
【ノンビン塾:第3回】フローチャートってなに?
※「ノンビンとは?」となった方へ

前回はシーケンス図をノンビンと一緒にやってみた結果、
個人的に「え、ここ見逃す?」と思ってしまうような
小さな見落としを連発しましたね。イカンイカン…
でも、小さな見落としが多いことに気付いた
これ成長です😤(たぶん)
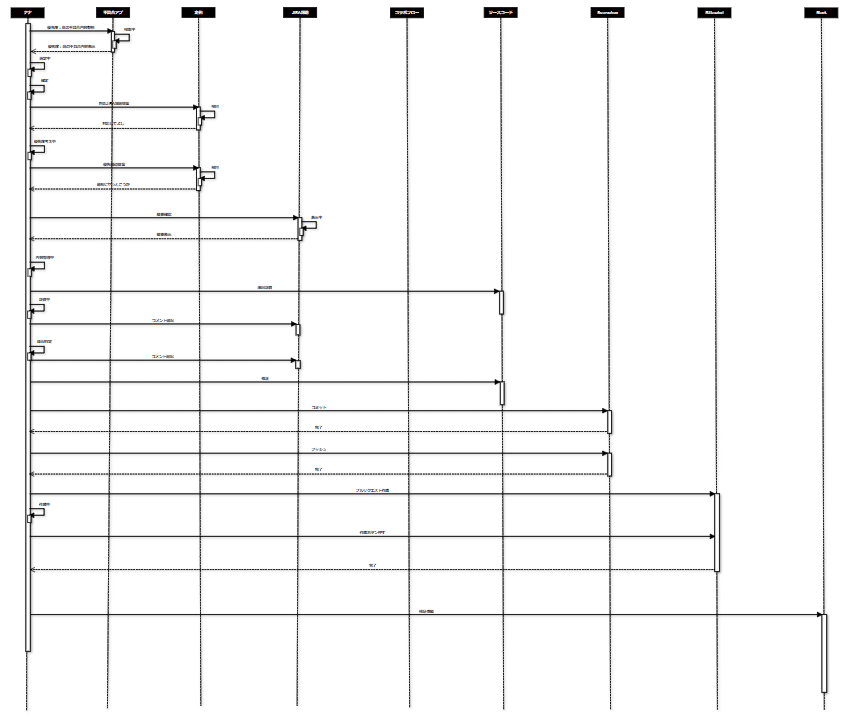
宿題の提出
自分の普段してる仕事(業務フロー)を
何か1つシーケンス図に起こしてください。

( -᷄ω-᷅ )「い、いかがでしょうか」
結構長くなってしまいましたが、とノンビンに言うと
「長くなるのは視覚化できている証拠だよ」 と返してくれました。

(-`ω-)「ココさ、なんでコメント追記して終わってるの?」
( -᷄ω-᷅ )「うんと、書くのはわたしなので、ページを表示する側はなにもしないと思っているからです」
(-`ω-)「でもさ、ナナはページを表示して“表示された結果”に対してコメントを追記するんでしょ?」
例えば、DB(データベース)から情報を持ってくるときは
受け取りをしなきゃいけない。
受け取ってもいない情報をいきなり使えないよね?
(-`ω-)「だから、ページを表示する時も(ページが表示された)結果を待つし、コメントを追記する時も(コメントが追記された)結果を待つよね」
( -᷄ω-᷅ )「な、なるほど…?(あんまし理解してない)」

(-`ω-)「ココもさ、“ソースコード”に対してナナが一方的に修正してるじゃん?」
(-`ω-)「ソースコードが独自で動いてるようにも見えるよね」

(-`ω-)「でも、このシーケンス図の“いのち”って、関数と同義じゃん?」
(-`ω-)「関数を利用するなら、ナナはその関数を使うために何をしなければならないのかを考えなきゃいけないよ」
( -᷄ω-᷅ )「…!!なるほど!(完全に理解した)」

(-`ω-)「本来は対応する不具合を持ってきたときに、“既に他の人が対応していないか”とかを確認したりしない?」
( -᷄ω-᷅ )「し、します」
そっか、そういう細かな動作も「普段の業務」だから
端折って書いてはいけない💦
最初のへんに「長くなるのは視覚化できている証拠」と書きました。
実際に自分が「コレをやっていこう!」となっている時に
きちんと視覚化ができていないと、処理もれにつながります。
宿題で「本来おこなっている動作」を書いていないこと
まさに処理もれですね( ;゚д゚)
本日のお題
(-`ω-)「フローチャートって知ってる?」
( -᷄ω-᷅ )「ええと前に書いたことあるぞ、詳細な…処理を…書く…ヤツ!」
シーケンス図とフローチャートの違い
シーケンス図も、フローチャートも処理の流れを視覚化するものです。
でも2つ存在するってことは、使い分けがされてるってことです。
(-`ω-)「表示の粒度に違いがあるんだよ」
シーケンス図は、イベントトリガー(イベントの関連付け)です。
対してフローチャートは、イベントそのものです。

「ココ」って書いてあるところの
中身を書くのがフローチャート!
ナナが「不具合の内容を参照」するとき、どういう処理をして
検索結果を持ってきているのかは(ナナは)意識していません。
そこをフローチャートで深堀りしていきます。
作ってみそ、やってみそ
おとうふみそかt♪ ※愛知県民しか分からないネタをするな

(-`ω-)「まずは、処理がスタートして終わるまでを書いてみよう」
( -᷄ω-᷅ )「分かったぜ ちょちょいのちょいだぜ!」

(-`ω-)「じゃあ、次は100円拾って終わるだけのヤツ書いて」
( -᷄ω-᷅ )「分かったぜ 書くぜ」

(-`ω-)「そんなに書き方教えてないのに書けたじゃん!」
( -᷄ω-᷅ )「そうだぜ すげぇんだぜ(?)」
確かに、直接「矢印をこう設置しなさい」とか
言われたわけじゃないのに、直感的に「こうするべきだ」と
作図することができた気がする…👀なんでだろう
(-`ω-)「kintoneもさ、データ設計分からないのにアプリをなんとなく作ることってできない?」
( -᷄ω-᷅ )「確かに、特に設計について触れなくてもアプリ作れました」
フローチャートも、kintoneと同じでそれっぽく作ることはできる。
けれど、根拠がない状態で作るのはあんまり意味がないよ。
とノンビンは言いました。
(-`ω-)「形作って決めていくのは、なにも設計だけで通用するものじゃないからね」
ここで、ちょっとだけそれっぽいお題をいただきます。
ノンビンはお寿司を注文します。ナナは注文を受けとった側です。
お寿司を受け取ったあと、お寿司を渡すまでのフローチャートを書きなさい
お寿司はマグロが好きなので、マグロをノンビンに渡すことにします。
( -᷄ω-᷅ )「ええと…お寿司を受けとった前提で…すすめれば…?」
(-`ω-)「受け取ってからの過程を書けばいいよ」
(ちょっと慎重に聞いてるのは、前回マック注文するのにドアを開けなかったにがい経験があるからです)

言質(?)とったので、カキカキしていきます。

( -᷄ω-᷅ )「寿司屋で働いたことないので、多分なのですが」
(-`ω-)「わさび入れる~とか、ガリ入れる~とかないけど、ないお店なの?」
( -᷄ω-᷅ )「某大手寿司チェーン店を予想してるので、わさびとガリはセルフサービスの想定で書いてます」
なるほどね、じゃあちょっと想像してみてほしい。
休日の真昼間にナナが働いていて、お客さんがひっきりなしにマグロを頼んでいる状況。

( -᷄ω-᷅ )「いえ、あらかじめ切っておいたマグロを使うと思います」

(-`ω-)「じゃあ、暇なときは?」
( -᷄ω-᷅ )「暇なときは…マグロを切る余裕がありそうです」

(-`ω-)「これって、“切ったマグロ使った寿司がいい”とか“あらかじめ用意されたマグロ使った寿司がいい”とか、お客さんが指定するものかな?」
( -᷄ω-᷅ )「いいえ、忙しさや刺身の残数に応じてわたしが決める内容です!」

「なぜ分岐を使うのか?」
「分岐を使ったあと、どこへ(処理が)行くのか?」
条件分岐を使うと、上記を明確にすることができます。
必要なものを選んでおいていったモノが、より効率化されるんです。
(-`ω-)「最初に“こういうパーツがあるよ~”と条件分岐の存在を教えることはできるけど、俺はそれはしたくないんだよね」
シーケンス図の回でも伝えたように、
ノンビンは100mを走れるようになるために塾を開いてくれています。
なので、まずは一番シンプルな方法で作図をしていきます。
中身は簡単かもしれないですが、それだけでも視覚化されて分かりやすくなります。
( -᷄ω-᷅ )「お寿司を作るときの過程は…こうだ!(マグロを切る)」
( -᷄ω-᷅ )「あっ、こっちのパターンもあった…(マグロを作っておく)」
( -᷄ω-᷅ )「でもマグロを用意したあとの手順は同じだなぁ」
( -᷄ω-᷅ )「どうしたら良いんだろう?」
このように、「今の条件だと困る」状況になって
はじめて「調べる」「もっと便利にしたくなる」選択が芽生えます。
そして、必要になったときに
はじめてその処理(例で言うと条件分岐)をおこなうようになります。
( -᷄ω-᷅ )「これは…ifよりswitchかもしれないなぁ」
( -᷄ω-᷅ )「この関数、もっと細かくできるなぁ」
普段の業務で考えることも、
最初から取捨選択できているワケではなかったはず!
自分の中で「困った」が芽生えたり、
仲間からのアドバイスを経て「知る」ことができたり
色んな経験があったから自分の中で選択することができるのです。
(と、わたしはノンビン塾で感じました)
(-`ω-)「マグロの寿司ってどう作るんだろう?」
(-`ω-)「マグロって、どうやって調達するの?」
(-`ω-)「忙しいときってどうお寿司を作るの?」
なので、やったことないところから
「フローチャートにはこういう書き方があって…」
という学びから入るよりも、
ノンビン塾みたいに
「未知」のところを「知る」こと
「知った」ことを「使う」こと
一歩ずつ学ばせてもらえる機会があって、楽しいです。
(そして開発部に還元せねばならん)(使命感)
ノンビン塾の宿題
みんなもやってみてね😙✨
※条件分岐と処理だけでつくってください。
①対象の年を渡します(2000年とか)
②その年がうるう年かどうかを返す処理をつくりなさい
うるう年だったら:うるう年です
ちがかったら:平年です
を返す
自分で出した答えは第4回に書きます🙆
(暗に次回に続くということを伝える)
ノンビン塾が気になるコラボスタイルのみんなは、
宿題を持って受講してみてくださいね🔥
