
【制作過程を公開】#バナーお題にチャレンジ!Part2
こんにちは、ちゃんみきです。
前回、バナー制作に関する記事を書きました。その際に結構細かく手順を書きましたので、今回のPart2は、あくまで制作記録としてnoteを残しておこうと思います。
まずバナーの制作手順を知りたいという方は、前回の記事からお読みください!
今回のお題
今回も、こばやすさん(@kobayas_s)のTwitterお題です。
これからチャレンジしてみる方も、既に作られた方も、本記事が参考になれば嬉しいです!
お題内容はこちら(こばやすさんのnoteより引用)
【特典】
❶通常料金より10%OFF
❷貸切風呂 利用無料(要予約)
❸○×美術館ペアチケットプレゼント
----------------------------------
バナー設置場所:旅館公式サイトのTOPページ(予約の導線に近い所)
対象:Web予約・カップル限定
ターゲット:30〜40代 カップル
1泊2食付の通常料金:大人一人12,000円〜
バナーサイズ:W500×H500px
前回記事のおさらい
バナーは以下の手順で制作していきます。
制作手順 -1.情報の整理
制作手順 -2.参考になるデザイン探し
制作手順 -3.ラフ案作成
制作手順 -4.レイアウト作成
制作手順 -5.テキストの調整
制作手順 -6.配色・装飾を付ける
制作手順 -7.サイト画面に当てはめてみる
※詳しい手順はこちらをチェック!
制作手順 -1.情報の整理
まずは、ターゲットや必要な構成要素(クライアント指定の文言や写真など)をしっかりと確認します。
今回も実在しない案件のため、温泉旅館名は「温泉旅館月のや」、特典の美術館名は「星屑美術館」と勝手に命名し、クライアントにヒアリングしたテイで情報を整理してみました!
1.クライアントの製品・サービス名
➡︎「温泉旅館月のや」。ファミリーよりは大人のカップルや少人数の女子旅向け
2.事業・サービス内容
➡︎温泉旅館予約の3大特典。Web予約、カップル限定。今回の3大特典は秋の紅葉シーズンに向けたもの
3.競合
➡︎付近の温泉旅館
4.規模や業界内でのシェア
➡︎規模は小さめ、現在はこの1施設のみ
5.バナーサイズ
➡️W500×H500px
6.ターゲットの確認(年齢、性別、職業、年収などのペルソナ)
➡️30〜40代のカップル。普段は仕事が忙しいが、年に1~2回は温泉に行 く。国内ではコストを抑えてのんびり旅したい派
7.ターゲットはどんな感情で何を考えてるか?
➡️そろそろ温泉に行きたいと思っていて、いいところがないか探している。雰囲気が良くてお得だと嬉しい
8.希望イメージ
➡️温泉・旅館らしさ、和風の雰囲気。お得感が出るようにしてほしい
9.必要な構成要素(クライアント指定の文言や写真など)
➡️・【特典】❶通常料金より10%OFF ❷貸切風呂 利用無料(要予約)
❸星屑美術館ペアチケットプレゼント
・1泊2食付の通常料金:大人一人12,000円〜
・Web予約限定
・カップル限定
10.重要ポイント(特に強調したい箇所など)
➡️3大特典のアピール
11.フォント
➡️クライアント指定なし。明朝体など和の雰囲気が出るもの
制作手順 -2.参考になるデザイン探し
今回は、以下の3つに絞って検索し、参考デザインを集めました。
・和風
・温泉
・特典
制作手順 -3.ラフ案作成
前回同様、紙が手元になかったため、この手順を飛ばしてしまっていますが、本来はここで7〜10案ほどを手描きで書き出していきます。
制作手順 -4.レイアウト作成
Illustratorを使って、ラフ案をもとにデザインを作っていきます!
今回は特にテキストが多いため、初めに必要な構成要素(クライアント指定の文言など)を全てアートボード上に置いていきます。
ここで意識することは以下です。
・和風の雰囲気をどのように出すか
・「カップル向け」をどのように表現するか
・全てのテキストを入れ込むかどうか
・写真の見せ方
このように、まずは装飾なし・モノクロで作っていきます!(本当にこの工程を見せるのは恥ずかしい)

料金のテキストをどこに配置すべきか悩みます…
写真素材については、海外っぽい素材サイトでは日本らしい温泉や旅館の写真が出てこないため、今回は以下の2箇所から探しました。
制作手順 -5.テキストの調整
これだ!というデザインを選んだら、テキストの調整から行っていきます。今回は和風のデザインのため、わたしは【ヒラギノ明朝 ProN】を選びました。
・フォントの変更
・フォントサイズ、ウェイトの変更
・カーニング(字間調整)
ちなみに今回はこのデザインに決定しました!

制作手順 -6.配色・装飾を付ける
前回のnoteで、「青は、困った時の万能カラーです!」と書いたのですが、やはり万能カラーですね。今回も青色を使用することにしました。
青色にした理由は2点で、まずターゲットに合わせた大人の雰囲気が出るということと、今回選定した写真素材の雰囲気に合うということです。
その他、配色・装飾をしていきます。
・縦に帯のような装飾をつけることで、和の雰囲気を演出
・配色はターゲットと季節感(秋)を意識
・フォントウェイトは細いものにして、ポップにならないように意識
・秋の紅葉シーズン向けのため、イチョウ等のイラスト素材を使用
・カップル向けを演出するため、カップルが温泉に入っている写真を使用
・特典の写真3枚については、グレーをかけ写真のテイストや明るさを統一
また、ここでアートボード定規(Ctrl+R)も使い、テキストの配置など細かい部分まで揃えていきます。細部までこだわることが大切!
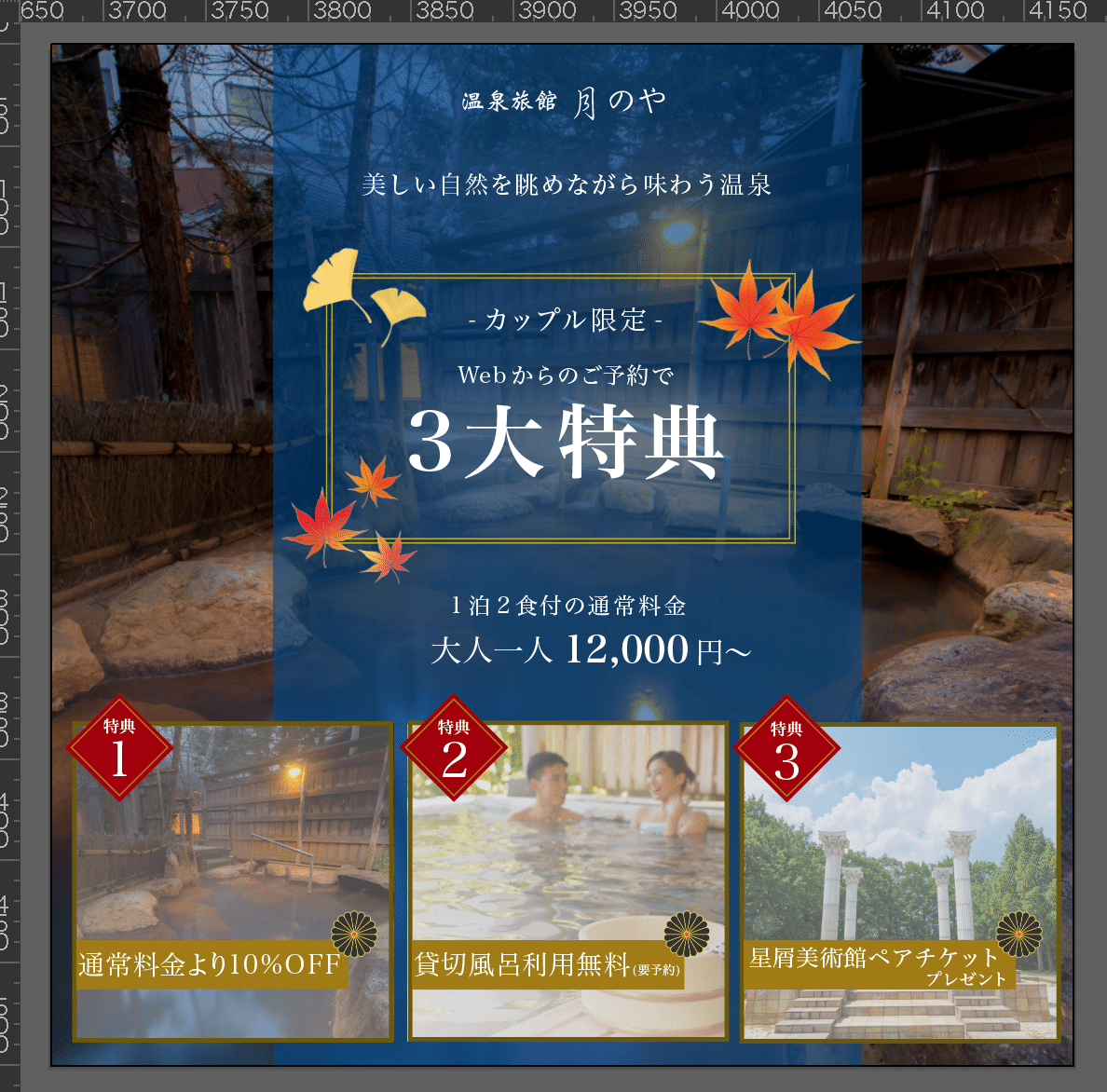
制作手順 -7.サイト画面に当てはめてみる
ここでは、客観的な視点で実際の見え方を確認しつつ、テキストの大きさや細かいレイアウト調整を地道にしていきます。
完成!
バナーが完成しました。

今回のポイントは、
・縦の装飾をつけることで、和の雰囲気を演出した
・3大特典にそれぞれ写真を使用して、バナーを見た人が特典内容をイメージしやすいようにした
・秋らしい配色とイラストを使用して、季節感を意識した
・ターゲットに合わせ、ポップにならないようなフォントや素材を意識した
温泉旅館のロゴタイプも、簡単にそれっぽく作ってみました…!
今回の学び
初めて【和のデザイン】にチャレンジしてみました!
なかなかデザインが上手くいかず、質素になってしまったり居酒屋っぽい雰囲気になってしまったりと、結構苦戦しました。
反省点
・特典の部分のバランスが上手く取れていない
・全体的にデザインが綺麗めになり過ぎて、少し寂しい感じがする
・自分のお決まりパターンのようなものができてしまっていて、今までの作品と代わり映えしない
おわりに
今回のバナー制作については、わたしのTwitterにも載せています。こちらも宜しければ見に来ていただけると嬉しいです!
今日も #バナーお題 にチャレンジ!
— M i K i @Webデザイン勉強中 (@myn2224) October 29, 2020
和風のバナー初めてだったからこれまた苦戦……何よりイラストを探すのが本当に大変で疲れた…
ちなみにこの温泉旅館と美術館はもちろんフェイクです(星のや…)#本日の積み上げ#webデザイン勉強中 #WEBデザイナー pic.twitter.com/mbz9Ji7nhh
また、他の方の作品も参考になると思いますので、Twitterにて #バナーお題 を検索してみてください!(勝手に宣伝)
本記事が少しでも参考になりましたら、スキやコメントを頂けると嬉しいです!最後までお読みいただきありがとうございました。
いいなと思ったら応援しよう!

