
Napkin AI×Mapify×Gammaでレベチの図解入り資料が出来たり、出来なかったりラジバンダリ。
資料って読みにくいよね
こんちわ。皆さんは資料を読み込むのはお好きでしょうか?
私は大嫌いです。
例え、前日8時半に布団に入ったとしても、資料読み出せば即寝落ち確実。
眠れない時は、羊ではなく、資料を思い出せば即解決です。
そんな資料を読み込むのは私にとっては苦行以外の何物でもありません、
打ち合わせでは、ただただ真剣な顔をしてうなずいたり、眉間にしわを寄せたりしています。(ダメすぎる)
さぁ果たしてこれは私が悪いんでしょうか?
いいえ、違います(いやお前だよ)
さて、では私が眠らないような奇跡の資料にするには何が必要か!?
図解なんですよッ!!
資料の合間に図解が入っていると、まず目に優しいですよね。
活字ばかりよりも途中で挿絵があったほうが子供も飽きないのと一緒です。
また情景を言葉で伝えるよりも、写真を見せたほうが早いように
図解が入ると直感的な理解がしやすいというメリットもありますね。
しかし図というとデザインやセンス!が求められます。
自分でやるとなると、これなかなか難しいですよね。控えめに言って不可能。
だからと言って外注に頼むのも、現実的ではありません。
以前、社長に図解の入った資料を作ってほしいと言われた時には、とても困りんこでした。おい、二度とそんな依頼すなよ。
しかし、そんな時に立ち上がった生成AIがありました!
ここにおわすは図解に特化した生成AI、「Napkin AI」でござるぞ!
図が高いっ!!←これが言いたかっただけ

Napkin AIサインイン
さぁご老公はほっておいて早速サインインします。


文章生成
さて、ここで2つ選択肢がでてきます。
[By pasting my text content]と[By generating text using AI]ですね。
どういう意味やい。

どうやら
左は、「テキストをペーストして画像生成する」
右は、「AIが生成したテキストから画像生成する」という事のようですね。
今回は、AIにテキストを生成してもらいたいと思いますので
[By generating text using AI]
こちらでやっていきましょう。
では弊社の社長の心のバイブル「7つの習慣」を資料にしてみたいと思います。以前これの図解を作れって言われて困ったんですよねー。
指示文は
「7つの習慣の概要をまとめて」
これでやってみましょう。

まずはこんな感じでテキストで簡単な資料としてまとめてくれるんですね。

これだけでもすごい便利ですね!すでに資料として使えるレベルです。
ただここからがNapkin AIの真骨頂ですよ。
図解の生成
この「稲妻」みたいなマークに注目!

ぽちっと押すとこんな感じで、図解の候補がずらっと出てきます。

この候補の中からベストな図解を選択してあげるというわけですね。
今回だとこんな感じでしょうか。

いいじゃない!!こんな図解が欲しかった!!
「7つの習慣」の現本にも、確かにこんな図解がありましたよね。
うん、なんかそんな気がする…
図解の系統
ちなみにこの候補となる図解には、ある程度系統があるようです。
例えばさっきのような
①SWOT分析

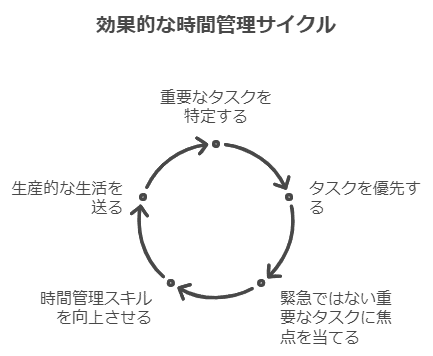
②サイクル

③ピラミッド

④時系列

このようなものがあります。ほかにもめっちゃあるんですけどね。
最適な図解?
確かに図解のデザインは秀逸ですが、最適な図解を提案してくれると言うわけではありません。
確かに図解自体はどれも間違っていないのですが、一番伝えたいことが伝わりやすい図解になっているかどうか。
その判断はご自身でする必要があります。
何も考えずに図解を挿入すると

こんなのが出てきてしまったりします。
この図が入っていても、なんのこっちゃかさっぱりですよね?
わかりやすいどころか、むしろ難解キャンディーズ!!

図解入りスライドを作る
まぁそんな酸いも甘いもわかったところで、Napkin AIの実用的な使い方は無いだろうかと考えてみるわけです。向上心パネ過ぎるぜ~。
最近はスライドを生成AIで作成することも容易になってきましたね。
以前「Marp」を使ってスライドを作ったりしてみました。
もしここに図解を入れたら、めっちゃわかりやすくなるんじゃね?ということで…
「Napkin AI」についての図解スライドを作っちゃお♬
用意するものはこちら。
Mapify (小さじ1)
Gamma (大さじ1)
Napkin AI (大さじ2)
やるき (ひとつまみ)ヒトツマミカーイ!
Mapifyを使う
ではまずMapfyでマインドマップを作成します。
ご存じMapfyは、Markdownのエクスポートができることで
現在「全俺が泣いた」と言われるほどのヒット作。


こちらをMarkdown形式にします。

Gammaを使う
次は「Gamma」を使っていきます。
喰らえ!!ガンマ砲!!!

こちらは「プレゼンテーション資料を簡単に作成できるオンラインツール」となっています。
もっと掘り下げれば、これだけでブログのネタ一つになるのに、あふれ出る向上心のせいでネタを一つ無駄にしました。

では[テキストに貼り付ける]を選択してプレゼンテーションを作っていきます。
「Gamma」はMarkdown形式からもプレゼンテーションを生成することが可能です。Markdownってホント使える。
Markdownをコピペ!!

[プレゼンテーション]を押下すると
こんな感じでテーマを選択して、プレゼンテーションを作ってくれます。

出来上がったプレゼンテーションはこちら!
下記からDLしてみてね。
Napkin AIを使う
これで終わると「これはいいスライドだね」で終わってしまいます。
例えば、このスライドに図解が「欲しい!欲しい!欲しいんだーい!」となった時には、図解が欲しいセンテンスをコピーしましょう。

Napkin AIのホームの左側
[By pasting my text content](テキストをペーストして画像生成する)を選択します。

そこにコピーした文言をペーストして、
雷マークを押下して図解の候補を出しましょう。

これを単体でDLします。ここも便利ポイントですね。

そしてスライドにペーストするとこんな感じになります。

デザインとの組み合わせは、ちょっと悪かったかもしれませんが、図解の挿入には成功しました。
図解が入ってちょっとわかりやすくなりました(…どうだろ?)
デザイナーがいらないとは言いませんが、少なくとも時間はかなり圧縮できますね。
この組み合わせはかなり使えるのでおすすめします!
まとめ
さて、色々といじってやってきましたが、Napkin AIの図解はなかなか素晴らしかったですね。
キーワードさえあれば、要約記事と図解で分かりやすい資料が出来上がるのですから、これからは瞼が重くなるような資料は減っていくことでしょう。(ちなみにこのブログは夜中に白目をむきながら書いています)
気になったのは、
①図解の系統が似ているので、多用すると似た図解ばかりになってしまう
②最適な図解を選べない可能性がある
という事でしょうか。
もっともこれができたら本当にデザイナーいらずなのですが…
もっと様々な系統の図解が増え、最適な図解の提案までしてくれるとなるのもすぐな気がしますね。
今後は社長の無茶ぶりにも耐えられそうな気がしやす。社長バッチコーイ!!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
