
クリエイティブAIツールをいろいろ試してみた
こんにちは!マイベストデザイン部の井上です。
この記事では、世の中に出回っているクリエイティブAIツールをメンバー全員でざくざく試してみた話をしていきます。
デザイン部では水曜日以外に夕会を実施しているのですが、夕会のアジェンダのひとつとしてDesign Opsを実施しています。
Design Opsをミニマムに実施
参考: https://u-site.jp/alertbox/design-operations-101
参考から抜粋しますが、DesignOpsは以下のような課題に対する取り組みの総称を指します。
デザインチームの成長と進化
適切なスキルをもつ人材の発掘と採用
効率的なワークフローの作成
デザインアウトプットの品質と影響の改善
メンバーが持ち回りで上記のような取り組みを提案し、2週間継続してみる、というやり方で現状進めています。
取り組みの内容は「ツールの操作効率の追求」「ロジカルシンキング」「5分でできるストレッチ」などなど… 自分たちの業務効率化・スキルアップ・生産性の向上につながる多様なテーマを全員でトライ&エラーできる時間を確保しています。
クリエイティブ系のAIツールが次々とリリースされ、ひとりでは追いきれない…そこで、メンバー全員が最新や話題のツールを探し、持ち回りで発表していこう!というテーマを実施しました。
【画像生成系】
さまざまな画像生成系AIにAPIでアクセス / Leap AI
さまざまな画像生成系AIにAPIでアクセスできるエンドポイントとなるツールです。APIとSDKを使用して、画像、音楽の生成、モデルの微調整などを実行できます。生成AIを組み合わせ、QRコードを機能を保ったまま、魅力的な画像に変身させた事例は話題になりました。
🚨 BREAKING: turn QRs into stunning images while still having them work reliably.
— Leap (@leap_api) June 6, 2023
These will be in products everywhere in the next 6 months.
Do it at scale today on https://t.co/6kFf3LUJxi. pic.twitter.com/M5avYFbswg
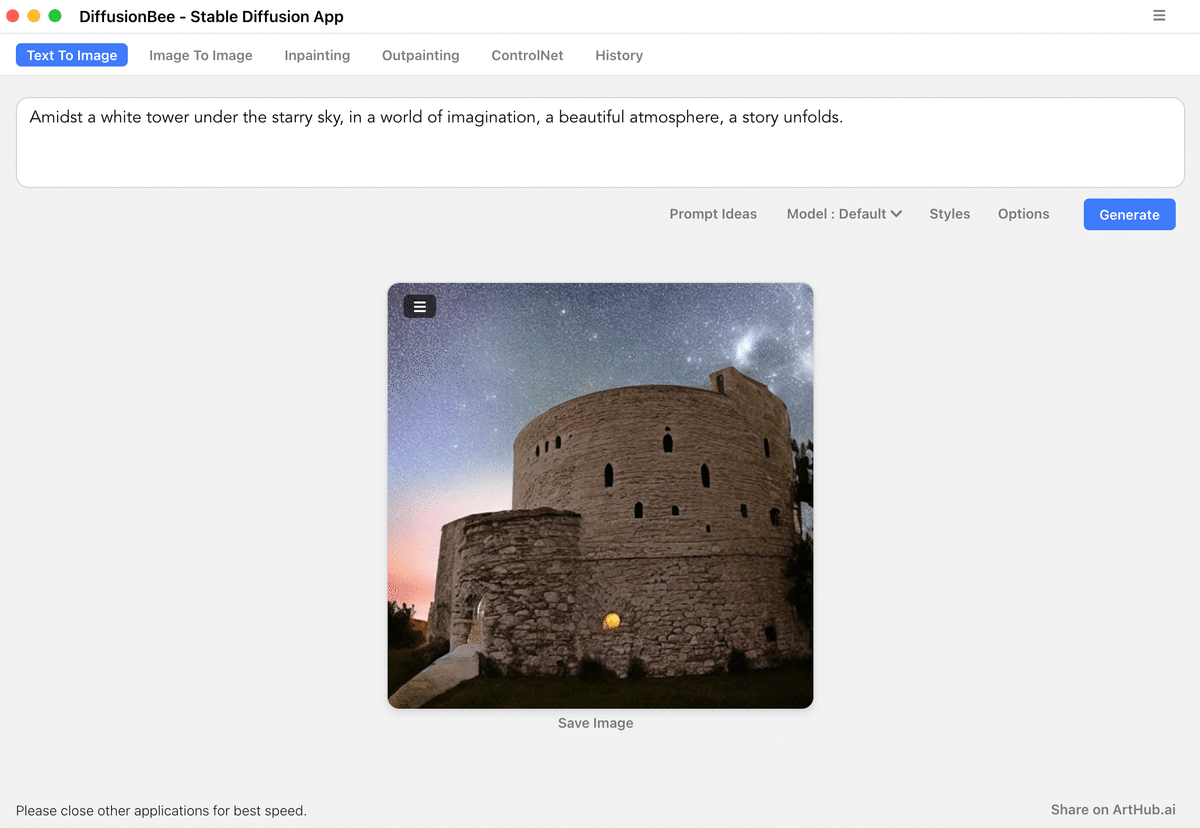
ローカルで動作する画像生成 / DiffusionBee
MacOS上で動作する、Stable Diffusionをベースにつくられたアプリケーションです。オフラインで使用できるのが嬉しいポイント。AIお絵かきの入門として用いられることも多いようです。インターフェイスもとてもシンプルで、プロンプトの入力だけで作品が作れてしまいます。

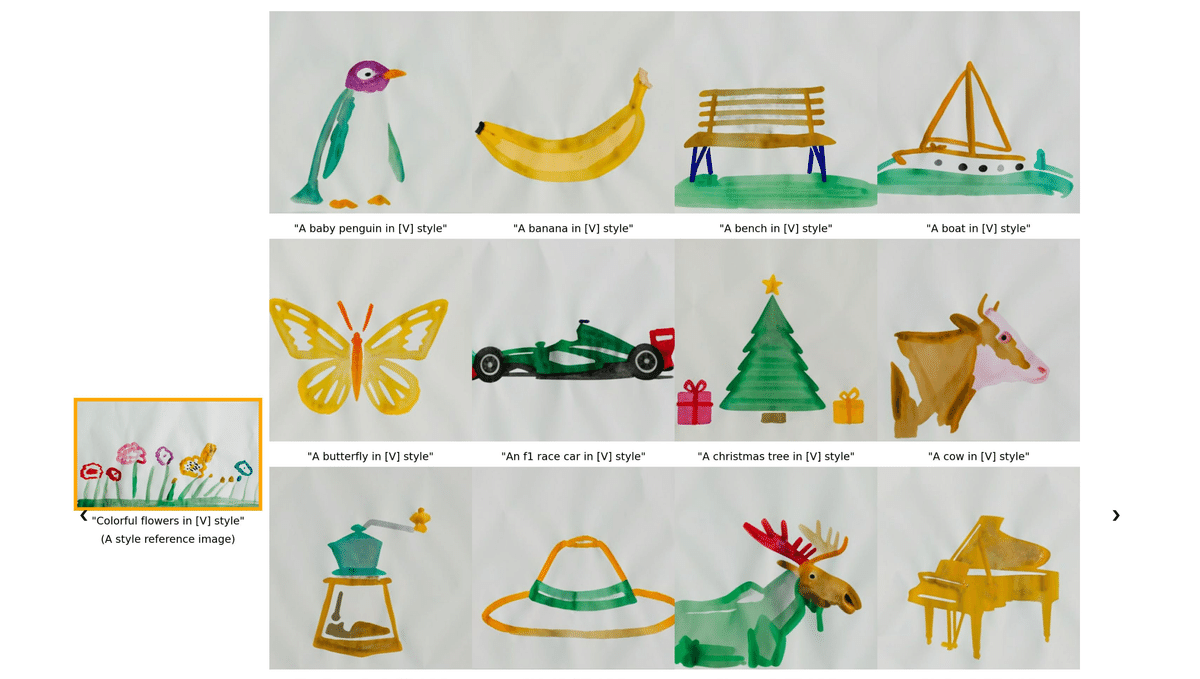
どんな画像もスタイルを変換 / StyleDrop
1枚の画像を元に、そのニュアンスや複雑さを学習し、出力することができるツールです。イラスト、レンダリング、画家の写実的な絵、フォントなど、さまざまなスタイルに基づいて画像を生成することができます。

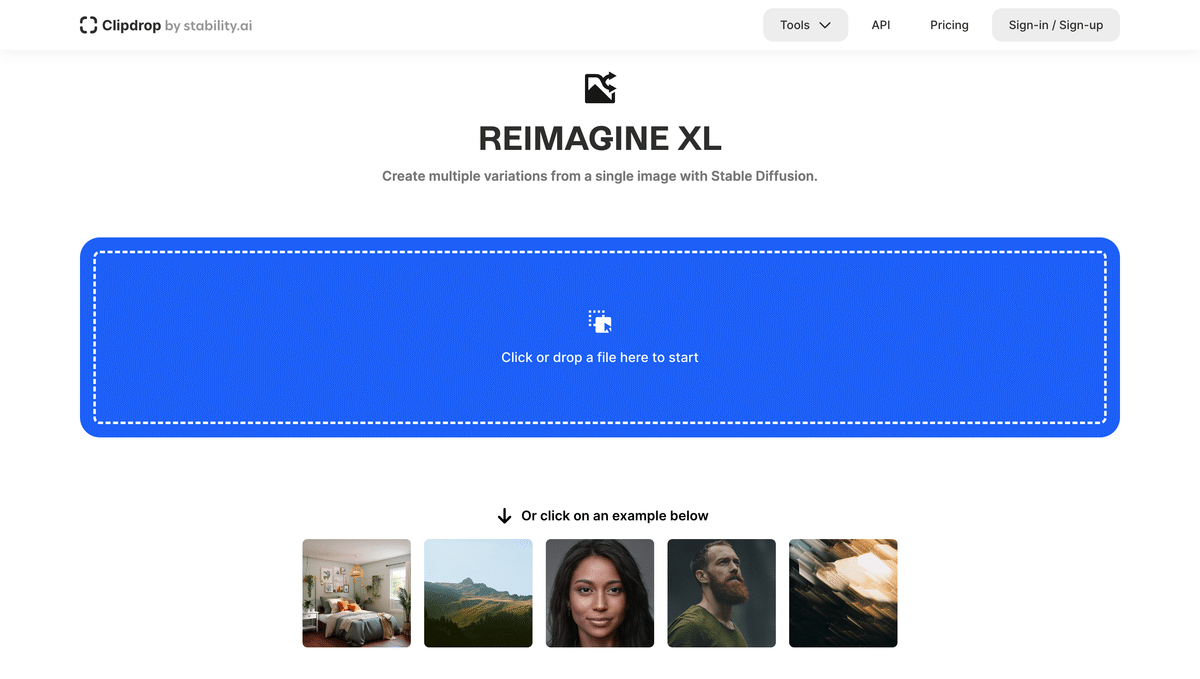
似た画像を生成 / stable Diffusion Reimage
参考画像を指定するだけで「参考画像に似た画像」を生成してくれるサービスです。こちらは精度はあまり良いとはいえませんでした。細かい描写の特徴を捉えることは現状難しいみたいです。

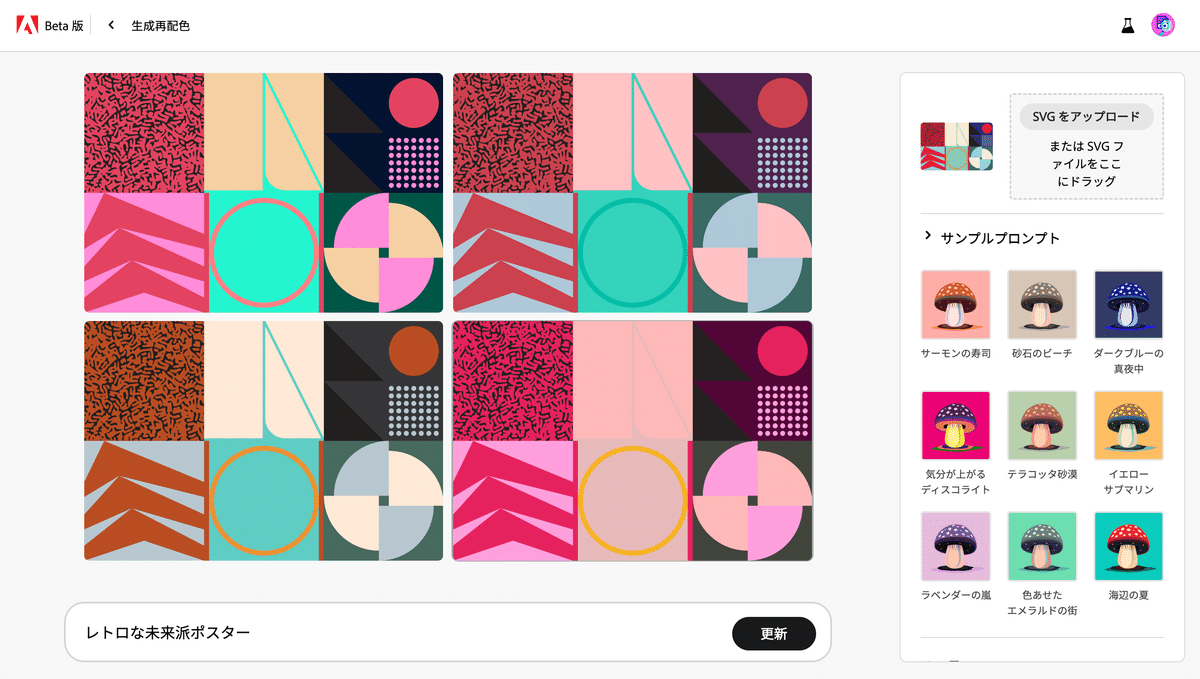
世界観をボタンひとつで変換 / Adobe Illustrator Generative recolor
テキストプロンプトから指示した色に変更してくれる機能です。
季節やシチュエーションの変更や、カラーバリエーションのインスピレーションを得る事ができます。イメージの世界観を大きく変える方法としての手軽さがメンバーから好評でした。

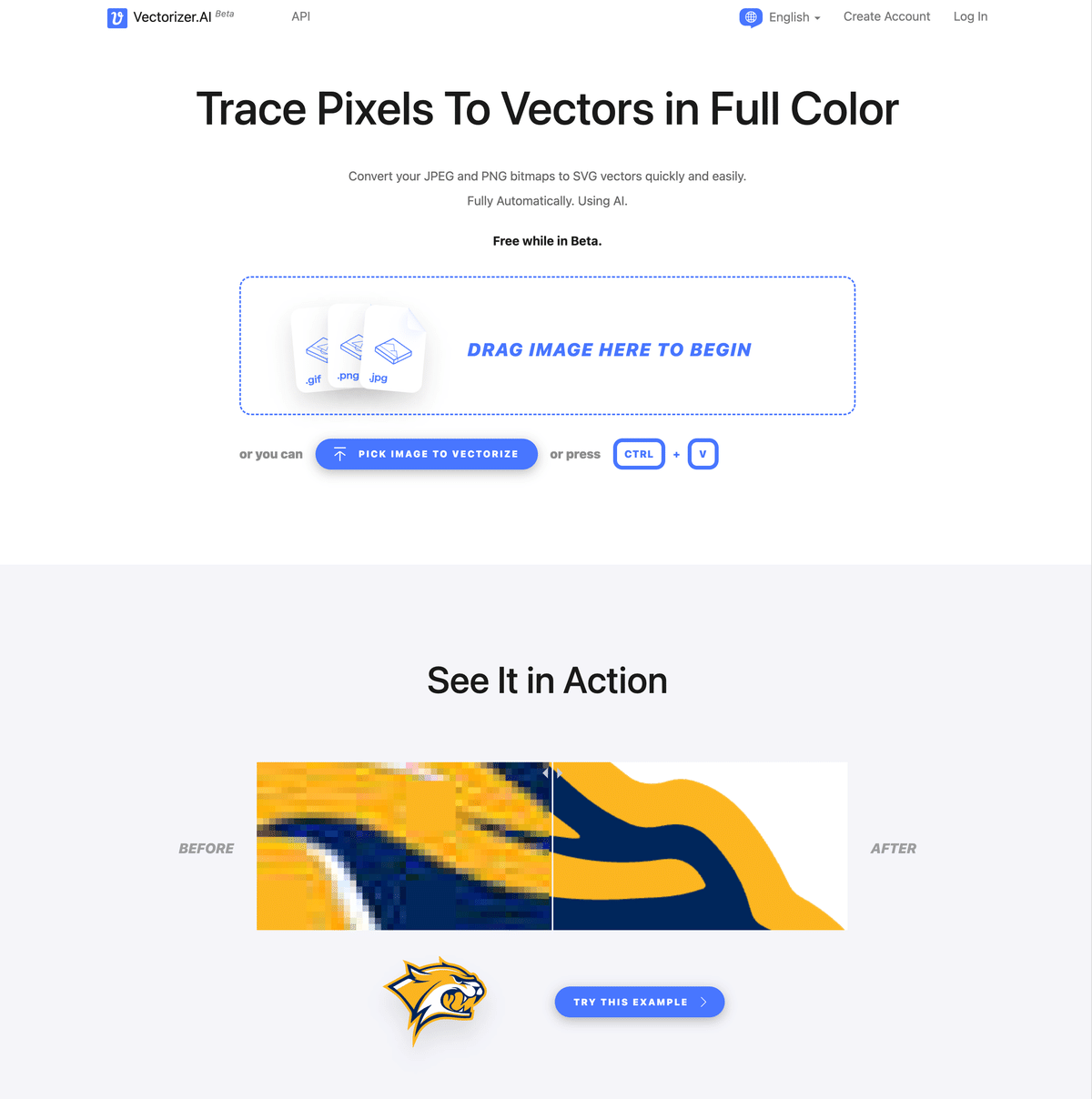
ビットマップをベクターに変換 / Vectorizer.ai
JPEGやPNGのビットマップを素早く簡単にSVGベクターに変換できます。これで画像の解像度に悩まされることも少なくなりますね…!

【テキスト生成系】
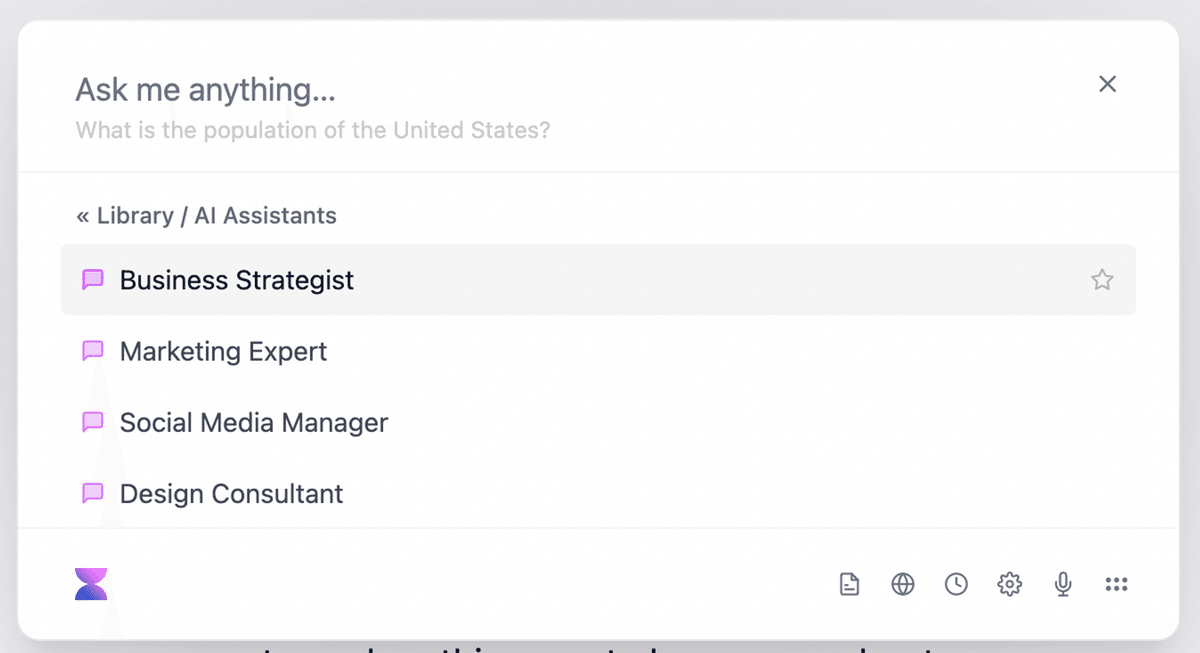
生産性を向上させるAI搭載ブラウザ・アシスタント / voila
ブラワザの拡張機能を通じて、アイデア生成、ドキュメント作成、文章の編集・改善、コードの説明ができます。日本語対応はしていません。

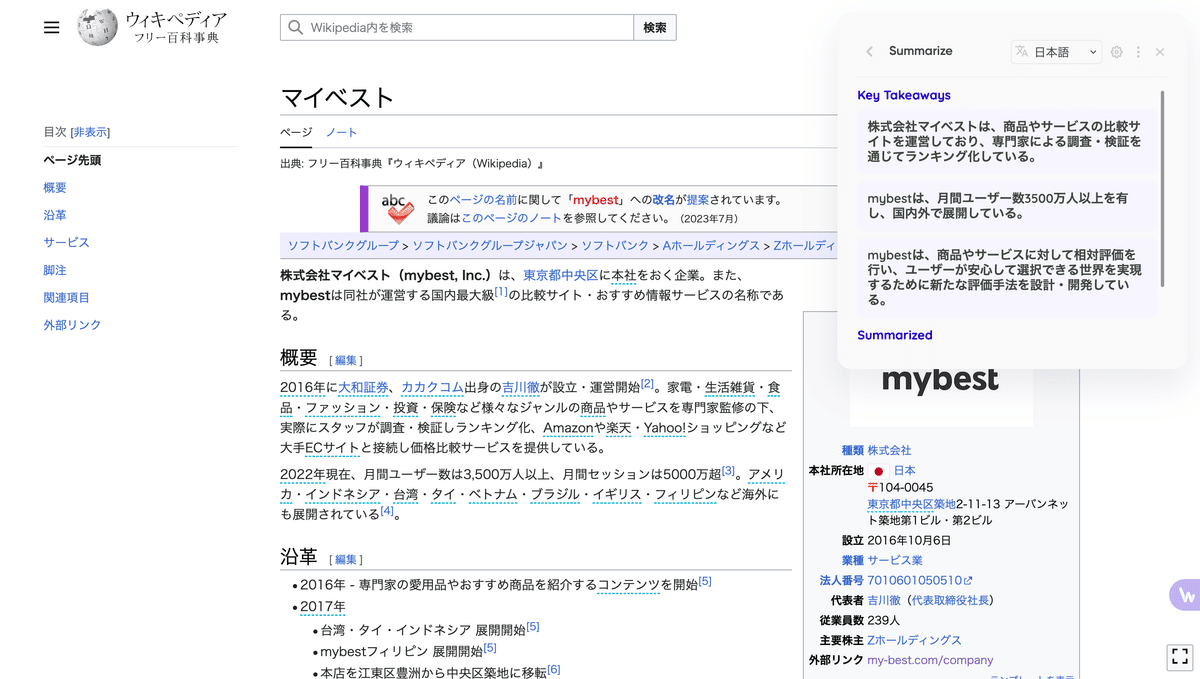
コンテンツの要約だけでなく、情報源をリストアップ / Wiseone
ブラワザの拡張機能を通じて、ウェブコンテンツを要約することができます。関連するサイトや、情報源のサイトまでリストアップしてくれます。

【Webサイト生成】
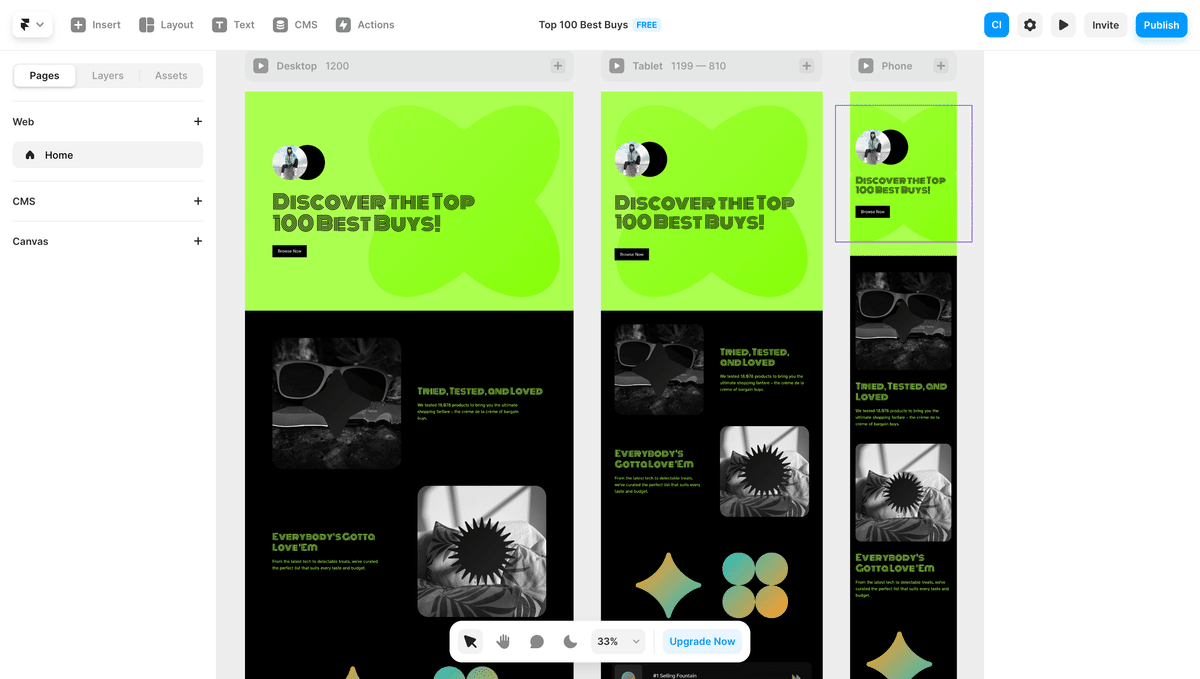
アイデアから数秒で実際のページに / Framer AI
ワンクリックで、LPやコーポレートサイト、ポートフォリオなどのウェブサイトを作成することができます。パターン出しやプロトタイプ作成に上手く取り入れることができそうです。

【デザイン検証】
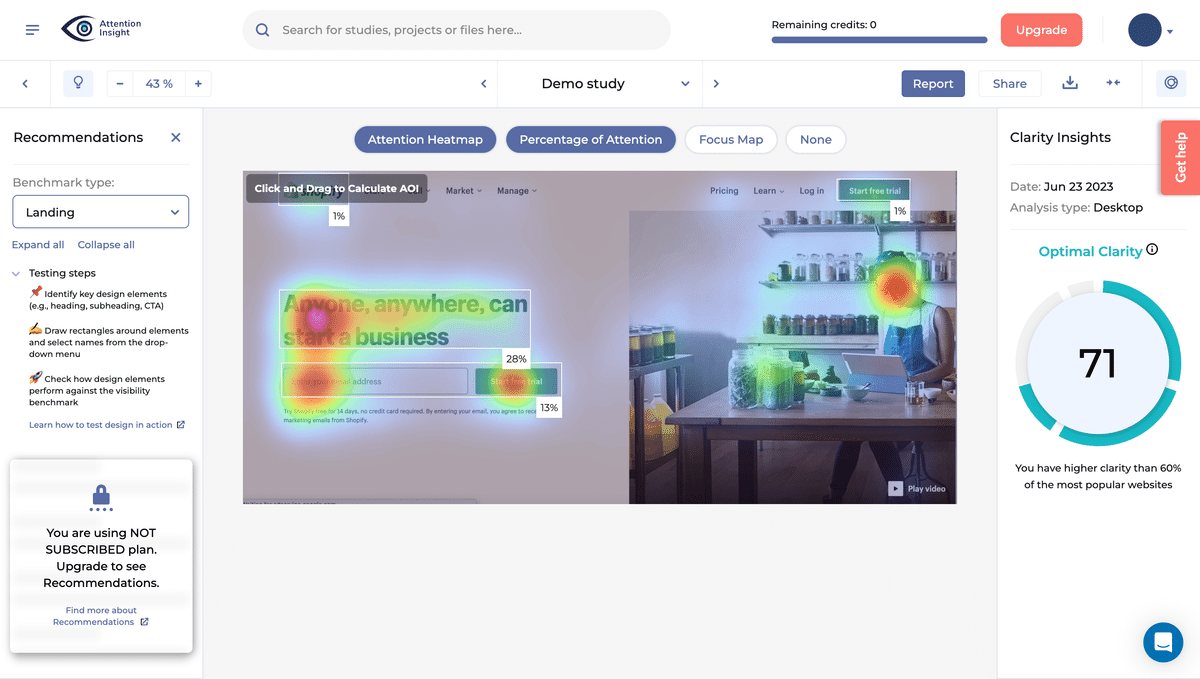
予測アテンションヒートマップを提供 / attentioninsight
デザインに関する意思決定プロセスの強化に使えるプラグインです。作成したデザインに対して、ユーザがどこに興味をもつのか、ヒートマップを提供してくれる機能があります。

AIツールを使ったコンペもしてみた
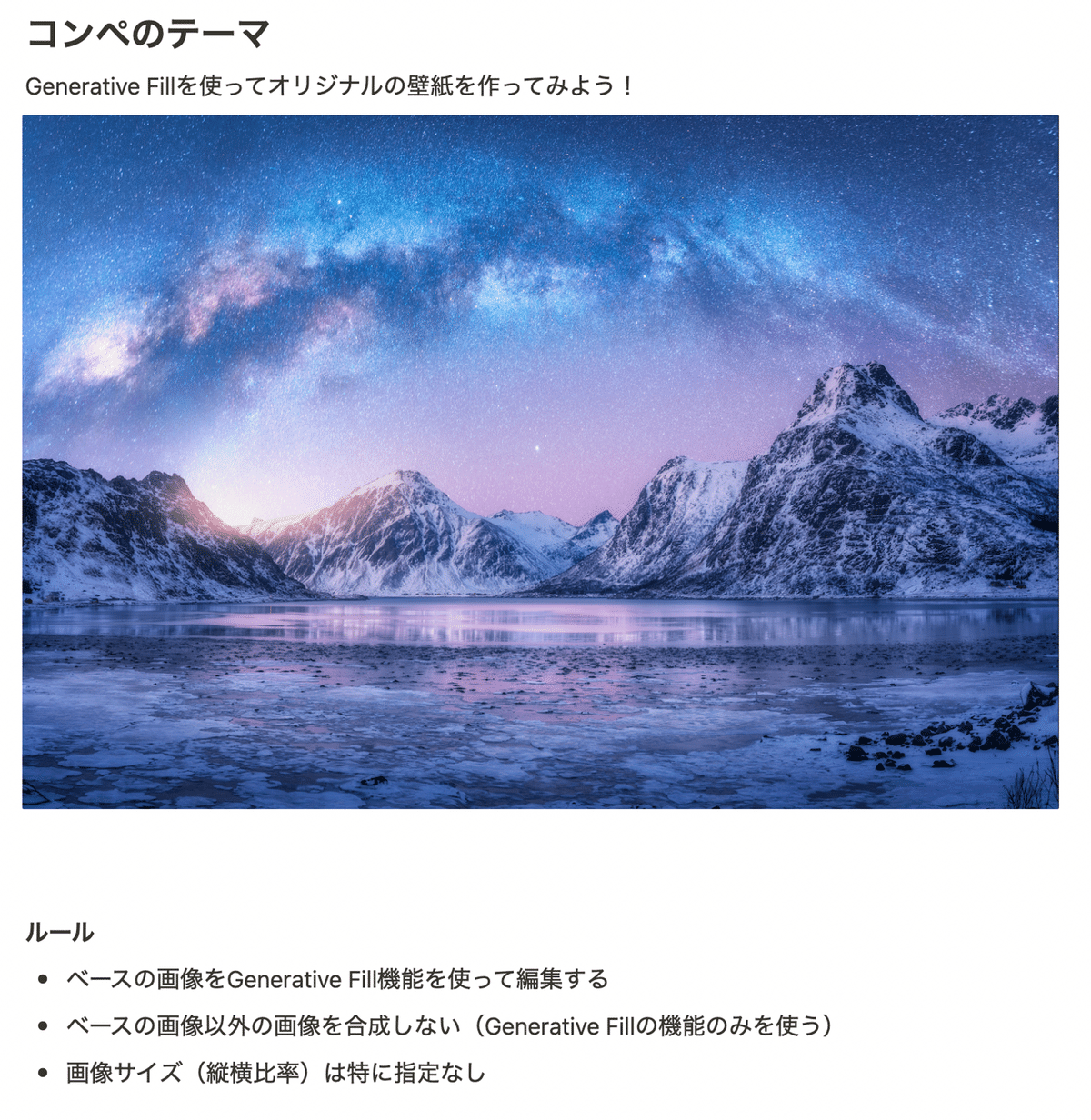
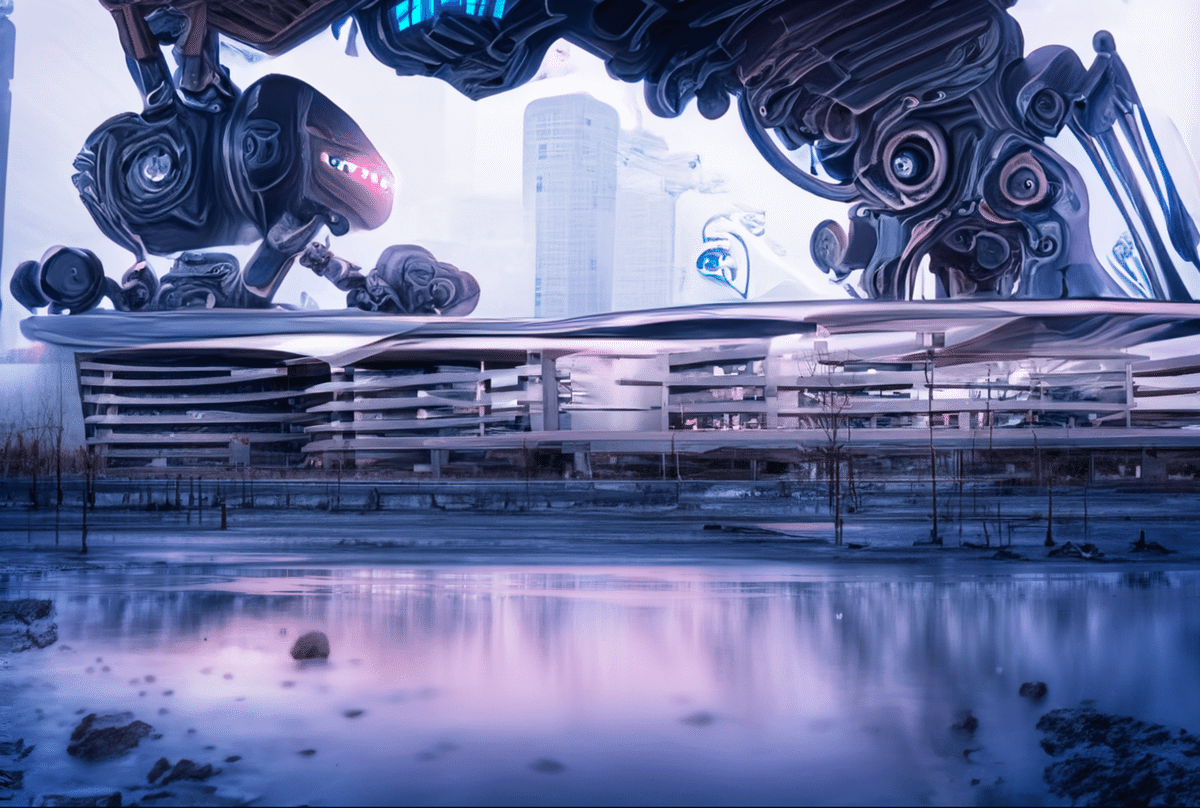
fireflyGenerative Fillを習得を目的として、コンペ方式でもトライしてみました。

メンバーの作品を一部公開します!


要求・要件を定義づけしていく過程はAIツールを取り入れることになっても重要であることは変わりません。イメージ変換のすべてをGenerative Fill機能に頼るのではなく、コンテクストやコンセプトの定義を行い、あくまでAIツールは実現するための手段であることを忘れてはならないことを再認識しました…!
おわりに
ここまで読んでくださってありがとうございました!
すでに使ったことがあるものもあれば、気になったツールも見つかりましたでしょうか?
これらのツールは、異なるアートスタイルやデザインアプローチを組み合わせて新たなアイデアを生み出すことが可能で、新しい方向性やアートピースの制作に刺激を与える効果がありました。また、効率的な素材生成やデザイン制作にも大きな期待を寄せています。
AIツールの限界やデザイナーの個性を尊重することは非常に重要ですが、今回のような取り組みがデザインプロセスを豊かにし、新たな可能性を探求する手段となることが期待できると思っています。
