
【簡単に理想の絵を作るStable Diffusion】第2回:Tiled Diffusion編
拡張機能導入のやり方
stable diffusionには拡張機能をいれることができ、様々な便利な機能を追加することができます。
まずはその導入方法を確認しましょう。
基本的には以下の2通りあります。
・web uiの機能で自動的にダウンロードする
・予め拡張機能をダウンロードしてそれをstable diffusion web uiのフォルダに手作業で入れる
拡張機能によってどちらでいれるかが決まってるので入れたい機能のreadmeファイルを確認していれてください。
Tiled Diffusionの導入
まず、入れてほしい拡張機能にTiled Diffusion+Tiled VAEがあります。
この拡張機能はより高画質で高繊細なアップスケールを可能にする拡張機能です。また、個人的にはどちらかというと後者のTiled VAEのほうが恩恵が大きいと思いますので、ぜひ入れてみてください。Tiled VAEについてはあとで説明します。
まずは、web uiを起動して下記のように「拡張機能タブ」→「拡張機能リスト」でオレンジの読み込みボタンを押してください。

オレンジのボタン下のチェックボックスはすべて外し、検索窓で「tiled」と打つとMultiDiffusion~と書かれたものが表示されます。
そしたらその右にあるインストールを押してください。
インストールが終わったら「インストール済タブ」に移動し、「アップデートを確認」を押下。少し待つとアップデートが必要なものには右の欄にチェックボックスが出現しますが何もしなくていいのでそのまま、オレンジのボタンの「適用してUIを再起動」を押下してください。

これで拡張機能がインストールされてtxt2imgタブなどに戻ると下記のように機能が追加されていることがわかると思います。

ときどきですがweb uiの再起動した際に画面が変になるときがあると思います。(私はよくある)
その時は焦らずにweb uiを下にスクロールすると「UIの再読み込み」があるのでこれを押下。すると再度再読み込みされて大抵の場合はこれでもとに戻ると思います。これでも画面が変な場合は一度ブラウザと黒ウィンドウの「webui-user.bat」を消してから再度いつも通りの手順で再起動してみてください。

Tiled Diffusionの使い方
ではTiled Diffusionを使ってみましょう。
前回の記事で高解像度補助で高画質化をする手順は同様です。
とりあえずプロンプトは適当でいいので、下記のような形にしてみましょう。

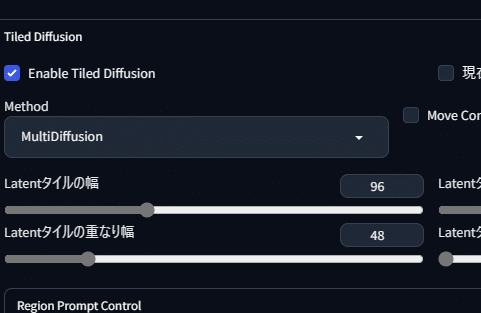
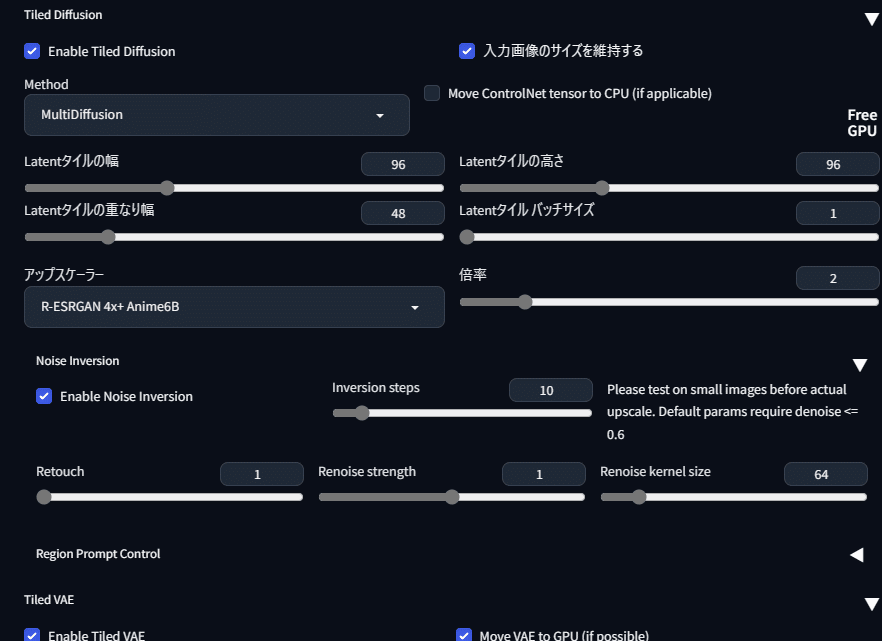
今度はその下に新たに追加されたTiled DiffusionとTiled VAEを下図のように設定して生成してみよう。前回よりも少し生成に時間はかかるかもしれない。

できた画像がこんな感じ。前回よりも全体的に高画質で高繊細な絵ができたのではないだろうか。

もしかすると生成中にエラーで止まってしまうことがあるかもしれない。
その場合は、Tiled VAEの「エンコーダタイルのサイズ」を下げてみよう。とりあえず100くらいずつ下げて調整してみるとエラーが起きずに生成されるようになると思う。

また時々、キャラがそこら中に増えたりすることがある。
その時はTiled Diffusionの「タイルの幅」、「タイルの高さ」や「タイルの重なり幅」を広げてみてほしい。Tiled Diffusionは元絵を何枚かの絵として分割して処理をしてそれを合成するような形で高画質な絵を作成している。「タイルの幅」と「タイルの高さ」でその分割するときの画像のサイズを決め、「タイルの重なり幅」でその隣のタイルと重複する幅を決めている。

ではなぜ人物が増えたりするのかというと一枚一枚の分割した絵を処理するときにもプロンプトを参照しておりそのときに「1girlって指定されてるけどこのぼやけた模様が1girlなのかな?ぼやけてるの良くないからちゃんと女の子描いてあげよ」と親切心で増やしてくることがあります。まじでよくちびキャラみたいな小さい女の子や服の柄の中に出現したりします。
そのためタイルを広げたり、重複幅を広げてあげることでキャラの一部がそのタイルにいると「あ~これが女の子の輪郭か。じゃあこっちはただの模様なんだね」と余計なことをしなくなります。
一発でやろうとしないほうが実は早い
そんなこんなでtxt2imgで作成できることを説明したがやはり何と言っても時間がかかってちょっとうんざりしますよね…。
なによりも高画質化する前の絵がそもそも自分がいいと思った絵でない場合も多いだろう。
そのため、以下のような手順でやるほうが楽だったりする。
①下絵として構図が良さそうなものを選定する
②その絵でシード値を固定し、高画質化する
③高画質化するときにTiled DiffusionをONにして一気に作るかimg2imgで仕上げる
とりあえず①のやり方を説明しよう。
まずは、高解像度補助とTiled Diffusionのenableを解除しよう。このときにTiled VAEはenableのままでいい。というよりどの処理のときでもenableでいい。Tiled VAEの機能に上限以上のGPU処理を抑える効果があるのでGPUがあまり強くない人にはエラーを抑制してくれることに繋がるのだ。Tiled Diffusionは高画質化させたいときだけenable、Tiled VAEはいつでもenableって覚えとけばまず間違いない。
また下絵を作る際はそこまで重くないはずなのでバッチ回数を4とかにしてみよう。すると一度の生成で4枚作成されるようになるので下絵選定が楽になる。


②こんな感じでいい感じの絵ができたとおもったらその絵を選択してからサイコロのとなりのリサイクルマークを押下する。
これでもう一度生成してみるとわかるがその絵と全く同じものだけが生成できるようになる。
stable diffusionは砂嵐のような絵からその砂嵐に「ここに人が立ってるようなきがする…」みたいな感じでノイズの中に絵を見出していくみたいな形で絵を作成していきます。シード値とはそのノイズのパターンを決めているものでこの値を固定化することでAIは毎回同じノイズパターンになるので同じ表現しかできなくなるというわけなのである。
逆に固定を外してまたランダムにしたい場合は隣のサイコロマークを押下すれば-1と記載されこれがランダムという意味になっている。

この状態で高画質補助で同様に作成すれば先程の絵をさらにきれいにできるというわけである。もちろんこのままTiled Diffusionをenableにして完成!でもいいのだが高画質補助でアップスケールしてみると思ったような絵じゃなくなる場合がある。(わりとあるから普通に困る)
そういう場合にimg2imgを使用する。

img2imgに転送を押すと現在の設定とかを引き継いでimg2imgに行くことができる。

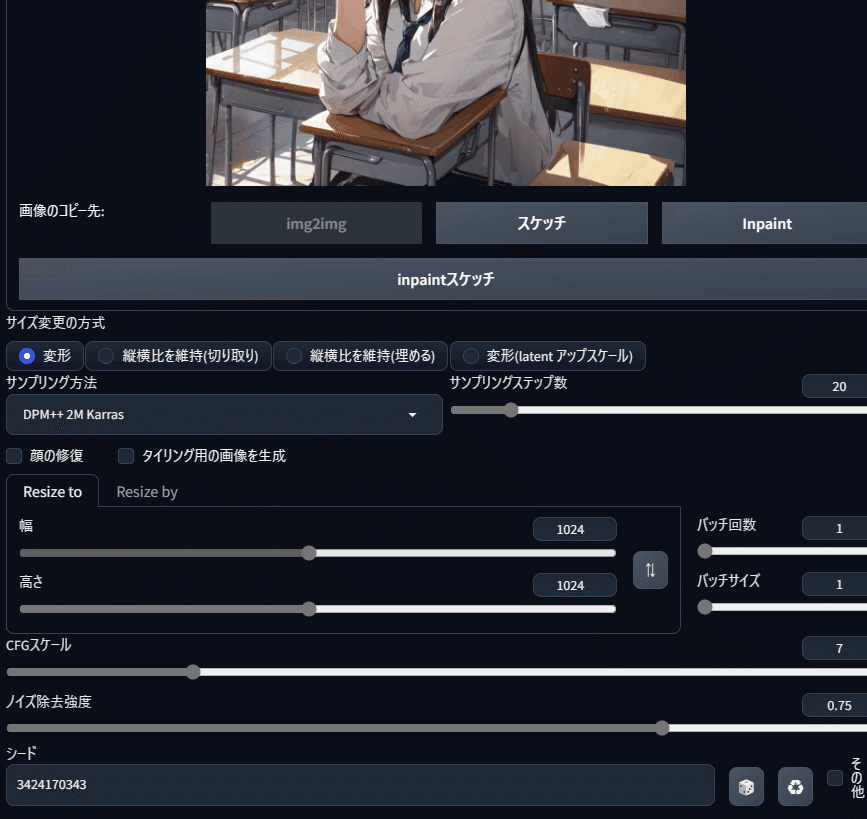
img2imgで同じ設定のプロンプトになってるのを確認して下の設定もみてみる。この表示されてる画像をもとに画像を作成するためこちらはimg2img機能と呼ぶのだ。そのため、画像を変更したいなら変更してもよい。またimg2imgに転送ボタンで来た場合大半の設定は引き継ぐがTiled DiffusionとTiled VAEの設定は引き継がれないので手動で設定すること。
シード値を固定してしまうと先ほどと同じ結果になってしまうのでimg2imgのときは基本的にランダムで良い。

完成絵を目指すならTiled Diffusionをenableに、まだ吟味するならこのまま生成していい感じのシードが見つかったらTiled Diffusionをenableにするといいだろう。Tiled Diffusionの設定でアップスケーラーを使う場合はアップスケーラーを選び、「Enable Noise Inversion」にチェックを入れる。
ここで注意だが「倍率」の欄は上の生成する画像に更に倍率がかかるので気をつけること、この設定例のままだと1024x1024をx2することになるのでものすごい時間がかかる。その場合は1倍にしたりうまく設定しよう。

あとはうまくできるのを祈るだけだ。
AI絵はそんな感じで全体的にいいけど指が破綻してたり、背景がおかしかったりするのをシード値をかえたり、いろんな工夫でなんとか修正するしかない。絵を書ける人などはそこを自分自身で修正できるため私のようなAI絵しかけないような人間に比べて圧倒的にらくに修正できるはずだ。
次回はもう少しこういった絵の破綻を楽に修正する手法を紹介したいと思う。

あとがき

parameters
Crow feather, woman, full moon, Plague doctor, smog,
Negative prompt: EasyNegativeV2, badhandv4, ng_deepnegative_v1_75t, nsfw, nude, watermark,
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7.5, Seed: 2912748761, Size: 768x512, Model hash: 0805b136eb, Model: breakdomain_M2150, Denoising strength: 0.7, Clip skip: 2, Version: v1.2.1, ControlNet 0: "preprocessor: none, model: control_v11f1e_sd15_tile [a371b31b], weight: 1, starting/ending: (0, 1), resize mode: Crop and Resize, pixel perfect: True, control mode: Balanced, preprocessor params: (512, 64, 64)", Hires upscale: 2, Hires upscaler: 4x-AnimeSharp以下今回サンプルに作成した絵のパラメータ
parameters
1girl, at classroom,
Negative prompt: EasyNegativeV2, badhandv4, ng_deepnegative_v1_75t, nsfw, nude, watermark,
Steps: 20, Sampler: Euler, CFG scale: 7.5, Seed: 2222479293, Size: 1024x1024, Model hash: 0805b136eb, Model: breakdomain_M2150, Denoising strength: 0.75, Clip skip: 2, Version: v1.2.1, Tiled Diffusion upscaler: R-ESRGAN 4x+ Anime6B, Tiled Diffusion scale factor: 2, Tiled Diffusion: "{'Method': 'MultiDiffusion', 'Tile tile width': 96, 'Tile tile height': 96, 'Tile Overlap': 48, 'Tile batch size': 1, 'Upscaler': 'R-ESRGAN 4x+ Anime6B', 'Upscale factor': 2, 'Keep input size': True, 'NoiseInv': True, 'NoiseInv Steps': 10, 'NoiseInv Retouch': 1, 'NoiseInv Renoise strength': 1, 'NoiseInv Kernel size': 64}"