
【Word】"かぼちゃの顔のパーツ"作り方1、かんたん&たのしいお絵描き!
ハロウィンに欠かせない、ジャック・オー・ランタン。
かぼちゃの、顔のパーツを作ってみませんか?
定番の、三角お目目と大きな口を作りましょう。
二等辺三角形と月の、2つの図形だけで、3つの顔パーツができます。
次は、顔のパーツの見本と、図形の種類です。
かぼちゃは、前回作ったものをつかっています。
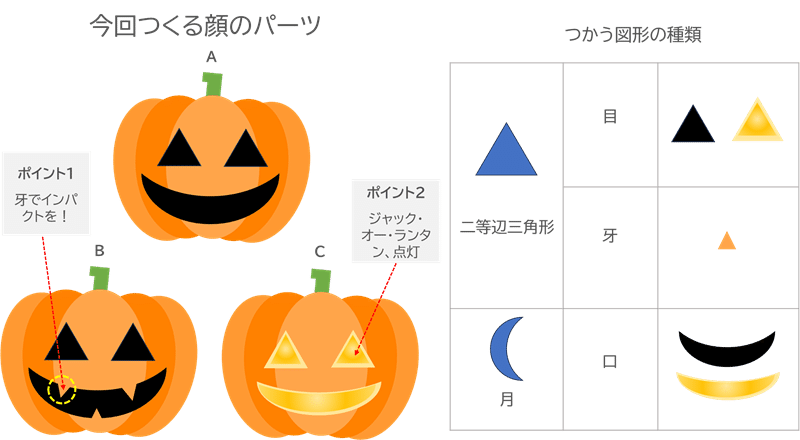
今回つくる顔のパーツ

3つのタイプを作ります。
つかう図形は、二等辺三角形と月です。
かぼちゃAで作った顔のパーツをもとに、牙をつけたり、色を変えたりしていきます。
ポイント1、かぼちゃBの、牙をつけてインパクトをだす
ポイント2、ジャック・オー・ランタンの点灯中を、グラデーションで表現
の2点です。
それでは、はじめてまいりましょう。
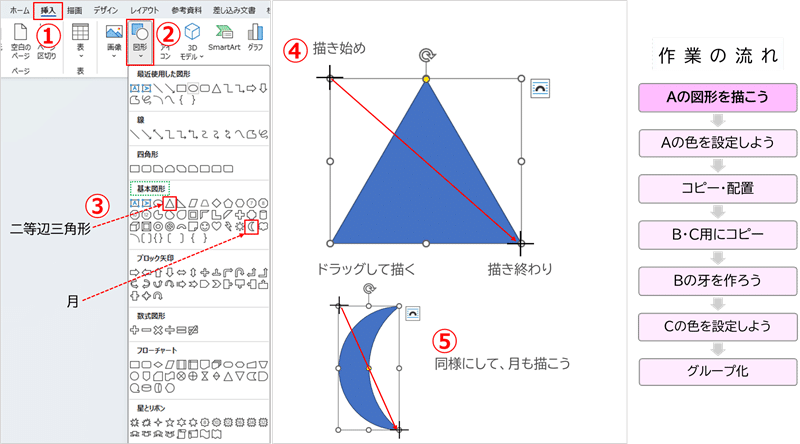
Aの図形を描こう

前回のかぼちゃのイラストを開こう
挿入タブをクリック
図形をクリック
基本図形の、二等辺三角形をクリック
左上から右下へドラッグして描画
同様にして、月も描こう
かぼちゃAを作ろう
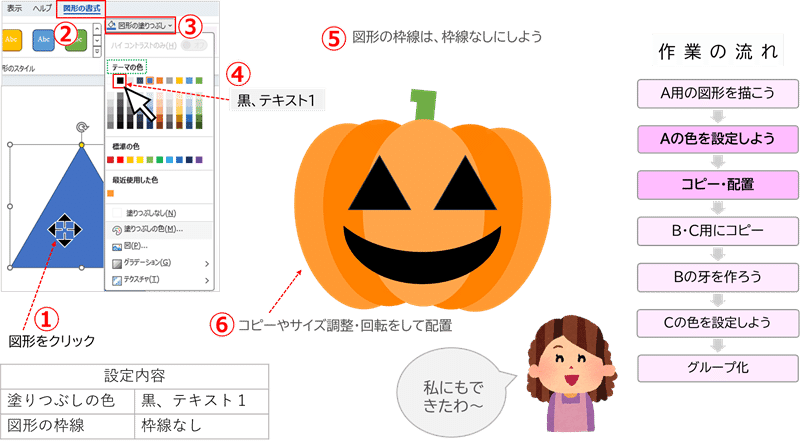
色を設定しよう

二等辺三角形と月に、塗りつぶしの色を、黒、テキスト1に、枠線はなしにしよう
図形をクリック
図形の書式をクリック
図形の塗りつぶしをクリック
テーマの色の、黒、テキスト1、を選択
図形の枠線をクリックし、枠線なし、にしよう
二等辺三角形はコピー、月は回転し、かぼちゃの上でサイズ調整し配置
かぼちゃAの完成です
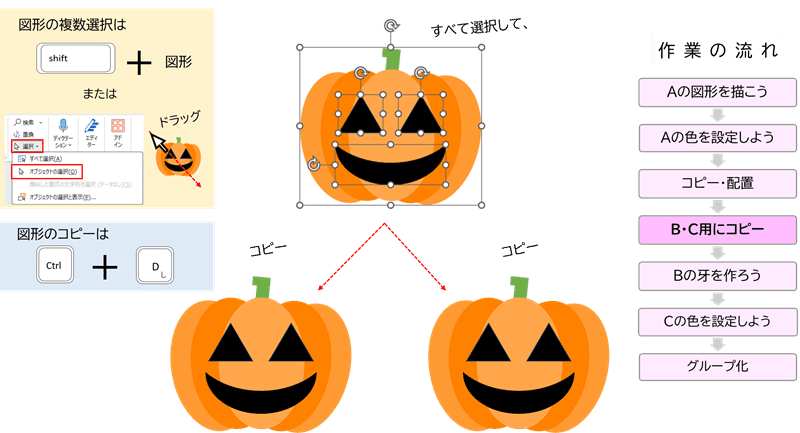
B・C用をコピー

かぼちゃAをすべて選択し、2つコピーしよう
このとき、かぼちゃ本体は、グループ化した状態をつかっていますが、図に変換したものでも大丈夫です
図形の複数選択は、かぼちゃをクリックし、Shiftキーを押したまま、目と口をクリックしていきます
※ 別の方法に、ホームタブの、選択から、オブジェクトの選択をクリックした後、図形の上で、大きめに左上から右下へドラッグする方法もあります
図形のコピーは、キーボードの、Ctrlキーを押したまま、Dのキーを押す方法があります
キーボード操作が苦手な場合は、ホームタブの、コピー・貼り付けボタンをつかう方法もあります
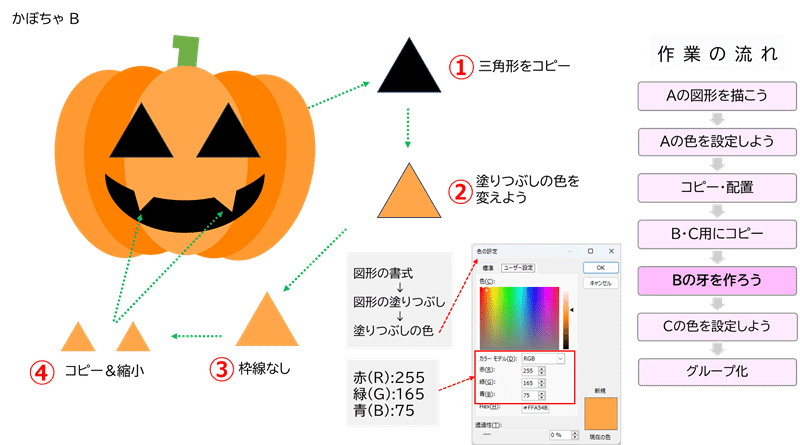
かぼちゃBを作ろう

目をコピーし、かぼちゃBの、牙を作りましょう
目の三角形をコピー
塗りつぶしの色を、赤(R):255、緑(G):165、青(B):75、に設定、色の設定画面を出すには、図形の書式→図形の塗りつぶし→塗りつぶしの色へとクリックしよう(かぼちゃ本体の色と同色)
図形の枠線は、枠線なし(目を作ったとき、すでに、枠線なしにしています)
必要数コピーし、サイズを調整し、配置しよう
かぼちゃBの完成です
かぼちゃCを作ろう
かぼちゃCは、目と口のパーツを2つ重ねて、奥行きを表現しています
また、グラデーションで、点灯している感じを出しています
すこし難しそうですが、グラデーションのしくみをつかんでみてくださいね!
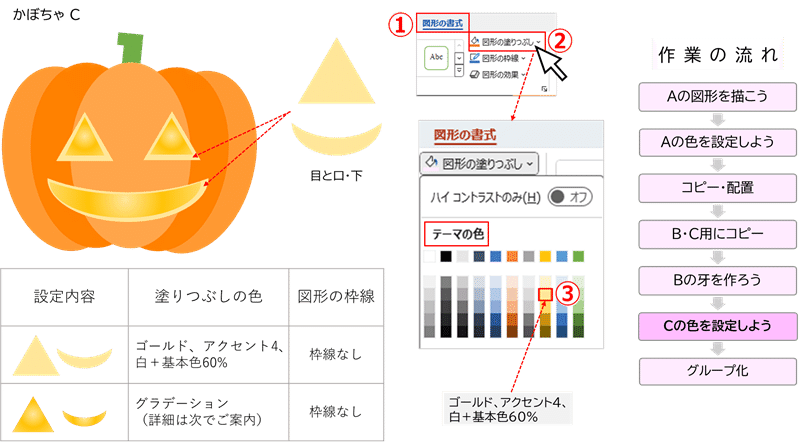
テーマの色を設定

目と口のパーツを1つづつコピーし、色を設定しよう
色は、テーマの色の、ゴールド、アクセント4、白+基本色60%
必要数をコピーして、サイズ調整し、配置しよう
つぎでつかう目と口を、1つづつコピーしよう
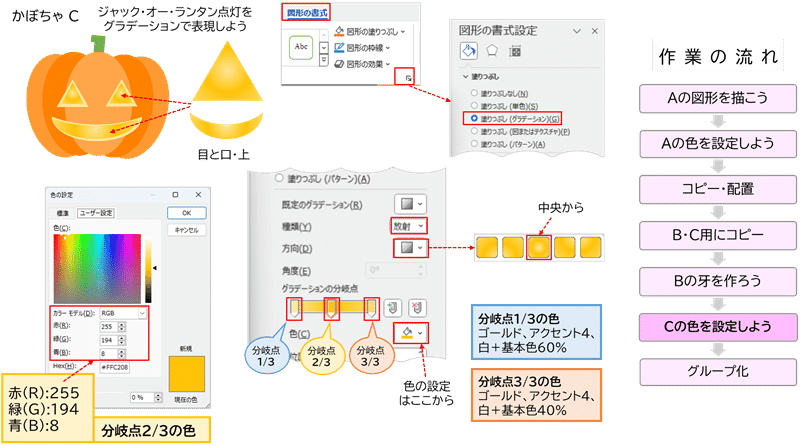
グラデーションを設定

グラデーションを設定する画面は、
図形を選択
↓
図形の書式
↓
図形のスタイルグループの右下の小さいマークをクリック
すると出てきます
※ または、図形の塗りつぶし→グラデーション→その他のグラデーション、からも出せます
塗りつぶしで、塗りつぶし(グラデーション)を選択し、詳細な設定をしよう
種類:放射、
方向:中央から、
3つの分岐点をクリックし、それぞれに色を設定
分岐点1/3:ゴールド、アクセント4、白+基本色60%
分岐点2/3:赤(R):255、緑(G):194、青(B):8
分岐点3/3:ゴールド、アクセント4、白+基本色60%
少し縮小し、目を1つコピーし、配置しよう
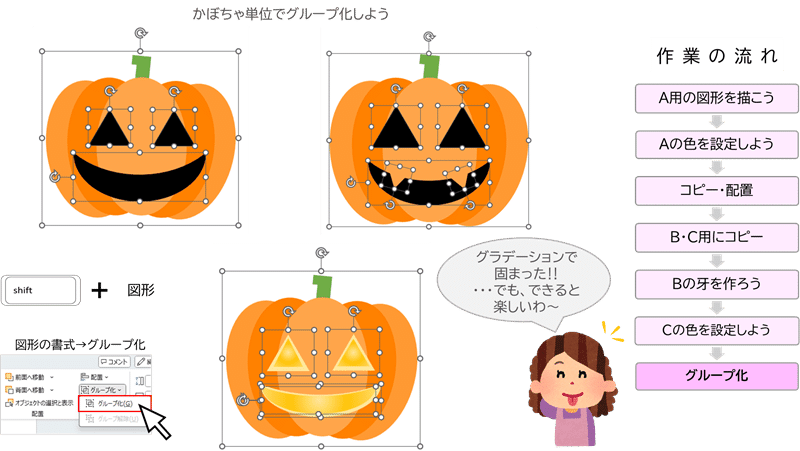
グループ化しよう

ABCそれぞれのかぼちゃを、グループ化しよう
1個分づつ選択し、図形の書式→グループ化へすすみ、さらにグループ化をクリック
これで、3つのかぼちゃが完成です
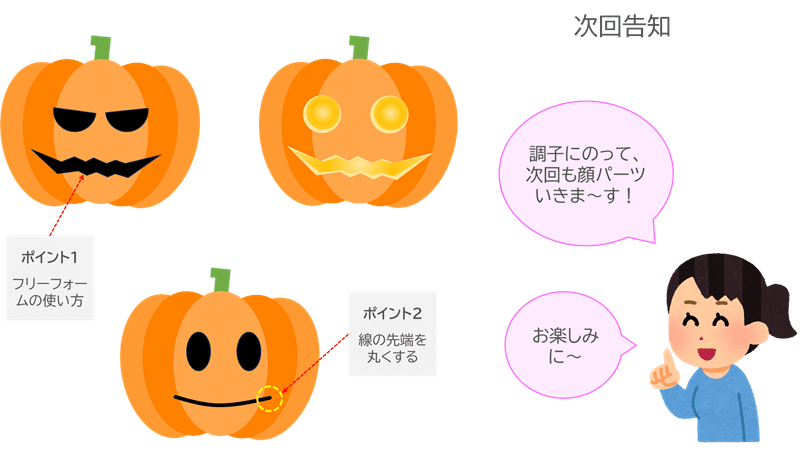
まとめと次回告知
今回は、2つの図形から、3つの顔のパーツを作ってまいりました。
コピーして使いまわせるのが、パソコンのよいところですよね!
グラデーションを効果的に使っていただきました。

顔のパーツって、おもしろいですね~
調子にのって、次回も顔のパーツを作りたいと思います。
フリーフォームの使い方と、線の先を丸くする操作を練習していただけます。
ぜひ、チャレンジしてくださいね~
最後までおつきあいいただき、たいへんありがとうございました。
