OOUI実践してみた 「イベント管理アプリ」
やってみたこと
オブジェクト指向UIデザインからお題を拝借し、自分なりに解析、デザインをしてみました。
応用編:レベル11 イベント管理アプリ
修正前のフロー
「やること」を起点とした動線となってしまっているため、同じような画面が多くなってしまっています。また、何度も検索をかけないと目的のデータに辿りつけない構造になってしまっています。

課題整理
検索→検索のフローが発生してしまっているため、これを解消し、閲覧したい情報に素早く辿り着けるデザインを目指します。
今回は就職・採用のイベントや周年パーティなどB to Bのイベントを中心に取り扱うイベント管理会社で20代・30代がの社員が中心の若い会社を想定しました。

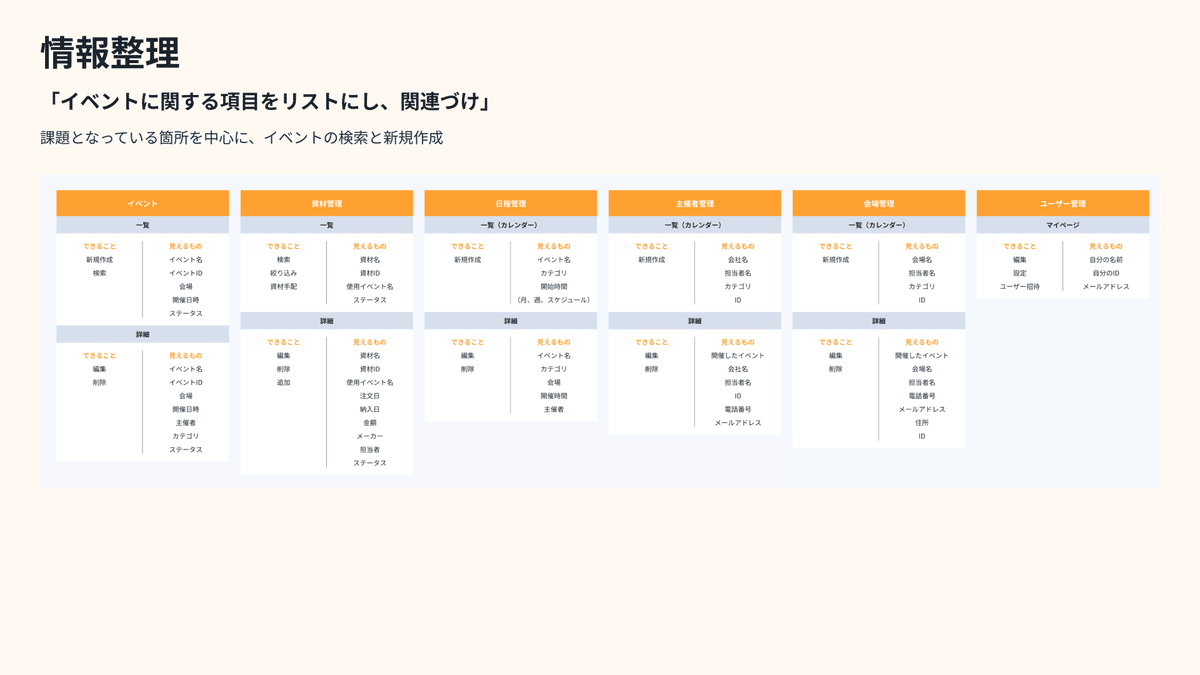
情報整理
イベント管理、資材管理、日程管理、主催者管理、会場管理のビューを用意。今回は課題となっているいイベントの検索、資材、日程管理の周辺を中心に設計します。

WF / フロー図
サイドバーにナビゲーションを配置し各情報にアクセスしやすい設計にしました!
各情報は関連している項目も多いため、リンクを設置し関連付けしました。
また、複数イベントの日程を直感的に把握できるように日程はカレンダービューで表示させました。

デザイン
ステータスは状況によって表示色を変え、直感的に認識できるようにデザインしました。イベントの新規登録はこの作業に集中できるようポップアップで行うようにしましました。
詳細ページではタブ切り替えで関連している資材を確認したり、イベント後の報告をできるようにしました。

イベントの絞りこみ・検索 / 新規作成
レコードには全ての情報を表示するのではなく一覧に必要だと思われる情報を選定し表示させています。
上部に設置されたドロップダウンでステータスに応じた絞り込みをできるようにし、開催日や注文日など期日に関連した項目は並び替えも可能にしました。また関連するキーワードで検索できるフォームも設置しました。

その他のUI
タブでの情報切り替え
詳細ページにも関連する資材情報を表示させたかったのですが、ページが縦に伸びてしまうことが気になり、タブで表示させることにしました。
これにより、情報の優先順位がはっきりしたように感じます。

カレンダーでスケジュール表示
スケジュールのタブではカレンダービューで予定を表示しています。
週間・月間・タイムラインとカレンダーのビューも切り替えられるようにしました。
カレンダーからその予定の詳細ページに入ることも可能です。

まとめ・感想
作成している中でイベントに関連する、主催会社、資材、会場など様々な情報が必要だとわかり情報の整理に苦労しました!
本書の改善例では、ひとつのページでSPA(シングルページアプリケーション)を採用しており、なるほどな!と思いました。
また、検索ももっと細かい条件でできるようになっており、コレクションの件数が増えても太陽できるようになっているな・・・と感じました。
まだまだWEBアプリケーションの表示方法の知識が浅いのでもっとトレーニングの必要性を感じました!↓

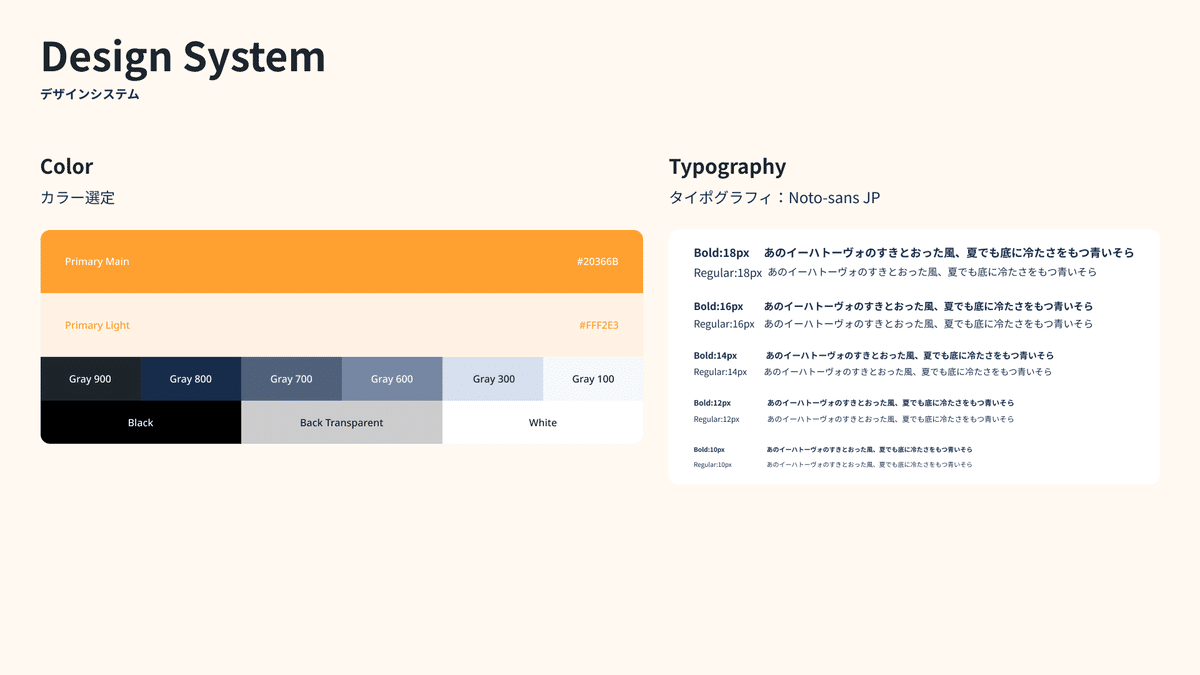
デザインファイル
デザイントークンとfigmaのリンクです!