
【新機能実装記念】縦書き名言ジェネレーターの使い方を徹底解説!レイアウトを調整する小技も紹介
MyTH株式会社のサービスの一つとして、多くのユーザー様にご活用いただいている「縦書き名言ジェネレーター」。
AIが生成した名言を手軽に縦書きの画像に仕上げられるこのツールが、今回のアップデートでさらに便利になりました。
たとえば自作の名言をより印象的に見せたい方、ビジネスでの集客効果を狙いたい方、日々のSNS投稿をおしゃれに演出したい方など、さまざまなニーズをカバーできるよう機能が拡張されています。
本記事では、従来から備わっていたAIによる名言自動生成や各種フォント選択、縦書きレイアウトの設定方法などに加え、新機能を最大限に活かすコツをわかりやすく整理してご紹介します。
画面のどこをどういじれば、どんな仕上がりになるのか。
配置を微妙にずらして縦書きならではのインパクトを高めるにはどうすればいいのか。
あるいは、色づかいや背景画像の使い分けでどんな演出ができるのか。
そういった疑問にお答えしつつ、縦書き名言ジェネレーターをフルに活用するための工夫やテクニックをお伝えします。
AIが作る名言をただ貼るだけにとどまらず、いろいろな形で作品を仕上げることで、SNSやブログなどのオンラインメディアでの存在感をしっかりアピールしてみてください。
機能紹介
まずは簡単に機能を振り返りましょう。
従来の機能
縦書き名言ジェネレーターには、従来以下のような機能がありました。
AIを使って、名言を自動生成
縦書きで、明朝・ゴシック・手書き風など、各種フォントにてその名言を画像化
背景画像も設定可能
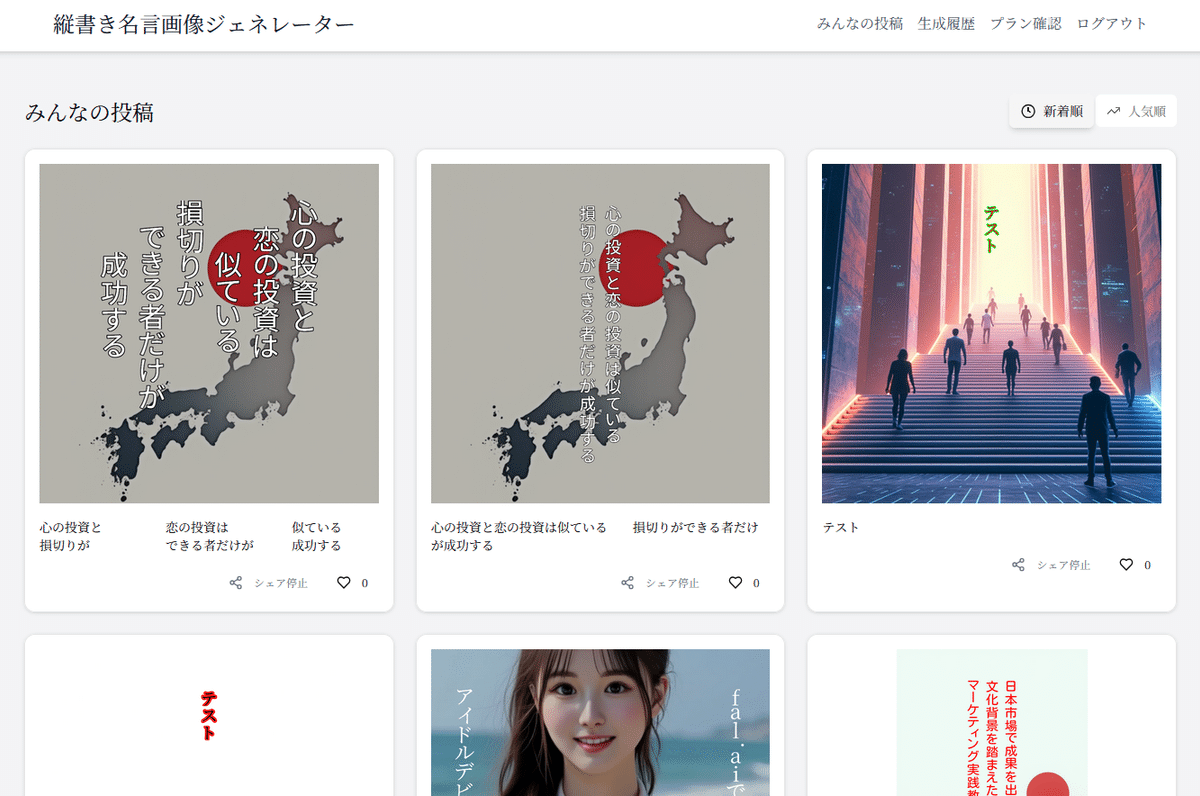
シェア機能で、「みんなの投稿」として閲覧することが可能
新機能
今回のアップデートでは、以下のような機能が追加されました。
枠線機能を追加。文字をより見やすく
背景用画像の保存機能を追加。従来はプライバシーなどの観点で付けていなかったところ、オプトイン方式で、希望する画像は保存できるように。
保存した背景画像の再利用機能。一度保存した画像は、もう一度呼び出せるように。
この前提を踏まえつつ、従来の機能と新機能、両方踏まえて、縦書き名言ジェネレーターを活用しつくす方法を、徹底的に解説します。
はじめに知っておきたい、基本的な画面構成と名言生成の流れ
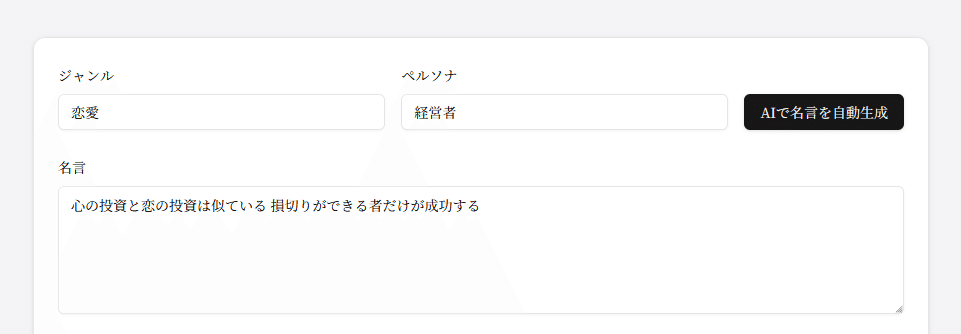
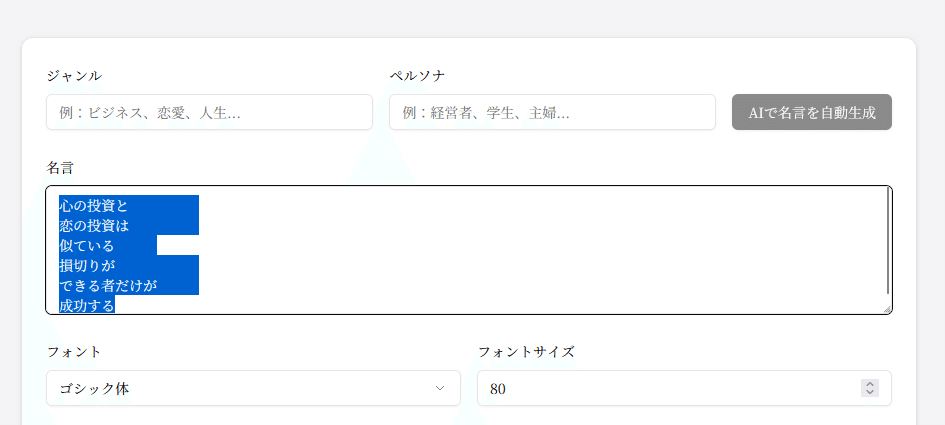
縦書き名言ジェネレーターの画面を開くと、まずジャンルやペルソナを入力する欄があり、その下に名言を入力するテキストエリアがあります。
ジャンルは「ビジネス」「恋愛」「人生」など、ペルソナは「経営者」「学生」「主婦」のように、名言を生み出す人物像をイメージして入力すると、AIがそれらを反映した言葉を生成してくれる仕組みです。
ジャンルやペルソナを指定した後、「AIで名言を自動生成」というボタンを押せば、条件に応じたフレーズが提示されます。

もちろん、AIに任せず自分自身で名言を打ち込むこともできますので、自由に組み合わせてみてください。
名言の入力や自動生成が終わったら、フォントの選択画面に進みます。
縦書きで使いやすい明朝体やゴシック体、手書き風など、複数の書体が選べるようになっているため、伝えたい内容に応じて最適な書体を試してみるといいでしょう。
さらに、フォントサイズは数値単位で変更可能であり、試すことで文字列の見え方ががらりと変わります。
大きくすれば迫力のある名言になり、小さくすれば背景を際立たせられるため、どちらが適切かは作品のコンセプト次第です。


文字色の指定も重要で、背景に合わせてコントラストをはっきりさせるか、あえて淡い色で溶け込ませるかによって、完成度が変わってきます。
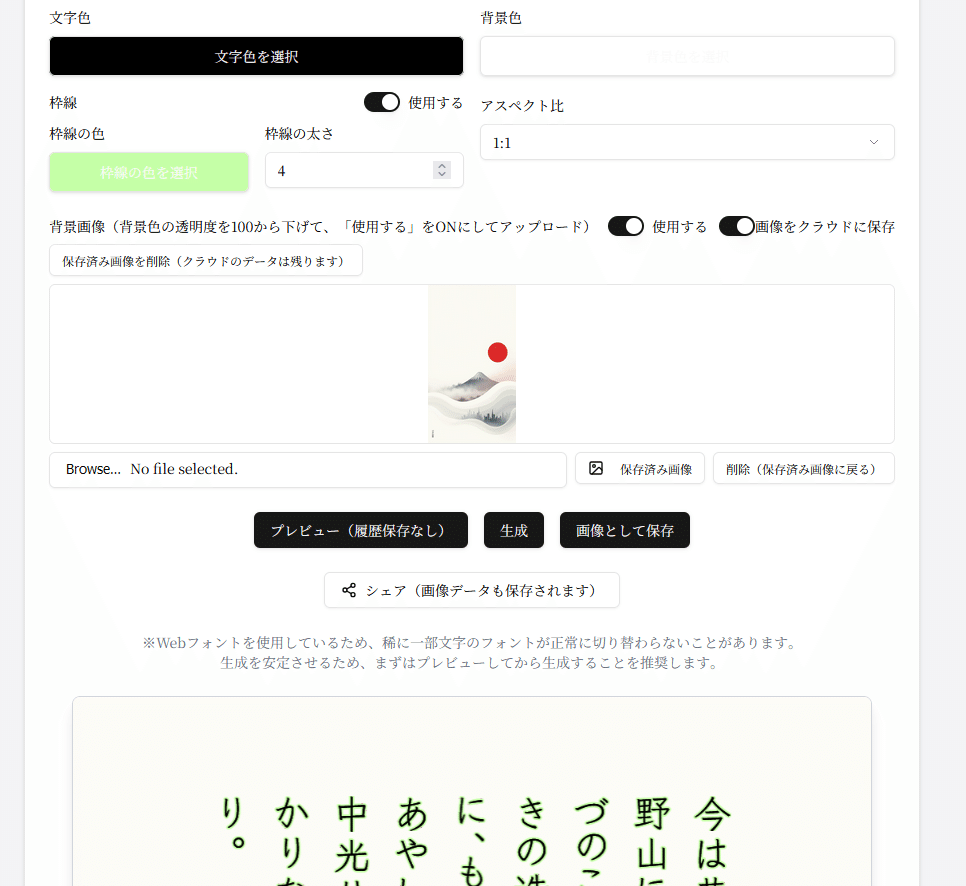
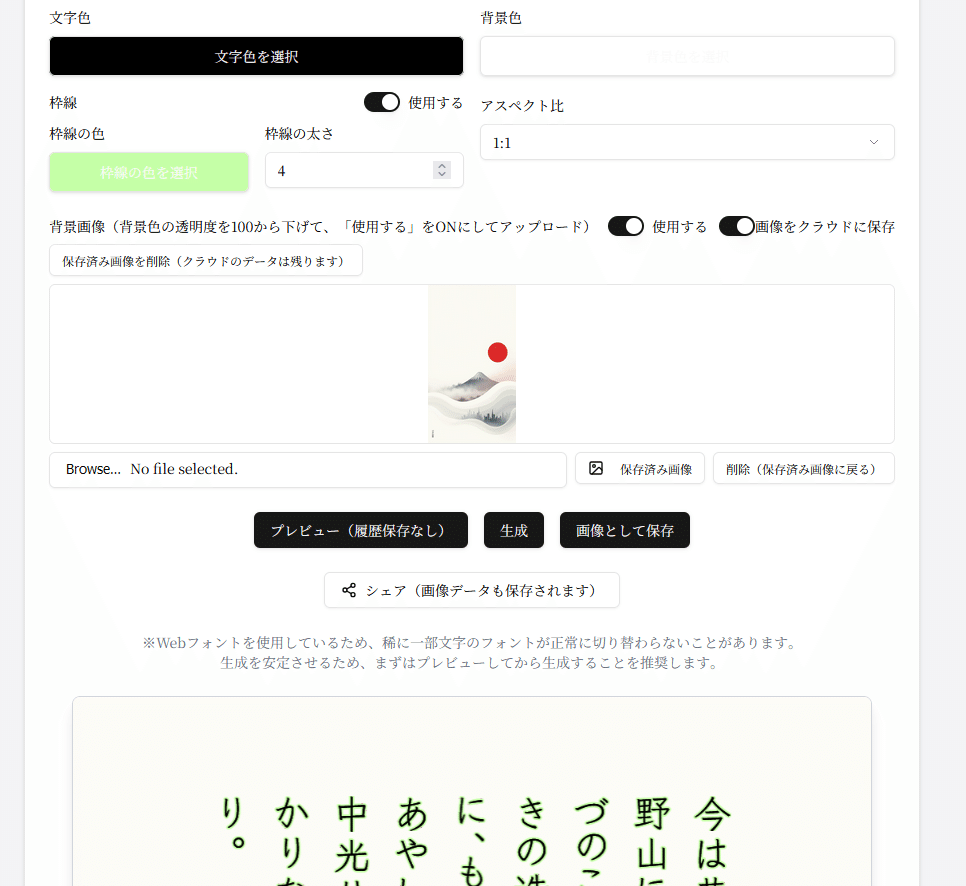
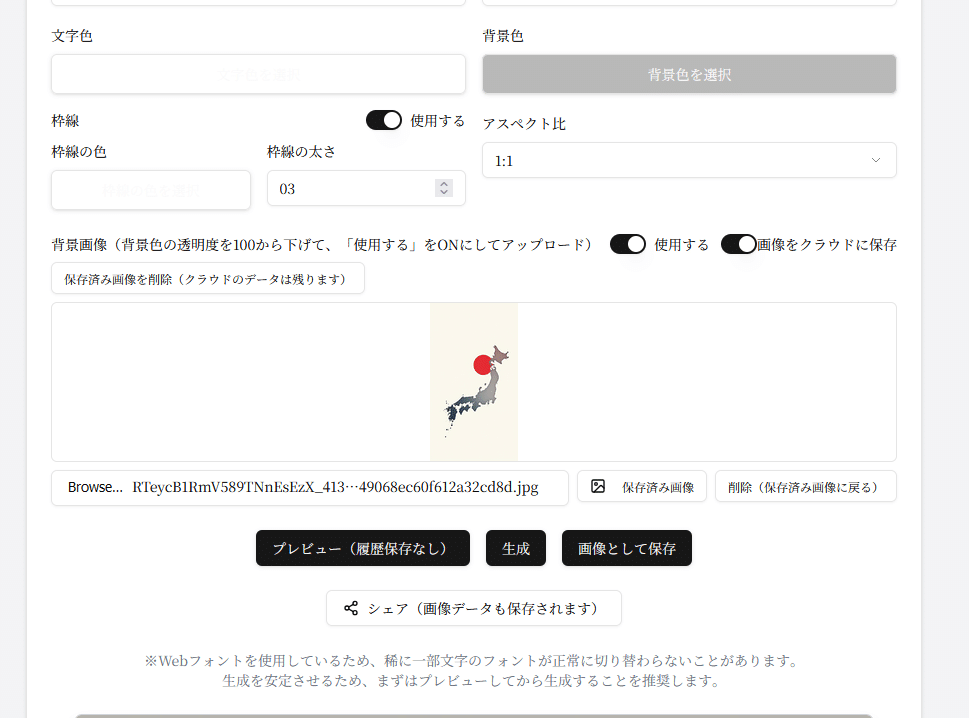
背景画像に関しては、デフォルトでは「背景色のみ」を使用する設定になっていますが、「使用する」をONにすることで、ご自身の好きな写真やイラストをアップロードすることが可能です。

この際、背景色の透明度は必ず調整するようにしてください。

これがないと、背景画像を設定しても見えなくなってしまうので注意。
名言の雰囲気を醸成するうえで、背景画像は大切な要素です。
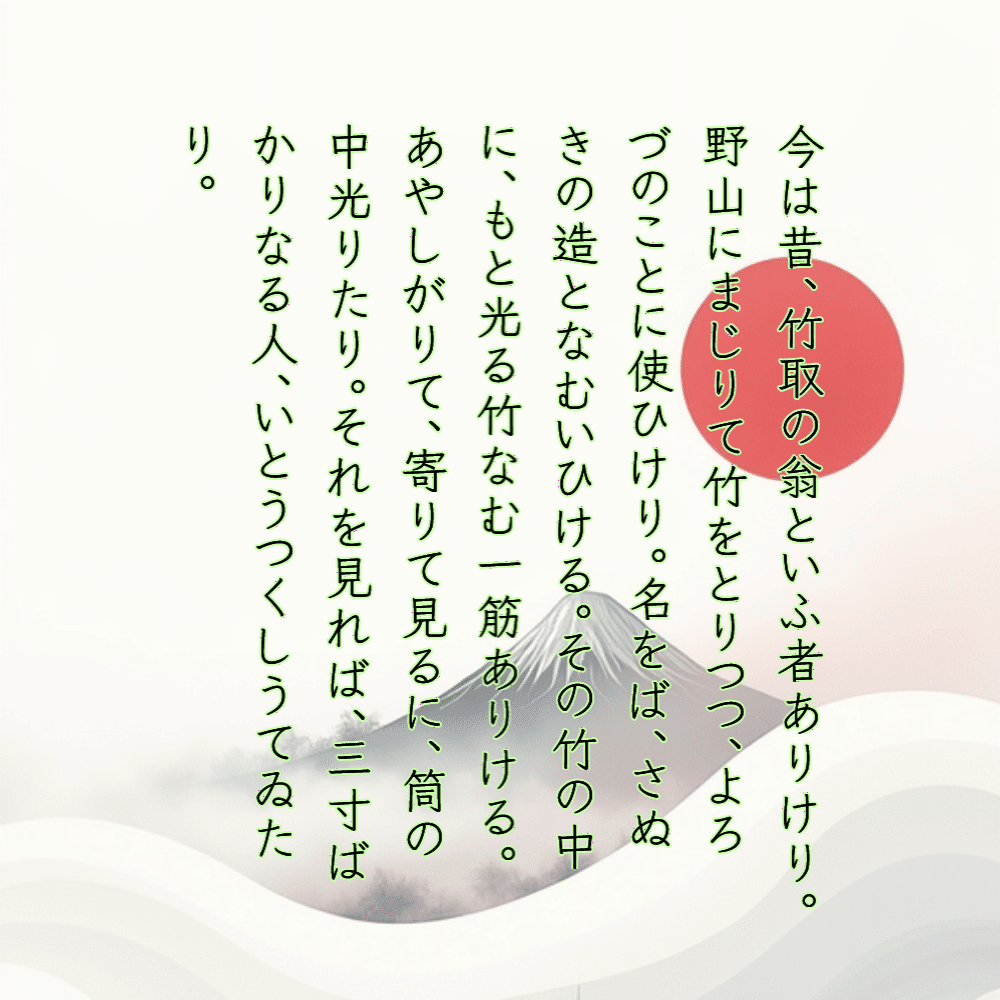
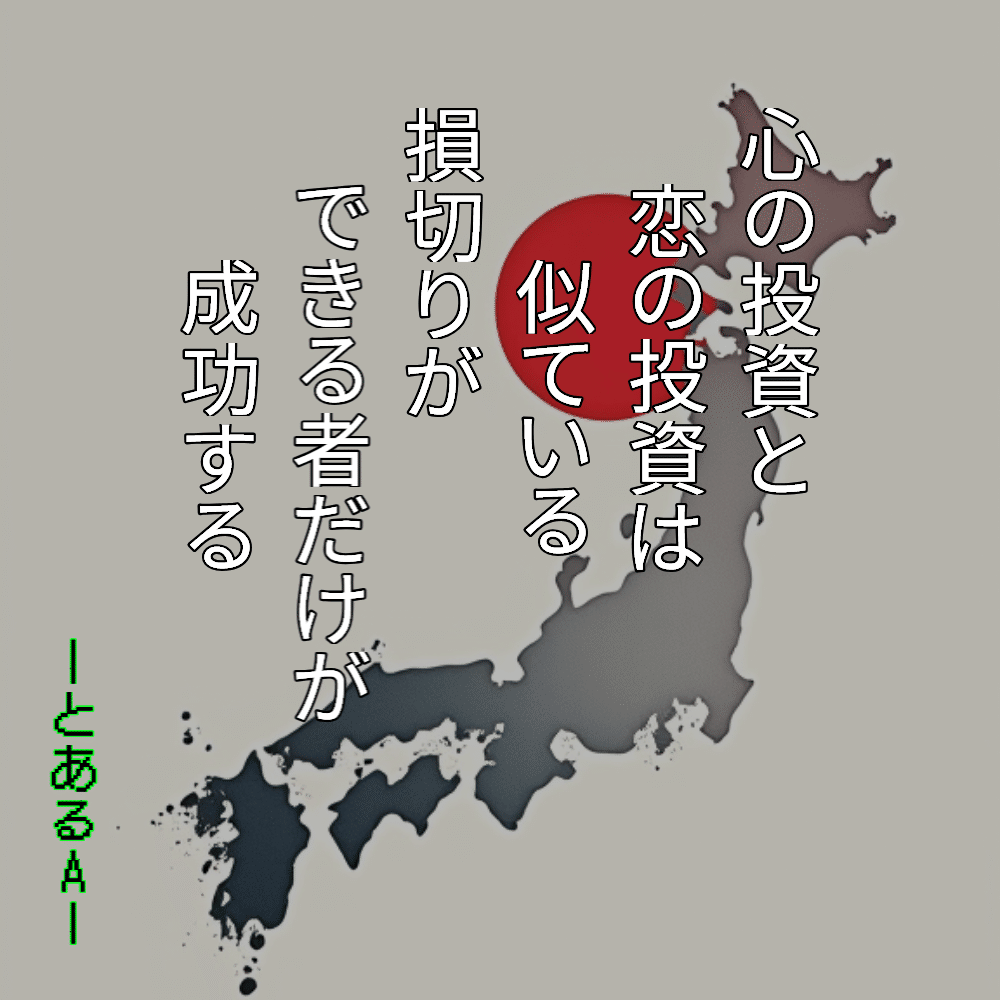
たとえば日本地図や富士山のイラストの上に名言を載せると、和風テイストの作品に仕上がりますし、近未来的なビル群の画像を背景にするとビジネス感を押し出すことができます。
例えば弊社の以下のブログ記事では、未来的な開発背景に、未来を予感させるドット風のフォントを組み合わせた扉絵を採用しています。
アップロードした背景画像の位置調整やサイズ変更はできませんが、代わりに文字側の位置調整やフォントの選択、及びアスペクト比の変更によって、レイアウトを整えることができるため、リアルタイムプレビューを見ながら細かく確認することがオススメです。
画像のレイアウトが固まったら、最後に「生成」を押して、続いて「画像として保存」をクリックすれば完成です。
生成した内容は、生成履歴から確認することが可能です。

ロードが遅い場合は、リロード推奨。
生成した画像は、サービス内の「みんなの投稿」にシェアことができるほか、SNSやブログ、あるいは社内のプレゼン資料に挿し込むなど、用途は幅広いでしょう。

本人投稿の場合は、シェアの停止も可能。
また、いいね数は集計されるので、人気投稿順に表示して、それを参考にしてもOK。
SNSであれば、例えば以下のような名言アカウントを運用して、1万~10万のフォロワーを獲得することも夢ではありません。

具体的なお客様は公表いたしかねますので、ご了承ください。

※画像のアカウントは、縦書き名言のサンプル、イメージです。
具体的なお客様は公表いたしかねますので、ご了承ください。
もし複数のパターンを一気に作りたい場合は、名言やフォント設定を少しずつ変えながら繰り返し生成し、それぞれの画像をダウンロードしてストックしておくと便利です。
従来からの機能にプラスアルファ、枠線機能で文字をはっきり際立たせる
さて、今回のアップデートで注目される要素の一つが枠線機能です。
これまでは背景色や背景画像の色味によって、文字色を調整してもうまく読めないことがあるというケースがありました。
そこで文字の輪郭をより明確にするため、文字周囲に枠線を付けられるようにしました。
画面の中にある「枠線を使用する」をオンにすると、枠線の色と太さを設定できる箇所が表示されます。

たとえば黒の枠線を細めに入れるだけで、淡い背景の上でも文字がくっきり浮かび上がるようになります。
枠線の太さは数値で指定でき、プレビューを見ながらちょうどいい細さを追求するのがポイントです。
あまりに太くするとポスターのようにインパクトが強すぎてしまう場合もあるため、バランスを見極めつつ試してみるといいでしょう。
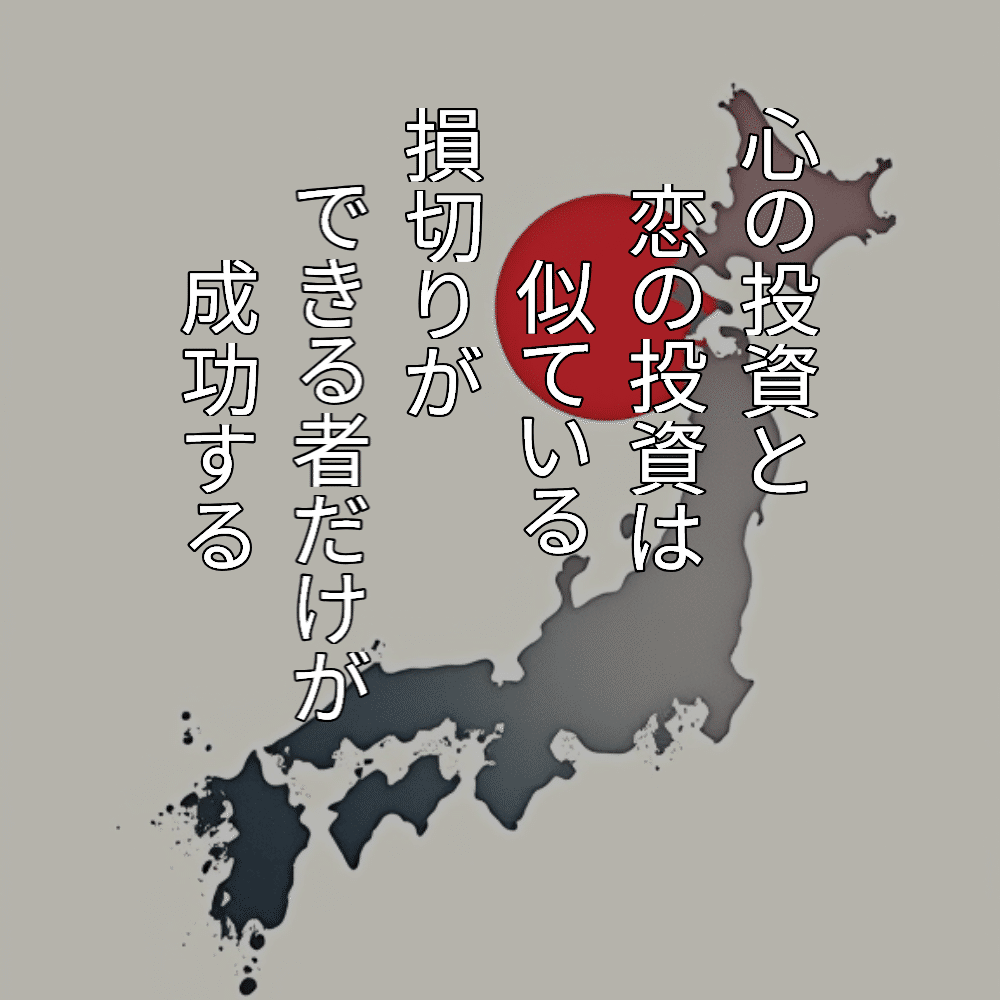
文字そのものが見えづらい背景の場合は、白い文字色と黒い枠線の組み合わせを基本にしつつ、フォントのサイズも大きめにしてみるとぐっと見やすくなります。

それが和風になると、こうなる。

後述する小技も使っている。
逆に落ち着いた世界観を出したい場合は、背景と近いトーンの枠線を選んで文字を少しなじませるなど、さまざまな演出が可能です。
枠線は文字情報をハッキリさせるための機能だけでなく、デザインの面でも大きな役割を果たします。
重要な言葉を目立たせたり、パッと見の印象を変えたりする手段として使えるため、好みに合わせて変更してみてください。
リアルタイムプレビューがあるので、設定を変更するたびに仕上がりを即座に確認できます。
調整の回数が増えてもしんどさを感じにくいのが大きなメリットです。
背景用画像の保存機能で作業効率を大幅アップ
従来はアップロードした背景画像がシステム側に保存されず、そのたびに再アップロードする必要がありました。
しかし今回のアップデートによって、ユーザーが希望すれば背景画像をクラウドに保存できるようになり、同じ背景を何度でも呼び出せるようになりました。
保存するかどうかはオプトイン方式になっていて、「画像をクラウドに保存」のスイッチをオンにするだけで、アップロード時に自動で保存されます。
逆にプライバシー面などから保存したくない場合は、スイッチをオフにすれば従来通りその背景は保存されずに生成のみ行えます。
頻繁に使用するブランドロゴ入りの背景や、シリーズものの投稿に活用したいデザインを毎回アップロードし直す手間がなくなるため、日常的に多くの作品を作成したいユーザーには大変ありがたい機能です。
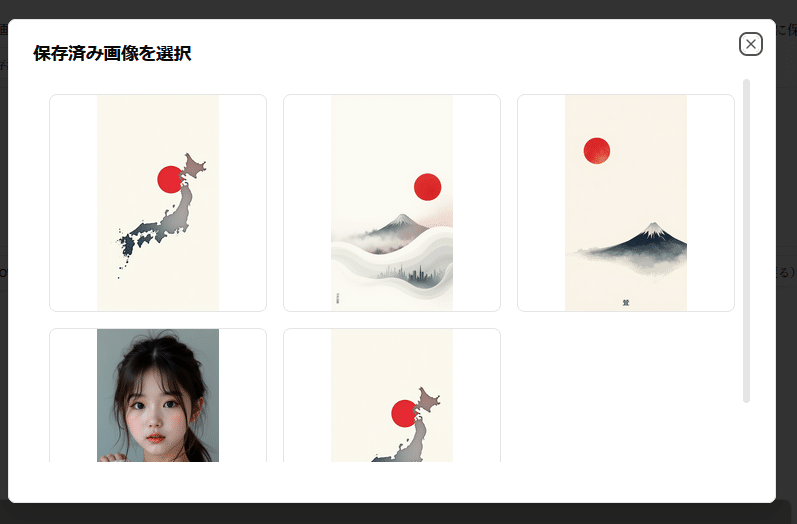
再利用したい背景を一度登録しておけば、画面上のリストからいつでも呼び出せるので、作業工程をかなり削減できます。

定期的に同じデザインで文字色やメッセージを変えたい場合は、ここで一通りの背景を保存しておくと便利です。
作業効率が上がるだけでなく、発想の幅も広がります。
たとえば背景として淡い和風のイラストを用意しておき、そこに今日の気分で異なる名言を載せてみたり、ビジネステイストの背景を複数ストックしておき、プロモーション内容に合わせて最適なものを選んだりと、運用の仕方が柔軟になります。
シリーズ化することでSNS上での統一感が出て、自分のブランドや活動のテーマをわかりやすく伝えることにもつながるでしょう。
二度書きのテクニックで奥行きを演出する
ここでおすすめしたいのが、生成した画像を再び背景として使う「二度書き」のテクニックです。
まずは普通に縦書き名言ジェネレーターで文字色やフォントを決めて画像を生成し、その完成画像をあえて新しい背景として再アップロードするのです。
そしてそこにさらに別の文字やカラーを重ねることで、まるで二層の文字が組み合わさったような独特のビジュアルを演出できます。

背景色の透明度も駆使すれば、さらに深めることができるでしょう。
たとえば一度目はフォントサイズを大きめに設定し、うっすらした淡い色で名言を生成します。
その画像を保存しておき、二度目の操作で背景に設定。
ここで文字色を濃いめにし、少し小さめのフォントサイズで別の言葉や飾り文字を重ねると、一枚の絵の中に前後関係が生まれてよりアーティスティックに仕上がります。
背景色の透明度を最大にしておけば文字の重なりがクリアになり、くっきりと二重構造が引き立ちますが、あえて透明度を下げてわずかににじませるようにすると、水墨画のような風情を感じさせる表現も可能でしょう。
この二度書きは、縦書きの特性を活かして縦方向に深みを作るのはもちろん、広い空間を使って文字同士の配置をずらすことで横方向にも奥行きを感じさせます。
リアルタイムプレビューを何度も見ながら調整すれば、自分だけのオリジナルアートのような画像を完成させることができるでしょう。
文字の意味合いに合わせて、神秘的な雰囲気を出したり、重厚感を演出したりと、いろいろな使い方が考えられるはずです。
裏技:同一色枠線で太字の代わりにする
なお、裏技として、同一色の枠線を使うことが考えられます。
もっと字を太く見せたいとき、同一色の枠線を合わせると、文字を太く見せることが可能です。


スペースの使い方で配置を微調整するテクニック
縦書き名言ジェネレーターでは、スペースの扱いが思わぬ効果を生むことがあります。
実際のテキスト入力欄で、行頭や行末にスペースを加えたり、改行を一つ増やしたりするだけで、文字が上にずれたり下に下がったりといった微調整ができるのです。

全選択すると分かるが、スペースで作り出されたものである。
通常の横書き文章ではあまり意識しない部分でも、縦書きになるとレイアウトの印象が大きく変わるため、背景画像や枠線との兼ね合いでこだわりの配置を実現したいときは、このスペース活用を試してみる価値があります。
例えば、先日書いたこちらの記事の扉絵は、中央にスペースを大量に配置することで、文字を両側に寄せています。
スペースの調整は、やりすぎると文字が意図せず画面外にはみ出したり、余白が大きくなりすぎてバランスを崩したりするおそれがあります。
そこで最初は少量のスペースを加えてプレビューを確認し、気になるところがあれば少しずつ増減させると失敗が少なくなります。
特に背景画像の中心部に文字を合わせたい場合や、背景にイラストが描かれている位置を避けて文字を配置したい場合など、細かい調整をするにはスペースが非常に効果的です。
フォントサイズを変えてみたとき、思った以上に行間が詰まってしまう場合や、逆に文字同士の隙間が広がってしまう場合もありますが、こうしたときにもスペースを駆使してそれらを再配置できます。
縦書きが主体のアプリケーションなので、横幅の概念が少し普段と異なりますが、逆にそこがレイアウトの新鮮さを生み出すポイントでもあります。
リアルタイムプレビューを活用すれば、文字の動きを都度確認しながら細やかな修正ができるため、試行錯誤のしがいがあります。
仕上げとSNS投稿のコツ
納得のいく文字配置や色合いが完成したら、「生成」ボタンを押して名言画像を確定し、「画像として保存」を選ぶことで、手元のデバイスにダウンロードできます。
そのままInstagramやTwitter、Facebookなどに投稿するのはもちろん、ブログやYouTubeのサムネイルとして取り入れてみるのもおすすめです。
実際に弊社のブログでは、殆どの記事に取り入れられています。

縦書きの名言は目を引きやすく、新鮮な印象を与えられるため、投稿へのリアクションが増えたり、いいねやシェアの数が伸びる可能性も期待できます。
どのような名言を投稿するかは、個人の好みや目的次第ですが、ジャンルやシチュエーションを意識してSNSの投稿時間を調整すると、より多くの人の目に留まるでしょう。
ビジネス系の名言であれば平日の朝に投稿してモチベーションを上げたいビジネスパーソンを狙う。
恋愛や自己啓発系の言葉であれば、夜や週末に投稿してリラックスしているユーザーをターゲットにするなど、ちょっとした演出で反応が変わってくるかもしれません。
一つひとつの名言を独立した作品として投稿するだけでなく、シリーズ化して統一感を持たせるのも有効です。
背景に同じブランドイメージを使っておけば、見る人に「あ、これはあの人の投稿だ」と認識してもらいやすくなるため、SNSでのブランディング効果が高まります。
枠線の色や太さに一貫性を持たせたり、二度書きで重ねる文字の色味や透明度に統一感をもたせたりすれば、統一テーマのギャラリーとしても美しく映えます。
まとめ
縦書き名言ジェネレーターの今回の大幅アップデートによって、ユーザーが使える表現の幅は一段と広がりました。
従来のAIによる名言自動生成機能、さまざまなフォント選択、背景画像の設定に加え、新たに実装された枠線機能と背景用画像の保存・再利用機能のおかげで、短時間で本格的な作品を仕上げることができます。
枠線を活用して文字をくっきりさせたり、背景を何度も呼び出してシリーズ投稿をしたり、二度書きで奥行きのあるレイアウトに挑戦したりと、工夫次第でクリエイティブなアレンジを無数に生み出せるのが最大の魅力です。
スペースを駆使した配置調整や、リアルタイムプレビューを使った細かい確認作業も、縦書き特有のビジュアルを活かすために重要なポイントとなります。
さらに、背景色の透明度をうまく調節すれば、濃淡のニュアンスや水墨画的なタッチも簡単に表現できます。
一度生成した画像をさらに背景に読み込んで別の名言や装飾を重ねる「二度書き」のアプローチも、独特の世界観を演出するうえで役立ちます。
少し手間をかけるだけで、ぐっと印象的な名言画像に進化させることが可能です。
作成した画像は、そのままSNSに投稿してインフルエンサーを狙うこともできれば、個人的なブログのワンポイントアクセントにしてもいいですし、プレゼン資料や社内報の冒頭に添えてメンバーの士気を高めるのにも使えます。
今後もさらなる機能拡張が予定されているため、縦書き名言ジェネレーターの可能性はますます広がっていくことでしょう。
ぜひこの新機能を活用して、自分だけのオリジナル縦書き名言を発信し、周囲の注目を集めてみてください。素敵なアイデアがたくさん生まれることを、心より応援しています。
最後に:公式ハッシュタグ
この縦書き名言ジェネレーターを、もっともっと皆様にお届けするために、「#縦書き名言ジェネレーター」「#縦書き名言」「#AI名言」の3つを公式ハッシュタグとします。
縦書き名言ジェネレーターをご利用の際は、ぜひお使いいただけますと幸いです。
