
ゲームアセット生成AI Scenario: スプライトアニメーションの作り方
GenerativeAIをゲーム開発に活用する方法Tipsのマガジンゲーム開発AI Lab.
Witchpotに含まれる記事です
ゲームアセット用生成AIサービスのScenarioの紹介はこちら
概要
今回はこのポストで紹介されている画像生成で作ったコインのアニメーションの方法をまとめます
Coins that gleam and spin? Yes, please🪙
— Scenario (@Scenario_gg) August 31, 2023
Discover how to craft captivating coin animations. Whether it's for platformers or RPGs, these details can level up your game's visual appeal. pic.twitter.com/4VStTcjk0Z
WitchpotではScenarioのようなゲーム開発に生成AIを活かすツールをフル活用してゲームを開発、また生成AIツールの開発や展開を行っています
生成AI x ゲーム開発の情報を発信していきますのでTwitterやnoteをよかったらフォローしてください
Blenderで元素材の作成
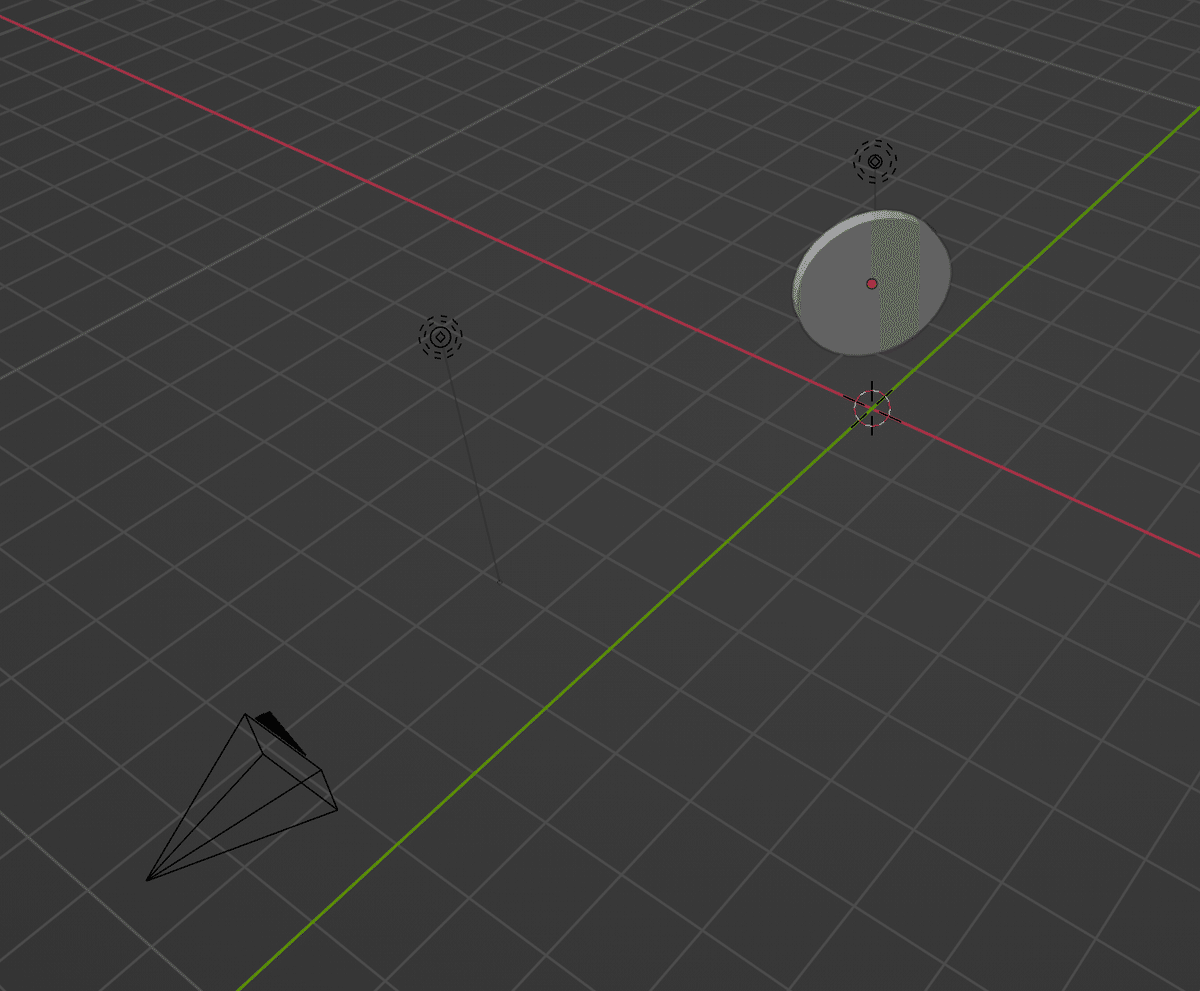
Blender等3Dモデリングが可能なツール(おそらくUnity上でProBuilderを使っても可能です)でImage to Imageの素材となる画像を作成します
今回はシンプルにコインが回っているアニメーションを作成するのでカメラ位置を固定しコインの正面、斜め、真横、斜めの角度から画像を作成します


この画像はスプライトシートになるものなのでそれをイメージしてください
Unity上から画像生成
ここからはUnity上からScenarioのAPIを使用します
もしScenarioのUnityプラグインのインストールがまだの場合はインストールしてください
Window > Scenario > Prompt Window より画像生成の設定画面を開きます
Modelの選択
今回はPublic Modelの3D Concept ArtやCozy World Builderを選択しています

画像生成
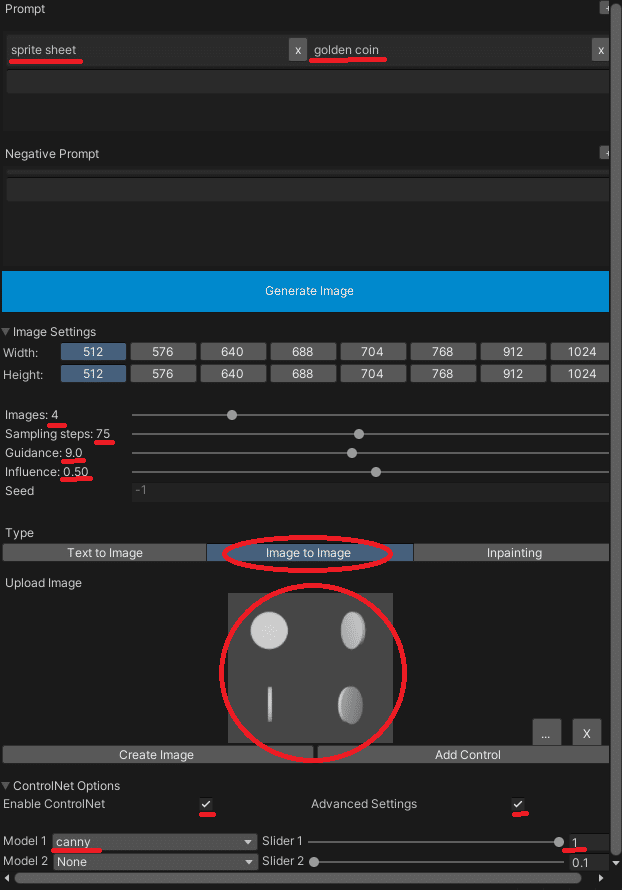
下の画像の赤でハイライトした部分を設定していきます
・Image to Imageを選択して
・作成した素材の画像を設定
・Enable ControlNet と Advanced Settingsをアクティブに
・Model1にCannyを選択してWeightを1に設定 ※Canny以外にLineartやdepthでも出来そうです
・Promptに sprite sheet, golden coinなどのプロンプトを設定
・Sampling steps : 75, Guidance : 9.0, Influence : 0.5 程度に設定

Generate Image ボタンを押してScenarioによる画像生成を行います

このように何回か生成を行うといくつかは整合性のとれたものが出てきます
左下の真横からの画像が苦手なようですが必要に応じて出力の良いものと組み合わせると良いです
使いたい画像を選択してRemoveBackgroundを行います

Sprite Sheetの設定
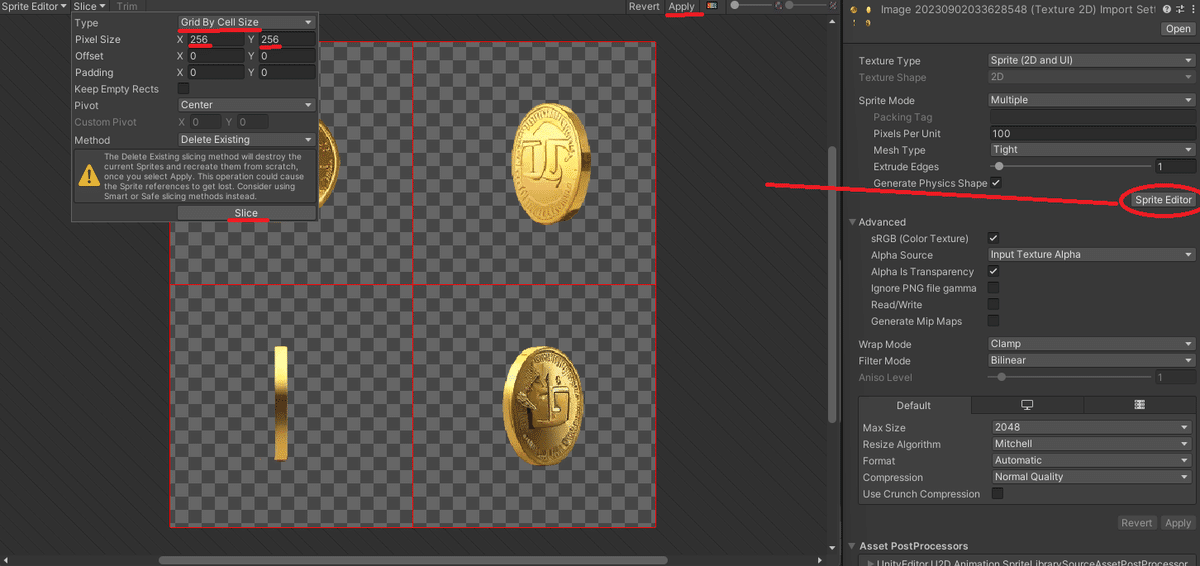
Unity内に保存された画像を選択してInspectorからSpriteModeをMultipleに設定しApplyします

Sprite EditorよりSheetの設定をします

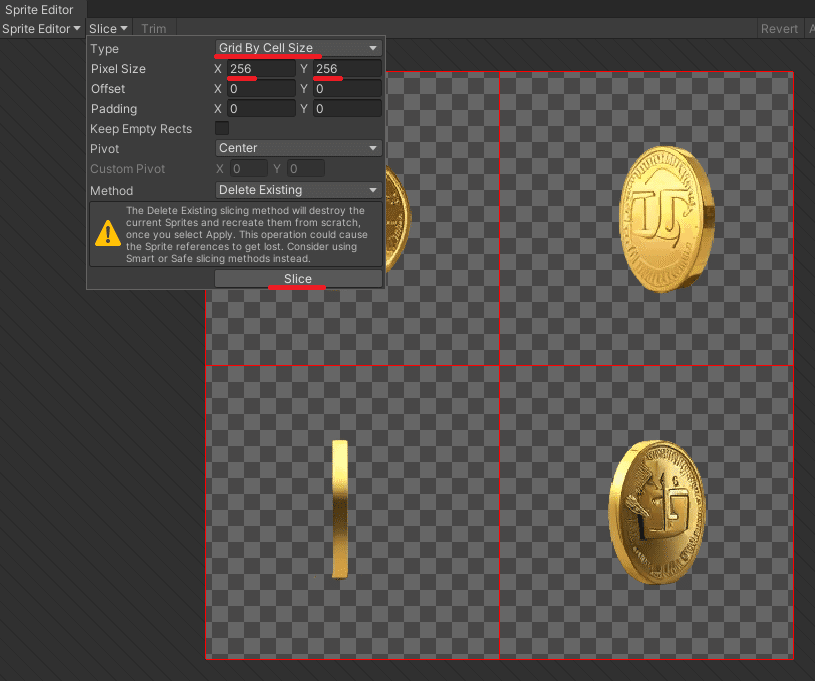
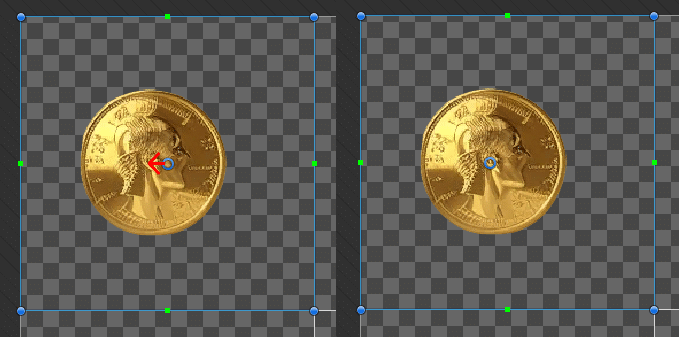
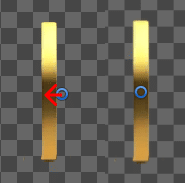
SpriteEditor上でSliceTypeをGrid By Cell SizeにしてそれぞれのCellに1つずつオブジェクトが入るようにPixelSizeを調整します

4つそれぞれのCellを選択して中心をコインの中心に合わせます


これが終わったらSpriteEditorでApplyをして変更を適用します
Animationの設定
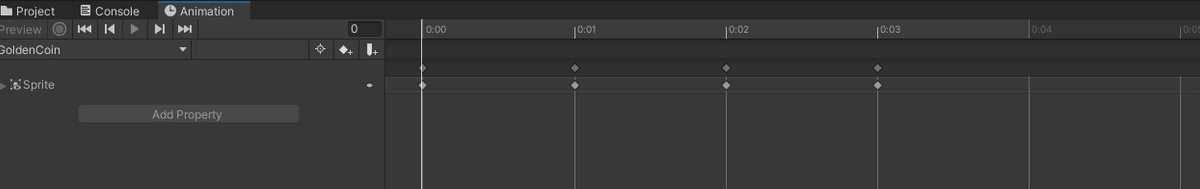
作ったSprite SheetをSceneにDrag&Dropしてアニメーション保存します

これでUnityをプレイにすれば自動的にアニメーションが開始されます
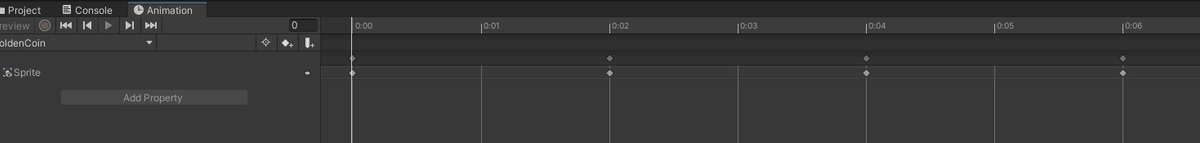
アニメーションのスピードを変更したい場合Drag&Dropした時に保存したアニメーションを選択します

アニメーションをゆっくりに伸ばします


プロンプトをGolden coin以外に Copper coin, pirate coinなどで作ってみました
まとめ
ScenarioでAIで生成した画像をSpriteSheetにしてアニメーションさせる方法をまとめました
今回はシンプルにコインのみですが以下の動画のように宝箱やドアなど色々なもので作ることが出来るようです
Add a Touch of Realism to Your Chests!
— Scenario (@Scenario_gg) August 31, 2023
Let us guide you through the intricacies of creating chest animations using Scenario. From dynamic movements to realistic textures, we've got you covered. pic.twitter.com/5kLmFzzw86
Opening Doors to New Realms🚪
— Scenario (@Scenario_gg) August 31, 2023
Learn how to use Scenario in Unity to make doors swing open realistically and add that extra touch of immersion to your game environments. pic.twitter.com/HeE8Yuo2ih
今まで画像生成AIで作った素材はアニメーションが出来ず表現が乏しかったのですがこの手法によりかなりできることの幅が広がりそうです
コイン以外にも実際のゲームづくりにつかってみて検証していこうと思います
Witchpotではゲーム開発x生成AIの情報発信と同時にシステム開発や自社サービスの提供を行っています
ゲーム開発会社や個人のゲームデベロッパーの方で興味がありましたら、なんでも気軽にご連絡頂ければと思います
Twitter: @nakashun_t
メール:nakajima.shuntaro@witchpot.com
Discord : https://t.co/z0Qt556Vnv
いいなと思ったら応援しよう!

