
欲しけりゃくれてやる。「Mapify」×「Marp」でこの世のすべてをスライドにしてみた!

え~、コーヒーを飲みたいと思ったのに、いつの間にか紅茶を入れていたなんてことはありませんか?
部屋に眼鏡を取りに行ったはずなのに、鍵を持って来てしまったなんてことは?
人間は時に、やろうとしていた事とは別の行動をしてしまう事があります。
え~ これを心理学の世界では”Action Slip”と言うそうです。
稀にブログを書いている人間も、そんなことがあるそうで…
パパパ♪パーパパ♪パーパパパー♪



はい、と言う事で、古畑が急に降臨してきて、びっくりしましたけどもね。
なぜ古畑かというと、特に理由はありませんね。
今回「マインドマップ生成」について紹介をしようと思ったのですが、途中で趣旨が変わって「スライド生成」の話になってしまっています。
話がわちゃわちゃしてしまっていますが、お付き合いいただければ幸いです。キーワードは[Markdown]です。偽古畑任三郎でした。
Mapifyってなーに?
マインドマップ生成
頭を整理するのに「マインドマップ」を使うと良いと、10年前に意識が高い先輩から言われた事があります。
その時は「へへへ」とか言って何もやりませんでしたが、今は結構メジャーな手法として日常的に使っていますね(あの時の先輩めんごやで)
マインドマップは、中心となるキーワードから関連する言葉やイメージをつないでいった放射状の図が特徴で、何と言っても「関係の可視化」をすることによって、全体像をつかみやすくなります。
ただぁ!!
マインドマップ作りって、枝分かれ具合とかわからなくなるし、いざ作ろうとすると時間がかかって、結構めんどいんですわ!
そんなマインドマップをサクッと簡単に作れると言うのが
「Mapify」というツールでござる。
無料版もあるので、とりあえずどんな感じでマインドマップが作れるのか、まずは試してガッテン!
"テキスト"でマインドマップを作る
まずは左上にある[+新しいマップ]から始めていきます。
色々な作り方があるのですが、まず手始めに[テキスト]から作っていきましょう。
[何でも質問]のところに「RAG」と入れこんでみます。
なんでRAGかと言うと、これも別に理由なんて無いんですけどね。
概念はなんとなく知っているんですけど、説明しろと言われたら1㎜もできないワードだったので(知らないんだろソレ)
さてどんな感じで出て来るのでしょうか。


おー!整理できてますね。
RAGとはなんなのかが一目でわかりますよね。説明はできないけど(ダメじゃん)
"ウェブサイト"でマインドマップを作る
ウェブのURLを入れても作る事ができますよ。
例えば、私のこの大人気記事(おい、やめとけ)のURLをいれたらどうなるでしょうか。
経験をつらつら書いているだけので、整理された文章とはかけ離れていますが、果たしてうまくマインドマップになるでしょうか。


ここまで簡潔にまとめられたら、このブログいらんのちゃう?w
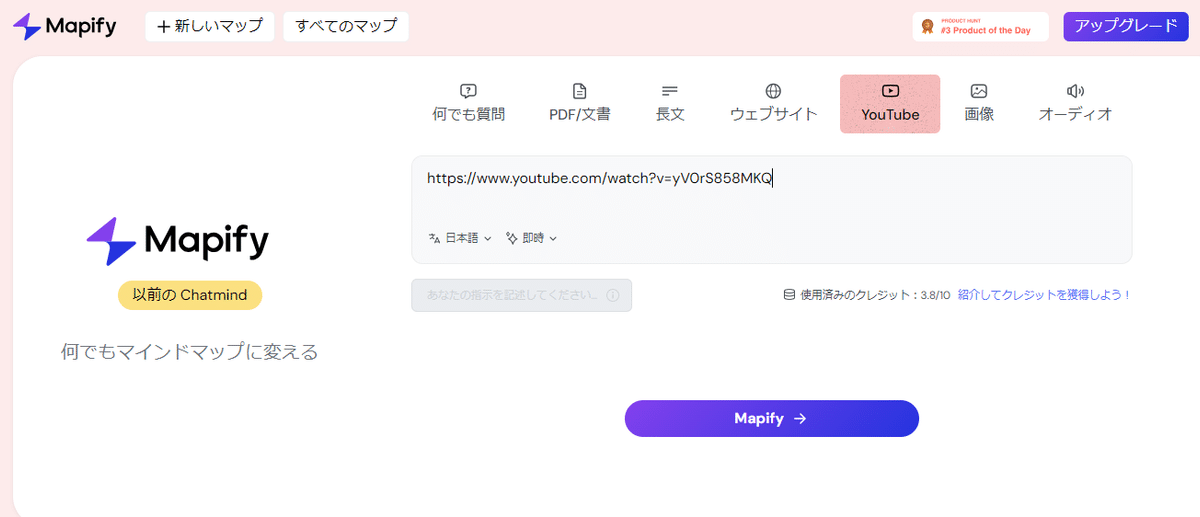
"Youtube"でマインドマップを作る
あとYoutubeなどの動画でもマインドマップが作れちゃいます。
以前、「Gladia」でも紹介しましたが、最近のAIは動画からの生成ができるので、なんつーかエグイですよね。
ちょっと難し目な「日経の最近のニュース動画」をまとめてもらいましょうか。
昔、「日経新聞を読むといいぞ」と意識が高い系の先輩に勧められたことがありましたね。まぁ読まなかったけど。
少しは先輩の言う事聞けぃ!


例えば、なにかの学習で、一度マインドマップを生成してから、動画を見るのは、ちょうどいい予習になって理解も早くなるかもしれません。
さあ!ということで「Mapify」なんですけど。とても便利でしたよね!
出来たマインドマップは様々な形式でアウトプットもできますので
さぁみんなでMapfy使っていきましょう!!
…とまとめようとしていたのですが、「Mapify」で気になるものを発見しました。
エクスポートの種類に、PDF、SVG… Markdown…?

Markdownってなーに?
私はあまり聞きなじみが無かったのですが、みなさん知ってましたか?
「いやいや、そんなの当然知ってるでしょ!」と言われた方。
あまり強い言葉を使うなよ。弱く見えるぞ。

Markdown(マークダウン)とは、
「# 見出し」「* リスト」など、シンプルな書き方で文書構造を明示でき、装飾されたHTML文書に変換できる軽量マークアップ言語。
プレゼンテーション、レポート、ウェブページなど、さまざまな出力形式で文書を作成する際にマークダウンを使用することができます。
例えば、”Marp”などのツールを使用してマークダウンから直接プレゼンテーションを作成することが可能だそう。
へー、マークアップ言語なんですか。知らんかったなぁ。
それにしても気になるのはこの「Marp」
直接プレゼンテーションを作れる… だと…
と言う事でここで華麗に”Action Slip”をして
「Mapify」から「Marp」の話にシフトしていきたいと思います。
Marpってなーに?
Visual Studio Codeを使う
どうやらMarpはVisual Studio Codeのアドオンのようです。
以前素人丸出しでHTMLのコードを書いたことがあったので、Visual Studio Codeはちょっとだけ使えるんだぜ。
まずはアドオンからMarpを探そう。

次はMarkdownファイルを作成してみましょう。
テキストファイルを新規作成して拡張子を.mdに変更します。
作成したMarkdownファイルをVSCodeで開き、次のように記述します。
---
marp: true
---次にソースコードウィンドウの右上にあるプレビューを横に表示をクリックして、プレビューを表示します。

ためしに[# サンプル]と打ち込んでみましょう。

こんな感じでMarkdown形式にがプレビューにスライドが映し出されます。
Markdownにエクスポート
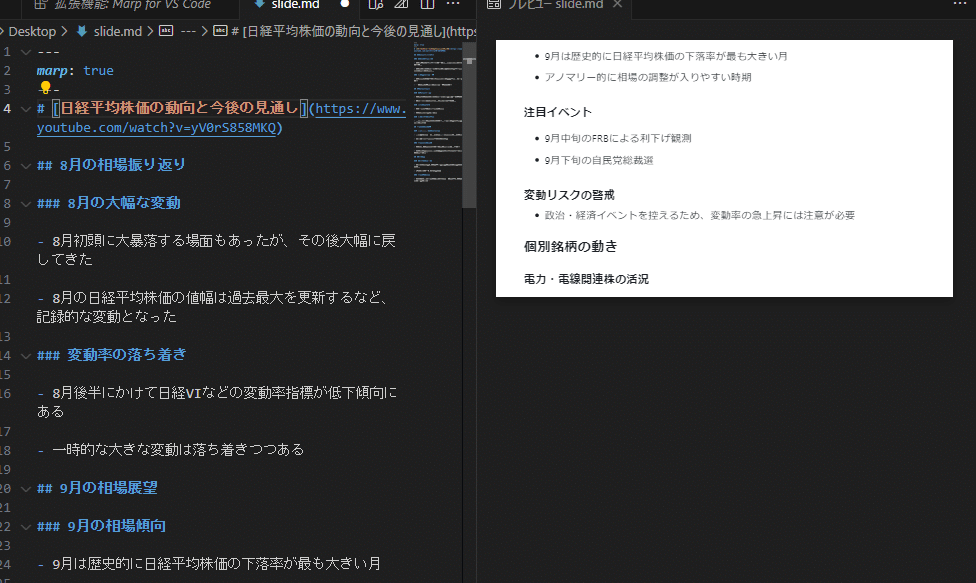
では早速、日経の動画のマインドマップ ⇒ Markdownでエクスポートしたので、こいつをスライドにしてみましょう。


ではこいつをそのまま打ち込んでみたらスライドになる。

右側にプレビューが見えてはいるので多少認識はしてくれてますが
途中からスタートしてるし、ちゃんと反映されていません。
スライドとしては中途半端な感じになってしまいました。
たぶんどこかでミスっているのでしょうね。
ここでどこが間違ってるか調べないところが非エンジニアの限界ですね(ちゃんとやれ)
とにかくそのままコピペしただけではスライドにならないみたいです。
ではこれをきれいにできるようにAIに手直ししてもらっちゃおう。
ChatGPTでMarp用のMarkdownに
ちなみに「Marpできれいにスライド作るプロンプト」というのがXで紹介されていました。
これを丸パクリ…じゃない!参考にさせていただきます。
📝スライド形式(Marp)のコードが一発出しできるプロンプトはこちら 👇️
— テツメモ|AI図解×検証|Newsletter (@tetumemo) August 9, 2024
ClaudeのProject機能にプロンプトを仕込んでおくのがオススメ!
――――
# 命令
プロンプトに入力された内容を元に、
Marp記法を使ってリッチでインフォグラフィックなスライドを生成。
以下の形式を使用してください:
```… pic.twitter.com/itbEsUJZFR
ChatGPTさんにお願いしてみます。

Marpに適したMarkdownにしてもらいましょう。
先ほどの日経のMarkdown形式をコピペして
スライドにしてちょんまげ
とお願いすると、こんなアウトプットが出てきました。
---
marp: true
theme: custom
class: lead
paginate: true
---
<!---
_class: title
--->
> # 日経平均株価の動向と今後の見通し
> ### [詳細はこちら](https://www.youtube.com/watch?v=yV0rS858MKQ)
---
<!-- _header: 8月の相場振り返り -->
### 8月の大幅な変動
- **8月初頭**に大暴落する場面もあったが、その後**大幅に戻してきた**
- 8月の日経平均株価の値幅は**過去最大**を更新するなど、記録的な変動となった

### 変動率の落ち着き
- 8月後半にかけて日経VIなどの**変動率指標**が低下傾向にある
- 一時的な大きな変動は落ち着きつつある
---
<!-- _header: 9月の相場展望 -->
### 9月の相場傾向
- 9月は歴史的に**日経平均株価の下落率**が最も大きい月
- アノマリー的に相場の調整が入りやすい時期
### 注目イベント
- 9月中旬の**FRBによる利下げ観測**
- 9月下旬の**自民党総裁選**
### 変動リスクの警戒
- 政治・経済イベントを控えるため、**変動率の急上昇**には注意が必要
---
<!-- _header: 個別銘柄の動き -->
### 電力・電線関連株の活況
- 電力需要の増加を背景に、電線株などが堅調に推移
- 藤倉ケーブルなどが**年来高値**を更新
### 食品株の値上げ
- 9月に**1,000品目**を超える値上げが予定されている
- 人件費高騰などが主な要因で、消費者の財布事情が厳しくなる可能性
---
<!-- _header: 市場動向 -->
### 日経平均の反発
- 日経平均は**3万8,600円台**まで上昇し、高値圏で取引を終えた
- JPX日経400も0.65%高で終了
### 売買代金の増加
- 大引け間際に売買代金が大幅に増加し、**5兆2,000億円**近くまで膨らんだ
…でこいつをそのままMarpにコピペします。

PDFにしたものも置いておきますね。欲しけりゃくれてやる。
GPTsでもっと簡単に
きっとGPTsで作ったら、もっと楽ですね。
せっかくなので作っちゃいましょう。

この後に、さっきのXのプロンプトを入れ込んであげれば…


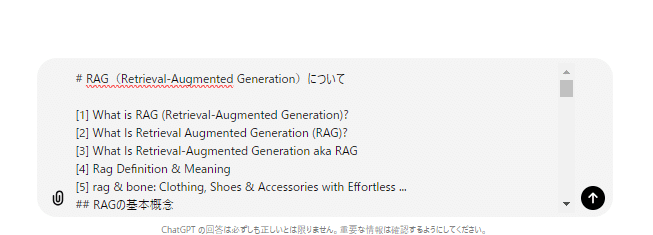
試しに一番冒頭の「RAG」の資料をMarkdown形式にしてみて、いれてみます。
やってることはさっきと大差ないんですけど、お付き合いください。

MarkdownにしてGPTsに入れてみます。

出てきたのはこんな感じです。
---
marp: true
theme: default
paginate: true
header: 'RAG(Retrieval-Augmented Generation)'
footer: 'RAGの概要'
---
# RAG(Retrieval-Augmented Generation)とは
- 生成AIの設計アプローチ
- 情報検索技術と生成言語モデル(LLM)を組み合わせ、生成テキストの質を向上
- 外部知識源からの情報を活用
---
## RAGの仕組み
### 情報取得と生成プロセス
- **検索と前処理**
外部コーパスから関連情報を取得し、トークン化やストップワードの削除を実施
- **生成**
前処理された情報をLLMに取り入れ、精度の高い応答を生成
---
## 情報取得のメカニズム
- LLMが生成したクエリを用いて関連情報を検索
- 検索結果とユーザー入力を組み合わせて応答を生成
---
## RAGの利点
### 更新された情報へのアクセス
- 最新の情報をデータベースから取得し、古いデータに依存しない応答を生成
### 事実に基づく生成
- 関連する事実を知識ベースから取得し、虚偽の情報を防止
### 文脈的関連性と一貫性
- 応答が文脈に適合し、一貫した情報を提供
---
## 開発者のコントロール
### 柔軟な情報管理
- 情報源の管理が容易で、新しい情報源を迅速に統合可能
### セキュリティと認証
- 機密情報の取得を制限し、信頼性のある応答を生成
- 検索情報の出所を引用し、ユーザーの信頼向上
---
## RAGの実用化
### ビジネスへの応用
- 顧客支援、社員教育、開発者の生産性向上などに応用
- 業務に関連した知識ベースを組み込んだAIアシスタントとして活用
### 技術の簡単な導入
- NVIDIAなどの企業が提供する参考アーキテクチャにより、迅速な実装が可能
- 少ないコード行数で導入でき、コスト効率も高い
これをMarpに入れてみると…

いいですねー簡単にスライドができました!
これもPDFで置いておきますね。欲しけりゃくれてやる(もうええわ)
まとめ
いやぁマインドマップを作って満足しようと思っていたのですが
「Markdown」と「Marp」は自分にとって発見でした。
簡単に説明資料ができるのは、助かりますわ。
ちなみにですが、Markdownのエクスポートは有料版でしかできないんです。

血の涙をながしながら、有料版にしました。くぅぅ…涙
しかし!それだけの価値はあると思いますけどね。
学習するだけであれば、「Mapify」でマインドマップを生成するだけでいいかもしれません。
これを他の人に説明したいという事であれば、「Marp」でスライドにすれば、そのままでも十分に使えるたたき台が出来ます。
年を取るとLTや登壇なんかの機会が増えますよね。
ぜひMapifyとMarp併せて使って資料の時短に使ってみたらいかがでしょうか!!
