
かぼちゃの季節ですね~、Wordでお絵描きしませんか?
お出かけすると、お店はハロウィン一色。
個性的なグッズに立ち止まってしまいます。
自分でイラストが作れたらいいですね!
自分で作るとアレンジができますしね!
いっしょに、かぼちゃのイラストを作りましょう。
作例とつかう図形

今回作るかぼちゃです。
図形を組み合わせて作ります。
つかう図形は、楕円とL字の2つだけです。
作業の流れに沿ってお進みくださいね。
それでは、さっそくはじめてまいりましょう。
楕円を描こう

白紙の文書を用意して、かぼちゃの本体になる、楕円を描きましょう。
挿入タブをクリック
図形をクリック
基本図形、または最近使用した図形にあれば、楕円をクリックしよう
書き始めから描き終わりまで、斜めにドラッグして描画
色を設定しよう
塗りつぶしの色

塗りつぶしの色を設定しましょう。
図形をクリックして選択
図形の書式タブをクリック
図形の塗りつぶしをクリック
塗りつぶしの色をクリック
色の設定画面の、標準をクリック
図を参考に色を選択
OKをクリック
ハロウィンかぼちゃらしい色になりました。
枠線なし

図形の枠線をなしにしよう
図形をクリック
図形の書式タブをクリック
図形の枠線をクリック
枠線なしをクリック
かぼちゃのパーツができました。
コピーと色の変更
楕円で作った、かぼちゃのパーツを、コピーや色を変えて増やしましょう。
コピーしよう

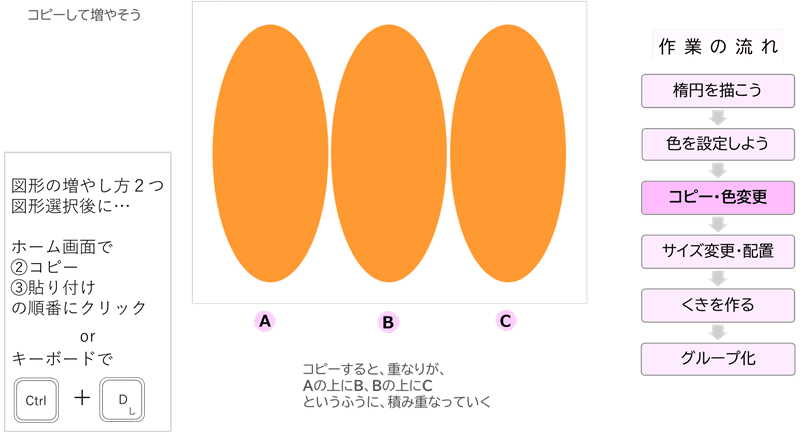
楕円をコピーして、3つに増やそう
コピーは、ホームタブの、コピー&貼り付けをつかう方法や、キーボードの、Ctrl+D をつかう方法があります。
お好みの方法をおつかいくださいね。
図形は、コピーをすると、上へ上へ積み重なっていくという性質があります。
色が同じなのでわかりにくいですが、この性質はつかんでおいてくださいね。
ここでは、最初の楕円をA、2つ目の楕円をB、3つ目の楕円をC、とします。
色を変更しよう

かぼちゃのパーツ、BとCの色を変えよう。
塗りつぶしの色の操作を参考に、色の設定画面を出しましょう。
ユーザー設定をクリックし、赤(R)、緑(G)、青(B)、の色をそれぞれ設定しよう。
図形B:赤(R)255、緑(G)128、青(B)1
図形C:赤(R)255、緑(G)165、青(B)75
サイズ変更と配置
サイズを変更しよう

かぼちゃのパーツ、ABCの、縦横のサイズを変更しましょう。
さらに、Cはそのままで、AとBを、左へ少し回転しよう。
図形選択後、図形の書式タブのサイズで変更できます。
縦のサイズ:100mm
横のサイズ:65mm
かぼちゃの形に配置しよう

かぼちゃのパーツ、AとBを、コピーして増やそう。
さらに、回転のところで、1つづつ、左右反転しよう。
これで、合計5つのパーツができました。
前面へ移動

コピーした、Bを最前面へ移動しよう。
つぎに、Cを最前面へ移動しよう。
図を参考に、配置して、かぼちゃの本体を作りましょう。
くきを作ろう

図形:L字で、くきを作ろう
黄色いところをドラッグして調節
茎の色:緑、アクセント6
少し回転、最背面に配置
グループ化しよう

仕上げに、図形をすべて選択し、グループ化しよう。
図形の複数選択は、Shift キーを押したまま、クリックしていこう。
チャレンジ!(図に変換・保存)

先ほど作ったかぼちゃのイラストは、”図形”です。
ですので、色を変えたり、パーツの組み合わせ方を変えたりと、自由に編集ができます。
ですが、画像のように、手軽に文書などに”挿入”はできません。
図形を、図に変換して、図として保存をすることができます。
余力があれば、ぜひ、チャレンジしてくださいね!
元の図形は、そのまま残したいので、コピーをとりましょう
貼り付けは、ホームタブの、貼り付けの文字の方をクリック
形式を選択して貼り付けをクリック
形式一覧から、図(PNG)を選択しOK
これで図に変換できました。
さらに、図の上で右クリックし、図として保存を選択
ピクチャなどに保存
これで、挿入タブから、画像を挿入する方法で、はがきや文書などに、手軽に挿入できるようになりました。
完成例とまとめ

かぼちゃのイラスト完成例と、作業の流れです。
楕円とL字の、2つの図形で、かぼちゃのイラストを作りました。
色の設定、コピー、サイズ変更、回転、前面・背面へ移動、グループ化、基本の操作がありましたね。
さらに、図に変えて保存する操作もつかいました。
私がそうなのですが、手書きが苦手でも、パソコンでイラストが作れると、楽しいですね!
次回は、かぼちゃの目や口を作りたいと思います。
最後までおつきあいいただき、たいへんありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
