
40代からのプログラミング(1年半経過・ITパスポート英語版)
なんだかんだで1年半が経ちました!細々と続いているプログラミングというかコンピューター系の学習。進みは遅いですが、報告していきたいです。
今まで手当たり次第に、自分ができそうな、興味のあるプログラミング言語をやってみましたが、ここでコンピューター周りの基礎知識を固めたいと思いました。「無理のない範囲で独学」がどうやってできるかな、と考えたところ、以前これも独学で取った「ITパスポート」を思い出しました。
ITパスポート英語版としてCompTIA ITF+の参考書を読む
日本でITパスポートを取ったのが既に10年以上前だったので、内容もだいぶ忘れていたと思います。
英語で受けられる同じようなレベルの試験を探すと、CompTIA ITF+が近いのではないかと思いました。
コンピューターサイエンス基礎知識の再確認と、それらを英語でどのように、どういう語彙で説明するかの確認で、この本をKindleで読んでいます。全469ページ、現在4割くらい読み終えました。
Kindleで6,000円超えというのは初めてで、買うのに3日間くらい悩みましたがw 結局Kindleのメリット(辞書、ボキャブラリービルダー、どこでも持っていける)が紙の本を上回り、Kindleにしました。
改めてITパスポートとCompTIA ITF+の範囲を比べてみると、ITパスポートの3分野のうち「テクノロジ系」のみ少し深めにITF+で出題されるような感じです。
実はITパスポートを取得したときには、私はビジネス一般の「ストラテジ系」が面白いなと思い、さらに「マネジメント系」はまさに今もう一度学びたい分野と思っているのですが、ITF+ではそれらの範囲は入らず純粋にコンピューターサイエンスの基礎知識を問う試験ということがわかりました。(マネジメント系はCompTIAの別試験にProject+があります)
CSSコース終わりました
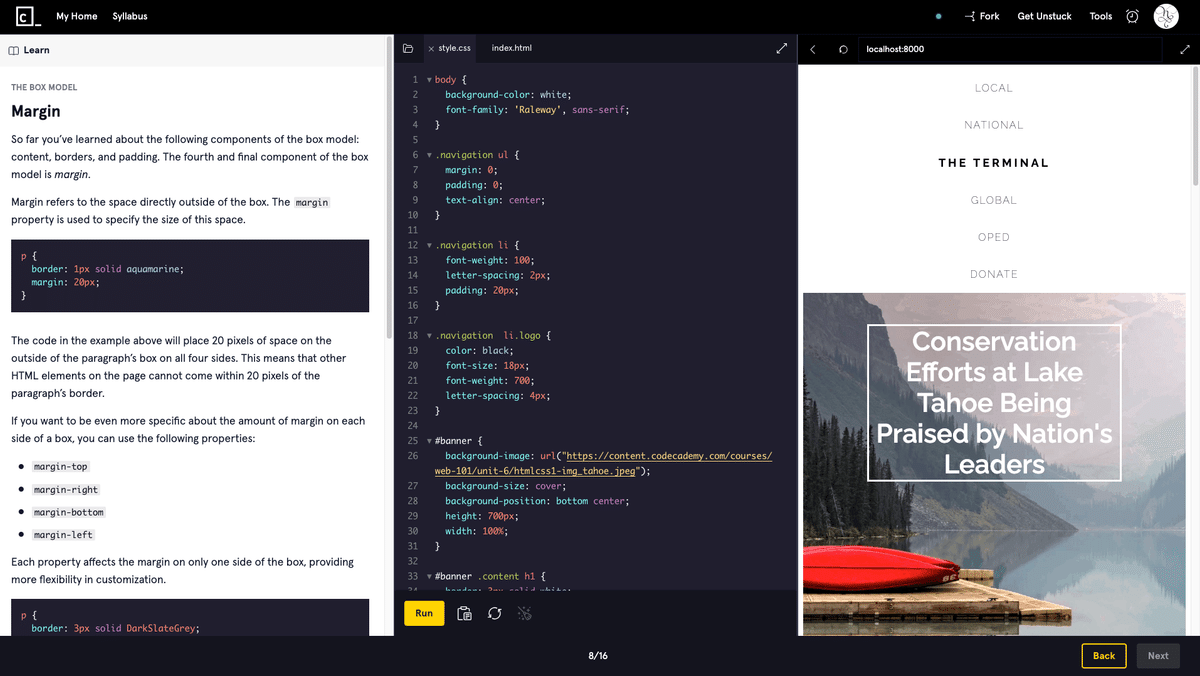
CodecademyでCSSのコースが終わりました。

マージンの項目はこんな感じでした。いまだに、マージンとパディングの違いが曖昧です。
1.Set the top margin of p elements to 60 pixels.
p {
margin-top: 60px;
color: grey;
font-size: 16px;
line-height: 48px;
padding: 10px 20px;
}
Codecademyは画面構成が美しいので、続いています。技術的にはW3スクールやFreeCodeCampでも同じように習得できると思っていますが、同じ時間を使うなら画面スッキリ気持ちよく勉強したいと思い、昨年12月からはCodecademy一択になっています。いや、課金したから元を取らなきゃというモチベーションですかね。

最後の章はタイポグラフィーでした。フォントが好きなので楽しいなと思っていたのですが、WebフォントをAPIを使って呼び出すというのが相当に難しく、一度はだめだこりゃと思って寝ました。(朝起きたらできましたw)
今後はブラウザの表示が環境に左右されにくい、Webフォントが主流になりそうなので、この辺りは重要そうですね。
知識としては頭に入ったのか、Codecademy始めて以来の満点で嬉しいです。

プノンペンの紀伊國屋で買ったこの本も、初級のCSSが載っていました。書籍でじっくり読むのもいいです。

ここで自分でサイトを作るなど一旦アウトプットするか迷いましたが、今は知識を入れる時期にしました。
自分なりのロードマップ
さて、私はどこへ向かっているのか?エンジニアになりたいのか?と考えたらちょっと違うような気もしてきました。年齢的にも体力的にも本業エンジニアは難しいかなと、身近で若い優秀なエンジニアの方々と接していても感じます。
とはいえ、IT業界は楽しい。私は30代後半にベトナムで初めてIT業界に入り技術知識がいらない業務、主にマーケティング翻訳をしてきました。(1社目と2社目は日本人ゼロで、ベトナムIT黎明期の明るくインタラクティブな雰囲気がIT業界のイメージを覆しました。)
自分の専攻から、また家族親戚にに建築関連が多いことから、身近なエンジニアというのは長らく建築士でした。しかし建築業界は伝統的な男性社会で、あまり体力のない自分は早々に諦めていました。そこでベトナムでたまたま出会ったIT業界のジェンダーレスで国際的な雰囲気に驚き、惹かれたのかもしれません。
この業界自体が先進的で楽しいなと思うこと
物事を分解して簡単にしたりわかりやすくする、日常の問題の解決方法がまさにプログラミングではないかと思うこと
外国の資料を読むのが楽しいこと
途上国の地方都市というハンデがないこと
これが1年半独学を続けた原動力かな、と今となっては思います。本業エンジニアになるかはわかりませんが、エンジニアと対等に話ができるレベルに引き上げたいです。
今までと今後のまとめ
ここまで終了
※数字は何ヶ月目にやったかの備忘録
●CS基礎・基礎数学の本を読む(4・10・17)
●Scratch(3・4)
●code.org(5・6・7)
●HTML,CSS(1・10・11・16)
●PHP基礎(1・2・17)
●Command line(9・13)
●Google IT Support Professional Certificate(8)
やりかけていること
●SQL(17)
●Git, GitHub
●CompTIA ITF+ (CS基礎を英語で学ぶ)
これから知りたいこと
●(プログラミング言語)JavaScript
●(プログラミング言語)Python
●環境構築、デプロイの方法など
●ネットワーク
●CS, 数学に関することを細々と
●AWS Cloud Practitioner (クラウドを英語で学ぶ)
作ってみたいもの
●東南アジアの遺跡に関するウェブサイト(重視するコンテンツとターゲットで迷い中)
●クメール語、サンスクリット語に関するデータベースをMySQLで(言語知識の方が重要かも…)
