
【紙→Webデザイン】Web用のデザインデータにレイヤー名をつける?
こんにちは。
都内の制作会社、NO DEZAINでデザインをしているnaoです。
長年、エディトリアル中心に紙媒体のデザインを幅広く手掛けていましたが、色々な出会いから2年前にWebデザインの沼へ。
Webデザイン、奥が深いんですよ…!
同じデザイン業のはずなのに、紙とはまた違って。
新たに学んだことがたくさんあります。
そんなわけで、このnoteでは紙→Webの違いについて気づいたこと、学んだことのアウトプットをしていこうと思ってます。
今回は、Webデザインデータのレイヤー名についてです。
なぜ、レイヤー名をつけようと思ったか
弊社では、xdもしくはfigmaを使ってデザインデータを作成しています。
紙のデザインをしているときは、手を動かすこと優先であまり意識したことのなかったレイヤー名。とあるウェビナーで、figmaで制作した1つ1つの要素につけている名前が既にコーディングベースのもので、同じころ、社内でもデータのレイヤー名についての話題があがり…
そうしてある日突然、Webデザインのデータにはルールに沿ったレイヤー名をつけたほうが良いのでは、と思い至ったのでした(遅い😂w)
レイヤーの捉え方
▽紙のデザインデータのレイヤー
紙のデザインのレイヤー = 透明な紙の重なりのようなもの、というイメージ。
llustratorでもInDesignでも、紙媒体ではデータの見たままがそのまま印刷さるので、レイヤー名は自分(と同プロジェクトの人間)がわかればいいよね〜、程度のもの(特殊印刷など例外も有り)
例えばIllustratorの場合、遥か昔はトンボもアートボード内に配置していたので、レイヤー名は「トンボ」「背景」「テキスト」…のような使い方。わかりやすさ優先で日本語で名前をつける場合がほとんどで、1人で完結するペラ物のデータではそのまま「レイヤー1,2,2のコピー,3…」となっている場合もあったなぁ💭

Photoのレイヤーは真っ白…
▽Web用のデザインデータのレイヤー
Web用のデザインデータのレイヤー = xdやfigmaで左のエリアに表示される、要素ごとをグルーピングしたもの、というイメージ。PhotoshopでWebデザインをする場合も同じ。
どの要素とどの要素がグルーピングされているか、も大切になってきて、これもWebの構造をわかっていないとおかしなことに。グルーピングとレイヤー名を意識しただけでも、データが今よりも整ってきそう。
そして、Webデザインのデータはコーダーさんへ渡すのが大前提。
データが整理されていて、要素がわかりやすいに越したことがありません。なるべく丁寧に作って気持ちよくコーディングをしてもらいたい。
(まぁ今まではぐちゃぐちゃのまま渡してたんですよ…ごめんなさい...)

かろうじてヘッダーとサムネには名前がついている…カタカナだけど…
Webデザインではレイヤーに名前をつけよう
…と、いうものの、htmlの知識がなさすぎて、間違った名付けで逆にコーディングの邪魔になることもありそう。期限が迫っているときには、名付けが中途半端になることもありそう。
だいたいつけるの面倒くさそう。最初は工数が余計にかかりそう。
この辺りは慣れていくこと、作りながら構造を意識してレイヤー名をつける、を積み重ねていくしかなさそう。
レイヤー名も自分勝手なものでなく、コーダーさんとの共通言語ということで、class名を参考にしながら一覧にしてみました。
この一覧をベースに、整頓されたWebデザインデータを目指して取り組んでいこうと思います☺ (実際に作ったレイヤーも上げられるものがあったら、追記しようと思います🖊)
にしても、たくさんあるな...!
レイヤー名一覧
▽構成/セクション系
ヘッダー:header
フッター:footer
コンテンツ :content
トピック・話題:topics
ニュース:news
案内・情報:information
サービス:service
製品:product
事業:business
歴史・沿革:history
イベント:event
自社について:company
お問い合わせ:contact
よくある質問:faq
アクセス:access
流れ:flow
〜について:about
▽要素系
箇条書き:list
表:table
カード型:card
投稿:post
上記の下位に入れる:item(Ex.table_item,post_item)
ボタン:button_遷移先ページ名
罫線:border
矢印:arrow
ナビゲーション:nav/nemu
パンくず:bread
アンカーリンク:anchor_飛び先レイヤー名
バナー:banner_遷移先ページ名
タブ:tab
▽画像系
メインビジュアル:mv
ヒーロー画像:hero
画像:img
背景:background(bg)
アイコン:icon
地図:map
ロゴ:logo
動画:video/movie
サムネイル:thumbnail(thumb)
▽テキスト系
見出し:h1、h2…(heading)
タイトル:title,subtitle
リード文:lead
ボディコピー:text
キャプション:caption
おまけ
▽figmaで一括で名前を変更する方法
簡略化できるところは、していこう。
スピードあげてこ!
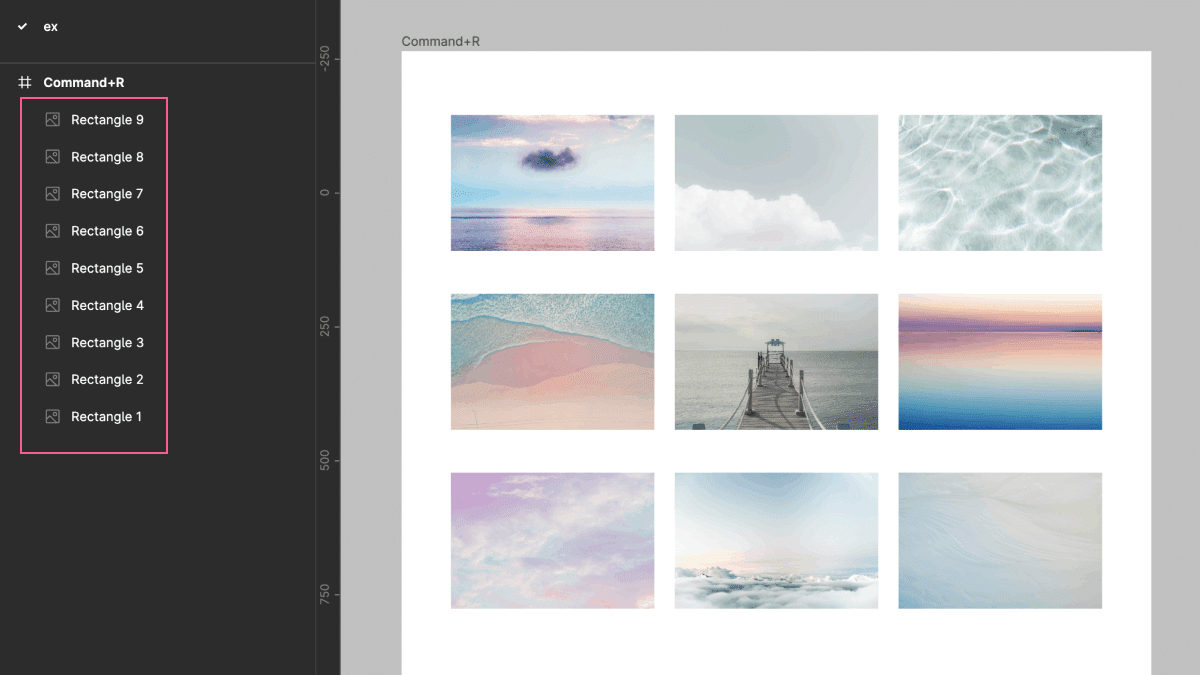
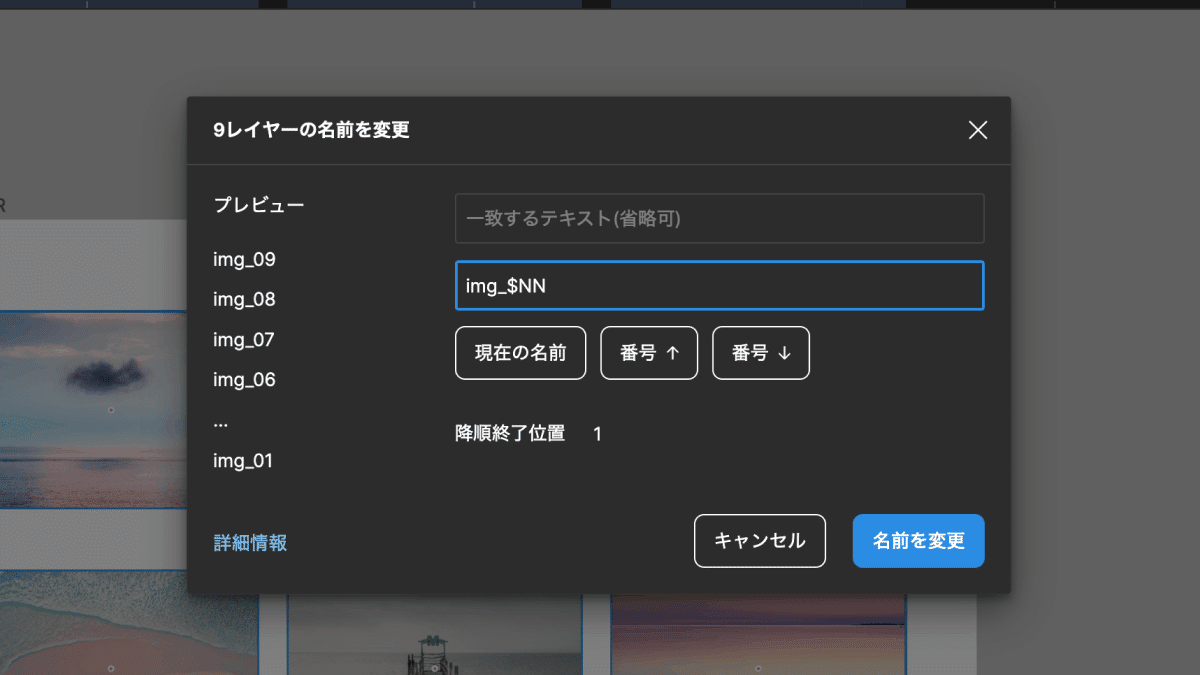
ということで、figmaでは一括でレイヤー名を変更することができます。


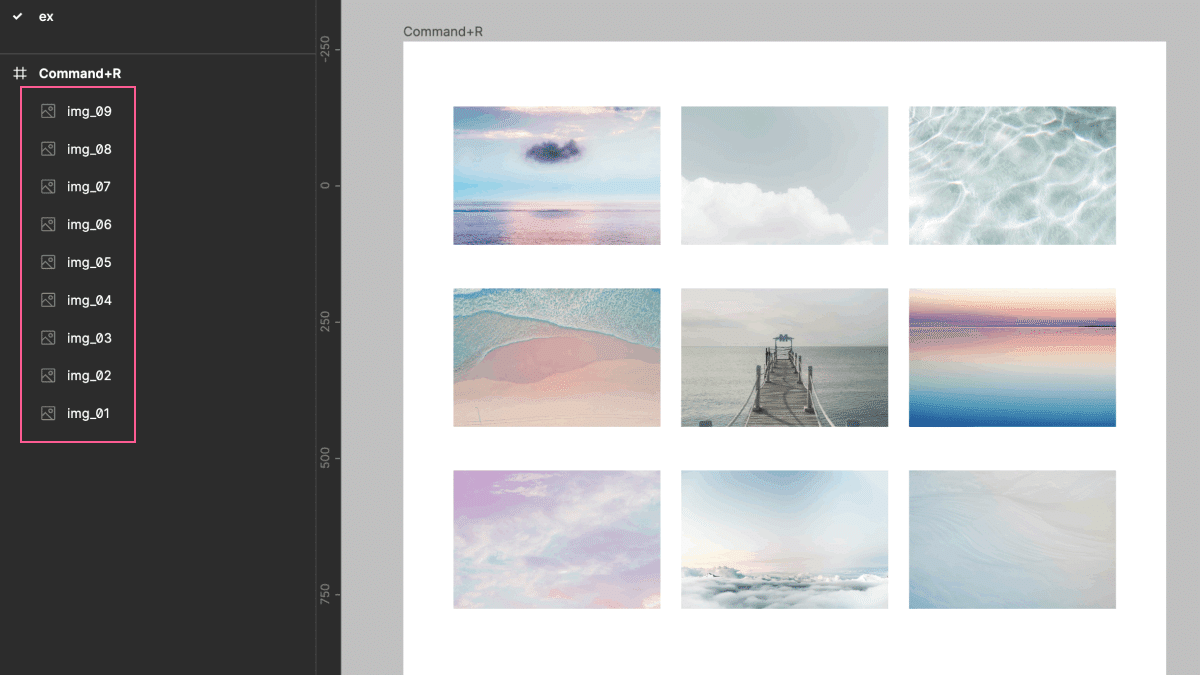
今回は画像なので「img_通し番号」をつけます。

わぁ!簡単!!
このコマンド活用していこうと思います◎
ちなみにxdにも同様の機能をもつ「Rename it」というプラグインがあり、入れておくと便利ですー👍
ここまで読んでいただきありがとうございました☕
NO DEZAINはWebサイト制作を中心としたデザイン会社です。
Webサイト制作/グラフィックデザインのご相談がございましたら、お気軽にお問い合わせください☺
▼NO DEZAIN
