
【アラフィフ英語×IT】 31ヶ月目(ノーコードWebflowに全振りすることにした)
IGCSE(インター高1・高2の試験)のICT教科書、CS教科書を終わらせて、さてコーディングの練習しようかと思っていましたが、ノーコードのウェブ開発ツールWebflowのことを調べてみるとやはりこれはパイオニア的ではないかと感じ始めました。
Web開発においてデザインとコーディングを同時進行できる印象です。「デザイナー」→「コーダー」という過程を踏むことなく、私のような素人的な考えでもクリーンコードで美しいサイトが作れるのではないかと思いました。
Adobeコンプレックスの私に光が差したようです。(美大出身ながら手書き世代の最後だったためにデザインソフトが使えず、いつの間にかAdobeコンプレックスとなっていました…)
IT
ノーコードの時代へようこそ
一度はUdemyで「Figmaでデザイン制作しWebflowにインポートして詳細設定する」という内容の講座を購入したのですが、Webflow公式が充実していたのでこれを入門から一度見てみようと思いました。
最初の最初、Welcome to the age of no codeの動画です。
そして、一番最初に読むチュートリアル。これを読んで概要がわかりました。
私の今の所の理解ですが、Webflowはノーコードであるものの、HTMLとCSSを無視しているという訳ではなさそうです。むしろユーザーはHTMLとCSSを感覚的に操作することが可能になり、見た目にコードは出てこないものの綺麗なコーディングでWebサイトを構築することを目指しているようです。
ここで気づいたのは、私は今までWordpressで挫折したという気持ちを持っていたのですが、挫折はWordpressそのものではなく、ホスティング(SSLの設定)だったことに気づきました。
Wordpressでは、「ドメイン」「サイト設計」「ホスティング」で複数の業者と契約し、別々に設定する必要があるため、いきなり海外サーバーを使った私にはハードルが高いものでした。
しかしWebflowはそれらをまとめて設定できる(ホスティングはAWSで自動で設定され、ドメインは外部のものでもWebflow内で購入することも可能)ので、サーバーの専門的な知識は要らずWebflow(AWS)にお任せできそうです。
Webflow University
Webflowに無料で使える公式の講座Webflow Universityとがありました!まずはこれをコンプリートしようと思いました。
Webflow Universityに登録すると、どこまで学習が進んだかなど自動的に記録してくれます。サーティフィケートも出るようです。
この Webflow 101 というのが 一番最初の初心者のコースで、動画は19ありトータルで2時間半程度です。
と思って始めたのですが、Webflow University内の動画では英語字幕と日本語字幕を同時に出すLanguage Reactorのアドオンが使えなかったので、結局Youtubeから視聴しています。(Webflow Universityと全く同じ動画です)
こちらはYoutubeでの動画リストです。
最近お気に入りのアドオンLanguage Reactorは、Youtubeの英語字幕と日本語字幕を同時に出すことができます。(以前はLanguage Learningという名前でした。急に使えなくなってしまったため残念と思っていたら、名前が変わったのでした)
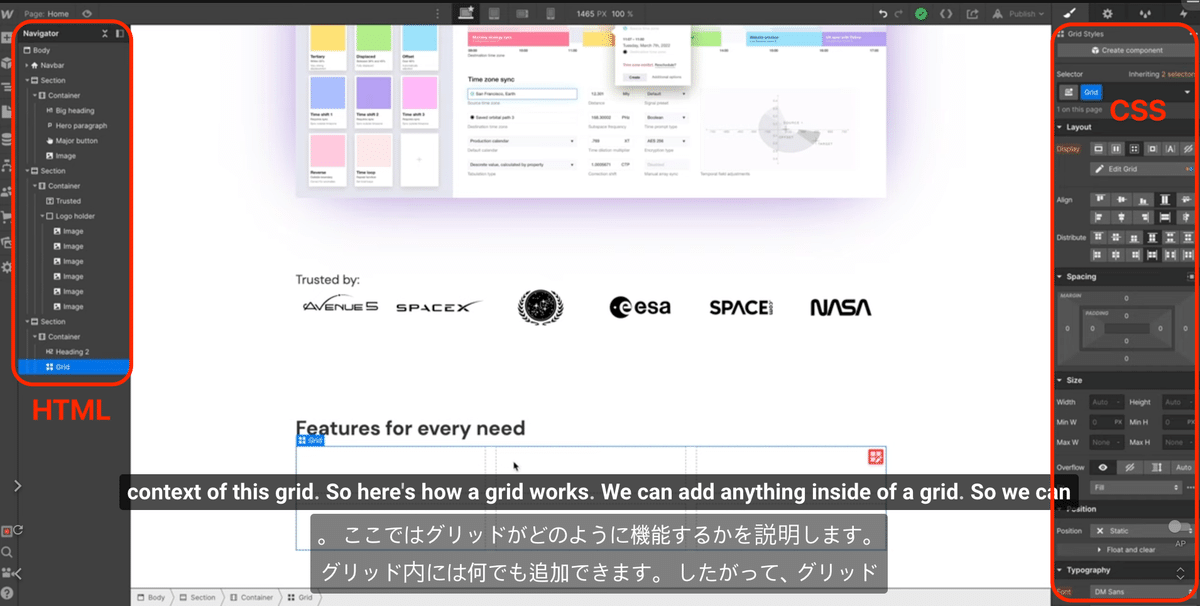
この動画でダブルで字幕を出すと情報が多すぎて一回では理解ができていないので、終わったらもう一度Webflowの機能にフォーカスしながら視聴しようと思っています。

上のスクリーンショットでは、左のサイドバーでHTMLによる全体の構成を把握し、右のサイドバーからCSSを感覚的に取り入れられるようになっています。HTMLとCSSをビジュアライズするとこうなるのか!と目から鱗です。
HTML・CSSの複雑な部分をコードで学ぶ際にも、これは相乗効果がありそうです。
英語
語彙増強(準一級パス単)
毎日少しずつ続けています。アラフィフ、単語帳を高速回転しても覚えられないので回しません笑
それぞれの単語を英語で説明できることが目的です。これに慣れると、下で紹介するようなKindle読書の時の英英辞典で単語を調べるのが楽になります。
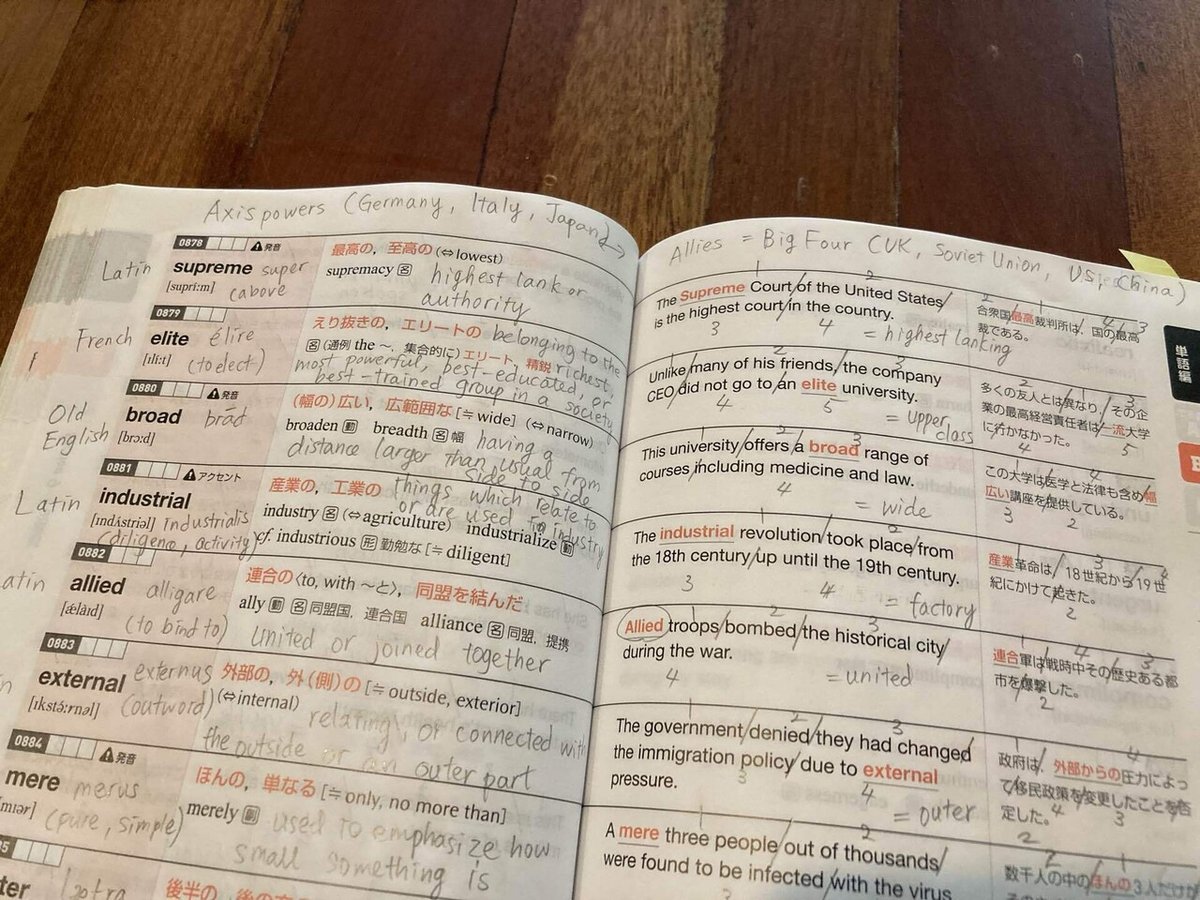
Repeteアプリで音声を自動リピートしながら語源と意味、同意語を英語で書き込んでいます。

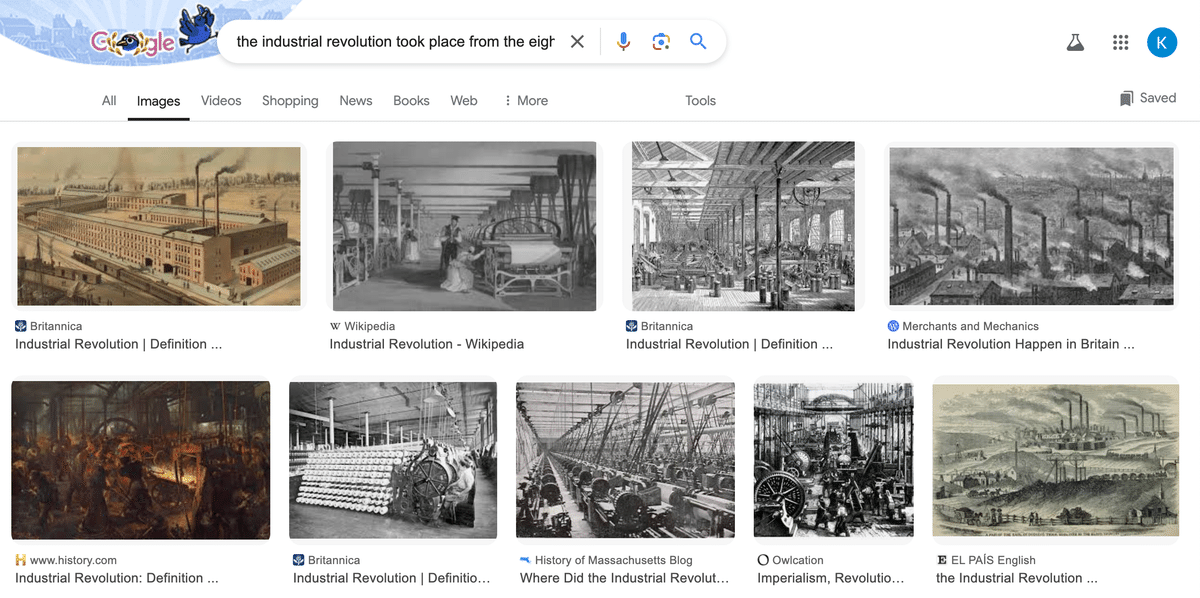
今までとちょっと変えたところは、例文をディクテーションしてGoogleの検索窓に入れて、例文をイメージ検索したことです。

IELTSの泣きたくなるディクテーションに比べたら、英検はアクセントも強くなく発音がクリアなので楽々です(しかも答えと日本語訳が本に載っています)。
「やさしく、たくさん」の原点に返ってしばらくはこの教材でディクテーションしようと思います。
洋書多読
最近読んだ(読んでいる)本です。紙の本に線を引きながら読むのも、Kindleでタップの辞書を使いながら読むのも好きです。辞書は英英のOALDにしています。
英語圏小中学生向け歴史シリーズのHorrible histriesは、最近気に入っています。英国領が世界最大だったヴィクトリア王朝について書かれたこの本は、植民地下のインドの歴史についても触れられていて、興味深かったです。(カンボジア文化は古くはインドから来ているので)
Who was シリーズにカマラ・ハリス氏の本がありました。
この後続けてJ.D.ヴァンス氏のヒルビリーエレジーを読み始め、ボリュームが結構大きいので今も読み続けています(現在50%)
貧困・虐待の記憶を告白する前半が辛かったですが、これから大躍進の後半です。そしてアメリカの分断について考えようと思います。
アンコール遺跡に行く時には必ず持って行く、一番詳しいガイドブックです。原書はフランス語で、これは翻訳版のようです。びっしりと情報が載っていて、在シェムリアップ2年でも読みきれていません。
ポッドキャスト
(私にとっては憧れの)英検1級や海外学位を持っている友人何人かと話しているうちに、私はリスニングが弱いということがはっきりわかりました。どうもリーディングで補っているようです。
学習者向けのポッドキャストが色々ある中で、BBCの6 Minute Englishが最近お気に入りです。時間が短いことと、内容がよく練られていているからです。
IT系ではfree Code Campのポッドキャストも時々聞いています。
これはネイティブ向けなのでテーマによっては全然わからないこともありますが、とても興味深い回もあります。

この回は「シニアエンジニアにとってのAIツール」で、おそらく同世代であるエンジニアのインタビューでした。生い立ちを聞いたところ、若い頃のエンジニアとしての夢は「日本のゲームを自動で翻訳して遊べるようにすること」だったそうで驚きました。
最近ソフトパワーというとK-DramaやK-Popが強いですが、そういえば以前"What is Nintendo?"を読んだ時にも日本のゲームカルチャーやアニメの世界での影響力を感じたのでした。
コーディング用(仕事・勉強用)ラジオ
さて番外編です。私は元々は音楽聴きながら勉強したり仕事したりするのは好きではありませんでした。が、これならかけても大丈夫というインターネットラジオがあります。
Free Code Camp提供のチルアウトミュージックのラジオで、エンドレスで心地よい音楽が流れます。IT企業フルリモートだった時に見つけ、それ以来2年近くお世話になっています。
