
「PineScript超初心者編①」 ChatGPTを駆使してトレーディングビューで使えるインジケーターを作ろう
この記事は有料設定されておりますが、投げ銭システムを採用しており記事内容は全て無料でお読み頂けます事をご理解の上お読み頂けたら幸いです。
プログラミング初心者がトレーディングビューのPineScriptでインジケーターを作ってみました。
プログラミング初心者が作れるのか?とお思いになるかと思いますが
分からない事は全てAIさんにぶん投げ
これが基本形になります
そして作成者自身が作ってみて感じた一番最初にぶつかる壁は何か?
言語を覚える必要はあるのか?等々、色々な疑問点を今回は解説したいと思います
Pineエディタを開く
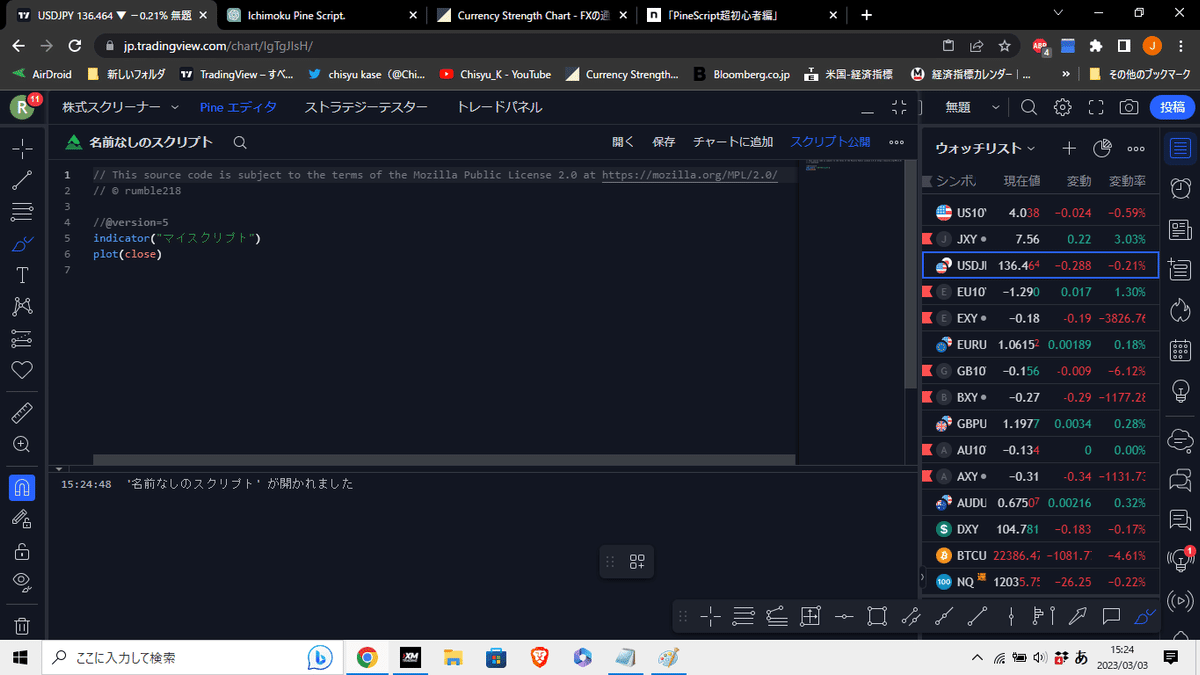
まず最初にチャート画面下部にあるPineエディタを開くとこのような画面に移ります
そして赤い〇の「開く」を押し、「新規作成インジケーター」を選択

するとこのような画面になります

おやおやきたよと云わんばかりの「ここからどうすれば・・・」と思われるでしょうが、基本的にはコピー&ペースト&AIに質問!!
これだけで私は1つ目のインジケーターを完成させました
次に4行目から上の行は必要ないので削除
「名前無しのスクリプト」をクリックし、インジケーターに名前を付けます


5行目にある名前も」変更できます
但し、名前の間には必ず「" "」ダブルクウォーテーションで挟む必要があるので注意
ここまでは単なる説明なので気にすることはありません
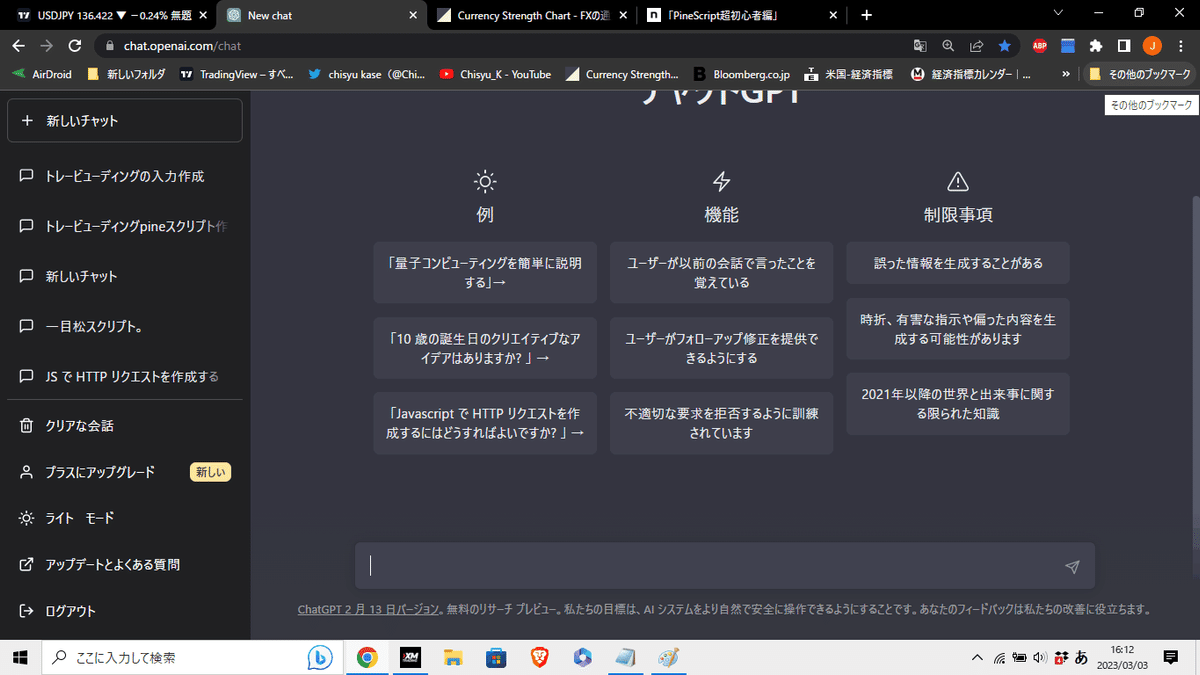
ChatGPTを起動する

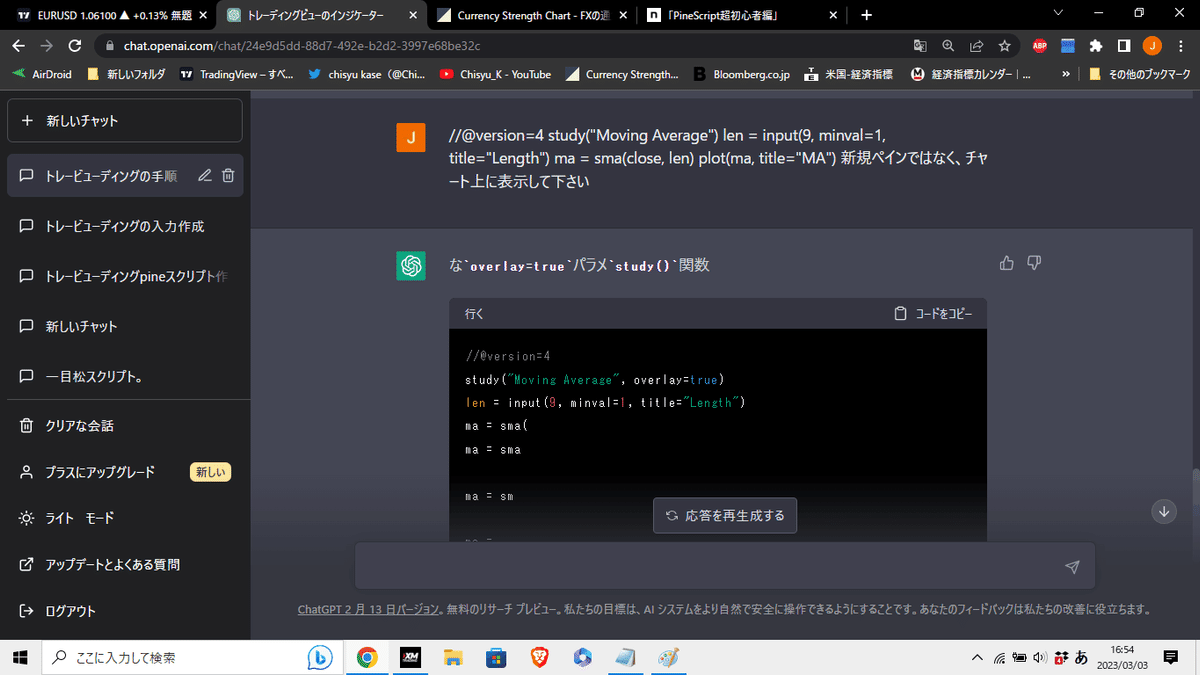
このような画面になるので質問攻めにしてあげましょう
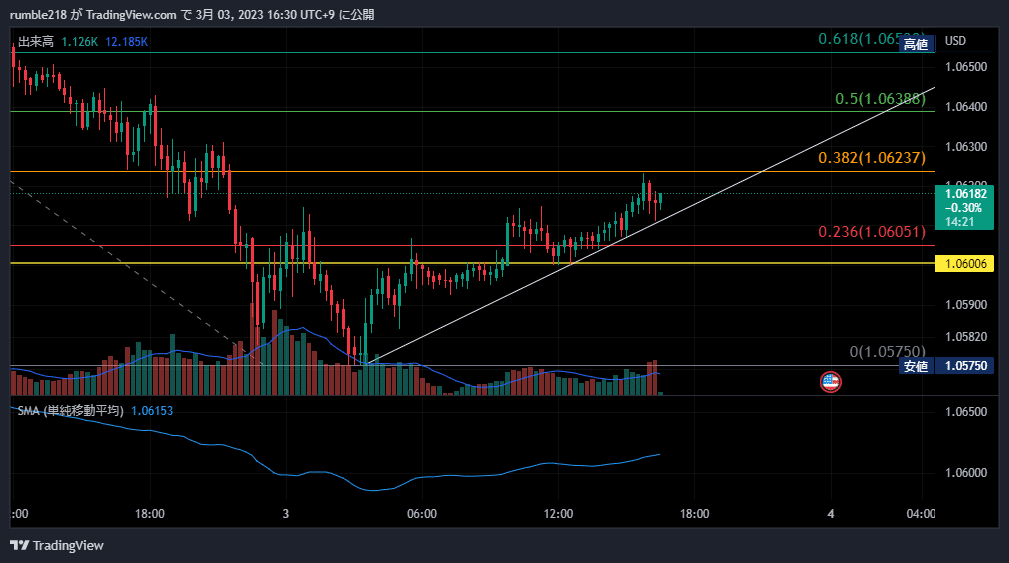
例えば、「トレーディングビューで表示させるインジケーターを作りたい」と質問するとこのようにコード例を用いて返答してくれます

上記画像は単純移動平均線をコードで表したものです
「SMA」と書いてあるのが元々PineScriptに定義された関数です
そしてコードの書かれた窓の右上に「コピー」とかかれた所をポチっと
気付いた方もいると思いますが、同じ文章が書かれている部分があります
「//Version=5 と //Version=4」
エディターにはヴァージョン5、AIにはヴァージョン4
ここも気にせずエディターに書かれたコードは全て削除し、AIが書いたコードをそのままペースト

右上にある「チャートに追加」を押せば
何故か新規ペインに表示されました・・・
AIを駆使するには文法力が問われる



AIが文章を理解出来ない
これはその人の文法力が試されます
何せAIのベースとなる言語は英語なので日本語の理解がまだ進んでいないのです
ここで質問の仕方が問われるという事が判明しましたね
ここがAIを駆使してインジメーターを1から作る最初の壁なんですよ!

上記コードをコピペすると

コードに違いがあるのでご自身で探してみてください

ちゃんと表示されました
まとめ
第1回目はAIを駆使すれば簡単
けれどもまずAIとの対話方法を覚える事から始めないといけないという事が分かって頂けたかと思います。
1時間くらい対話を続ければ直ぐになれますのでチャレンジしてみては如何でしょうか
次回に続く
ここから先は
¥ 100
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
