
AsymmetricTilingとTilingでゲーム素材を生成しようの巻
AsymmmetricTilingとは
A1111WebUIで動作する拡張機能で、X軸またはY軸方向に画像の両端をループさせ同じ画像同士で繋げられる画像を生成する拡張機能です。
何に使うの?
ゲームの背景とか、テクスチャにとても使えます。


グレイトですよぉ!
使い方
インストール方法

画像の①、Extensionsをクリック
画像の②、Avaliableをクリック
画像の③、検索入力フォームでasmmetricと入力
画像の④、クリック
webUIを再起動
Asymmetri Tilingの使用方法
t2iかi2iのタブにAsymmetricTilingの項が追加されています。

使い方そのものとして、Start tiling from stepは弄らなくても問題ないと思います。
注意点
Tile XとTileY両方をチェックして上下左右ループするマップチップが生成できる!と言いたい所ですが…


こうなります。
うーん…この…
下左右にループした画像が欲しい時
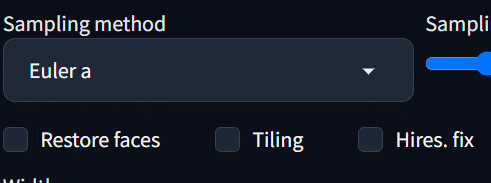
上下左右にループした画像を生成したい場合はt2i画面内、Sampling methodの下にあるTilingにチェックを入れて生成しましょう。
(AsymmetryTilingのActiveのチェックを外して無効にしてください。)

すると…


グレイトぉ!
おわり
こんな感じでループ画像を作れるようになります。
使い方も簡単なので、試してみてね。
この拡張機能を教えていただいた賢木イオさんに感謝いたします
ありがとうイオさん♥
