
新卒社会人がDaily UIに取り組んでみる記録 【Daily UI 061-070】
おはようございます、Nagomi-keです。
普段はガジェットやインテリア、ファッションに文房具など、暮らしのモノや工夫を中心に動画投稿を行なっています。
引き続きこのシリーズでは、新卒社会人がDaily UIというサービスを使ってデザインのトレーニングを行なっていく模様を記録していきます。
なぜデザインを学んでいるのか、どのように行なっているか、などについてはぜひ第1弾記事をご覧いただけると嬉しいです。
この記事では、61日目〜70日目の制作物についてご紹介。
制作にあたっての設定、会社の先輩方からのフィードバック、それを受けての自分の感想まで述べているので、ぜひ見ていただけると嬉しいです。
【自分に課した主なルール】
・ビジュアル(外観)だけを作るのではなく、体験を考える練習とする
・毎日やる、溜めない
・英語に頼らない(簡単にそれっぽくしない)
・前日のフィードバックを取り入れる
・苦手領域に取り組んで、できることを増やしていく
#061 Redeem Coupon
参考にしたもの

作成したもの

61日目は「クーポンの引換・利用画面」。
ちょうどうまトマハンバーグにハマっていた時期だったので、クーポン一覧画面と、「使う」ボタンを押した画面の後を作成。
【フィードバック】
上部タブのフォントサイズが小さいので、クリックしにくい。
いや確かに…。上の「おすすめ」「期間限定」などの文字サイズが小さいとのご指摘をいただきました。
実機で確認する癖はついているものの、自分の感覚とユーザー感覚が乖離している可能性があります。
また、作成時に他アプリを参照していると「紙クーポンのような使った感・アプリからのフィードバック」があるのとないのとではだいぶ感覚が違うなとも感じました。画面だけでなく前後の動きまで想定したものを作っていきたいですね。
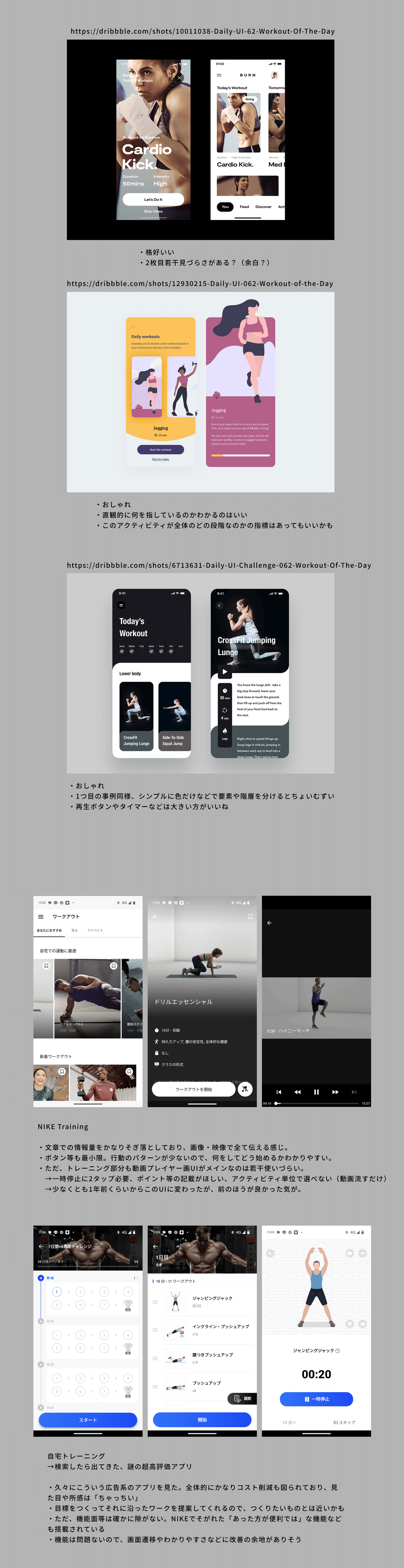
#062 Workout of the Day
参考にしたもの

作成したもの

62日目はワークアウト。簡単に挫折されてしまうトレーニング系のアプリを、いかに使い続けてもらうかを考えました。
【フィードバック】
・シンプルなカラーリングも高級感があり良いが、ユーザーに何かワークを依頼するようなアプリではもっと「応援します!」なカラーリングやデザイン装飾があっても良いのかなと思います!
・日毎のワークをクリアした場合は緑系の色、ワークをクリアできていない場合は赤系の色など、色でユーザーへの支援や応援、もっとここを頑張った方が良い!を伝えるのも重要かも。
前回も反省したのですが、自分の好むシンプルさは「スタンダード」なのではなく「こういう個性」なのだと感じ始めています。
つまり、ぐさっと刺さる人もいれば刺さらない人もいる。
例えばフィードバック通りに「できていないときに赤色にする」と、危機感・焦りなどからワークに取り組んでくれるかもしれません。
全員が全員、自分の強い動機だけでワークに取り組んでくれるわけではない!という前提に立つこと。いやーこの俯瞰で見る難しさはなかなか乗り越えるのが大変ですね。
#063 Best of 2022
参考にしたもの

作成したもの

63日目は「年間ベスト」。
保存していなかった(し、ネット上でも見つからなかった)のですが、Spotifyで「あなたは今年この曲を聴いた上位0.5%です!」といった煽られ方は結構心地良かったです。
【フィードバック】
せっかくのチャレンジなので、ワクワクするような楽しいテーマに対して、白or黒ではなく全く異なるカラーでチャレンジするのも良いかも。
フィードバックの「チャレンジ」についてですが、参考にあげたSpotifyなんてまさにそう。サイケデリックなカラーでかなり奇抜な印象ですが、今回のお題においては導線云々や注目度云々ではなくワクワクさせることが目標なはず。
自分の得意フィールドに簡単に持ち込むのではなく、しっかり求められてることに先行すること。重要ですね。
#064 Select User Type
参考にしたもの

作成したもの

64日目はユーザー選択の画面。今回は、ユーザーの目的に合わせて後々のレコメンドや画面表示が変わるようなアプリ、を想定して料理メニュー提案アプリの登録時の画面を作成しました。
【フィードバック】
・ダークテーマではないUIのデザインをする時、なんだか白くなりすぎる傾向にあるような気がする。他のアプリを参考にしながら、背景色を薄く入れてみるなどしてメインコンテンツをもっと目立たせても良い。
他のアプリを細かいところまで見ているか?という点を詰められたような気がします。実際、見れていないとご指摘いただくこともしばしば。
白と黒のぱきっとしたビジュアル、無意識的に好みとして採用してしまっているのかもしれません。垢抜けない感などにも繋がりやすい部分ですし、実際の体験にどう影響するのかも考えていきたいです。
#065 Notes Widget
参考にしたもの

作成したもの

65日目はメモウィジェット。Google Keep(ウェブ版)を参照して作ったのですが…あまりにも味気ない。
鮮やかな色がないのはもちろんですが、グレーのトーンが淡すぎる気も…。そのほかにも「要素がつまり気味」「アイコンが小さい」「アイコンが直感的ではない」などなど、反省の詰まった制作物になりました。
#066 Statistics
参考にしたもの

作成したもの

66日目は統計画面。スクリーンタイム画面を作成しました。
ここ最近「白黒トーン」「ミニマル・シンプル」に走りすぎるという反省があったので、Pixelのカラーリングを参考にカラーで作成しました。
やはり自分のような素人レベルだと「模倣」をするのが、こういった色彩感覚などにおいては身に付きやすいものだと感じます。
にしてもGoogle Pixelはこのカラートーンを好みに合わせて選ぶことができるのですが、どんな色でもかなり自然にマッチするこのバランス感はすごい…。
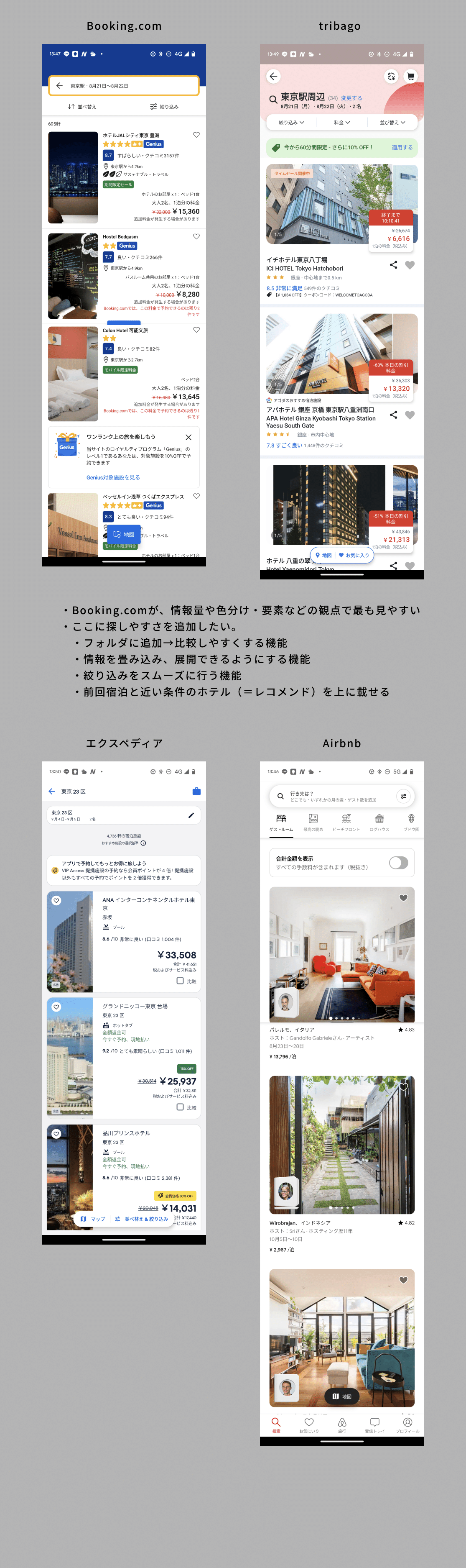
#067 Hotel Booking
参考にしたもの

作成したもの

67日目はホテルの予約画面。スムーズに予約できることをウリにするサービスでの、検索結果画面を想定しました。
「1スクロールに多くの宿を表示できるようにする」「一覧してある程度見当をつけられるようにする」ことには尽力したものの、アクセントカラーの印象が強すぎたり、詰め込んだ感があったりとビジュアル面での反省点もところどころに。
また、アイコンはフリー素材などを拝借することが多かったのですが、どうしてもトーンにぴったりとハマるものがなく妥協してしまうことがあります。illustrator使いこなせれば変わるかもな〜…。
#068 Flight Search
参考にしたもの

作成したもの

68日目は航空券の予約アプリ。
上の画像内にも書いたのですが、今回のようなお題だと特に「たいていの場合こうだろう」というものをユーザーが選ばなくてもいいようにする、というのが肝だと感じています。
わかりやすい例でいうと「往復でチケットを購入するだろう」とか。
若干文字が小さい(特に行き先の下にある日付や人数の選択)部分は未だにあるものの、ストレスのなさ・初見での使いやすさなどはかなりこれまでのものに比べて上がったように思います。ビジュアルは置いといて、体験の自己満足度は高め。
#069 Trending
参考にしたもの

作成したもの

69日目はトレンド。SNS画面は以前作ったことがあったので、ブログ的なサービスにおける人気記事を表示する機能を作りました。が、大間違いを犯していました。
今回の作成にあたってベースにしたのは「note」。しかし、参照した複数アプリとnoteでは「ランキング表示になっているか否か」が違います。
実は、noteは「意図的にランキングを置かない」ようにしているそう。これは、あくまで創作の場であるというコンセプトに基づいており、ランキング形式を採用すると、人気が出そうな記事・見出し・サムネイルに偏ったり、マーケティングのプラットフォームに偏ってしまうのを防いでいます。
こうしたコンセプト部分を無視してnoteを模倣し、人気記事コーナーを作ったのは大反省。オリジナルを作ったつもりが、ストーリーもバックグラウンドも歴史もなく、しかもクオリティが劣化しただけのパクリ製品を作った感覚があります。
大反省。「なぜこの仕様になっているのか?」そしてそのさらに前提である「細かな仕様の違いに気づけるか?」を考え抜けるように頑張ります。
#070 Event Listing
参考にしたもの

作成したもの

70日目は「イベントリスト」。Ozmallをベースに、好みのイベントをレコメンドしてくれるアプリにしました。
その結果、だいぶOzmallにトーンが寄ってしまったなという反省も。自分らしさを出す必要はありませんが、一度各アプリを抽象化(四角だけで並べるなど)して考えることが重要なぶん、参照元に似つかわしいのはそれができていない証拠。
終わりに
とまあこんな感じ。
後半はフィードバックをいただいていなかったこともあり、少々自分の反省が多めですが、じわじわと気づきを増やせるようにしたいです。
また、結果的に参照元をパクったような見た目になり、しかも劣化版が出来上がることも増えているように思います。一度抽象化する視点を持てるようにしていきたいですね…。
引き続き、見ていただけると嬉しいです。
それではまた!
以上、Nagomi-keでした。
▼シリーズ内の他記事はこちら!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
