
【ZOOMを活用】5分で作るバーチャル背景で個人ブランディングしませんか?
オンライン会議システムという言葉よりも、ZOOMという言葉が一般に浸透してきました。オンラインで何かを学んだり教えたりすることもハードルが下がってきたので、オンラインの講師としてZOOMのバーチャル背景を活用して個人ブランディングする方法についてご紹介します。
1. Canvaという画像加工サービスで準備をします
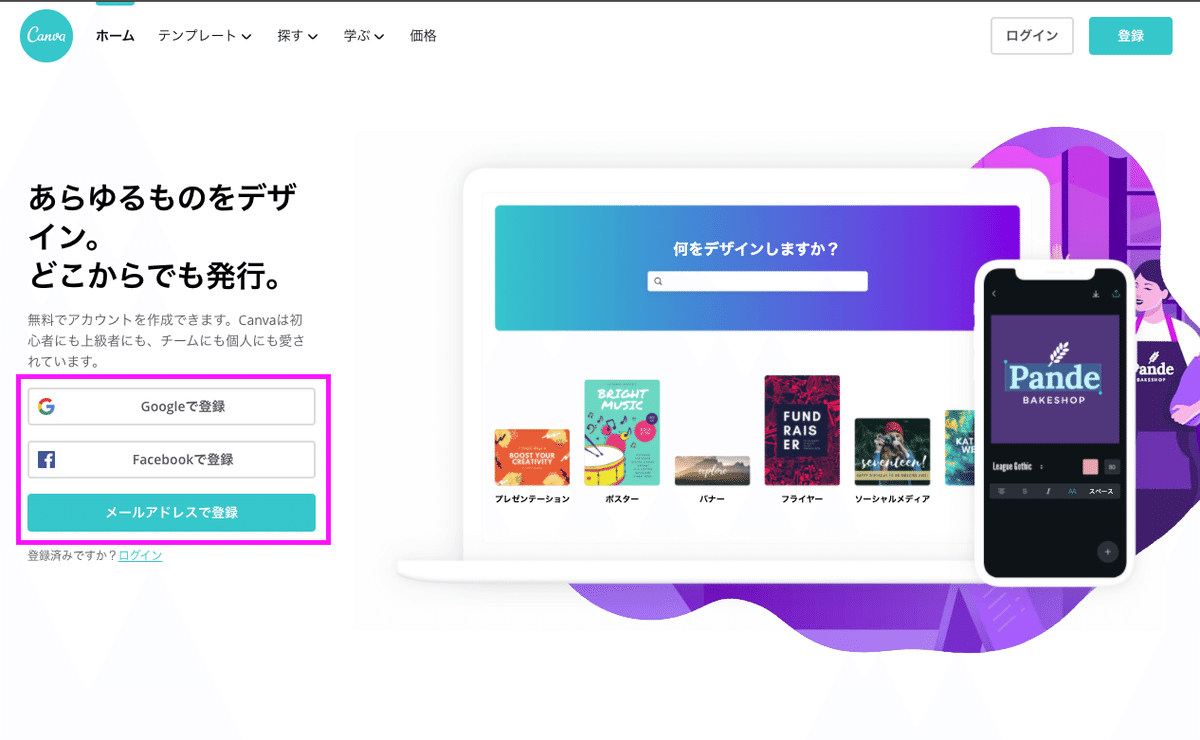
Canvaを使ったことがない方はアカウント登録をします。すでに持っている人はログインをしてください。

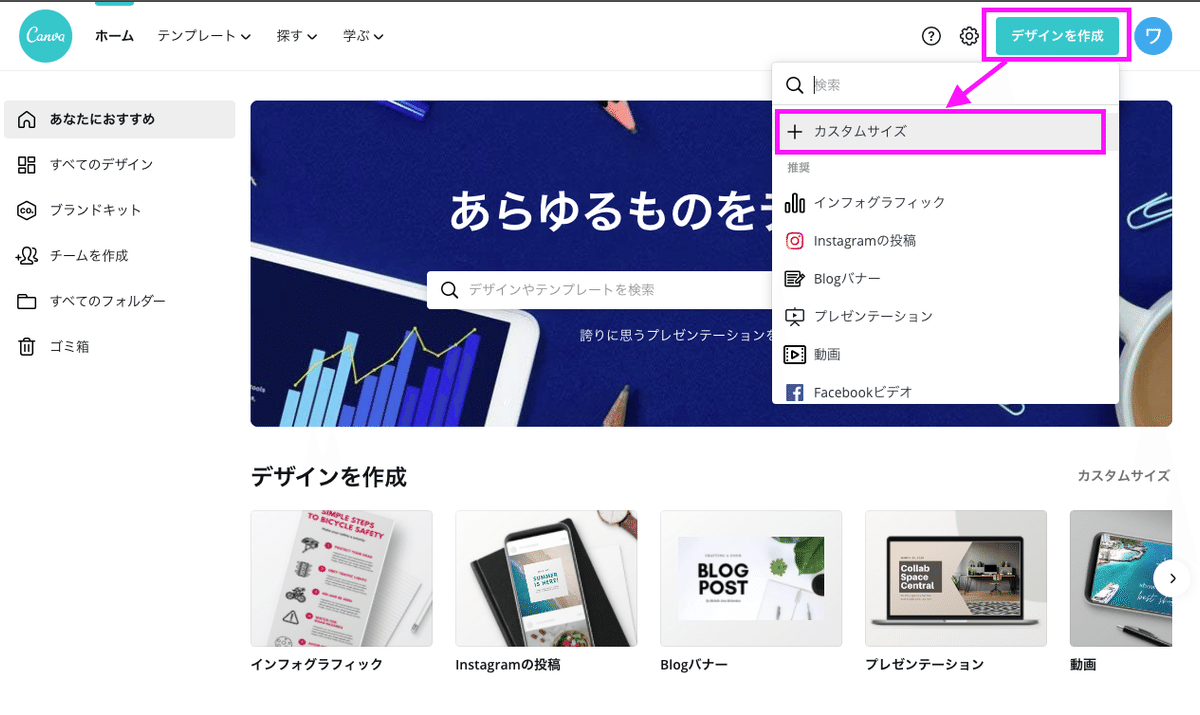
デザインを作成をクリックして「+カスタムサイズ」をクリックします。

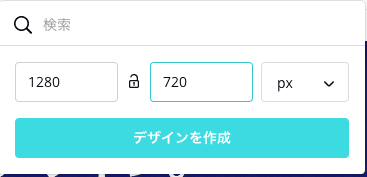
サイズ1280×720pxを指定し「デザインを作成」します。サイズを指定してデザイン作成をすれば下準備は完了です。

2. 仕事のイメージ画像を決める
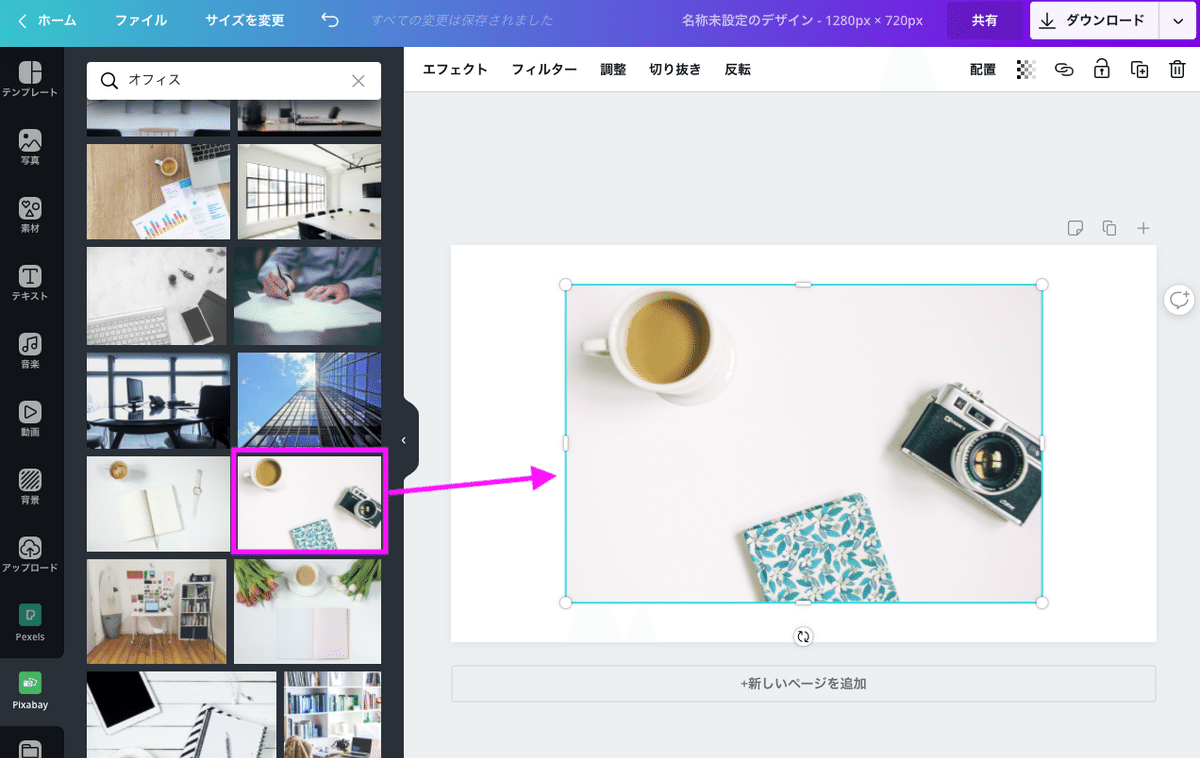
左サイドバーから「もっと見る」をクリックして、「Pexel」か「Pixabay」のどちらかをクリックします。どちらも無料で使えるフリー素材の写真が見つかります。
例えば、検索で「オフィス」といれて検索すると結果が表示されますので、その中から良さそうな素材をクリックすると、右の白いキャンバスに画像が挿入されます。

画像の四つ角の端を引っ張ってサイズや位置を調整します。白いキャンパスいっぱいに広げてみました。これでイメージ完了です。

もっとオシャレな素材を見つけたい人は以前の記事を参考にしてみてください。
3. 講師名を入れる
先程の画像の上に名前を入れるために、色を塗った長方形を重ねます。
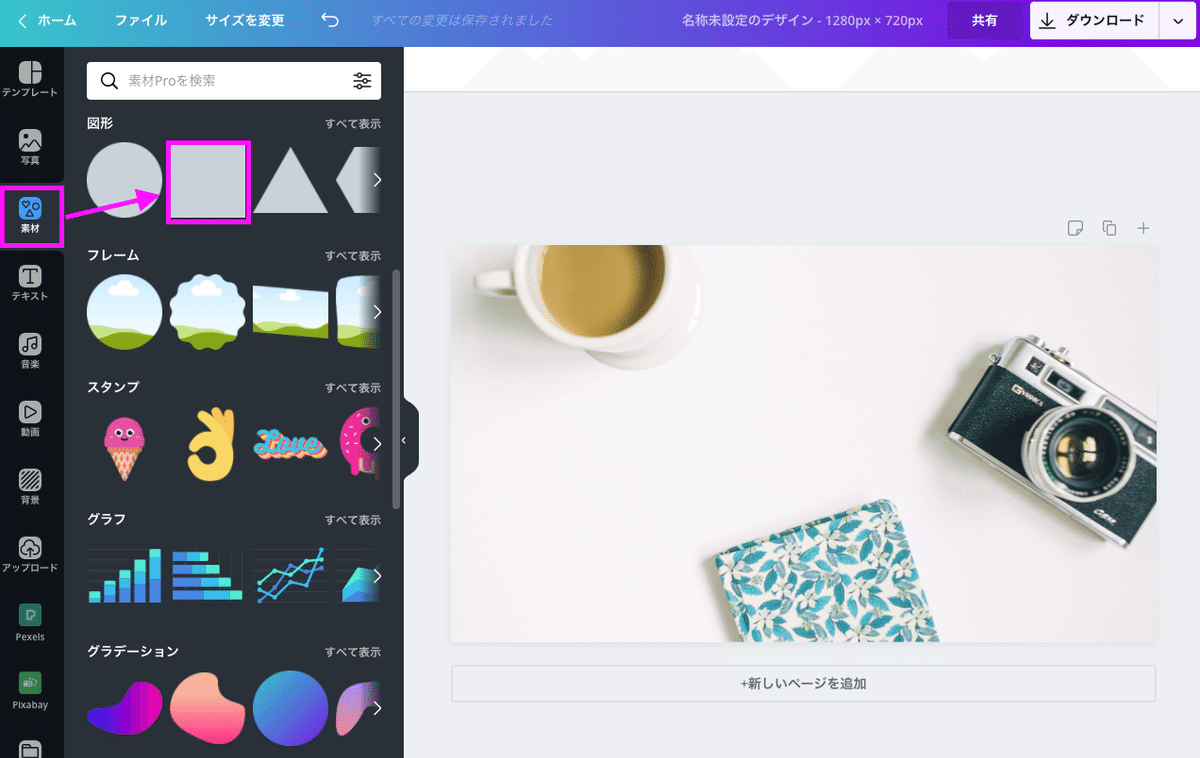
左サイドバーの「素材」を選び、図形から「□」の形を選びます。

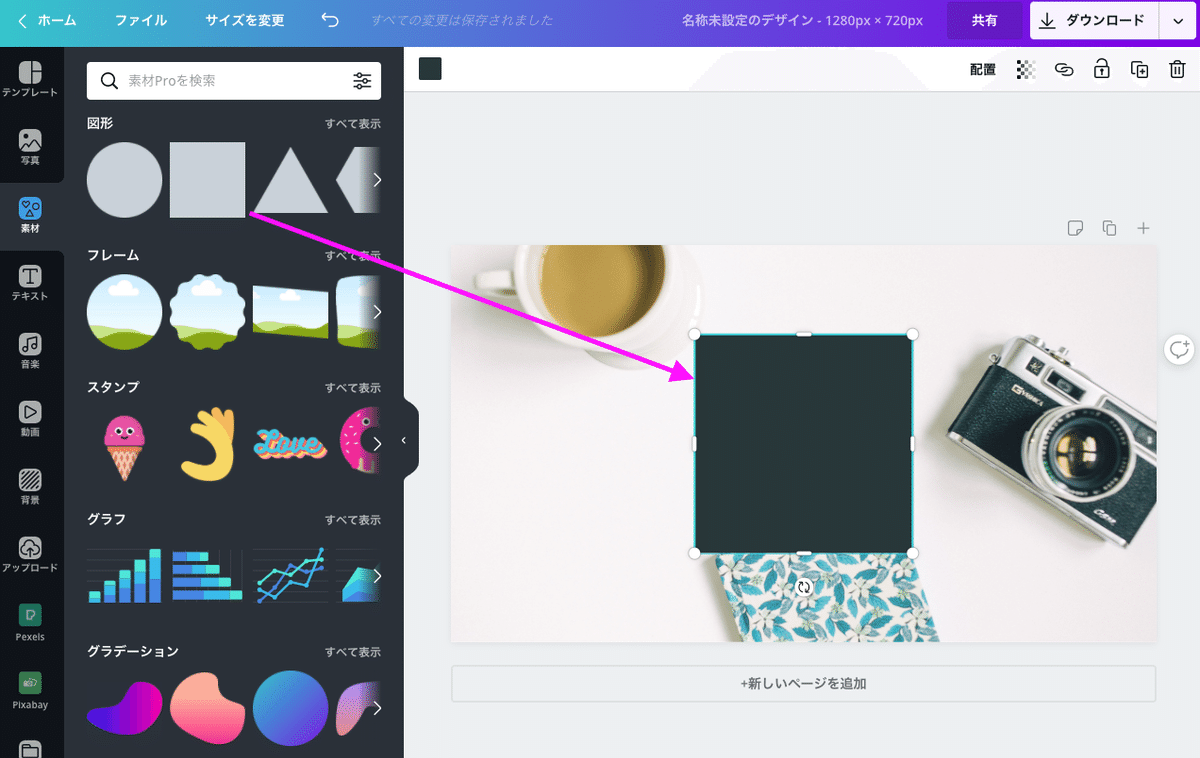
「□」をクリックすると四角が挿入されます。

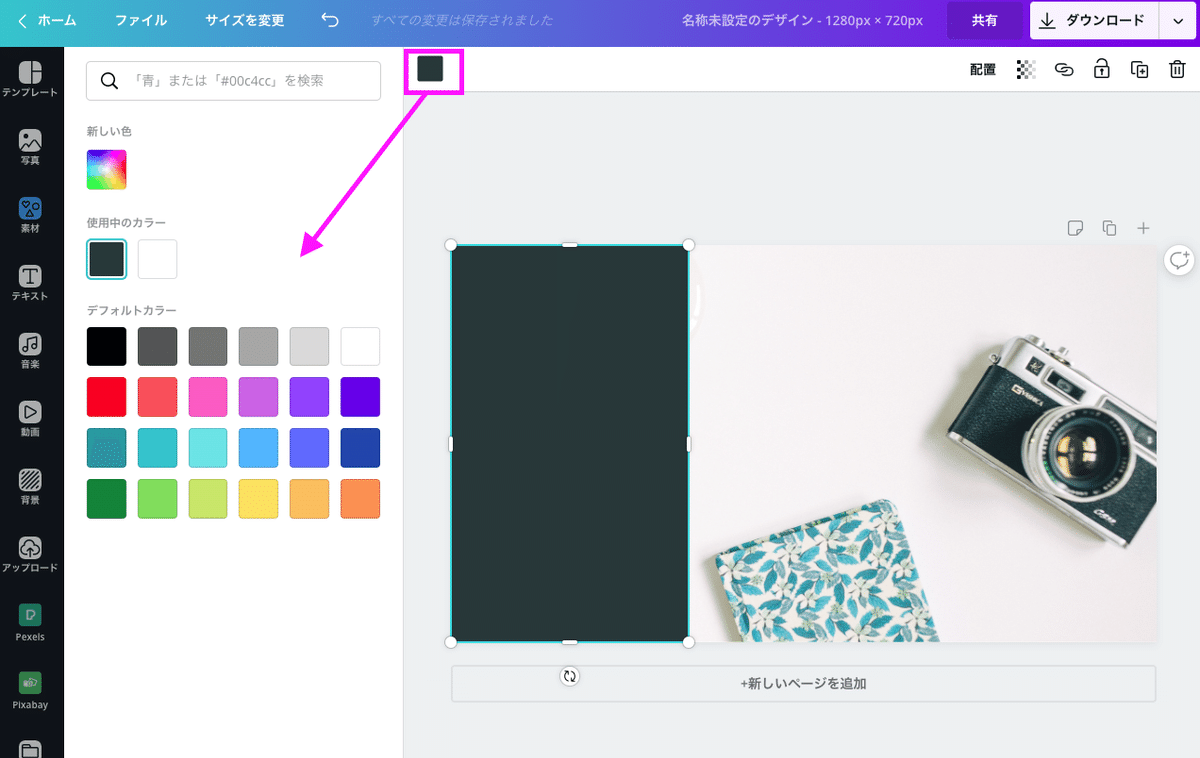
「□」を左はしに寄せて、サイズを整えます。その後に上部の塗りつぶしの色をクリックすると、カラーパレットが表示されます。ここで好きな色を選んでください。新しい色のところをクリックすると、もっと細かい色の調整も可能です。

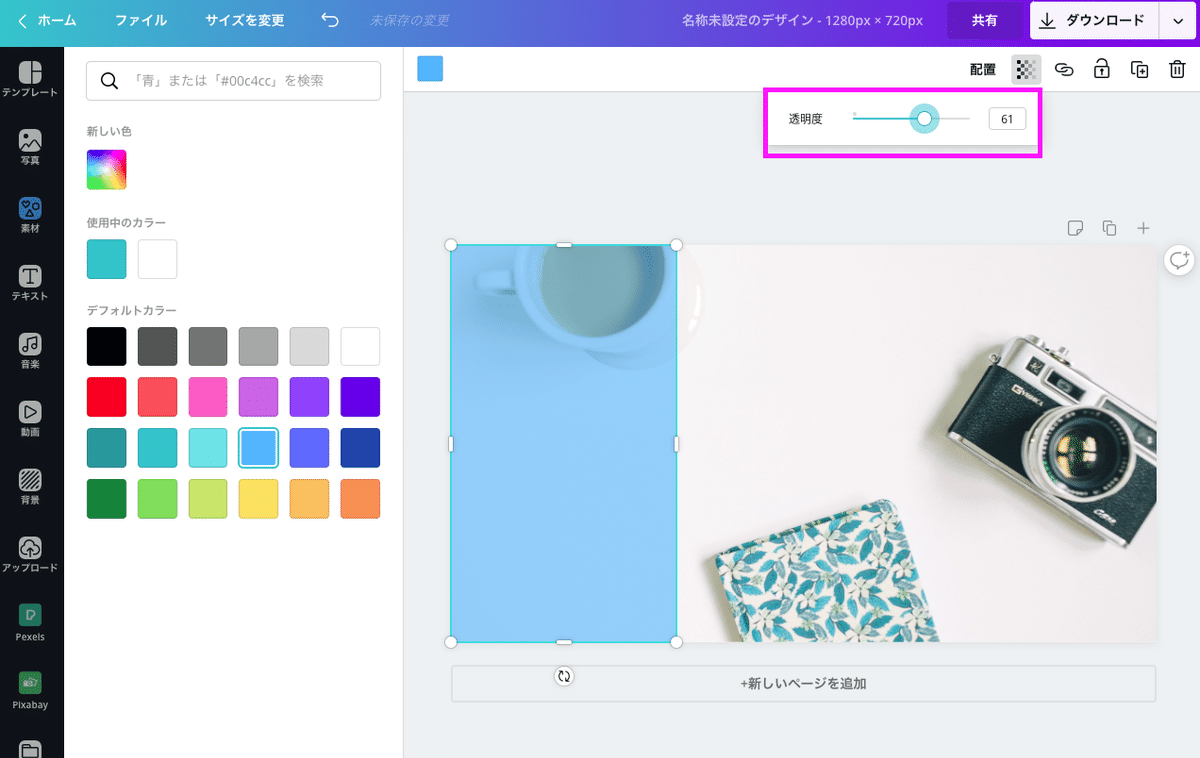
今回はパレットの中からスカイブルーを選びました。そのあと画面上にある「配置」のよこにある透明度設定(グラデーションのアイコン)を選びます。

透明度をスライドバーで画像を見ながら、背景が少し見えるくらいに設定します。

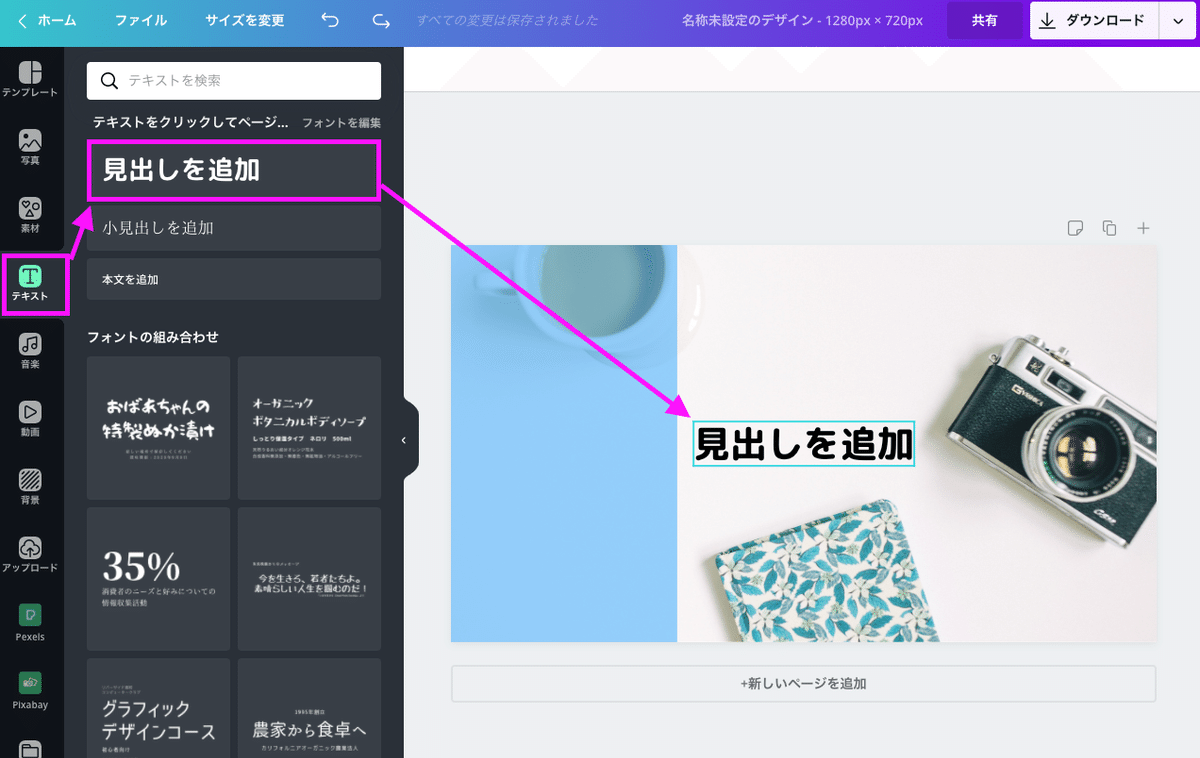
左サイドバー「テキスト」をクリックして「見出しを追加」を選びます。

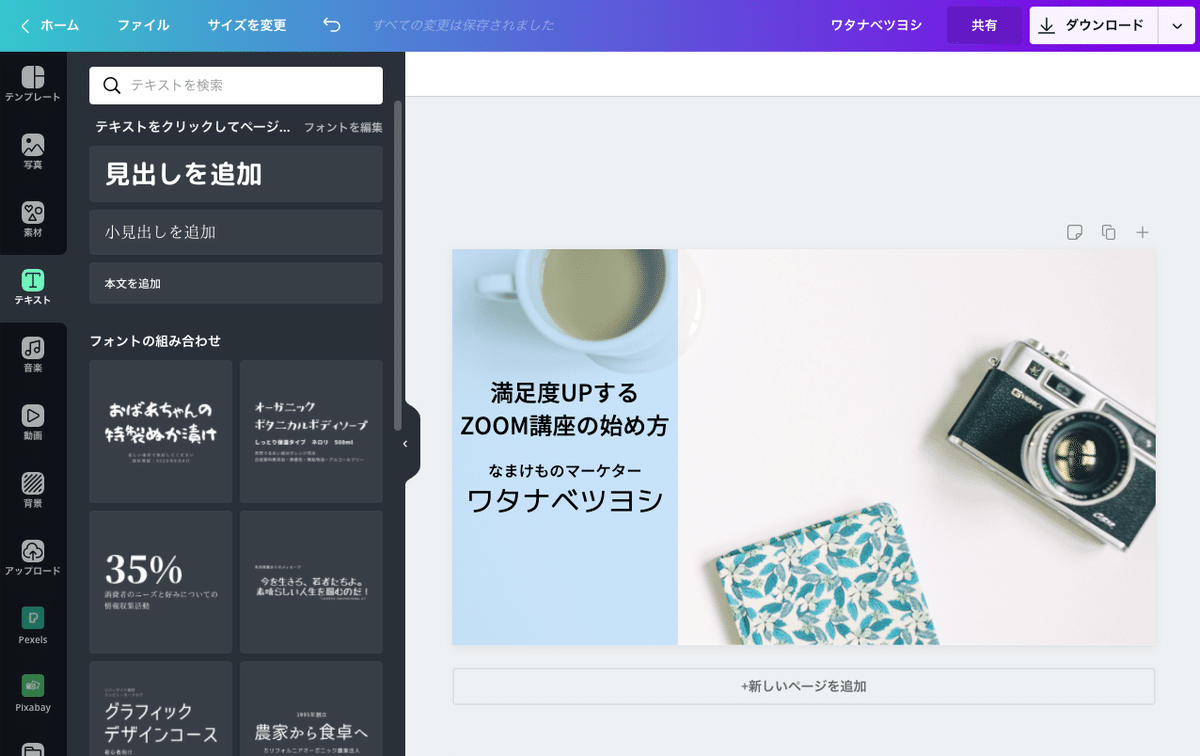
名前に書き換えて、場所とサイズを調整します。その後は、イメージに近いフォント(書体)を選びます。

画面上部のバーを使って、フォント以外にも文字のサイズ、色なども調整できます。

4. 講座名を入れる
名前と同じように文字を追加して、サイズや位置を調整して、フォントを選びます。

5. QRコードを入れる
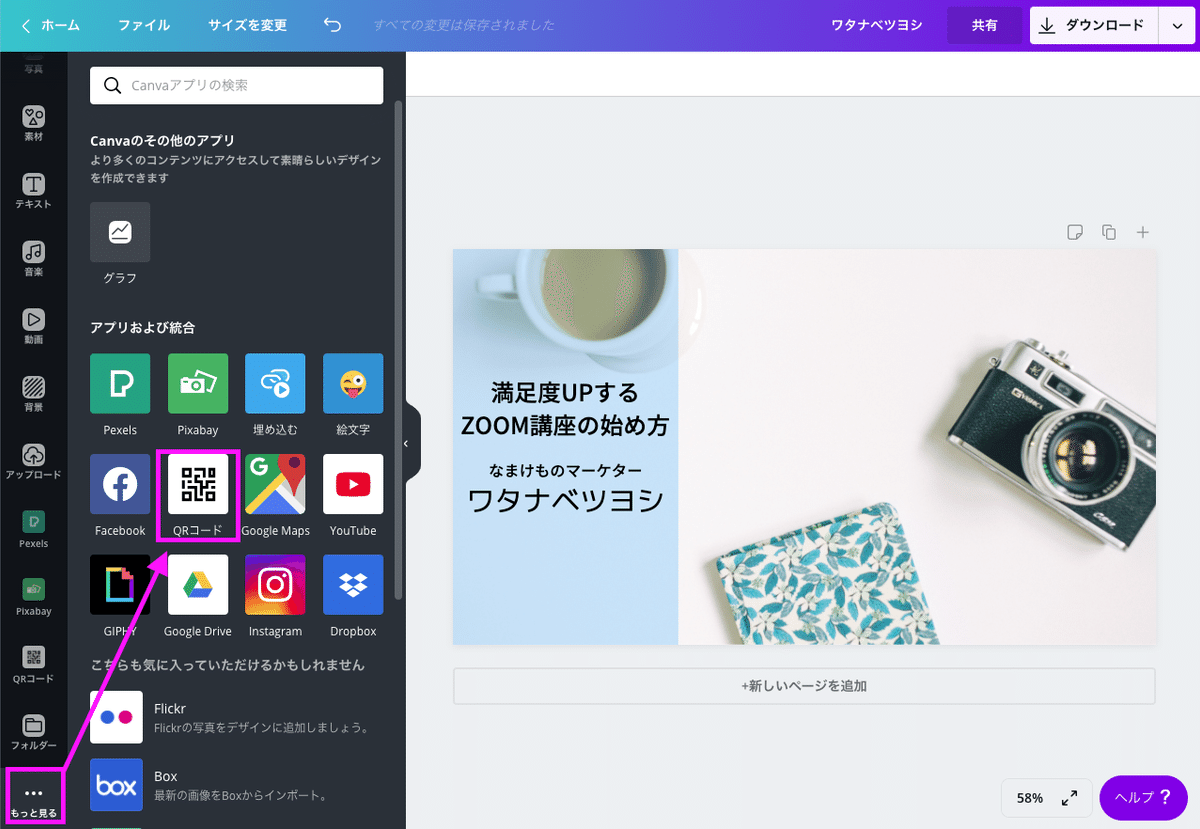
ホームページやSNSのURLをQRコードに変換して挿入します。左サイドバー「もっと見る」をクリックして「QRコード」を選択します。

URLを貼り付けて「コードを生成」します。QRコードが挿入されました。

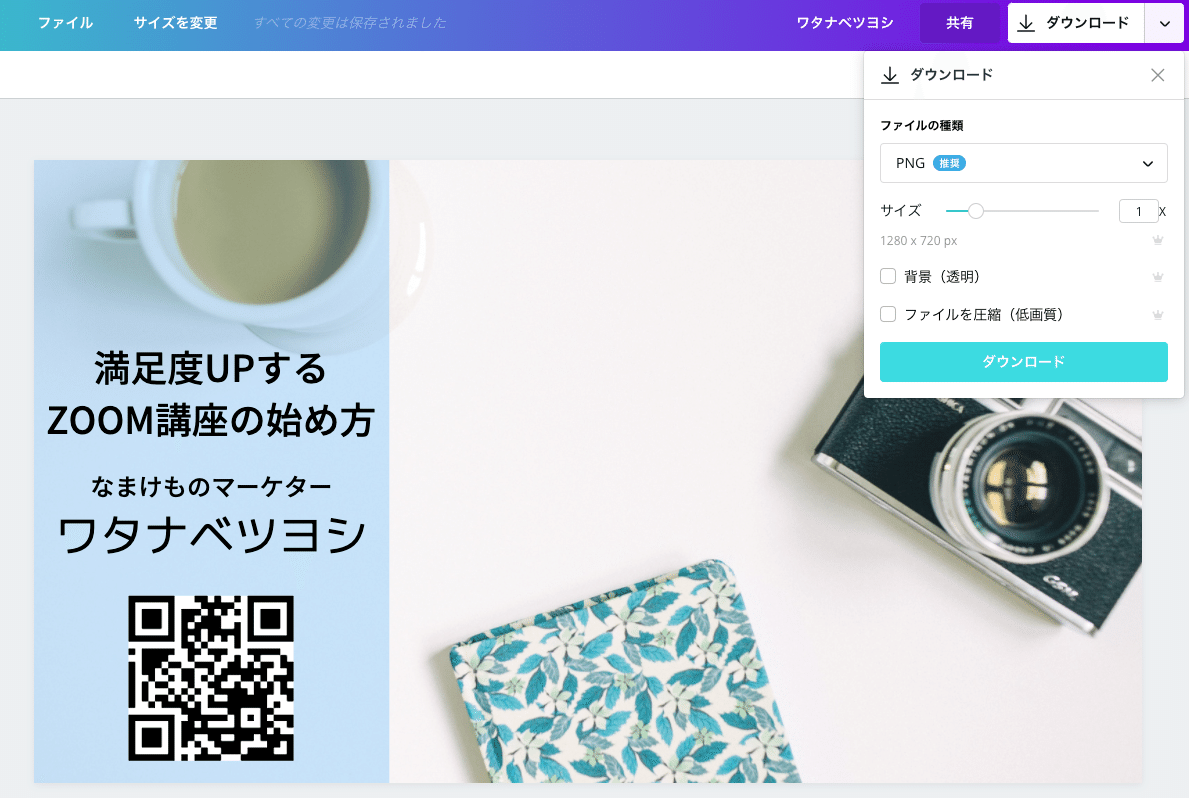
QRコードのサイズや位置を調整して完了です。

右上の「ダウンロード」ボタンを押して、ダウンロードしたものをバーチャル背景に設定してみてください。

以前の記事でバーチャル背景名刺ジェネレーターを紹介しましたが入れられる情報に限りがあって自由度が低いのが難点でした。自由に自分のデザインでバーチャル背景を作り方は、今回紹介した方法をお試しください。
あの人気オンライン講師も読んでいる無料メルマガ会員募集中!
ひとり起業家、講師行の方は必読です。
最新のWebスキル・集客の秘密を無料で大公開!
・メルマガ:毎日夜9時に最新の情報が届きます。
・動画講座:100本以上の動画コンテンツを見放題
・音声配信:メルマガの内容をさらに詳しく音声で配信
※上記のコンテンツを全て無料で学べます。

いいなと思ったら応援しよう!

