
UIデザインをする上で大切なこと
こんにちは!onegiftというサービスで代表を努めています。井上です。今回は「UIデザインをしていく上で大切なこと」というテーマでnoteを書いていきます。僕のnoteでは毎週デザインや運営するサービスのことを書いているので、是非フォローして読んでくださいね!では、今週も書いていきますよ〜
今日のnote
冒頭でも書いたように今日はUIデザインについて書いていきます。ていうのも、僕が最近UIデザインの勉強をしています笑 なので、勉強する上で参考にした記事の内容をベースにnoteを書いて、僕が学んだことを皆さんに共有できればいいなと思っています!UIデザインにも基礎のようなものから、それぞれの時代のトレンドまであるのですが、今日は基礎的なことを書いていこうと思っているので、UIデザインをこれから始めたいという人は是非読んでみてください!
美しいUIデザインには7つのルールがある
参考記事
僕が最初に読んだ記事はこれです。UIデザインを作成する上で必要なことや守るべきルールがまとめられています。今日はこの7つのルールからいくつか抜粋して紹介していきたいと思います。
最初は黒と白
この記事で紹介されている2つ目のルールです。ざっくり話すと「まずはグレースケールで構成し、要素の配置や全体のレイアウトに集中しましょう」という内容です。なかなか思いつかない考え方ですよね。僕もonegiftのロゴを制作していたとき、グレースケールでパターンを出していくということをやっていたのですが「UIデザインでもか!」って感じでした。でも、レイアウトや各要素の配置に集中して、まずはグレースケールのみでも良いデザインを完成させることができれば、カラーを足したあとでも良いデザインになるので、是非試して欲しいやり方です。カラーを足すときの方法についても紹介すると、「1色だけカラーを足す」という方法がおすすめです。例としては。。。

こんな感じです。1色加えただけでも印象が変わりますよね?デザインのコンセプトによっては多くのカラーを必要とすることがるかもしれませんが、UIにおいてはシンプルなデザインをする機会の方が多いと思うので、「1色だけ足す」という方法を是非覚えておいてください。
画像の上にテキストを重ねる
これは記事に書いている4つ目のルールです。画像の上にテキストを重ねる機会はたくさんありますが、方法は様々です。この記事では5つの方法を紹介しています。どれも参考になる方法ばかりなので全て紹介しますね!
画像の上にそのままテキストを配置する

少し意外な方法かもしれませんが、実際にテキストをそのまま配置しているデザインは存在します。とはいえ、この方法にはいくつか注意するべきことがあるので紹介しますね。
1.画像は暗めのものを使用し、コントラスト、エッジが強すぎないもの。
2.テキストは必ず白にする。綺麗でシンプルな反例があるなら見つけてみてください。本気で一つだけです。
3.全ての画面/ウィンドウサイズでテストし、可読性を確認する。
(引用元)https://blog.studio.design/ja/posts/7-rules-for-creating-gorgeous-ui-part-2
こんな感じです。ここまでルールが明確に存在していると案外やりやすいかもしれませんね。テキストは「必ず」白にするとまで言い切っているのは、少し驚きましたが、綺麗な反例を見つけることができなさそうなので従うことにします笑
画像をオーバーレイにする

オーバーレイは、画像にテキストを重ねるときに頻繁に用いられる方法です。画像の暗さが十分でないとき、半透明の黒のボックスを画像全体に重ねるという方法です。テキストも見えやすくなりますし、簡単に行うことができる方法なので、多くのデザインで用いられています。基本的には黒で行われることが多いオーバーレイですが、カラーオーバーレイという方法もあり、コンセプトにあったデザインに用いることも可能です。また、トップだけでなく各要素の小さな画像にも使用することができるので非常におすすめの方法です。


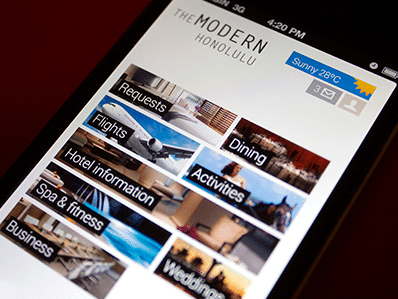
ボックスの中にテキストをいれる

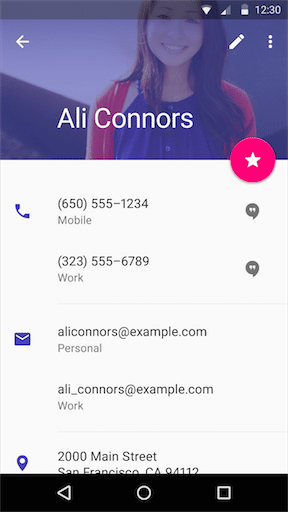
これもシンプルな方法です。画像の上にボックスを重ね、そのボックスの上にテキストを重ねるという方法です。これはトップというより、要素に対して用いられることが多いかもしれませんが、テキストの視認性はどんな画像でも高く保ち続けることができると思うので、多くの画像を使用するデザインにおすすめの方法です。
画像をボカす
画像をボカすという方法はテキストを劇的に読みやすくする方法の一つで、iOS 7やウィンドウズなどにも用いられていた方法です。

ボカした画像を使用する場合、ピントがあってない場所にテキストを置くという手法がありますが、これはあまり動的な方法ではありません。理由はレスポンシブでレイアウトが変わったときにピントのボケている位置にテキストが配置されるかどうかわからないからです。利用する場合は、ボケている位置にテキストがどのサイズでも配置することができるのか検証するようにしましょう。

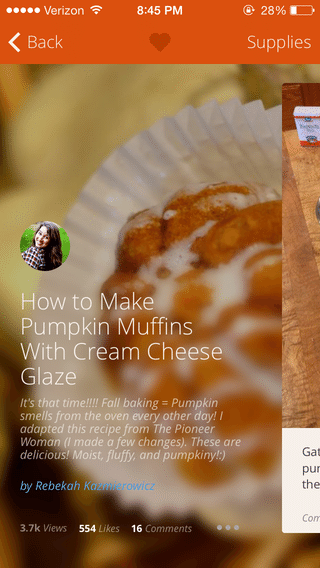
画像の下部を弱くする

この手法は画像の下から上にかけて、うっすら黒のぼかしをいれ、そのぼかしの部分に白のテキストを配置するという方法です。なかなか気づかない手法かもしれませんが、視認性を確実にあげることができる方法です。さらにこの手法は、先程紹介した「画像をボカす」という手法と組み合わせることも可能です。

こんな感じですね。確かにテキストが読みやすいですよね。こんな感じで手法を組み合わせることにより、より画像を使用したデザインを良いものにすることができます!
まとめ
いかがでしたか?今回のnoteはほとんど引用になってしまいましたが、本当に良い記事なので是非皆さんにも是非読んでいただきたいです。記事のリンクももう1度共有しておきますね。
僕のnoteはこんな感じで毎週デザインや運営するサービスについて発信しているので、是非フォローのほうお願いします!では、今週はこんな感じで終わっておきます!また来週〜!
運営サービス&プロフィール
onegift
HP : https://onegift.design/
ワンギフライト(onegift light) : https://light.onegift.design/index.html
運営会社: https://company.404design.app/
Instagram : https://www.instagram.com/onegift_presentweb/?hl=ja
Twitter : https://twitter.com/present_web
まだまだ始めたばかりですが、フォローの方お願い致します🙏
個人アカウント(NAOTAKE INOUE)
Instagram : https://www.instagram.com/naotake_designer/?hl=ja
Twitter : https://twitter.com/naotake_design
