
【明日から実践】誰でも使えるフォントの知識
こんにちは!onegiftというサービスの代表をしている井上です。今日はフォントについて解説した記事についてまとめたいなと思います。この記事を書こうと思った理由は「フォントって面白い!」と最近感じているからです。僕自身デザイナーとしてのキャリアはまだ長くないですが、いろいろなデザインを勉強していてフォントが一番”勉強している実感が湧く”ものかなと思ってます。というのも、街にはいろいろなフォントがありますよね?ファッションブランドのロゴ、駅の広告や看板、カフェのメニューなどなど。文字があればフォントが関係しています。なので、フォントを勉強していれば街でいろいろ気づけます。GAPのロゴはHelveticaとかVOGUEにはDidotとかっていう感じで。これが結構面白いなーと僕は感じてます。高校のとき英単語を勉強して街にある英語が読めるようになったときの感覚に似てますね。もちろん、街中だけでなくWebやアプリにもフォントの知識は活用できますし、デザイナーじゃなくてもプレゼン資料やSNS投稿の際の画像加工などにも活用できるかなと思います。というわけで、今日は誰でも使えるフォントの知識って感じで書いていきます!では、早速見ていきましょう👍
フォントの選び方
まずは、この記事です。この記事は本当にわかりやすいので全員読んで欲しいです。内容的にはWeb向けに書かれているんですけどWebデザインとかUiデザインとかそういう類の話ではないです。どちらかというと、PowerpointとかWordとか資料作りの際に役立つ話です。この記事のコンセプトは「視認性」「可読性」「判読性」を高めることを意識したフォント選びのコツで、PCに搭載されているフォントから適切なフォントを選ぶにはどうすれば良いかという話です。「視認性」「可読性」「判読性」については以前、僕もnoteを書いているので良かったら読んでくださいね🤗
1.きれいなフォントを選ぶ
「"きれい"なんか人によるでしょ!」って思う方もいると思うんですけど、フォントにおいてはある程度決まってきます。日本語フォントにおいてきれいではないフォントには「MSゴシック」や「HSゴシック」が該当します。これ結構身近なフォントじゃないですか?MSゴシックに関しては聞いたことあるって人も結構多いと思います。Wordとかでもフォントを選択する際によく見かけますよね。ただ、理由を読むと納得できるので是非一度この記事を読んで欲しいです。バランスや太さ、クリアタイプフォントなどMSゴシックが美しくない理由が理解できます。ちなみにきれいなフォントとしてはメイリオやヒラギノ角ゴなどが紹介されています。
2.太字・斜体に対応したフォントを選ぶ
これも非常にわかりやすいです。太字や斜体を使う際の注意点みたいな感じです。太字からお話しすると「太字に対応していないフォントは使うな」って話です。「太字に対応していないフォント?」ってなりますよね。僕も初めはそう思いました。PowerpointやWordだとどのフォントでも太字(ボールド)に変更できますよね。てことは、ボールドに対応していないフォントなんて割と特殊でしょ?ってなると思うんですけど全然そんなことないです。MSゴシックは対応してません(僕はMSゴシックもう絶対使いません笑) しかし、MSゴシックでも事実としてボールドにすることはできます。でも、これは厳密にはボールドではないんです。ボールドに対応していないフォントに対してボールド加工を行った場合、文字の輪郭に枠をつけて無理やりボールドにする擬似ボールドという加工が行われます。これはデザイン的に良くないです。無理やりボールドにすることで視認性は損なわれますし、そもそもあんまりボールドになりません。デザイナーツールではフォントのウェイトは細かく分けられているのですが、そもそもRegular(一般的な太さ)以上の太さがないフォントも数多く存在します。つまり、デザイナーはボールドに対応していないフォントをボールドにすることは根本的にないということです。デザイナーツールを普段使用しない人は意識しづらいかもですが、「ボールドにできないフォントもある」ことだけでも覚えておいてください!
次は斜体についてです。とは言っても、内容はボールドとそんなに変わりません。要は「斜体(イタリック)に対応していないものをイタリックにするな」ということです。イタリックは生物名や遺伝子名など特定の場面で扱われることが多く、基本的には英語です。なので、イタリックについては英語フォントを使用する際の注意点として覚えておいてください。あと、日本語フォントは基本的にはイタリックに対応していないので日本語はイタリックにしない方が良いです。Wordなどでは擬似イタリックとして日本語フォントをイタリックにすることは可能ですが、擬似ボールド同様、デザイン的に良くないので使用しないようにしましょう。
3.判読性の高いフォント
これに関しては記事に掲載されている資料を是非見て欲しいです。日本語フォントや英語フォント、数字に対しての判読性や日本語フォントと英語フォントが混合されているときの注意点といった判読性を意識することの重要性が説明されています。一つだけ引用すると

この2つのフォントの違いです。「a」と「o」に注目してみてください。左のテキストに使用されているフォントは「a」と「o」の判別がつきにくいですよね。でも、右で使用されているフォントでは「a」と「o」の判別がつきやすいです。これが「判読性を意識する」ということです。資料作りでここまで極端な差が出ることはあまりないかもしれませんが、判読性を意識することで読み手が読みやすくなることは間違いないので是非記事にある注意点を意識して資料作成をしてみてください!
非デザイナーがセリフ体とサンセリフ体について調べてみた
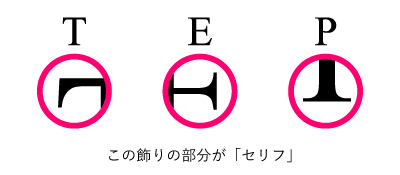
この記事も面白いです。セリフ体とサンセリフ体の違いについて非常にわかりやすく説明されています。皆さん「セリフ」と呼ばれる部分を知ってますか?

日本語では「ウロコ」と呼ばれることもあり、明朝体に分類されるフォントの特徴です。この「セリフ」があるのが「セリフ体」となります。では、「サンセリフ体」とはどのようなものでしょうか?もう大体わかってしまうと思うんですけど

こういう感じのものですね!セリフ体もサンセリフ体も様々な場面で使用されており、それぞれの書体の中でもさらに細かい分類がされています。この記事ではセリフ体ではブラケットセリフ、ヘアラインセリフ、スラブセリフのフォントがそれぞれ紹介されています。3つともセリフ体なので「セリフがある」という特徴は共通なのですがセリフの形に違いがあります。ブラケットセリフはセリフが三角形、ヘアラインセリフは文字通り「毛のように細い」セリフでスラブセリフは太く四角形のセリフが特徴です。このように同じセリフ体でもフォントによる印象は全く異なります。そのため、一概に「高級感を演出したいからセリフ体で〜」ということにはなりません。ある程度決まった印象はありますが、フォントを選定する場合はサンセリフ体も含めて検討すると良いでしょう。また、この記事ではサンセリフ体に関してはネオ・グロテスク、ジオメトリック・サンセリフとヒューマニスト・サンセリフの3つの種類が紹介されていますが、テキストのウェイトが均一であればセリフ体ほど違いは顕著に現れません。しかし、「a」など特定の文字に注目すると違いが見えてきます。ちなみに、ネオ・グロテスクのフォントの代表格として紹介されている Helvetiva とジオメトリック・サンセリフの代表格として紹介されている Futura についての面白い記事があるのでこちらも読んでみてください。僕はこの記事に関しては若干疑問はありますが、単純な比較としては面白いと思います🤔
私が気持ち悪いと感じるデザイン :フォント編
この記事ではデザインとフォントについて書かれています。分量はそこまで多くないですが、ここまでの内容を簡単にまとめたような記事です。フォントの分類から始まり、デザインにおけるフォント選びについても説明されています。また、テキストの配置などにもついても簡単に説明されているため「フォントを意識したデザイン」の入門的な感じで読んでもらえると思います!最後にはこれまでの記事には登場していないライターさんおすすめフォントも登場するので是非読んでみてください!
まとめ
今日はフォントについての記事を基にnoteを書かせていただきました!デザイナーでも非デザイナーでも利用できるフォントの知識だと思うので、是非活用してみてください!僕はこんな感じで毎週デザイナー向けや運営しているサービスについてのnoteを書いているので良ければフォローして読んでくださいね!では、また来週!
運営サービス&プロフィール
onegift
HP : https://onegift.design/
ワンギフライト(onegift light) : https://light.onegift.design/index.html
運営会社: https://company.404design.app/
Instagram : https://www.instagram.com/onegift_presentweb/?hl=ja
Twitter : https://twitter.com/present_web
まだまだ始めたばかりですが、フォローの方お願い致します🙏
個人アカウント(NAOTAKE INOUE)
Instagram : https://www.instagram.com/naotake_designer/?hl=ja
Twitter : https://twitter.com/naotake_design
