
【制作過程を公開】バナーのつくり方 -#バナーお題にチャレンジ!-
こんにちは、ちゃんみきです!
コロナ禍になってからは、しばらく外での勉強は避けていたのですが、今日は久しぶりにカフェに来ています。
先日、こばやすさん(@kobayas_s)のTwitterお題にチャレンジして、バナーを作成しました。今回は、その際の制作手順を書いてみようと思います!
今回のお題
今回のお題はこちらです(こばやすさんのnoteより引用)
バナー設置場所:自社ECサイトのサイドメニュー
コンセプト:冬限定一口チョコ。普段高いが今だけ割引価格
キャッチコピー:ちょっと一息。贅沢をお裾分け
期間:11/◯〜12/◯まで
ターゲット:20〜40代の働く男女
イメージカラー:白、水色
バナーサイズ:W300×H280px
制作手順 -1.情報の整理
まず、バナーを作るにあたって必要な情報を整理します。
わたしは下記のような自分のテンプレートを使って、G suiteのスプレッドシートに書き出しています。
1.クライアントの製品・サービス名
2.事業・サービス内容
3.競合
4.規模や業界内でのシェア
5.バナーサイズ
6.ターゲットの確認(年齢、性別、職業、年収などのペルソナ)
7.ターゲットはどんな感情で何を考えてるか?
8.希望イメージ
9.必要な構成要素(クライアント指定の文言や写真など)
10.重要ポイント(特に強調したい箇所など)
11.フォント
制作手順 -2.参考になるデザイン探し
デザイン作業に入る前に、参考になりそうなバナーを探してみます。今回は、以下の3つに絞って検索し、10個ほど参考デザインを集めました。
・冬らしさ
・高級感
・スイーツ系
ここで参考にするポイントは以下です!
・素材(写真)の見せ方やレイアウト
・季節感・高級感をどのように出しているか
参考になりそうなデザインは、Googleドライブに溜めていきます。
制作手順 -3.ラフ案作成
情報を整理し、参考になるデザインも見つけたら、レイアウトを考えていきます!ここでわたしは7〜10案ほど書き出します。
今回は紙が手元になかったため、ここですぐにIllustratorを使ってしまったのですが、本当はラフ案を手描きした方が良いと思います。ざっくりで大丈夫です◎
制作手順 -4.レイアウト作成
ラフ案が完成したら、Illustratorを使ってデザインに起こしていきます。
まずは、必要な構成要素(クライアント指定の文言など)を全てアートボード上に置いていきます。このようにすることで、テキストや写真の量を把握することができます。
注意点として、この時点ではまだ色や装飾は付けずに【モノクロ】で作成します。いきなり色や装飾を入れてしまうと、そちらに気が取られてしまい時間がかかってしまうからです……飾りたい気持ちをグッと堪えます。
…と言いつつ既に若干装飾が入っていますが、このように作成していきます(恥ずかしいのであんまり見せたくない…)

ここでは、以下の3点を意識しました。
・冬らしいデザイン
・高級感や大人の雰囲気を出すために、動きの少ないレイアウトにする
・強調させたい情報はどれか
写真素材については、今回のお題ではクライアント提供の写真がなかったため、商用OKのフリー素材を探して使用しています。
今回よく見た素材サイトはこちら↓
制作手順 -5.テキストの調整
モノクロのデザインが完成したら、その中から これだ!というデザインを選びます。今回わたしの場合は、レイアウトのレパートリーが少なかったため、この時点で1案に絞ってしまいましたが、まず3案に絞り、最終的に3案の中から1案を選ぶという方法でも良いと思います。
テキストの調整をしていきます。
・フォントの変更
・フォントサイズ、ウェイトの変更
・カーニング(字間調整)
制作手順 -6.配色・装飾を付ける
次に、配色・装飾を付けていきます。
今回は、冬らしさ・高級感といった希望イメージがあるため、わたしは【青色系】を使用することにしました。青は、困った時の万能カラーです!
実際にはもっと色々なパターンを試作したのですが、一部をお見せします。

ここでは、以下のような装飾を行いました。
・写真素材をPhotoshopで加工(明るさ調整、ぼかし等)
・高級感やご褒美感を出すための素材探し(フレームやアイコン等)
・冬らしさを出すために、テキストに光彩エフェクトを追加
・青色の背景部分の不透明度を調整
フレームなどの素材を探すのは結構大変なので、わたしも最初の頃は全く使っていなかったのですが、使用した方がデザインのアクセントになり完成度も高くなるのでおすすめです!
制作手順 -7.サイト画面に当てはめてみる
ひとまずバナーが完成したら、掲載するWebサイトのスクリーンショットに、作ったバナーを当てはめてみます。
お題では、自社ECサイトのサイドメニューに設置することになっていますが、今回はWebサイトのモックアップや、実際に存在するWebサイトのスクリーンショットを使用します。
この作業をすることで、実際にWebサイトで使用された時の印象を確認することができます!
下の画像ではWebサイトのモックアップを使用していますが、実際はGoogleやYahoo!で適当に検索したページのスクショを撮り、Illustratorを使って、自分が作ったバナーを当てはめていました。

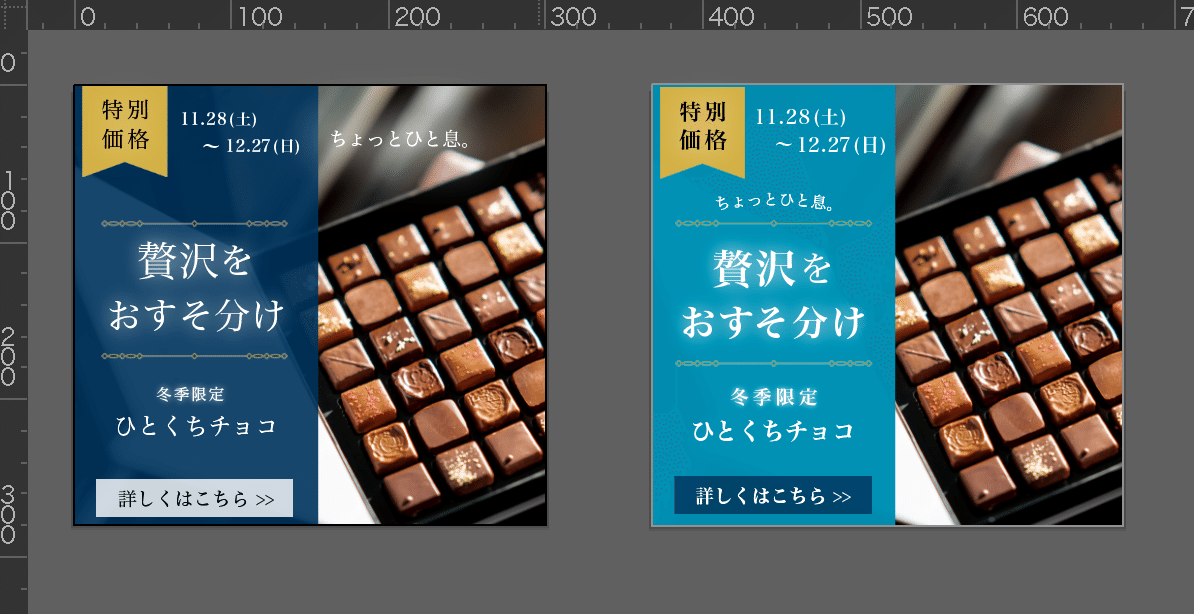
わたしは、ネイビー寄りの青にするか、イメージカラーの水色にするかを結構悩んでいたので、両方を当てはめてみて、それぞれの印象を確認しました。
ここで、客観的な視点で見え方を確認し、更にテキストの大きさや細かいレイアウトを調整していきました。
完成!
バナーが完成しました。

ポイントをまとめると、
・高級感や大人らしさを出すために、深みのある色を使用
・ゴールドのフレームや素材を使うことで、さらに高級感を演出
・テキストに光彩エフェクトを追加することで、冬らしいふんわりとした雰囲気を演出
・クライアント指定文言の「お裾分け」は少々堅苦しい印象があったため、「おすそ分け」に変更して提案
また今回はおまけとして、サイズ展開も増やしてみました。
・300×600
・728×90

案件によってはサイズ展開も依頼されると思いますので、余裕があれば練習してみると良いと思います!
今回の学び
今回は、初めて季節感のあるデザインにチャレンジしてみました!
季節感や高級感を出すにはどうしたらいいか?を考える機会となり、新しいデザインに挑戦できて良かったです。初めの【2.参考になるデザイン探し】でも結構デザインをインプットできたので、おすすめです。
意外と大変だったのは素材探しで、テーマや雰囲気に合う写真やフレーム素材を見つけることに苦戦しました。わたしは、自分がイメージしているものが見つかるまで納得できない性格なので…結構な時間をかけたと思います。
反省点
・もう少しターゲット(ペルソナ)を深掘りしてもよかった
・レイアウト含むデザインの引き出しがまだまだ足りていない
おわりに
今回のバナー制作については、わたしのTwitterにも載せているので、よかったら見に来てください!
#バナーお題 にチャレンジ!
— M i K i @Webデザイン勉強中 (@myn2224) October 27, 2020
冬のバナーが初めてだったから、どうやって冬らしさを出すかとても悩んだ!あとフォントの選定は気をつけないと、高級感が台無しになるね。ポップな雰囲気にならないように意識した🍫
(FBお待ちしてます)#本日の積み上げ#webデザイン勉強中 #WEBデザイナー pic.twitter.com/GJvZ1JmGga
また、自分はこうしてるよ〜などのアドバイスや、ここをもっと詳しく聞きたい!などがあれば、是非コメントを頂けると嬉しいです。
皆さんのデザイン学習の参考になりますように!
いいなと思ったら応援しよう!

