
「正解」を求めない。「可視化」で広がる3つの良いこと
こんにちわ!ゆいです。都内でデザイナーとして働いているデザイナー、兼業で画家になりたいです。休日は絵を描いています。SNSはTwitter @n_m_y_yInstagram @n_m_y_yをみてね。
突然ですが、みなさん可視化していますか?私は友人デザイナーに「可視化至上主義かもね」と言われるほど、可視化することに価値を感じています。そこで今回は、デザイナーの最終兵器とも言える「可視化」によってもたらされる3つの良いことについて書きます。
「可視化」って何?
可視化とは、人間が直接「見る」ことのできない現象・事象・関係性を「見る」ことのできるもの(画像・グラフ・図・表など)にすることをいう。
https://ja.wikipedia.org/wiki/可視化 より引用
これ以上にかけることがないほど簡潔ですね。皆様も様々な場面で行っているかと思います。では上記を行うことでどんなメリットがあり、どんな可能性を秘めているか私の体験を共有いたします。
「可視化」で広がる3つの良いこと
可視化でできること3つ
①話し合いをすすめる
②タスクを明確にする
③早く間違えに気づく
簡単に言うと上記の3つです!
ではそれぞれについて詳しくご説明していきます。
①話し合いをすすめる

例えばスイカについて話す機会があったとします。
「スイカについて検討しよう、スイカの好きなところを挙げよう!」
4人はそれぞれスイカについて思い当たることを発言しています。
スイカについて具体的なイメージが噛み合い、一見会話は成立していますね。
では、彼らの頭の中を見てみましょう。

なんと!全員思い浮かべているスイカのイメージは全く違いました。
例えばこの後スイカの保存の話になったときに、ある人は「冷蔵庫の空き場所」が気になるかもしれないし別の人は「保存料が必要」がとっても気になるかもしれません。たったこれだけの違い、というご意見もありそうですが、本来話し合いが必要なコトに少しでも多く時間を使いたいですよね。この場合「自分の思うスイカの絵か写真」を用意することで話し合いのポイントにフォーカスしやすくなり、本来話し合いたかったイメージが共有しやすくなります。
②タスクを明確にする

話し合いが進み、みんなの期待がいっぱいになりました。このタイミングで可視化を行い具体的なイメージを全員で共有します。なぜこのタイミングかというと、イメージに縛られすぎると発想が難しくなることもあるからです。引っ張られちゃうやつですね。なのである程度話の方向性が決まってきたら可視化の出番です!
可視化することで、余分な心配事が解消され、気付いてなかった可能性にも気付くこともあります。つまり過不足がわかります。その結果、タスクが明確になりPJの進行が円滑になります。
この例だと以下のことが具体化されました。
- スイカを1口大にカットする
- タッパーや爪楊枝の有無について検討する
- スイカを振り分ける個数を決める
この場合の可視化は「プロトタイプ」「モック」をイメージしていただけるとわかりやすいかと思います。上の図のようにさっと手書きでも十分機能する事が多いです。
③間違えに気づく
可視化したアウトプットが他の人の認識と違うときはすっごく恥ずかしいし、もしかしたら自分だけがわかっていなくて、頭が悪いと思われるんじゃないかといつも怖いです。。。でもどんどん間違えても良いと思っています。それは、自分が理解していないでものを作っていることのほうが問題だと私は捉えているからです。自分の理解レベルはチームの理解レベルとまで考えています。(少し傲慢でしょうか…)

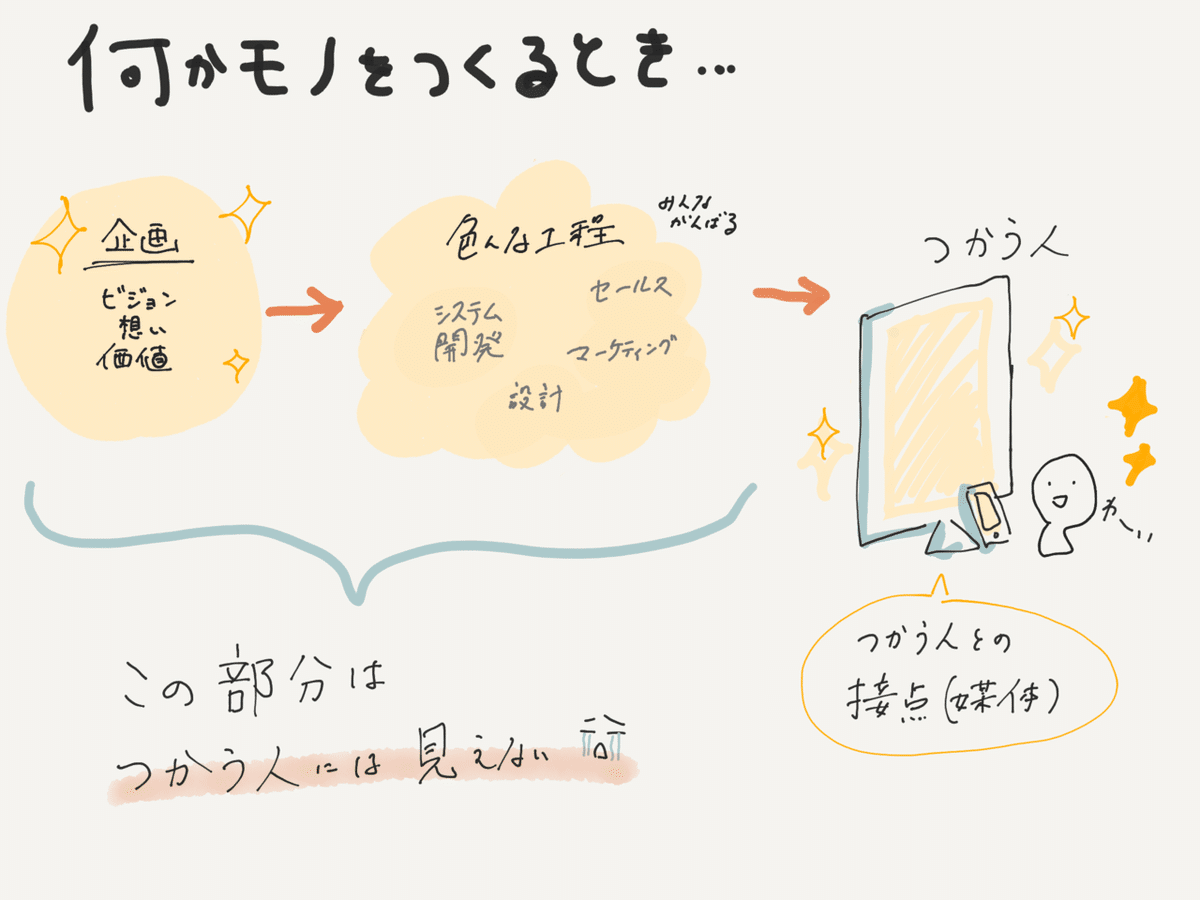
ものを作るときのプロセスについて前回は書きましたが、どちらのプロセスでも、最終的に「使う人」に届くときには、形になっている必要がありますね。なので作っている人の理解が薄いとユーザーには価値が届きにくくなります。これを防ぐためには、常に一番早い形でアウトプットをしみんなで誰かの「勘違い・間違い」に気付くことが重要です。
可視化をアウトプットすることは、自分が納得していないものを作るときにも有効です。一旦何も考えずに(自分と認識が違うと思えても)手を動かすことはとても重要です。アウトプットを複数人で見たときに、自分と同じ認識を持っている誰かがいるということがわかるかもしれません。もしかしたら、自分が納得いくポイントも見つけられるかもしれません。または納得できないポイントを、的確に伝える事もできます。時間があればサンプルとして「俺が考えた最強の〇〇」を作ってみることもおすすめします。折衷案を作ってみることもいいですね。ポイントは時間をかけず常に一番早い形でアウトプットです。
まとめ
この3つの学びを得て、私は一番早い形でチームメンバーとの認識をアウトプットし、なるべく早くチームが「こうじゃない」に気づくことが重要だと考えるようになりました。なので私のアウトプットはときには間違いだらけです。でも私のデザインは私自身ではなく理解の可視化であり、価値の可視化です。そこには正解はなく間違いもありません。ただ、同意が必要です。1度でたアウトプットをどんどん壊して、どんどん良くしていくことを怖がらないで欲しいです。デザインは一人で作り上げるものじゃなく、クライアントやステークホルダー、実装、など様々な制約がある中で、みんなの思い描いている価値を見えるようにした「媒体」だと考えています。
最後に
ここに書いたことは、前職の会社の上司、先輩方に習いました。素晴らしい学びを共有してくださり、深く感謝申し上げます。実践してきたことで良いことがたくさんあったので共有しました。機会があったら、各デザインプロセスで有効なアウトプットについても書きたいです。
長く拙い文章を読んでくださってありがとうございました。
アンケートを作成いたしましたのでご協力いただけますと嬉しいです。→https://forms.gle/GjfiAVSzMhYdZSty7
参考記事
BANK|事業の可能性を可視化するためのデザイン 河原可奈子さん
このスライドを拝見し、私も自分の体験を伝えたいなと想いました。素晴らしいスライドです。新規事業についての可視化プロセスもまとめてあるのでいつかnoteに上げたいなと思っています。
参考書籍
付箋を使った可視化をチームで重ねることで、コンセプトをまとめていく過程が載っています。
この本の中では可視化を使ったイシューへのアプローチが載っています。具体的な「可視化」の活用方法が参考になります。
繰り返し「一番早い形でアウトプット」と書いてきましたが、そのための具体的な訓練方法などが詳しく載っています。
デザインについての会話の仕方について載っています。
おまけ
書いているときのゴーストとの葛藤例文
理解というものは、つねに誤解の総体に過ぎない
スプートニクの恋人 村上春樹著より抜粋
→形にしていくことで誤解の誤差が小さくなります。
理解なんてものは 概ね願望に基づくものだ
攻殻機動隊イノセンス GHOST IN THE SHELL 2.0 より抜粋
→願望をどんどん可視化していきましょう。理解の輪郭をはっきりさせることができます
サポートしてくれたら嬉しいです。書いてる間のコーヒー代にしたいです。
