
書評:Strategic Writing for UX(UXのための戦略的ライティング)
UXライティングに関する数少ない書籍の1つ『Strategic Writing for UX』。ソフトウェアやWebサービスのUIテキストを書く人にはおすすめの本だと思ったので、面白かったところを紹介したい。
未経験でUIテキストを書くことになった人は特に、4章「Apply UX Text Patterns(UXテキストのパターンを適用する)」だけでも読むと良さそう。画面タイトル、ボタンやリンク、ラベル、通知メッセージ、エラーメッセージなどの、UIの代表的な各パーツについて、基本的な書き方が身につく。
作者はMicrosoftでXBoxなどのUXライティングに携わったのち、OfferUp.comのコンテンツストラテジストを経て、本書執筆時点ではGoogleでコンテンツストラテジストをしているそう。
日本ではUXライティングはデザイナーが担っていることが多いように感じるけれど、募集要項を見ていると、海外(主にアメリカ)ではライティング(言語学、ジャーナリズム、コピーライティング、テクニカルライティングなど)をバックグラウンドを持つ人が担うことが多いように見える。
後述するボイスチャートなど、言葉に対する深い理解が求められるからだろう。一方で、UIテキストはデザインやインタラクションと切り離せないものなので、本書ではデザイナーやエンジニアと協調して動くことの重要性が強く言われている。
ボイスとトーン
本書では、ユーザーにブランドへの愛着や親近感を持ってもらうために、あらゆるコンテンツで一環したボイス(=ブランドの声)を使うことの重要性が説かれている。
ボイスとは、ブランドの理念を反映した言葉遣いのこと。打ち出すブランドイメージによってデザインが変わるのと同じように、言葉遣いも変わる。
ボイスは、プロダクトのUI以外にも、マーケティングコンテンツ、サポートコンテンツなどあらゆるところに適用される必要がある。なので、コンテンツ作りに関わる人たちに、ボイスをわかりやすい形で共有する必要がある。
そのために作るのが「ボイスチャート」。このボイスチャートについては後述する。
ボイスのほかに、「トーン」という概念もある。この2つは混同されがちだけど、その違いについて本書でわかりやすく述べられている。
Voice is consistent, recognizable choice of words across an entire experience.
(ボイスは一貫したもので、ユーザー体験全体を通して感じられる言葉遣いの特徴)
Tone is the variability in that voice from one part of the experience to another.
(トーンはユーザー体験の各部分における言葉遣いの変化)
母親からの電話で喩えていて、「オカンから電話が掛かってきたら、相手がオカンだとすぐにわかる(ボイス)し、楽しい話が始まるのか重い話なのか言葉の調子から何となくわかる(トーン)やろ。そんな感じ!」とのこと。わかりやすい。
Voiceの作り方
先に述べたように、本書では、ボイスを見える化するために「ボイスチャート」を作ることを勧めている。
ボイスチャートは、次の要素からなる。
Product Principle(プロダクトの理念)
プロダクトがユーザーに提供したい体験を表した言葉。ボイスチャートの土台になる。言葉を通してProduct Principleをユーザーに届けることが、ボイスの目標。
本書で説明の例に使われているバス会社のアプリでは、「Efficient(効率的)」「Trustworthy(信頼できる)」「Accessible(誰でも使える)」の3つが理念。
Concepts(コンセプト)
特に強調したいアイデアやトピック。
バス会社の例では、「waste no resource(時間やお金を無駄にしない)」「every ride on time(時間通りに着く)」「rides for every rider(誰でも乗れる)」。
Vocabulary(用語)
Product Principleを表す象徴的な言葉。
バス会社の例では:
・「Efficient(効率的)」を表す言葉はFast、save time、save money
・「Trustworthy(信頼できる)」を表す言葉はregular、on time
・「Accessible(誰でも使える)」を表す言葉はavailable、easy、ready。避けるべき言葉はdisabled、invalid
Verbosity(言葉数)
言葉の多さ。情報を正確に、明確に伝えるために言葉を多くすることが適切になる場面もあれば、逆に言葉を少なくすることが適した場面もある。
バス会社の例であれば、「Trustworthy(信頼できる)」や「Accessible(誰でも使える」に重きを置くので、情報を明確に伝えるために言葉を多くする。また、「Efficient(効率的)」のため、不要な形容詞や副詞の使用は避ける。
本書で例としてほかに挙がっているゲームアプリでは、「Playful(楽しさ)」を重視して、情報の明確さを犠牲にしてでも言葉を少なくする方針ととっている。
Grammar(文法)
話し言葉を主体とするか、簡潔な表現を主体とするか。
話し言葉はバラエティーに富み、アイデアを伝えやすい。が、ユーザビリティーのためには簡潔な書き方(「Add money to your transit pass.」のように)をメインにしたほうが良いこともある。一方で、ユーザビリティーを重視しすぎると、機械的で人間性の感じられないトーンになる。ベストなバランスを考える。
バス会社の例では、「Efficient(効率的)」や「Trustworthy(信頼できる)」が重要なので、話し言葉ではなく、簡潔な表現を主体にする。
Punctuation and Capitalization(記号と大文字の使い方)
記号や大文字の使い方にも一貫性を持たせる。
英語に馴染みがないとわからない感覚だが、Title-case(文中の各単語の先頭文字を大文字にする書き方)にすると、固くフォーマルな印象になるらしい。Sentence-case(文の最初の文字だけ大文字にする書き方)は、柔らかい印象になる。
Capitalizationは日本語にはない要素で、日本語では代わりに「名詞形にするか動詞形にするか(たとえば、"記事の作成" にするか "記事を作成する" にするか)」のようなルールになりそう。
バス会社の例では、「Efficient(効率的)」「Trustworthy(信頼できる)」を押し出すため、見出しやボタンはTitle-caseにする。ピリオドやコンマを使い、?マークの使用は避ける。
以上の要素を表にまとめて、俯瞰できるようにしたものがボイスチャート。

ボイスチャートをUIに適用した例も紹介されている。「Efficient(効率的)」「Trustworthy(信頼できる)」「Accessible(誰でも使える」のどれを押し出すかで言葉が変わる。

バス会社だけでなく、ソーシャルゲームアプリ、社交クラブのアプリを例にしたボイスチャートも本書で紹介されている。プロダクトの理念によってボイスチャートがどう変わるのか比較できて面白い。
ユーザーとの会話のデザイン
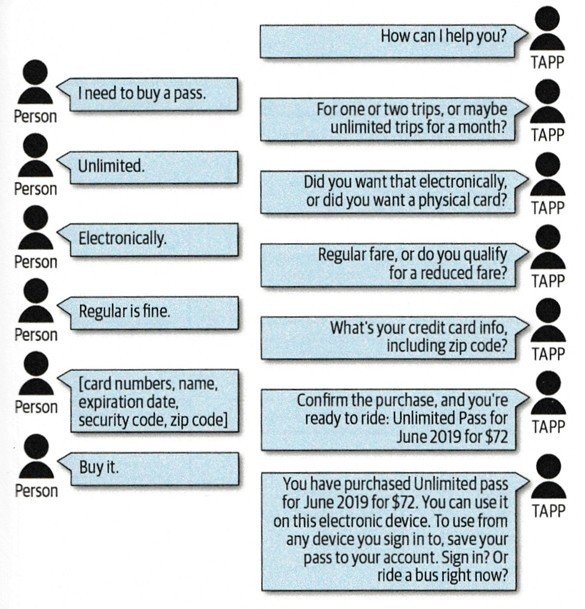
UIテキストをデザインすることは、ユーザーとの会話をデザインすることにほかならない。本書では、ユーザーとの会話をデザインするためのワークショップが紹介されていた。
それは、プロダクト役の人とユーザー役の人が向かい合って会話する、というシンプルなもの。参加者は、ユーザーと重要なステークホルダーによる構成が理想とのこと。
ワークショップはざっくりと次のような流れ。
1. スタート地点とゴール地点を決める
バス会社の例では、
スタート:通勤定期券を更新したい
ゴール:通勤定期券を更新できた
2. ユーザーとプロダクトのゴールを書き出す
ゴールとは「なぜそれをしようとしているか」。
ユーザーのゴールの例:
バスに乗る、足止めを喰らわない、最安のオプションを選ぶ
プロダクトのゴールの例:
利用者を知る、バスのパスを提供する、自社を選んでもらう、料金コースを選んでもらう
3. チームでロールプレイする
プロダクト役の人とユーザー役の人で会話をロールプレイする。
ユーザーが子供だったら?障害者だったら?など、ユーザー役のロールプレイにバラエティを持たせることで、ユーザー体験をより良いものにできる。
4. 会話の流れを書き出す
ワークショップで行われた会話を整理して書き出す。図中の「Person」はユーザーで、「TAPP」はバス会社のアプリ。

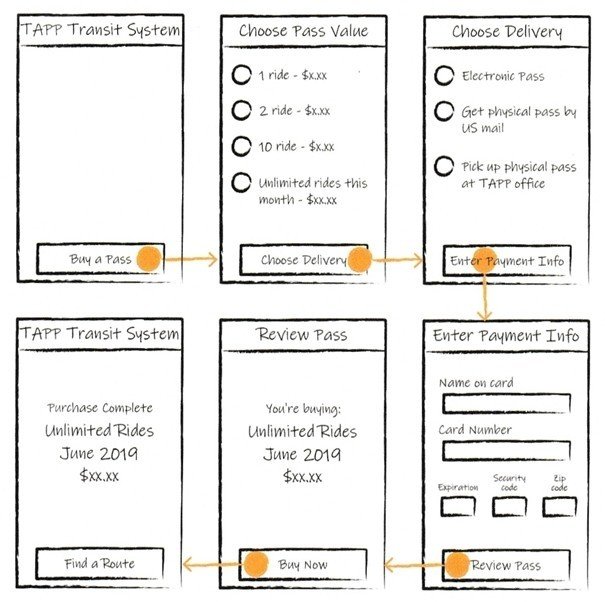
6. 会話をUIに落とし込む
書き出した会話の内容をもとにして、プロダクトのUIのワイヤフレームを作る。
ワークショップの会話でプロダクト役が言った言葉は、UIのタイトル、ラベルや、説明文になる。
ユーザー役が言った言葉は、ボタン名や、選択のオプション名になる。
会話の中で出できた語を使うことで、プロダクトの用語をユーザーに合わせることができる。

UIテキストのパターン
UIのテキストには、一般的な原則がある。
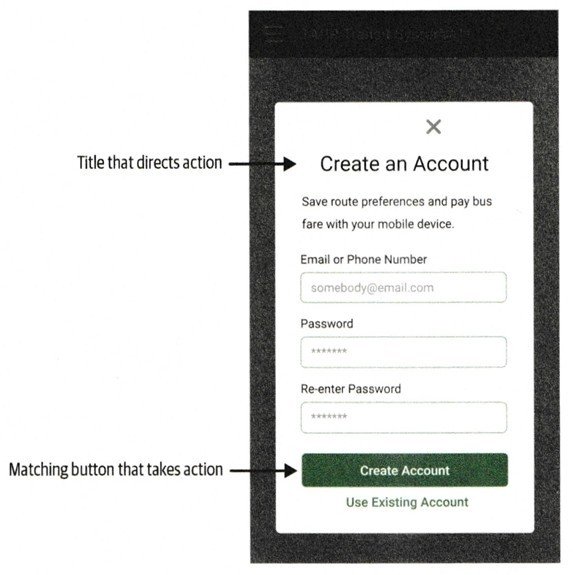
画面のタイトルは、その画面で行えるアクションを言い表したものにする。ユーザーの目に最初に入るのはタイトルなので、ユーザーはその画面で目的を達成できるとわかり安心できる。
ボタン名は、そのタイトルと対になる。タイトルが「Create an Account」であれば、ボタン名は「Create Account」になる。
ボタン名を「Save」や「Submit」などにすると、ボタンを押したときに意図した操作が行われるのか不明瞭になる。
通知のタイトルは、ユーザーがとるべきアクションを伝えるものにする。それ以外の情報は優先度を下げて、通知の本文などに入れる。
通知はユーザーの注意力を妨げるものなので、何をすれば良いのかひと目でわかるようにすることが重要になる。
本書の4章「Apply UX Text Patterns(UXテキストのパターンを適用する)」では、こういったUIテキストの基本的な原則がUIパーツごとに解説されている。ノウハウが豊富に詰まっているので、冒頭でも述べたが、未経験でUIテキストを書くことになった人はこの章だけでも一読をオススメしたい。

あくまで一般的な原則なので、それが適さない場合もあるだろうけれど、原則を知った上で敢えて破ることが大事。守破離ですね。
おわりに
前回、次のような記事を書いた。以前はどのプロダクトでも画一的だったUIテキストが、「ブランドの理念を表現する」という役割を与えられてプロダクトごとの個性が出てきたのは、面白い進化。
本書は英語での表現を前提とした内容なので、日本語にはそのまま適用できない内容も多いけれど、ボイスチャートやワークショップは日本語にも適用できるかなり実践的なテクニックだと思いました。
UXライティングに携わる人は是非参考にしてください。
この記事が気に入ったらサポートをしてみませんか?
