます。が、 正気の沙汰ではありません。 (笑)
効率よくコーディングするには、ただ編集できれば良いというものではないのです。
エディタに求めること
開発業務において、エディタに必要な機能は下記のとおりです。
- WSL2のソースを編集したい:WSL2との連携
- 開きたいファイルにすぐアクセス:ツリービュー
- コードが読みやすい:ハイライトとインデント
- 全部キーボードで打ちたくないのよ:コード補完
- ターミナルいちいち起動したくないってば:ターミナル内蔵
- gitコマンドなんか打ちたくないんです:Git連携機能
これらすべての要望を満たすのが Visual Studio Code(通称VS Code) です。
Visual Studio Code
Visual Studio CodeはMicrosoft社が開発しているエディタです。
僕を含め多くのエンジニアに利用されています。
Windowsだけでなく、MacやLinuxでも利用可能なのが嬉しいですよね。
インストール方法
公式サイトから「ダウンロード」を押下するとexeファイルがダウンロードされるので実行するだけでインストール完了です。
WSL2との連携
WSL2はVMですが、/mnt/c へアクセス可能です。
これはWindowsのCドライブにシンボリックリンクで繋がっています。
Cドライブ直下のファイルをWSL2側へコピーしたり、移動したりするのも自由です。
さらに、Cドライブにワークスペースを作って、そこでプログラムを動かすこともできるわけですね。
しかし、WSL2とWindowsはファイルシステムが違うので、余計なI/Oが発生してしまい、頻発するとめちゃくちゃ遅くなります。
WSL2とWindows間のやりとりは、単一ファイルのコピーや移動などだけに留めておくのが無難です。
ではVS Codeでコードを編集する場合、ファイルはどこに置くのが良いのでしょう?
結論、WSL2側です。
しかし、WindowsにVS Codeをインストールしてしまいました。
WSL2はVMなので、WSL2上にソースコードを置いても普通はWindowsからアクセスできません。
そこでVS CodeのプラグインであるRemote - WSLをVS Codeにインストールします。このプラグインは、Windows側とWSL2側のブリッジになってくれるソフトウェアです。

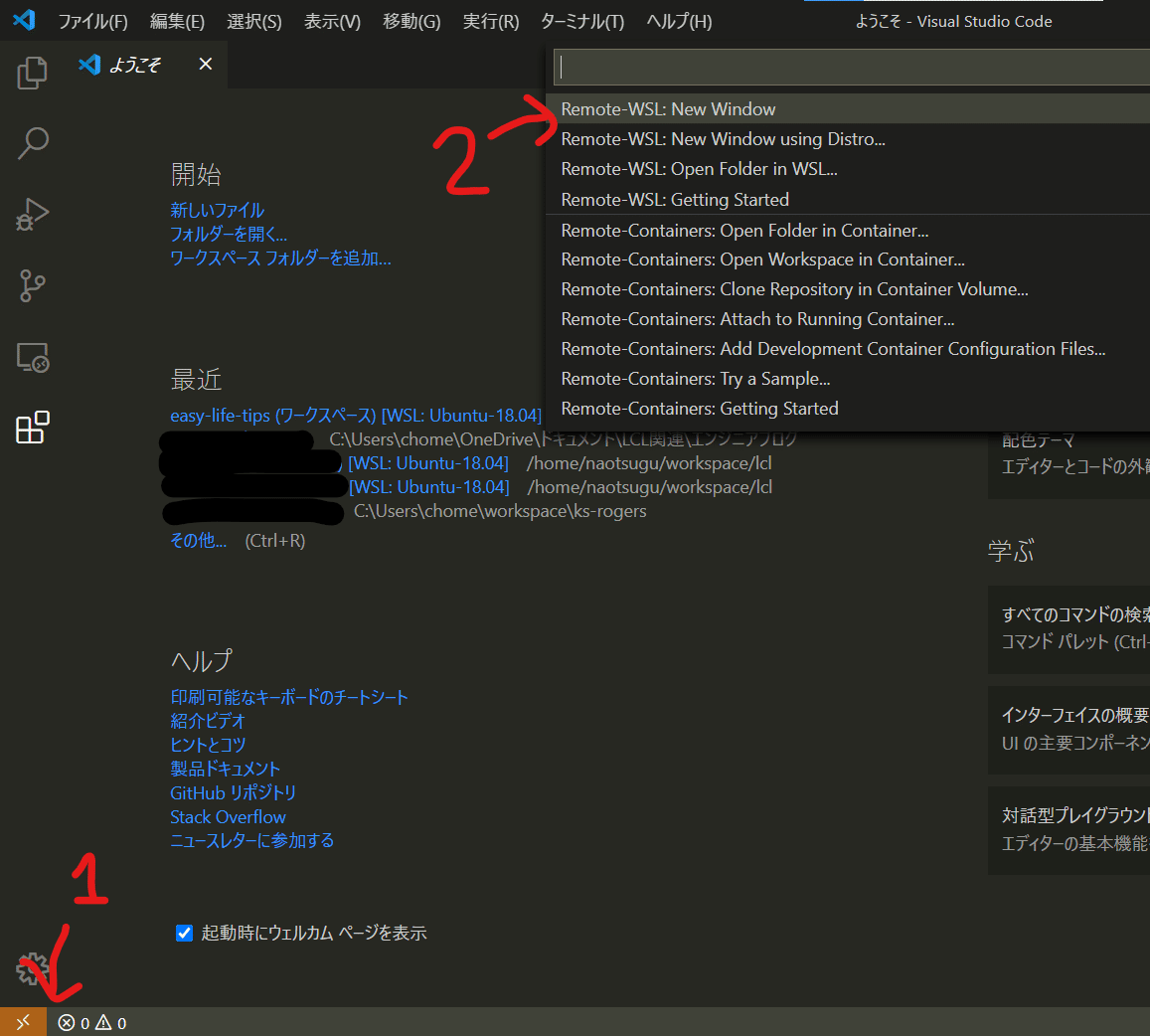
インストールすると、VS Codeの左下に「><」のようなボタンが表示されますので、これを押下します。
そうすると上のほうに「Remote WSL: New Window」というメニューが表示されますので、選択すれば接続が完了します。
初回接続時は、WSL2側にVS Code接続のためのプログラムが自動でインストールされるので多少待たされます。
このプラグインのおかげでWindows側からWSL2のファイルが編集可能になりました。
WSL2側にターミナルなどで~/workspaceなどにワークスペースを作り、ファイルをtouchしてみましょう。
あとはVS Codeからそのディレクトリにアクセスするだけです。
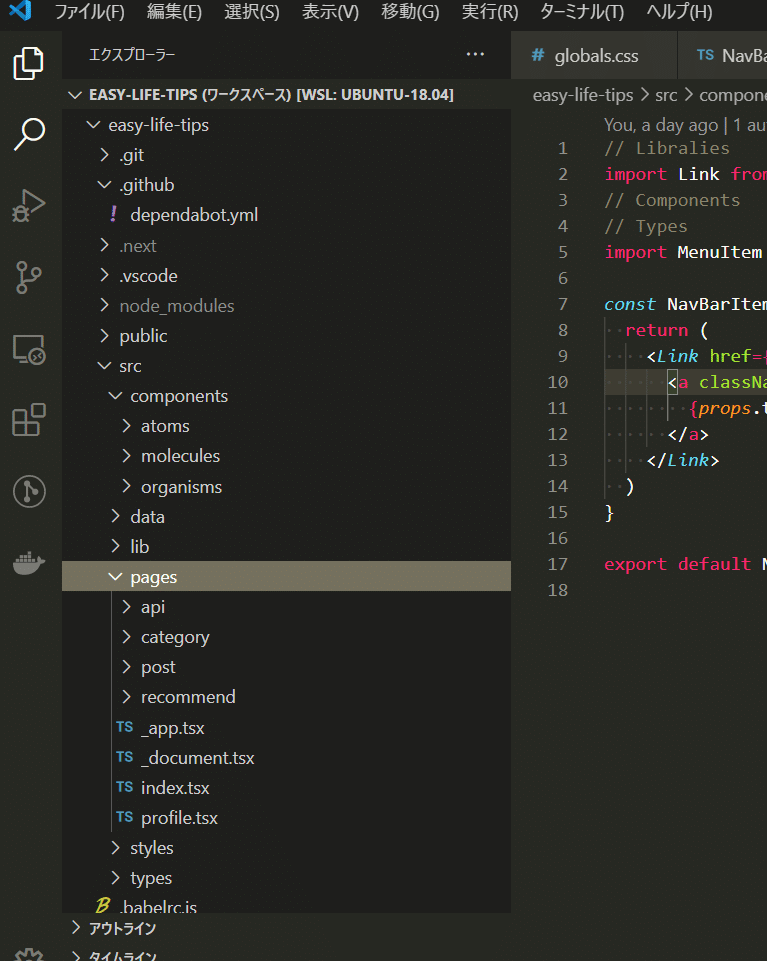
ツリービュー

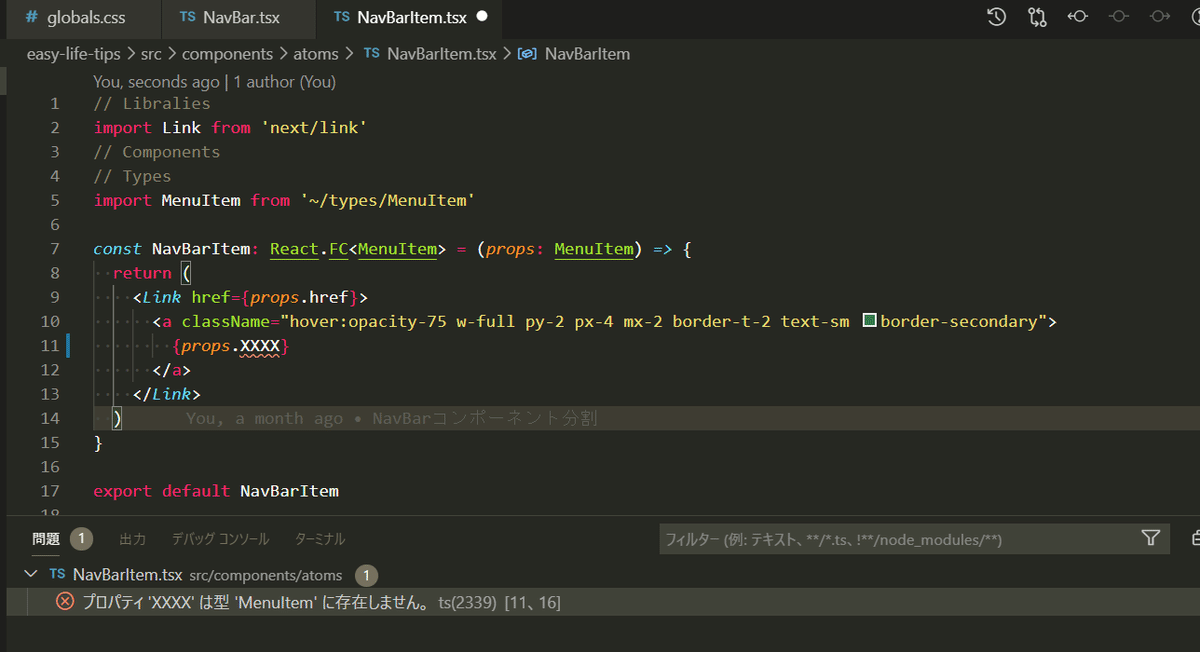
ハイライトとインデント

実に見やすいですね。
コードの性質によって色分け(ハイライトといいます)され、同じインデントのコードにはマーキングもされます。
TypeScriptの場合、追加で設定を加えるとエラー時に問題個所を赤く下線で表示してくれますし、
下部に「問題」というタブがあるので、ここに問題のソースが表示されるようになります。
ミスがあってもすぐにわかりますよね。
お気に入りはmonokai
ちなみに、ハイライトのテーマはたくさんあります。
詳しくはこちら
自分のお気に入りのテーマをインストールしましょう。
プラグインと同じようにインストール可能です。
ちなみにとくにこだわりがなければ、標準で選択可能な monokai をオススメします。
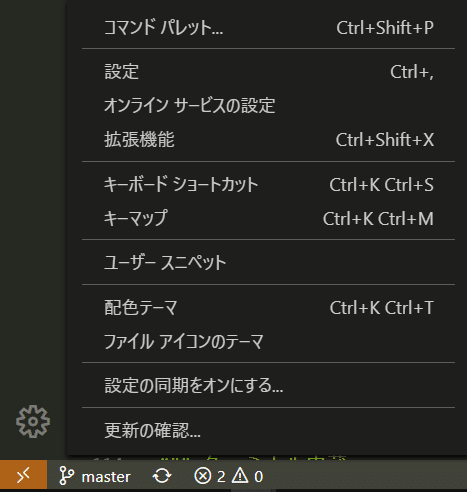
画面左下の歯車のマークから「配色テーマ」を押下すると、選択メニューが表示されます。

フォントのオススメはCica
フォントの設定ももちろん可能です。
プログラミングするにあたって結構重要なのは「全角文字」の表現です。
例えば半角の「0」なのか、全角の「0」なのか正しく見分けられないとバグにつながってしまいます。
そこで僕のオススメのプログラミング用フォントCicaをご紹介しておきますね。
実に見やすくてお気に入りです。
フォントの設定もVS Code画面左下の歯車のマークからできます。
「設定」を押下すると、フォントサイズやフォント種類について詳細な設定が可能です。
コード補完
TypeScriptのコーディングをしていると顕著にわかるのですが、
キーボードでコードを全部打ちたくないんですよね。(笑)
僕はキーボードこそ生産性の悪いユーザーインターフェースだと思ってます。
できるなら候補を出してもらってそれを選択するような感じのほうが、サクサク進みます。
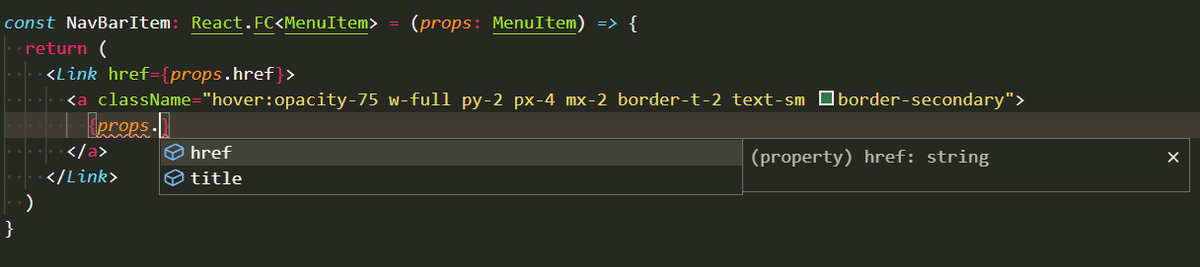
↓の感じです。
propsに「.」を入力した時点で候補が表示されるようになります。
あとは選んでEnter。
簡単サクサクですね。

ターミナル内蔵
開発を進めていると、ちょっとしたコマンドを打つのにいちいちWindows Terminalを開くのも面倒になります。
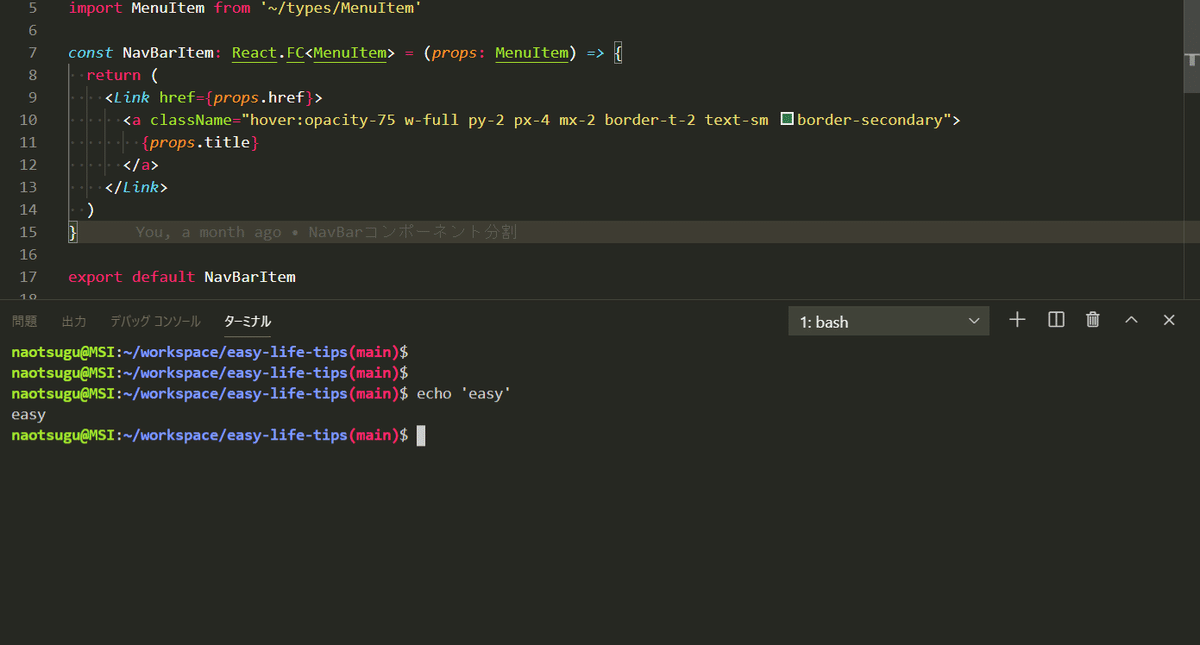
そこでVS Code内蔵のターミナルを開いてしまいましょう。
コマンドは「Ctrl + @」です。
もちろんこの中で「Ctrl + C」→「Ctrl + V」によるコピペは可能です。

Git連携機能
開発を進めていて、当然ソースコードをGit管理したくなることもあるでしょう。
Gitについてはいずれ記事をまとめようかと思いますが、
ファイルの変更履歴をいい感じに管理してくれるソフトです。
LinuxにGitをインストールすれば、VS Codeに標準搭載されている管理機能が利用できます。
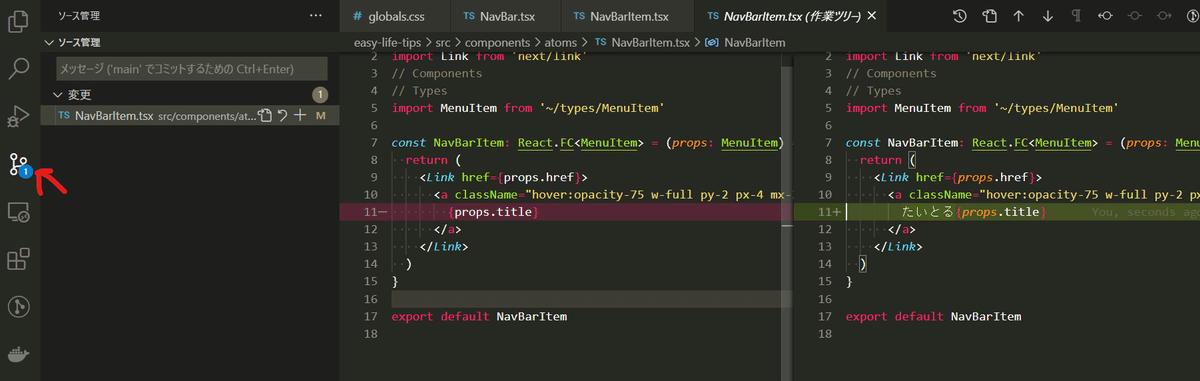
ファイルを変更すると、左にある「枝が分岐したようなマーク」に「①」と表示されます。
これが変更したファイル数を表していて、クリックすると変更したファイル一覧が取得できます。
ファイルを選ぶと、変更前と変更後が一目瞭然でわかると思います。

左のメニューからファイル名の右にある「+」を押下すれば「git add」、
メッセージを入力して「チェック」ボタンを押下すれば「git commit」です。
また、gitにあらかじめGithubのリポジトリを設定しておくと、リポジトリにコミットをpushできます。
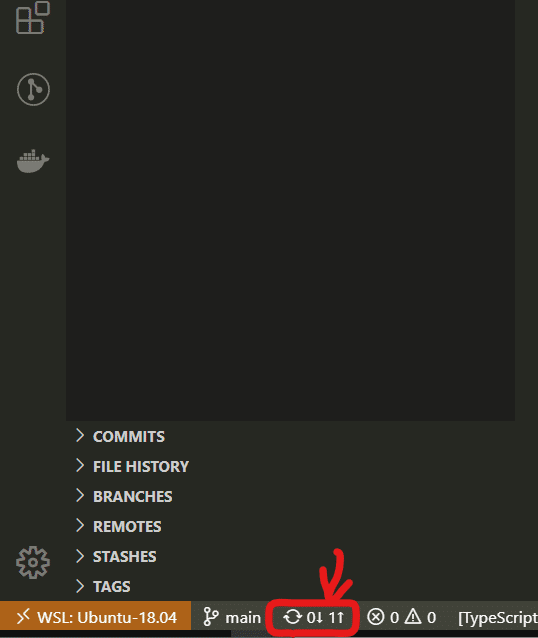
さらにコミット後は、左下にあるブランチ名の横に「0 ↓ 1 ↑」と表示されます。
これはpush可能なコミットが1件あるという意味ですね。
コマンドを打たずとも、ここをクリックすればpushできてしまいます。

まとめ
VS Codeをインストールすることで、各段に開発がやりやすくなったことと思います。
僕も実際この設定でインストールしているのですが、素晴らしい開発体験ですよ。
是非皆さんもVS CodeをインストールしWSL2のなかでご自身のソースを編集してみてください。
また、その他オススメのプラグインなどたくさんありますが、今日はこの辺にしておきましょう。
あまり情報量が多いと混乱のもとですので。
また、別の記事でご紹介しますね。
