
イベントレポート:TokyoUppersBoost~アプリ開発の必須知識!“スマホアプリの開発工程” ~
こんにちは、手探り状態の中で新人研修をがんばっているみらいです。
本記事では6/20開催のTUBについて紹介していきたいと思います!
TUBとは? https://www.tokyo-uppers-boost.mht-code.com/
過去のTUB https://mht-code.connpass.com/
6/20の企画内容
今回のTUBではシーケンス図の概要について学び、その後にPlantUMLというツールを用いて実際にシーケンス図を作成しました。
講師はこちらのお二人

マンハッタンコード(主催会社) https://www.mht-code.com/
シーケンス図の位置づけ
webアプリの開発工程は大別すると上流工程と下流工程に分けられており、それぞれの内容は下記のようになります。
上流工程…企画→デザイン→要件定義→基本設計
下流工程…詳細設計→プログラミング→単体テスト→QAテスト
今回のテーマであるシーケンス図は、下流工程に含まれる詳細設計で使われる、プログラム処理の流れを可視化するドキュメントです。
シーケンス図に必要なツール
パワーポイント、紙やペン、GooglePresentationなどシーケンス図の作成に用いるものは人によっては異なります。その中でも今回の講義ではPlantUMLというツールが推奨されていました。なぜならPlantUMLには多くのメリットがあるからです。
PlantUMLのメリット
・gitで管理できるという特徴から、ログを残し差分を把握することができる
・書いたものをコードで残すことができる
・(アプリ版では)追加変更するとき、都度都度更新されたものが表示される
このような利便性からマンハッタンコードでは通常業務の中でPlantUMLを取り入れているそうです。後述するハンズオンで実際に扱いましたが、初めての使用でも問題なく動作させることができたので、初心者に優しい作りになっていると感じました。
PlantUMLを用いたハンズオン
さて、シーケンス図について概要をつかんだところでハンズオンの時間です。PlantUMLの使い方について画面共有が行われながら解説してくださったので、素人の私でも戸惑うことなく取り組むことができました。
とても分かりやすい資料https://qiita.com/MHTcode_hiro/private/2ac20e12b9aeff624371
今回のハンズオンのテーマは、アカウント作成処理のシーケンス図です。作成に必要な情報を与えられ、15分間でシーケンス図を作成しました。
前回のTUBではデザインガイドラインの作成に苦戦した私ですが、今回はどの程度まで作成することができたのでしょうか…?
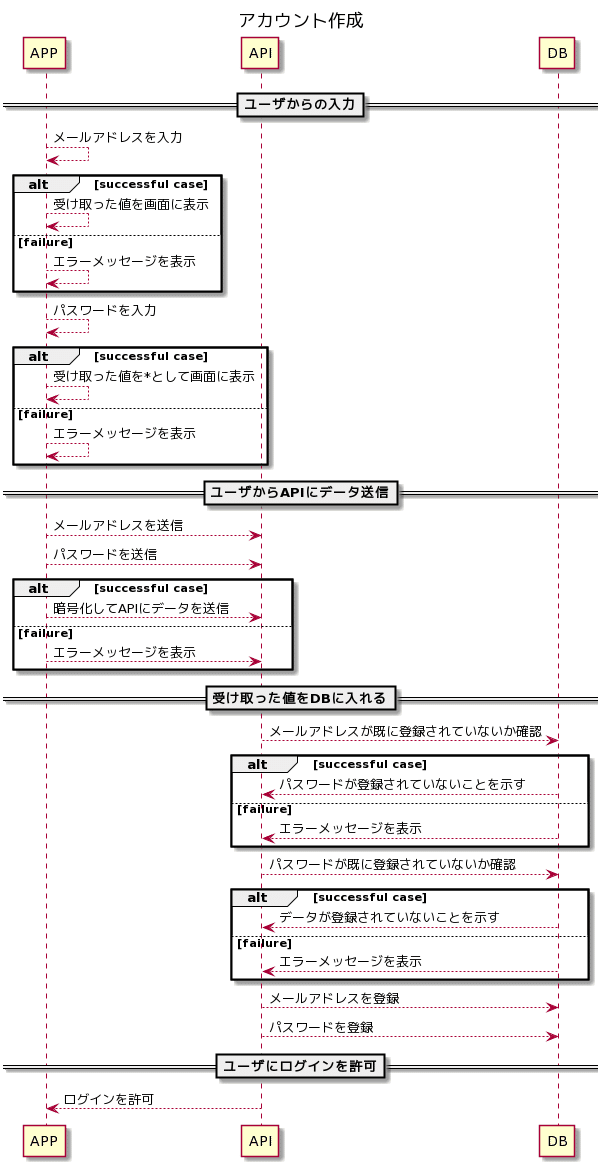
成果物はこちらになります。

今回はある程度形になったのではないかと思います!
実は、現在ちょうど新人研修でログイン・登録・削除に関わるwebアプリ作成を行っているので、その際に必要だった処理を脳裏に浮かべながらハンズオンを進められた、というのも成果物を完成させられた要因だと考えています。
ただし、本人は頑張ったつもりでもやはり至らない部分はありまして…。受け取った値をDBに登録する処理の部分でエラーメッセージを表示させる部分がAPIではなく、APPという指摘をいただきました。細かな部分にも気を配る繊細さは大事ですね。
他の参加者さんはというと、多くの方がクオリティの高い作品を仕上げていました。


グループ化をして見やすい図に仕上げたり、refを用いたりと人によって個性が出ています。人によって解釈の仕方は多様だけれど、分かりやすい図にするための工夫というのは見る方の立場にとって大事だということを学びました。
感想
普段は設計書を眺めながら格闘しているばかりなので、設計書を作成する側の大変さや、分かりやすく記載する工夫を学ぶことができ、とても意義深い時間を過ごすことができました。また、書き上げる大変さはある一方で、作成するすること自体は楽しかったので、機会があればまた積極的に参加したいと思いました。
結びに
マンハッタンコードでは、エンジニアリングをするビジネスマンを募集しているそうです。素人でもシーケンス図を完成させられる程に分かりやすい講義を行ってくださった、りょうたろすさんやひろぽんさんと一緒に働いてみたい!と思った方は採用についてのLPをご覧になってみてはいかがでしょうか。
https://t.co/SKjkIXBtjJ?amp=1
