
時系列データ可視化ツール「ChartCreator v3.1.8」
リリースノート
---------------------------------------------------------------------------------
[2022/08/18] v3.1.8
【インタラクティブチャートで水平/垂直線を指定するとエラーとなる】
インタラクティブチャート(html)にてset_hline/set_vline関数を使用して水平/垂直線を設定するとエラーが発生する不具合を修正しました。
---------------------------------------------------------------------------------
[2022/06/20] v3.1.7
【OHLCVを設定せずに時系列データを設定するとX軸が表示されない】
OHLCVを含まずにunixtimeを持つ時系列データでチャートを作成するとX軸が表示されない不具合を修正しました。
(pngチャートの現象のため、インタラクティブチャートの変更はありません。)
---------------------------------------------------------------------------------
[2021/05/31] v3.1.6
【matplotlib警告を修正】
pngチャート作成時にmpl_financeの警告が表示されていましたが、mplfinanceに移行することで対応しました。
【重要】
この修正に伴い、新たに「mplfinance」をインストールする必要があります。「requirements.txt」もしくは以下よりインストールしてください。
pip install mplfinance
or
pip install -U -r requirements.txt【MARKERプロットでmarkを固定設定しても反映されない】
v3.1.5でmarkのリスト設定対応をしましたが、従来の1種類固定で設定すると正しく反映されなくなる不具合を修正しました。
---------------------------------------------------------------------------------
[2021/05/13] v3.1.5
【OHLCVを設定しなくてもチャート作成可能】
v3.0でインタラクティブチャート(plotly)は対応済みですが、pngチャート(matplotlib)も対応しました。
これまではメインチャート(ax=0)にOHLCVデータを設定し、そのローソクバーを軸として各種指標やインジケータetc.を表示する仕様でした。
本対応により、散布図やバーチャートなどのより汎用的なチャートを作成できるようになります。
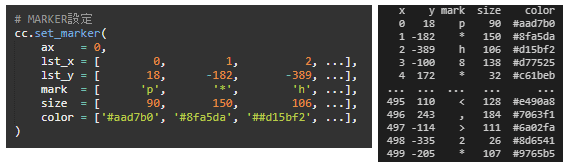
【MARKERプロットのmark/size/colorをリスト設定可能に】
点のプロットにて各点毎の形状、サイズ、色をそれぞれ個別に指定したリストで設定できるように対応しました。(set_marker関数:mark/size/color)
※リスト形式の設定で点と同じ要素数である必要があります。


---------------------------------------------------------------------------------
[2020/09/17] v3.1.4
【initialize関数を呼び出すとチャート作成でエラーとなる不具合を修正】
v3.1.3での機能追加にて発生した不具合を修正しました。
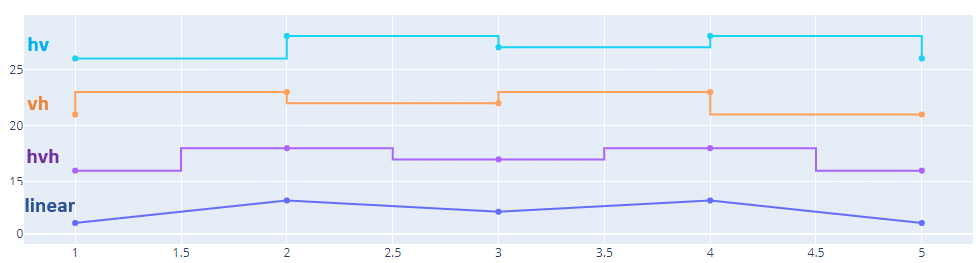
【LINE/BANDで点間を補完する線モード切り替え】
点間を直線で結ぶ"linear"から階段のようにステップで結ぶモードを選択できるようにしました。
set_line / set_band関数のline_mode引数に"hv" or "vh" or "hvh"を設定することで切り替え可能です。(省略時はこれまで通り"linear"になります。)

---------------------------------------------------------------------------------
[2020/09/15] v3.1.3
【X軸 日付タイムゾーンの「JST / UTC」切り替え】
これまではJST表示のみでしたが、UTC表示に変更できるようにしました。
settings["xaxis"]["timezone"]に以下を設定することで切替可能です。
"JST" : JST(+09:00) 日本標準時
"UTC" : UTC(+00:00) 協定世界時
【非表示にする曜日を指定可能に(plotlyのみ)】
為替などに使用する場合に土日は表示したくない場合があるため、非表示にする曜日を設定できるようにしました。
settings["plotly"]["hide_weekday"]にリストで設定可能です。
["sun", mon", "tue", "wed", "thu", "fri", "sat"] ※非表示にする曜日を設定

---------------------------------------------------------------------------------
[2020/04/02] v3.1.2
【入力にnan値を含むとY軸範囲が正しく設定されない不具合を修正】
プロットする入力データはListやndarrayにて設定しますが、配列要素にnan値が含まれるとY軸範囲が正しく算出されていませんでした。
(Noneは対処済でしたが、nan値が未対応でした。)
Noneやnan値を省いてY軸範囲を算出するように修正しました。
---------------------------------------------------------------------------------
[2020/03/10] v3.1.1
【MARKER/BARを1点のみで描画するとエラーとなる不具合を修正】
MARKER/BARに1データのみ設定するとエラーとなっていました。
本来、上記は単独でも描画できるため、エラーチェックを修正しました。
---------------------------------------------------------------------------------
[2020/03/05] v3.1
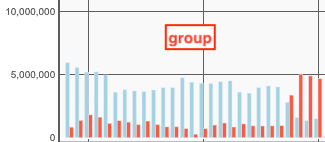
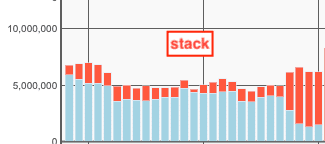
【積み上げバーモード】
同チャート内に複数のバーオブジェクトを配置した場合の表示形式を設定できるようにしました。
settings["bar_mode"]に以下を設定することで切替可能です。
"group" : 横並び(default)
"stack" : 積み上げ
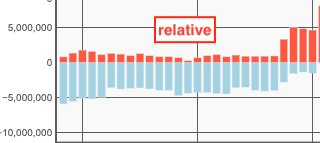
"relative" : 正負別積み上げ(plotlyのみ)
※ "group"以外のモードではplotlyのズームに制限がかかります。



【plotlyのLINE/MARKER描画をWebGL切り替え】
大量データを表示することが多いLINE/MARKERの描画をSVG⇔WebGL切り替えできるようにしました。
これにより、特にグラフィックボードが有効な環境では大量データの表示・操作がかなり軽快になる場合があります。
settings["plotly"]["render_mode"]に以下を設定することで切替可能です。
"WebGL" : WebGL描画(default)
"SVG" : SVG描画
【HTMLファイルにplotly jsを含むか切り替え可能】
HTMLインタラクティブチャートはplotly jsが必要なため、HTMLファイル単体(オフライン環境)で使用するには同梱する必要があり、ファイルサイズが大きくなってしまいます。
使用環境をオンラインに限定できる場合はHTMLには含まず、ファイルサイズを小さくすることができます。
settings["plotly"]["include_js"]に以下を設定することで切替可能です。
"False" : plotly jsを含まない→ファイル小さい、オンライン限定(default)
"True" : plotly jsを含む→ファイル大きい、オフライン可能
※ この対応により、新たに「beautifulsoup4」「lxml」パッケージが
必要になります。(いずれもpipでinstall可能)
【チャート背景色を複数設定可能】
サブチャートを複数設定した場合などにチャート間の境目が分かりにくい場合があります。
チャート背景色をリストで複数設定できるようにし、指定色がサイクルして各チャートの背景色となります。
(例えば2色設定した場合は縞々になります。)

---------------------------------------------------------------------------------
[2020/03/01] v3.0
【plotly 4.0.0以降でローソクバーが表示されない不具合を修正】
plotly 4.0.0からの変更でチャートレイアウトやローソクバーが正しく表示されなくなったため、チャート作成部分のコードをリニューアルすることで対応しました。
【OHLCVを設定しなくてもチャート作成可能】
これまではメインチャート(ax=0)にOHLCVデータを設定し、そのローソクバーを軸として各種指標やインジケータetc.を表示する仕様でした。
本対応では、より汎用性を高めるため、OHLCVデータの必須条件を解除しました。
これにより、OHLCVを含め、各指標やインジケータetc.を自由にレイアウトしてチャート作成できるようになります。
(ローソクバーなしのチャートも作成可能です。)
※plotlyインタラクティブチャートのみの対応
(構造上の都合より、matplotlib画像チャート非対応)


【チャートX軸属性と範囲設定】
これまではOHLCVデータを軸としていたため、X軸値はUnixTimeのみ設定可能でしたが、必要に応じて数値設定に切り替え可能にしました。
また、同様にX軸範囲はメインチャートのOHLCVデータのUnixTime範囲固定でしたが、各データから自動設定もしくは任意範囲を指定できるようにしました。
set_xaxis(start, end, is_unixtime)
■ start : X軸 左端値 (0は各データ範囲から自動設定)
■ end : X軸 右端値 (0は各データ範囲から自動設定)
■ is_unixtime : X値がUnixTimeか
True : 日付形式に変換してラベル表示
False : 数値をそのままラベル表示
【type hint/docstringによる機能説明とコード補完】
全体的なコード見直しに合わせて各関数にtype hintとdocstringを追加しました。
これにより、IDEなどを使用している場合にコード補完や解説が行われ、コーディングの利便性が向上します。

---------------------------------------------------------------------------------
[2019/05/08] v2.8
【plotly 3.8.0以降のバージョンで発生するエラーを修正】
コード内で使用していた関数がplotlyのバージョンアップで廃止となったため、plotly 3.8.0以降を使用するとインタラクティブチャート作成でエラーが発生していましたが、対応しました。
---------------------------------------------------------------------------------
[2019/03/11] v2.7
【注文発行~約定/キャンセルまでを可視化する「set_executions」追加】
注文ごとの情報やライフサイクル(発行/(部分)約定/キャンセル)をdict形式で設定することでチャート上にLINEとMARKERで表示します。
また、注文ごとの内訳を自動生成し、hover表示します。(plotly)

注文を識別する任意のIDをkey、内容や履歴をvalueとするdict形式の入力データを設定することでチャート上に展開されます。

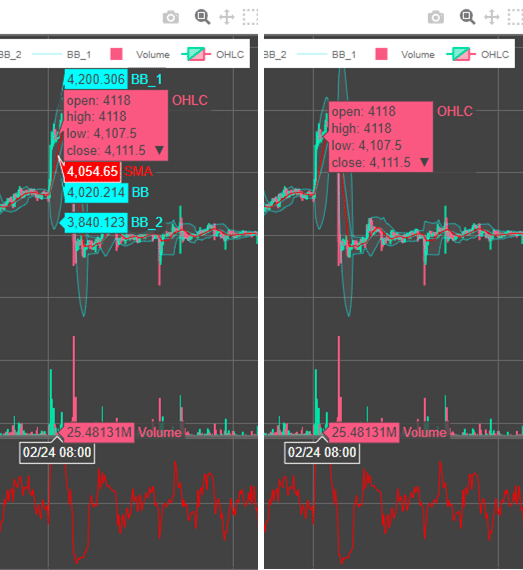
【ローソク足や各指標のhover ON/OFF追加(plotly)】
各set関数に「hover」引数を追加しました。(デフォルトはTrue=表示ON)
hover表示が不要なデータは「hover=False」を指定することで非表示になります。
表示データが多くなった時など全てhoverが表示されると見にくくなりますが、必要なデータのみ表示が可能になります。

【LINE/BAR/MARKERのhoverに任意情報を設定(plotly)】
「set_line」「set_bar」「set_marker」関数に「lst_hover」引数を追加しました。(デフォルトは[] : 空リスト)
「lst_utime」「lst_plot」と同じ要素数の文字列リストを設定することでhoverに設定した各文字列が表示されます。
デフォルトでは指標名+指標値を固定表示しますが、付加情報なども含めた文字列を設定することも可能になります。

---------------------------------------------------------------------------------
[2019/01/24] v2.6
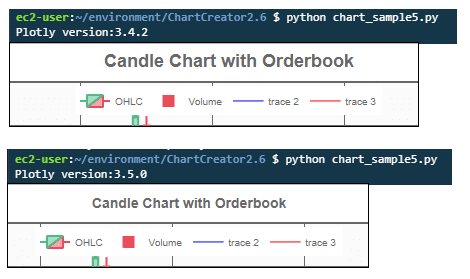
【plotly 3.4.2より上位バージョンにするとエラーとなる現象を修正】
利用者様よりご指摘頂いたインタラクティブチャート生成時のエラーを修正しました。
plotlyにてtitlefont属性が廃止になったため、実行時にplotlyバージョンをチェックし、正常に処理できるように調整しました。
これにより、plotly 3.4.2より上位バージョンではタイトル文字サイズが以前のバージョンより少し小さく表示されます。
以前の表示で使用したい場合はplotly 3.4.2をインストールしてください。
pip install plotly==3.4.2インストールされているplotlyのバージョンがわからない場合は実行時に表示される「Plotly version」にてご確認頂けます。(v2.6)

---------------------------------------------------------------------------------
[2018/12/25] v2.5
【凡例表示&各指標表示ON/OFF追加】
インタラクティブチャートに凡例表示をできるようにしました。
「settings」の「legend」を「"Top"(上), "Bottom"(下), None(なし)」にて表示を制御できます。
表示した凡例をクリックすることでその指標の表示ON/OFFを切り替えることができます。

また、インタラクティブチャートでサブチャートに表示したローソクチャートの出来高バーが表示されない不具合を修正しました。
---------------------------------------------------------------------------------
[2018/12/14] v2.4
【チャートサンプル公開】
これまでにChartCreatorを用いて作成してきた様々なチャートを公開しました。
ChartCreatorでどのような画像チャートやインタラクティブチャートが作成できるのか、操作性はどうかなど実際のファイルで確認できます。
zipファイルにまとめてありますので、気になる方は以下からダウンロードしてください。
また、これらのサンプルチャートの作成コードはChartCreatorに同梱されています。
サンプルチャートはこちら
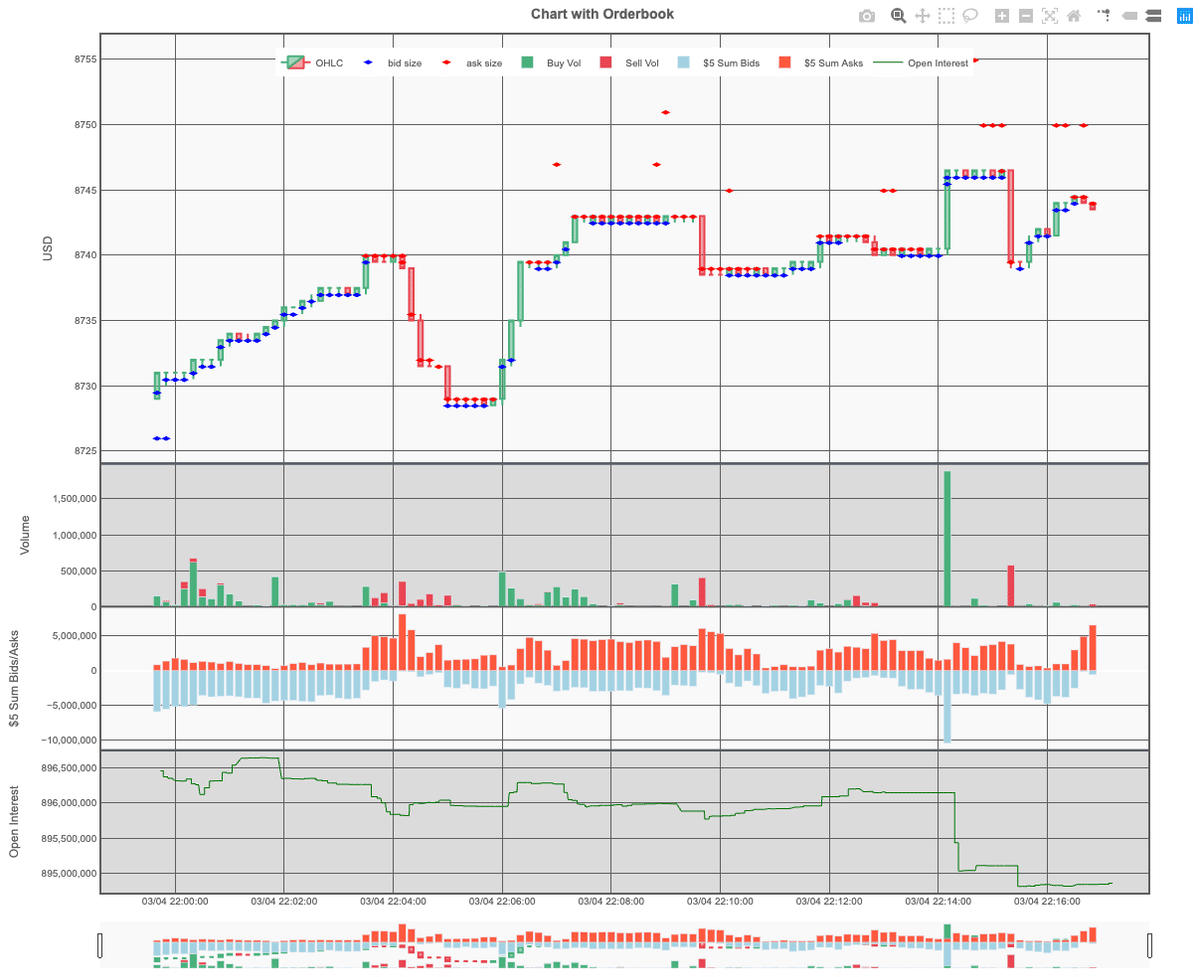
【インタラクティブチャートのホバーに板情報表示を追加】
任意のタイミングでスナップした板情報(bids / asks)リストを設定する「set_board関数」を追加しました。
設定した板情報はbest bid / askのラインチャートとしてチャート上に描画され、マウスを近づけるとホバーでその時点の板情報(bids / asks)が表示されます。
また、板サイズの強調閾値を設定することで、注文が集中している価格を強調表示するため、意識されている価格帯を容易に確認することができます。
下記画像のサンプルチャートは「sample_chart5.py」にて作成することができます。

---------------------------------------------------------------------------------
[2018/12/11] v2.3
【BitMEX/bitFlyer対応 Trading Reportテンプレート追加】
トレード結果の確認・検証によく使われる以下の情報を表示するチャートテンプレートを追加しました。
■ [メインチャート] 任意期間のローソク足
■ [メインチャート] 売買別の自注文約定ポイント
■ [サブチャート1] ポジション推移グラフ
■ [サブチャート2] 損益推移グラフ

ロジック内容に合わせて必要な指標などを追加することで検証のためのチャートが容易に作成できるようになります。
テンプレートと簡単な解説をダウンロードファイルに追加しました。
[BitMEX版] trading_report_bm.py
[bitFlyer版] trading_report_bf.py
また、本テンプレートではデータ取得に「DataTools」を使用しています。
そのまま使用するには別途「DataTools」が必要になります。
(自前でOHLCVデータ、約定履歴(executions)を取得される場合は「DataTools」は不要です。)
複数取引所データ取得&加工ツール「DataTools」
---------------------------------------------------------------------------------
[2018/12/01] v2.2
【plotlyインタラクティブチャートの操作性向上】
これまではX軸範囲のみ調整でY軸スケールが固定のため、ズーム後の表示が確認しにくい場合がありました。
今回のアップデートで
・X軸/Y軸/矩形でのズーム
・X軸/Y軸それぞれのスクロール
が可能となりました。
使用方法に変更はありませんので「chart_creator.py」を置き換えるだけでOKです。
また、今回のアップデートの副産物としてhtmlファイルにplotlyライブラリデータを含めないようにしたため、htmlファイルサイズが大幅に縮小されました。

---------------------------------------------------------------------------------
[2018/11/26]
【ChartCreatorと相性の良いデータ取得&加工ツール公開】
BitMEX/bitFlyer/Bitfinexの各種データ取得や加工を支援するツール
複数取引所データ収集&加工ツール「DataTools」
を公開しました。
ChartCreatorの入力データ取得や編集にとても相性良いよう構成されたpythonクラスツールです。
興味があれば、ぜひチェックしてみてください。
---------------------------------------------------------------------------------
[2018/10/29] v2.1
【サブチャートにローソクチャート表示追加】
サブチャートにはインジケータやオシレータを表示するために折れ線、棒グラフ、バンド、マーカー等が設定可能でしたが、加えてローソクチャートも設定可能となりました。
BitMEXとBitfinexといった異なるローソクチャートを並べて表示したり、それぞれに各種指標を表示して比較することも可能です。
使い方はOHLCV設定関数「set_sub_ohlcv」にてDataFrameのOHLCVデータを設定することで表示できます。

---------------------------------------------------------------------------------
[2018/10/23] v2.0
【plotlyによるインタラクティブチャート作成オプション追加】
motplotlibによるチャート画像(.png)ファイル出力に加えて、plotlyによるインタラクティブチャート(.html)ファイル出力ができるようになりました。
使い方はほぼ変わらずにチャート作成関数「create_chart」の引数『chart_mode』を"png"(matplotlib) or "html"(plotly)で切り替えることができます。
インタラクティブチャートでは分析などで各値の確認が容易にできたり、期間のズーム・移動ができるなど効率化が図れると思います。

---------------------------------------------------------------------------------
[2018/10/05 23:40] v1.0
×ChartCreater ⇒ 〇ChartCreator
善意の第三者様からご指摘頂き、コードも含めすべて修正しました。
上記更新時刻以前に購入された方はお手数ですが、再取得をお願い致します。(機能・動作の変更は一切ありません。)
---------------------------------------------------------------------------------
はじめに
時系列データを軸として様々なデータから高機能なチャートを簡単に作成するpythonクラスです。
ローソクバーやティック、インジケータなどプロットしたいデータリストを設定することでチャート上に表示したり、サブチャートに表示することができます。
BOT開発や検証、バックテスト、運用などにおいてデータの可視化は状況把握や考察にとても有効です。
本ツールではmatplotlib / plotlyを使ってチャート作成を行いますが、レイアウト定義や体裁など煩雑なセットアップを意識することなく、表示したいデータを設定するだけでチャートが簡単に作成できるように構成されています。
データの可視化(チャート表示)に「興味はあるけど面倒だ」「やり方がよく分からない」といった方にお勧めのツールとなっています。
【0. 目次】
■ 1. 機能概要
■ 2. 初期設定
■ 3. チャート作成の流れ
■ 4. チャートレイアウトをカスタマイズ
■ 5. 機能詳細
■ 6. ChartCreatorを使ったサンプルチャート
■ 7. jupyter notebookで使用する場合
■ 8. 注意事項
■ 9. ChartCreatorに含まれるもの
【1. 機能概要】
■ OHLCVデータからローソクチャートを表示(任意の時間足で可能)
■ データリストをチャート上に表示(メイン・サブチャートいずれも)
(折れ線, 棒グラフ, バンド(折れ線間塗り潰し), プロット(点) etc.)
■ 必要な数だけサブチャートを追加
■ チャートのレイアウト、デザインをカスタマイズ
■ 作成したチャートを画像ファイル(.png)に保存
■ 作成したチャートをインタラクティブチャートファイル(.html)に保存
【2. 初期設定】
本ツールの動作環境はpython3となります。
もしない場合は、以下を参考にpython3の環境構築を行ってください。
python 開発環境構築手順(Windows)
python 開発環境構築手順(Mac)
python 開発環境構築手順(AWS)
① 必要なパッケージをインストールします。
pip install numpy pandas datetime requests simplejson matplotlib mpl_finance plotly webcolors beautifulsoup4 lxml②「chart_creator.py」ファイルを適切なディレクトリに配置します。
特にこだわりがなければ実行するpythonスクリプトファイルと同じディレクトリで問題ありません。
(ChartCreatorはこの1ファイルで完結しているため、他は不要です。)
③ 使用するコード内で「ChartCreator」をimportします。
(ChartCreatorは長いので「ChartCreator as cc」で"cc"にリネームしていますが、お好みで変更してください。
本note内ではChartCreatorを"cc"として扱っていきます。)
from chart_creator import ChartCreator as cc【3. チャート作成の流れ】
① ChartCreatorの初期化
・チャートレイアウトに初期値を設定
・サブチャートをクリア
・OHLCVデータをクリア
・インジケータなど設定データをクリア
# チャート初期化
cc.initialize()[ v3.0より ]---------------------------------------------------------------------
【チャートX軸属性と範囲設定】
これまではOHLCVデータを軸としていたため、X軸値はUnixTimeのみ設定可能でしたが、必要に応じて数値設定に切り替え可能にしました。
また、同様にX軸範囲はメインチャートのOHLCVデータのUnixTime範囲固定でしたが、各データから自動設定もしくは任意範囲を指定できるようにしました。
(この設定は省略するとv3.0以前と同様にUnixTimeとして扱われ、設定したデータ範囲でX軸が自動設定されます。)
set_xaxis(start=0, end=0, is_unixtime=True)
■ start : X軸 左端値 (0は各データ範囲から自動設定)
■ end : X軸 右端値 (0は各データ範囲から自動設定)
■ is_unixtime : X値がUnixTimeか
True : 日付形式に変換してラベル表示
False : 数値をそのままラベル表示
-------------------------------------------------------------------------------
② OHLCVデータを設定
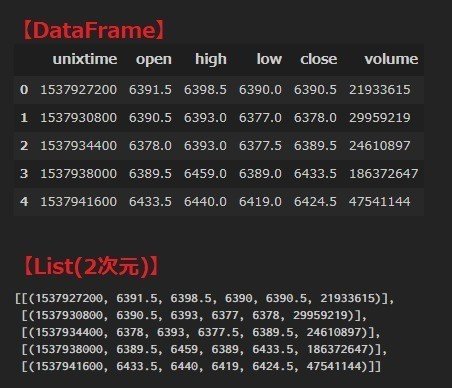
DataFrameまたはList(2次元)で表示したいローソク足のOHLCVデータを設定します。
OHLCVデータのtimestampは必ずUnix Time(秒)を設定してください。
(ローソクバーと各種インジケータやサブチャートと時間軸を合わせるために統一しています。)
また、データの並び順はtimestampが古⇒新となるようにしてください。

# OHLCVデータを設定
# DataFrameの場合
cc.set_ohlcv_df(df_ohlcv)
# Listの場合
cc.set_ohlcv_lst(lst_ohlcv)上記設定だけでチャートを作成すると以下のようになります。
(1H足 200期間分データ)

[ v3.0より ]---------------------------------------------------------------------
【OHLCVを設定しなくてもチャート作成可能】
これまではメインチャート(ax=0)にOHLCVデータを設定し、そのローソクバーを軸として各種指標やインジケータetc.を表示する仕様でした。
v3.0では、より汎用性を高めるため、OHLCVデータの必須条件を解除しました。
これにより、OHLCVを含め、各指標やインジケータetc.を自由にレイアウトしてチャート作成できるようになります。
(ローソクバーなしのチャートも作成可能です。)
※plotlyインタラクティブチャートのみの対応
(構造上の都合より、matplotlib画像チャート非対応)
-------------------------------------------------------------------------------
③ 表示したい指標データを設定
設定は任意のため、上記②だけでローソクチャートの作成は可能です。
ここではメインチャートに単純移動平均線(SMA)を表示する場合を例に説明します。
取得したOHLCVデータの終値からSMAを計算した結果を折れ線で表示します。
設定に必要なデータは
X値:timestampリスト(Unix Time(秒))
Y値:SMA価格リスト
ax番号:表示するチャート番号(メインチャートは0)
(必要に応じて線色・線幅も指定できます。)
# SMA計算
sma = df["close"].rolling(window=14, min_periods=1).mean()
# メインチャートにSMA設定
cc.set_line(df["unixtime"].values, sma, ax=0, color="blue", width=1.0, name="SMA")
④ サブチャートを追加
こちらも任意になりますが、メインチャートの下にサブチャートを作成してMACDを表示する場合を例に説明します。
サブチャートを使用する場合は必ずデータを設定する前にサブチャートを追加してください。
先ほどと同様にMACDを計算し、結果を折れ線と棒グラフでサブチャートに表示します。
サブチャート追加の設定は
・ax番号:追加するサブチャートの番号
・label:サブチャートのY軸見出し
・grid:サブチャートのY軸グリッド表示ON/OFF
ここで指定したax番号(1)を表示データ設定のax番号に指定することでサブチャートに表示することができます。
# MACD計算
ema12 = df["close"].ewm(span=12).mean()
ema26 = df["close"].ewm(span=26).mean()
macd = ema12 - ema26
signal = macd.ewm(span=9).mean()
hist = macd - signal
# MACDサブチャート(ax:1)追加
cc.add_subchart(ax=1, label="MACD", grid=True)
# サブチャート1にMACD設定
cc.set_line(df["unixtime"].values, macd, ax=1, color="red", width=1.0, name="MACD")
cc.set_line(df["unixtime"].values, signal, ax=1, color="cyan", width=1.0, name="Signal")
cc.set_bar(df["unixtime"].values, hist, ax=1, color="orange", name="Hist")
⑤ チャート画像ファイルを生成
必要なデータを設定したら、保存するファイルパスを指定してチャート画像ファイルを生成します。
# チャート生成
cc.create_chart("data/image/chart.png", chart_mode="png")ここまでの流れをまとめたコードは以下になります。
# -*- coding: utf-8 -*-
import time, requests
from collections import OrderedDict
import pandas as pd
from chart_creator import ChartCreator as cc
file_path = "data/image/chart.png" # チャート画像ファイルパス
count = 200 # ローソクバー件数
period = 60 # 時間足(分指定)
# OHLCVデータ取得
to_time = int(time.time()) # 取得終了時刻(現在のUnixTime)
from_time = to_time - (count - 1) * period * 60 # 取得開始時刻(件数分遡ったUnixTime)
param = {"period": period, "from": from_time, "to": to_time}
url = "https://www.bitmex.com/api/udf/history?symbol=XBTUSD&" + \
"resolution={period}&from={from}&to={to}".format(**param)
data = requests.get(url).json()
df = pd.DataFrame(OrderedDict(
{"unixtime":data["t"], "open":data["o"], "high":data["h"],
"low":data["l"], "close":data["c"], "volume":data["v"]}))
# チャート初期化
cc.initialize()
# メインチャート(ax:0)設定
cc.add_subchart(ax=0, label="USD", grid=True)
# ローソクバー設定(OHLCV)
cc.set_ohlcv_df(df)
# SMA計算
sma = df["close"].rolling(window=14, min_periods=1).mean()
# メインチャートにSMA設定
cc.set_line(df["unixtime"].values, sma, ax=0, color="blue", width=1.0, name="SMA")
# MACD計算
ema12 = df["close"].ewm(span=12).mean()
ema26 = df["close"].ewm(span=26).mean()
macd = ema12 - ema26
signal = macd.ewm(span=9).mean()
hist = macd - signal
# MACDサブチャート(ax:1)追加
cc.add_subchart(ax=1, label="MACD", grid=True)
# MACD設定
cc.set_line(df["unixtime"].values, macd, ax=1, color="red", width=1.0, name="MACD")
cc.set_line(df["unixtime"].values, signal, ax=1, color="cyan", width=1.0, name="Signal")
cc.set_bar(df["unixtime"].values, hist, ax=1, color="orange", name="Hist")
# チャート生成
cc.create_chart(file_path, chart_mode="png")このように表示したいデータを準備すれば、レイアウトや体裁、時間軸合わせなど煩雑なセットアップを意識することなく、最小限の設定でチャートを作成することができます。
また、指標やデータを表現するのに必要な表示パターンを多数用意しているため、多彩なチャートを作成することができます。

【4. チャートレイアウトをカスタマイズ】
ChartCreatorにはsettingsという辞書型の設定パラメータがあります。
タイトルや色といったレイアウトをカスタマイズすることができます。
カスタマイズする場合はcreate_chart関数を呼び出す前に設定変更を行ってください。
cc.settings["fig_size"] = [12, 8] # 画像サイズ(横, 縦)
cc.settings["fig_dpi"] = 100 # 画像解像度(DPI)
cc.settings["frontcolor"] = "dimgray" # 前景色(文字etc.)
cc.settings["backcolor"] = ["#FAFAFA", "#F5F5F5"] # 背景色
# (指定色がサイクルして各チャートの背景色に設定される)
cc.settings["title"] = "chart" # タイトル文字
cc.settings["title_size"] = 16 # タイトル文字サイズ
cc.settings["label_size"] = 8 # ラベルサイズ(X/Y見出しetc.)
cc.settings["bar"]["up_color"] = "#53B987" # 陽線色(ローソク, 出来高)
cc.settings["bar"]["down_color"] = "#EB4D5C" # 陰線色(ローソク, 出来高)
cc.settings["volume_bar"] = True # 出来高バーON/OFF
cc.settings["xaxis"]["grid"] = True # X軸グリッドON/OFF
cc.settings["xaxis"]["timezone"] = "JST" # X軸タイムゾーン("JST" / "UTC")
cc.settings["legend"] = "Top" # 凡例表示("Top"/"Bottom"/None)
cc.settings["bar_mode"] = "group" # バーモード("group":横並び/"stack":積み上げ/"relative":正負別積み上げ)
cc.settings["plotly"]["render_mode"] = "WebGL" # plotly描画モード("SVG"/"WebGL")
cc.settings["plotly"]["include_js"] = False # HTMLオフライン使用するか(ファイルにplotlyjsをTrue:含む/False:含まない)
cc.settings["plotly"]["hide_weekday"] = [] # 非表示にする曜日("sun", mon", "tue", "wed", "thu", "fri", "sat")【5. 機能詳細】
ChartCreatorに用意されている全機能(関数)の一覧になります。
チャート作成の流れは前述のとおりですので、以下に記す機能を使ってイメージしたチャートを作成してください。
#===============================================================================
# [関数一覧]
#===============================================================================
#---------------------------------------------------------------------
# 初期化
# チャートレイアウト, OHLCV, indicators etc.全て初期状態にクリア
#---------------------------------------------------------------------
def initialize()
#---------------------------------------------------------------------
# データクリア
# OHLCV, indicatorsのみクリア
# チャートレイアウトなどは保持
#---------------------------------------------------------------------
def clear()
#---------------------------------------------------------------------
# チャートX軸属性と範囲設定
# [重要] OHLCV, indicatorを設定する前に設定しておく必要がある
#---------------------------------------------------------------------
# [@param]
# start X軸 左端値 (0は各データ範囲から自動設定)
# end X軸 右端値 (0は各データ範囲から自動設定)
# is_unixtime X値がUnixTimeか
# True : 日付形式に変換してラベル表示
# False : 数値をそのままラベル表示
#---------------------------------------------------------------------
def set_xaxis(start=0, end=0, is_unixtime=True)
#---------------------------------------------------------------------
# サブチャート追加
# [重要] indicatorを設定する前にサブチャート追加をしておく必要がある
#---------------------------------------------------------------------
# [@param]
# ax 0:メインチャート, 1~:サブチャート
# label Y軸見出し
# grid Y軸方向のグリッドON/OFF
#---------------------------------------------------------------------
def add_subchart(ax=1, label="y", grid=True)
#---------------------------------------------------------------------
# OHLCV設定(DataFrame)
# ローソク足として表示するOHLCVデータをDataFrameで設定する
# [重要] timestampはUnixTime(秒)にすること
#---------------------------------------------------------------------
# [@param]
# df_ohlcv DataFrame([UnixTime, open, high, low, close, volume])
# hover plotlyホバーの表示ON/OFF
#---------------------------------------------------------------------
def set_ohlcv_df(df_ohlcv, hover=True)
#---------------------------------------------------------------------
# OHLCV設定(List)
# ローソク足として表示するOHLCVデータをListで設定する
# [重要] timestampはUnixTime(秒)にすること
#---------------------------------------------------------------------
# [@param]
# lst_ohlcv List([UnixTime, open, high, low, close, volume])
# hover plotlyホバーの表示ON/OFF
#---------------------------------------------------------------------
def set_ohlcv_lst(lst_ohlcv, hover=True)
#---------------------------------------------------------------------
# LINE設定
#---------------------------------------------------------------------
# [@param]
# lst_utime X値リスト(UnixTime(秒))
# lst_plot Y値リスト
# ax 描画するチャート番号
# color 線色
# width 線幅
# name 名前(plotlyホバー表示名)
# hover plotlyホバーの表示ON/OFF
# lst_hover plotlyホバー表示するテキストリスト
#---------------------------------------------------------------------
def set_line(lst_utime, lst_plot, ax=0, color="black", width=1.0, name="", hover=True, lst_hover=[])
#---------------------------------------------------------------------
# HLINE設定(水平線)
#---------------------------------------------------------------------
# [@param]
# plot 水平線の値
# ax 描画するチャート番号
# color 線色
# width 線幅
# name 名前(plotlyホバー表示名)
# hover plotlyホバーの表示ON/OFF
#---------------------------------------------------------------------
def set_hline(plot, ax=0, color="black", width=1.0, name="", hover=True)
#---------------------------------------------------------------------
# VLINE設定(垂直線)
#---------------------------------------------------------------------
# [@param]
# utime 垂直線のUnixTime
# ax 描画するチャート番号
# color 線色
# width 線幅
# name 名前(plotlyホバー表示名)
# hover plotlyホバーの表示ON/OFF
#---------------------------------------------------------------------
def set_vline(utime, ax=0, color="black", width=1.0, name="", hover=True)
#---------------------------------------------------------------------
# BAND設定
#---------------------------------------------------------------------
# [@param]
# lst_utime X値リスト(UnixTime(秒))
# lst_plot1 Y値リスト1
# lst_plot2 Y値リスト2
# ax 描画するチャート番号
# up_color plot1 > plot2の時の塗り色
# down_color plot1 < plot2の時の塗り色
# alpha 透過率
# edge_width 線幅
# edge_color 線色
# name 名前(plotlyホバー表示名)
# hover plotlyホバーの表示ON/OFF
#---------------------------------------------------------------------
def set_band(lst_utime, lst_plot1, lst_plot2, ax=0, up_color="blue", down_color="red", alpha=0.5, edge_width=0.5, edge_color="black", name="", hover=True)
#---------------------------------------------------------------------
# BAR設定
#---------------------------------------------------------------------
# [@param]
# lst_utime X値リスト(UnixTime(秒))
# lst_plot Y値リスト
# ax 描画するチャート番号
# color バー色
# name 名前(plotlyホバー表示名)
# hover plotlyホバーの表示ON/OFF
# lst_hover plotlyホバー表示するテキストリスト
#---------------------------------------------------------------------
def set_bar(lst_utime, lst_plot, ax=0, color="red", name="", hover=True, lst_hover=[])
#---------------------------------------------------------------------
# MARK設定
#---------------------------------------------------------------------
# [@param]
# lst_utime X値リスト(UnixTime(秒))
# lst_plot Y値リスト
# ax 描画するチャート番号
# color マーク色
# size マークサイズ
# mark マーク種類(使用できるmark種類は以下を参照)
# (http://ailaby.com/plot_marker/)
# name 名前(plotlyホバー表示名)
# hover plotlyホバーの表示ON/OFF
# lst_hover plotlyホバー表示するテキストリスト
# [return]
#---------------------------------------------------------------------
def set_marker(lst_utime, lst_plot, ax=0, color="black", size=20.0, mark="*", name="", hover=True, lst_hover=[])
#---------------------------------------------------------------------
# OHLCV設定 (統合につき廃止予定)
# 非推奨(set_ohlcv_df関数に統合されたため、そちらを使用してください。)
#---------------------------------------------------------------------
# [@param]
# df_ohlcv OHLCV DataFrame(メインチャートと同じ期間であること)
# ax 描画するチャート番号
# vol_bar 出来高バーを表示(True:表示, False:非表示)
# hover plotlyホバーの表示ON/OFF
# [return]
#---------------------------------------------------------------------
def set_sub_ohlcv(df_ohlcv, ax=1, vol_bar=True, hover=True)
#---------------------------------------------------------------------
# BOARD設定
#---------------------------------------------------------------------
# [@param]
# lst_utime UnixTime(秒)リスト([UnixTime1, UnixTime2, ...])
# lst_bids UnixTime(秒)毎のbidsリスト(bids形式は下記参照)
# lst_asks UnixTime(秒)毎のasksリスト(asks形式は下記参照)
# ax 描画するチャート番号
# line_width best bid/ask 線幅
# hover_count ホバーに表示する板件数(bids/asksそれぞれ)
# highlight_size ホバーの板情報で指定値以上のsizeを強調表示する
# bid_line_color best bid 線色
# ask_line_color best ask 線色
# bid_hover_color bids ホバー背景色
# ask_hover_color asks ホバー背景色
# highlight_color ホバーテキスト強調表示色
# [return]
#---------------------------------------------------------------------
# [bids/asks形式]
# bids/asksの2次元リスト形式は以下の2パターンどちらでも可能
# ・パターン1 (priceとsizeリストの配列)
# bids/asks = [
# [price1, size1],
# [price2, size2],
# :
# ]
# ・パターン2 (priceリストとsizeリストの配列)
# bids/asks = [
# [price1, price2, price3, ...],
# [size1, size2, size3, ...],
# ]
#
# ・UnixTime(秒)毎のbids/asksリスト(要素数はlst_utimeと同数であること)
# lst_bids = [bids1, bids2, bids3, ...]
# lst_asks = [asks1, asks2, asks3, ...]
#---------------------------------------------------------------------
def set_board(lst_utime, lst_bids, lst_asks, ax=0,
line_width=1.0, hover_count=20, highlight_size=1000000,
bid_line_color="blue", ask_line_color="red",
bid_hover_color="lightcyan", ask_hover_color="lavenderblush",
highlight_color="red")
#---------------------------------------------------------------------
# EXECUTIONS設定
#---------------------------------------------------------------------
# [@param]
# dict_execs 入力(注文履歴)データ(json形式)
# buy_line_color buy order 線色
# sell_line_color sell order 線色
# line_width order 線幅
# buy_mark_color buy order/exec/cancel マーク色
# sell_mark_color sell order/exec/cancel マーク色
# mark_size order/exec/cancel マークサイズ
# order_mark order マーク種類
# exec_mark exec マーク種類
# cancel_mark cancel マーク種類
# hover plotlyホバーの表示ON/OFF
# [return]
#---------------------------------------------------------------------
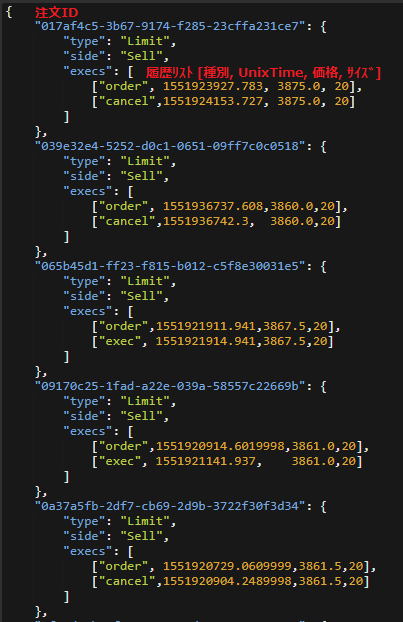
# [入力(注文履歴)データ(json形式)]
# 任意の注文IDをkey, 注文内訳データ(dict)をvalueとするjson形式データ
#
# [注文内訳データ]
# type : 注文タイプ(Market/Limit/Stop etc,) *hover表示にのみ使用されます
# side : "Buy" / "Sell"
# execs : 注文履歴リスト([[履歴種別, UnixTime, 価格, サイズ], ...])
# ・履歴種別 : "order"->注文発行 / "exec"->注文(部分)約定 / "cancel"->注文取消
# ・UnixTime : 履歴発生時刻のUnixTime(秒)
# ・価格 : 注文履歴の価格
# ・サイズ : 注文履歴のサイズ *hover表示にのみ使用されます
#
# 上記の「side, 履歴種別, UnixTime, 価格」より、LINEとMARKERが生成されます。
#
# [データサンプル]
# dict_execs = {
# "orderID1" : {
# "type" : "Limit",
# "side" : "Buy",
# "execs": [["order", 1538578800, 6465, 1000], ["exec", 1538578812, 6465, 1000]],
# },
# "orderID2" : {
# "type" : "Market",
# "side" : "Sell",
# "execs": [["order", 1538578808, 6464, 5000], ["exec", 1538578809, 6464, 1000], ["exec", 1538578809, 6463.5, 1500], ["exec", 1538578809, 6463, 2500]],
# },
# "orderID3" : {
# "type" : "Stop Limit",
# "side" : "Buy",
# "execs": [["order", 1538578830, 6470, 1000], ["cancel", 1538578840, 6470, 1000]],
# },
# }
#---------------------------------------------------------------------
def set_executions(dict_execs,
buy_line_color="dodgerblue", sell_line_color="tomato", line_width=1.5,
buy_mark_color="royalblue", sell_mark_color="orangered", mark_size=25.0,
order_mark="o", exec_mark="D", cancel_mark="x", hover=True)
#---------------------------------------------------------------------
# チャート生成
#---------------------------------------------------------------------
# [@param]
# path 作成したチャート画像ファイル保存パス
# chart_mode "png":matplotlib, "html":plotly
#---------------------------------------------------------------------
def create_chart(path, chart_mode="png")【6. ChartCreatorを使ったサンプルチャート】
〈サンプル1〉チャート&コード例
メインチャート:ローソクバー+ボリンジャーバンド+SMA
サブチャート1:RSI
サブチャート2:MACD

#---------------------------------------------------------------------------
# レイアウトカスタマイズ
#---------------------------------------------------------------------------
cc.initialize()
cc.settings["frontcolor"] = "DimGray" # 前景色
cc.settings["backcolor"] = "#424242" # 背景色
cc.settings["bar"]["up_color"] = "#01DFA5" # 陽線色
cc.settings["bar"]["down_color"] = "#FA5882" # 陰線色
#---------------------------------------------------------------------------
# X軸設定
#---------------------------------------------------------------------------
cc.set_xaxis(start=0, end=0, is_unixtime=True)
#---------------------------------------------------------------------------
# メインチャート(ax:0)
#---------------------------------------------------------------------------
cc.add_subchart(ax=0, label="USD", grid=True)
# ローソクバー設定(OHLCV)
cc.set_ohlcv_df(df_ohlcv)
# ボリンジャーバンド設定
cc.set_band(utime, upper, lower, ax=0, up_color="white", down_color="white",
alpha=0.05, edge_width=0.5, edge_color="cyan", name="BB")
cc.set_line(utime, middle, ax=0, color="cyan", width=0.5, name="BB")
# SMA設定
cc.set_line(utime, sma, ax=0, color="red", width=1.0, name="SMA")
#---------------------------------------------------------------------------
# RSIサブチャート(ax:1)
#---------------------------------------------------------------------------
cc.add_subchart(ax=1, label="RSI", grid=True)
# RSI設定
cc.set_line(utime, rsi, ax=1, color="red", width=1.0, name="RSI")
#---------------------------------------------------------------------------
# MACDサブチャート(ax:2)
#---------------------------------------------------------------------------
cc.add_subchart(ax=2, label="MACD", grid=True)
# MACD設定
cc.set_line(utime, macd, ax=2, color="red", width=1.0, name="MACD")
cc.set_line(utime, macdsignal, ax=2, color="cyan", width=1.0, name="Signal")
cc.set_bar(utime, macdhist, ax=2, color="orange", name="Hist")
#---------------------------------------------------------------------------
# チャート生成
#---------------------------------------------------------------------------
cc.create_chart(file_path, chat_mode="png")〈サンプル2〉チャート&コード例
メインチャート:ローソクバー+オーダーポイント
サブチャート1:損益推移

#---------------------------------------------------------------------------
# レイアウトカスタマイズ
#---------------------------------------------------------------------------
cc.initialize()
cc.settings["title"] = "Order Points & Price Range" # チャートタイトル
#---------------------------------------------------------------------------
# X軸設定
#---------------------------------------------------------------------------
cc.set_xaxis(start=0, end=0, is_unixtime=True)
#---------------------------------------------------------------------------
# メインチャート(ax:0)
#---------------------------------------------------------------------------
cc.add_subchart(ax=0, label="USD", grid=True)
# ローソクバー設定(OHLCV)
cc.set_ohlcv_df(df_ohlcv)
# 買い注文ポイント設定
cc.set_marker(utime, buy_price, ax=0, color="blue", size=25.0, mark="^", name="Buy")
# 売り注文ポイント設定
cc.set_marker(utime, sell_price, ax=0, color="red", size=25.0, mark="v", name="Sell")
#---------------------------------------------------------------------------
# 損益推移サブチャート(ax:1)
#---------------------------------------------------------------------------
cc.add_subchart(ax=1, label="Price Range", grid=True)
# 獲得値幅設定
cc.set_band(utime, pl_value, np_zero, ax=1, up_color="skyblue", down_color="red",
alpha=0.2, edge_width=1.0, edge_color="DimGray", name="PL")
#---------------------------------------------------------------------------
# チャート生成
#---------------------------------------------------------------------------
cc.create_chart(file_path, chart_mode="png")【7. jupyter notebookで使用する場合】
ipynbファイルと同じディレクトリに「chart_creator.py」を配置してimportすることで、notebook上でimportして使うことができます。
ChartCreatorではチャート画像ファイルを作成するだけですが、jupyter notebookではIPythonを使って作成後の画像ファイルを読み込むことで表示可能となります。
from chart_creator import ChartCreator as cc
from IPython.display import Image, display_png
・・・
# チャート生成
cc.create_chart(file_path)
# チャート画像表示
display_png(Image(file_path))
【8. 注意事項】
matplotlib / plotlyでは、チャート生成に数秒程度かかる場合があります。
(描画データ量、画像サイズ、解像度に依存します。)
botに組み込むような場合に処理時間がネックになるような高頻度処理では
使用を控えるか、非同期処理にてご利用ください。
高速化したい場合は
■ 画像サイズを小さくする
■ 解像度を下げる
■ 表示するローソク足を減らす
■ 表示するサブチャート, インジケータを減らす etc.
で調整してください。
本ツールは自動でデータ取得したり、チャート作成をするようなものではありません。
あくまでデータの可視化を容易に行うための補助ツールです。
そのため、チャートに必要なデータ(OHLCVや指標etc.)はご自身で取得・加工する必要があります。
上記をご理解の上で要・不要をご検討ください。
【9. ChartCreatorに含まれるもの】
■ chart_creator.py :本体ソース(ChartCreatorクラス)
■ chart_sample1~6.py :チャート作成のコードサンプル(6パターン)
■ README.txt :使用方法・解説etc.
■ requirements.txt :必要なパッケージ一覧
■ sample_ohlcv_5sec.csv:chart_sample3.pyで使用するCSVデータ
■ sample_orderbook_10sec.json:chart_sample5.pyで使用するJSONデータ
■ sample_ohlcv_1min.csv:chart_sample6.pyで使用するCSVデータ
■ sample_executions.json:chart_sample6.pyで使用するJSONデータ
■ ChartCreator_sample.ipynb:jupyter notebookのチャート作成サンプル
■ trading_report_bm.py :[BitMEX版] Trading Reportテンプレート
■ trading_report_bf.py :[bitFlyer版] Trading Reportテンプレート
■ trading_report(README).txt:Trading Report使用方法・解説etc.
■ 各種サンプルチャート : コードサンプルで作成した各チャートファイル
《以下、有料パートですが、解説はここまでで全てです。》
ここから先は
¥ 1,000
この記事が気に入ったらチップで応援してみませんか?
