
【Shopify】特定の商品ページにテキストの入力欄を設ける
前回に引き続き、苦戦したカスタマイズを備忘録兼ねて残していきます。
今回は指定した商品ページにテキストの入力欄を作ります。
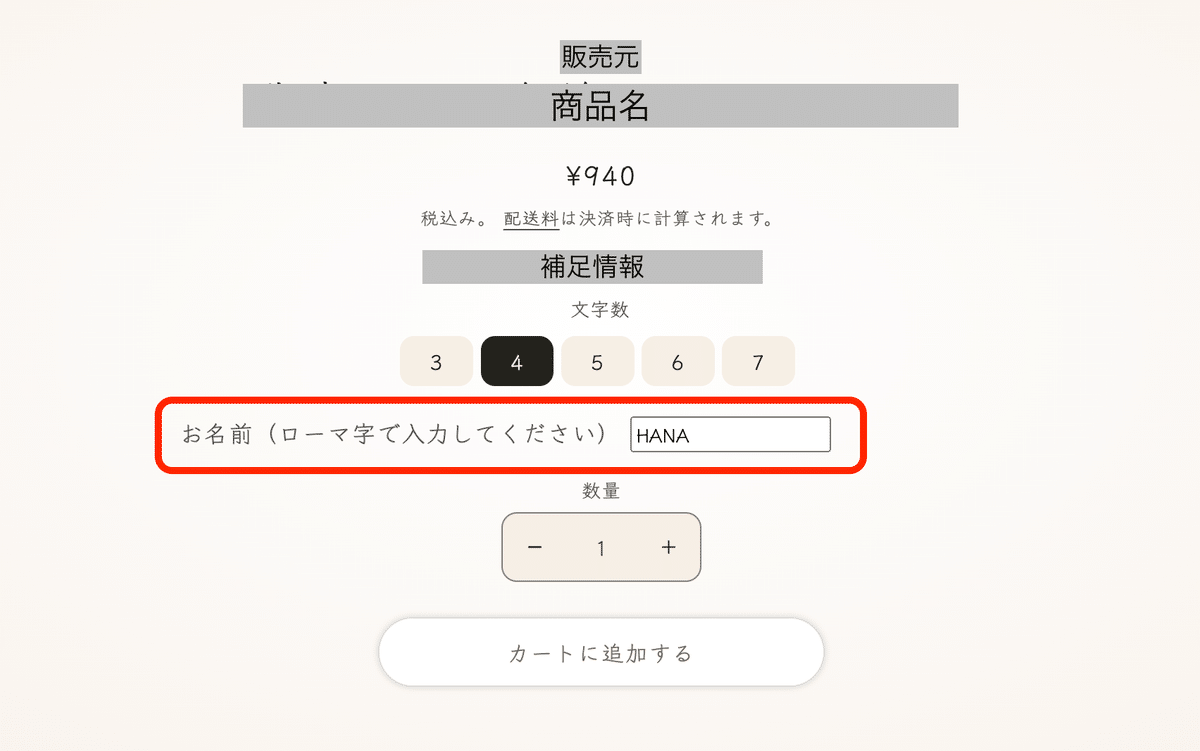
完成イメージはこちら↓↓

背景・・・
新商品として、お客様のご希望のお名前(アルファベット)で作るクッキーを販売することにしました。
アルファベットの文字数に応じて金額は変動します。
そのため、バリエーションとして文字数(3〜7文字)を選択できるようにし、加えてお名前をテキストで入力できるようにすることを考えました。
(本当は、入力した字数に応じて金額を変動できればよかったのですが、その実装は調べた限り難しく・・・お客様に入力した字数分の文字数を選択していただけることを信じてこのような仕様になっています。)
さらに、今回は新商品のみでテキスト入力欄を表示し、他は非表示としたいので、
・テキスト入力欄のON/OFFを制御するメタフィールドを作成する
・そのメタフィールドがONの時に表示されるテキスト入力欄を作成する
という方法で表示を制御することにしました。
それでは、早速やってみましょう。
1.表示を制御するメタフィールドを作成する
まずはメタフィールドを作ります。
設定>カスタムデータ>商品 で「定義を追加する」をクリックして、画像のようなメタフィールドを作りました。

これで、商品ページでTrue /Falseを切り替えることで、簡単にテキスト入力欄の表示を制御できるようになります。
2.フォームのコードを生成する
次にコードを生成します。
通常であれば、Shopify UI Element GeneratorというShopifyが提供するジェネレーターサイトでコードを生成するのですが・・・
問題が発生しました。
このコードではフォームの表示はできるのですが、その入力内容をその後のページに引き継いだり、保存できないんです。
困って色々と探した結果、こちらの記事に出会いました。
私の理解が正しければ、
「ShopifyがVer.2.0にアップデートしてテンプレートの仕様が変わり、値を飛ばすコードが追加で必要になった」
ということらしいです。
どう変わったかというと、このようなコードになるようです。
<p class="line-item-property__field">
<label for="">お名前(ローマ字で入力してください)</label>
<input required class="required" id="" type="text" name="properties[お名前(ローマ字で入力してください)]" form="product-form-{{ section.id }}" >
</p>inputに「form="product-form-{{ section.id }}」が追加されています。
これで値を飛ばせるようになるらしいです。
ただ、これはテーマによって挙動が異なるらしいので、ご自身のテーマで動くか検証が必要です。
(私はSenseです。)
さらに、今回は新商品のみでテキスト入力欄を表示し、他は非表示としたいですよね。
そこで、「先ほど作ったメタフィールドがTrueの時に表示する」コードを追加しました。
{% if product.metafields.custom._cookie_name == true %}
<p class="line-item-property__field">
<label for="">お名前(ローマ字で入力してください)</label>
<input required class="required" id="" type="text" name="properties[お名前(ローマ字で入力してください)]" form="product-form-{{ section.id }}" >
</p>
{% endif %}3.コードを挿入する
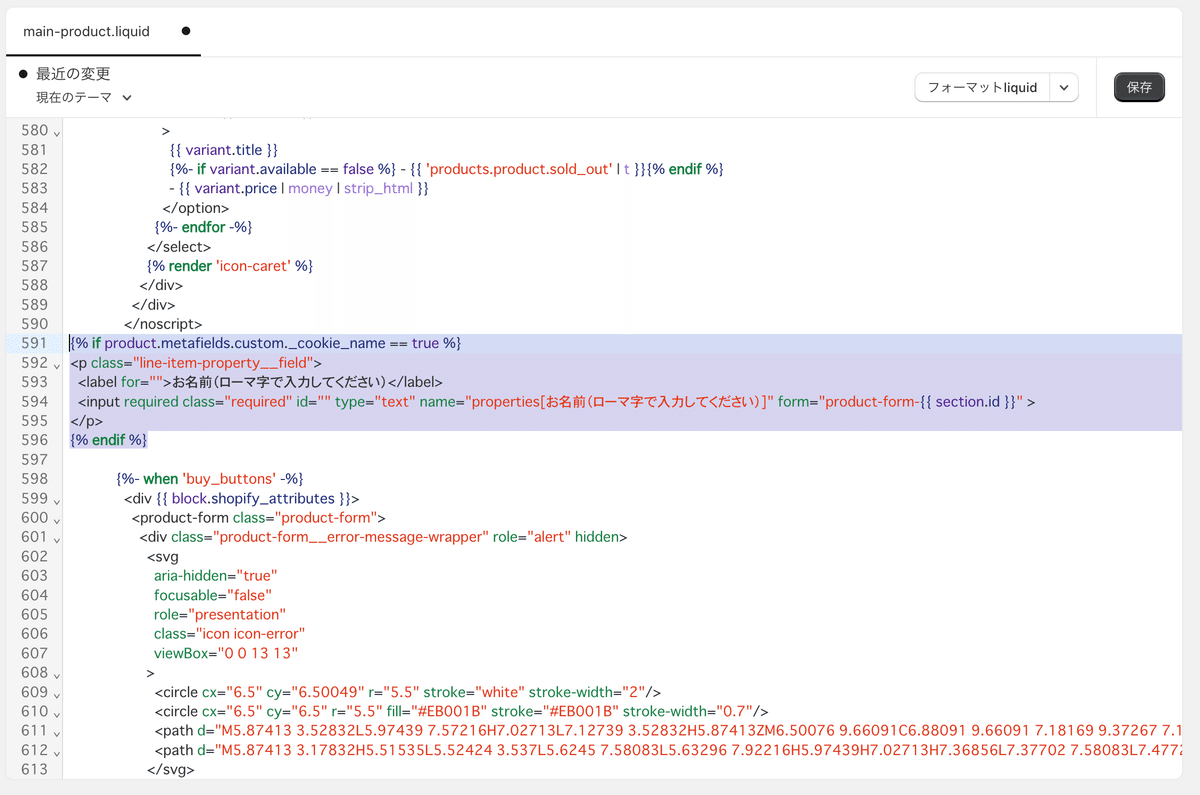
では、挿入していきましょう。
オンラインストア>テーマ>コード編集で編集画面を開き、セクション「main-product.liquid」を開きます。
※すでに稼働している環境の場合は、コードを編集する前にテーマを複製してバックアップをとっておくようご注意ください!

挿入場所は何箇所か挿入して、保存して、表示を確かめて・・・というのを繰り返し、「buy_buttons」の上にしました。
後は右上の「保存」ボタンをクリックすれば完了です。
4.テストする
それでは、最後に入力欄が表示されるか、その値を注文管理画面から確認できるか、をテストしていきましょう。
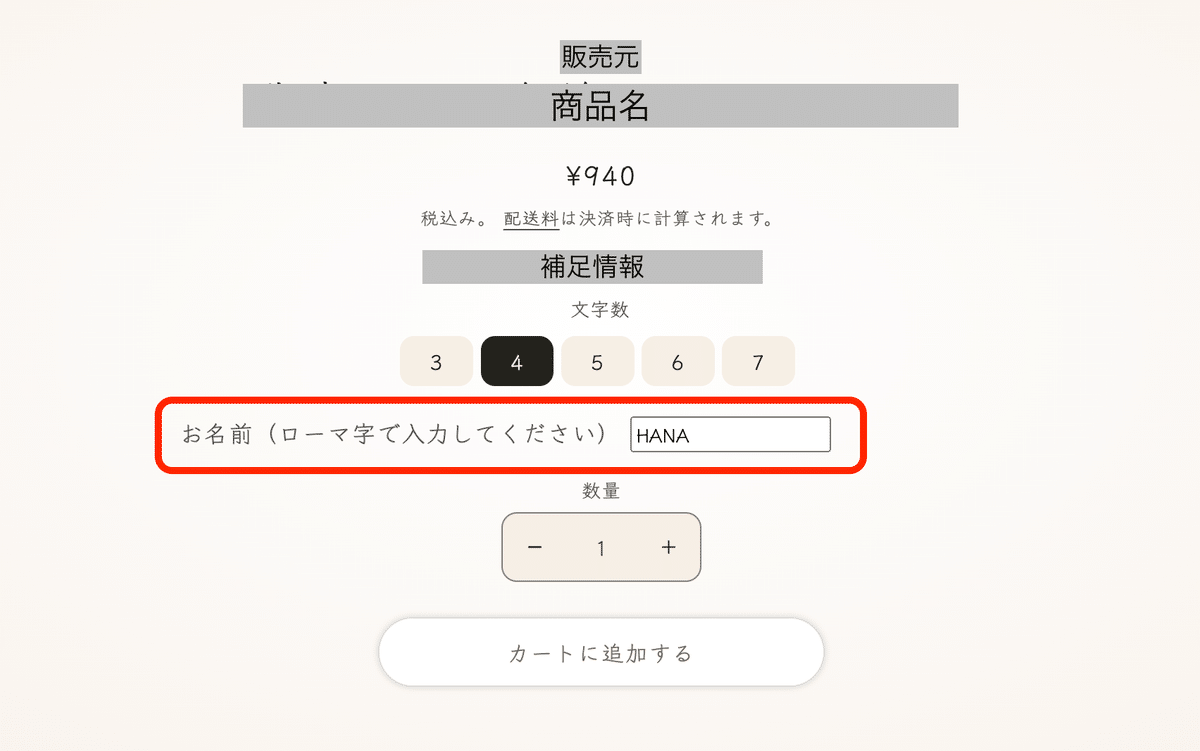
まず商品ページですが、問題なく表示できています。コードは「buy_bottons」の上に挿入したはずなのですが、表示は数量の上にくるんですね。詳細は私には分かりかねますが、入力欄の表示は文字数と近い方が良かったので、結果オーライです。

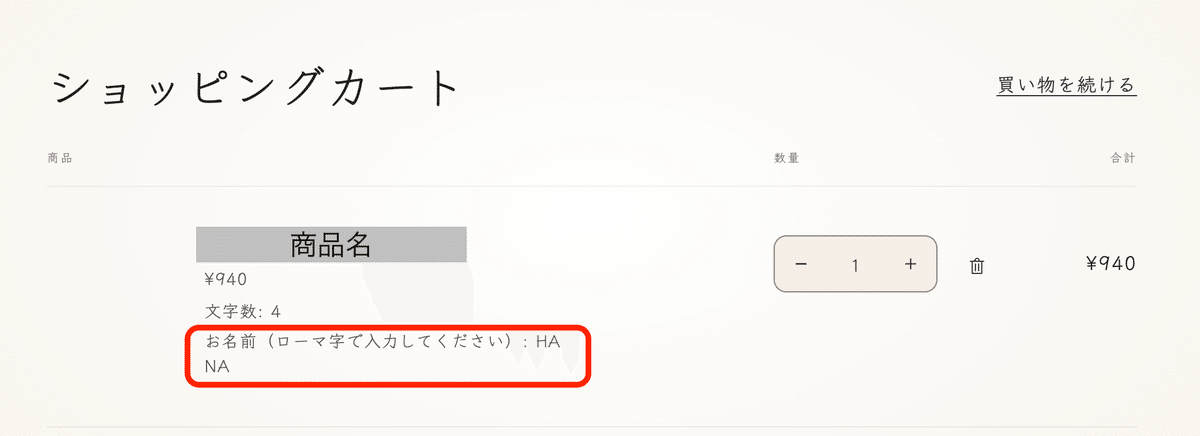
そして、カート画面にはこんな感じでちゃんと入力した値が反映されています。

そのまま購入手続きを進めると、注文完了画面にも値が反映されていました。

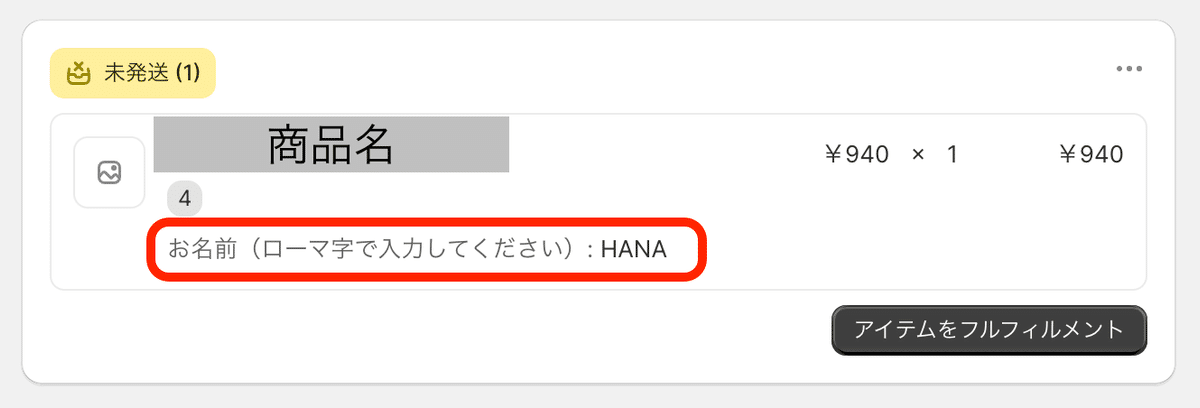
そして、注文管理画面からもちゃんと値が見れますね。

ということで、こちらで作業は完了です!
欲を言えば、注文確認メールにも記載が欲しい!
あと致命的なのが、これ入力必須にできなかったんです・・・
コードのinputに「 required class="required"」を入れているのに、なぜか空欄で進めてしまうんです。
{% if product.metafields.custom._cookie_name == true %}
<p class="line-item-property__field">
<label for="">お名前(ローマ字で入力してください)</label>
<input required class="required" id="" type="text" name="properties[お名前(ローマ字で入力してください)]" form="product-form-{{ section.id }}" >
</p>
{% endif %}今のところ解決できていないので、また分かったら追記しますね。
もしくは有識者の方、ぜひ教えていただけると助かります。。
ということで、今回は特定の商品ページにテキスト入力欄を作りました。今回以外にもよく使い回しできそうなカスタマイズですね。
所々思い通りにならない点もあるので、引き続き情報収集していこうと思います。
