
【学習経過01】Adobeマスター講座 HTML/Dreamweaver実習
・分からなかった所をただただメモしていくだけのnoteです。終わりまで続くのかどうかさえわからない…。
一人で学習していくことが辛く手辛くて、その緩和を目指しています…。
辞書的っぽい感じ
・要素の講座→下記リンクしたサイトで予習してから見てる。こっちのほうが頭にすんなり入る感じだ。
・html大辞典っていうタグが網羅された無料サイトがあったはず…。
今もう無いの?!
・下のやつは初心者が辞書的に使えそうなページだな~って印象だ。
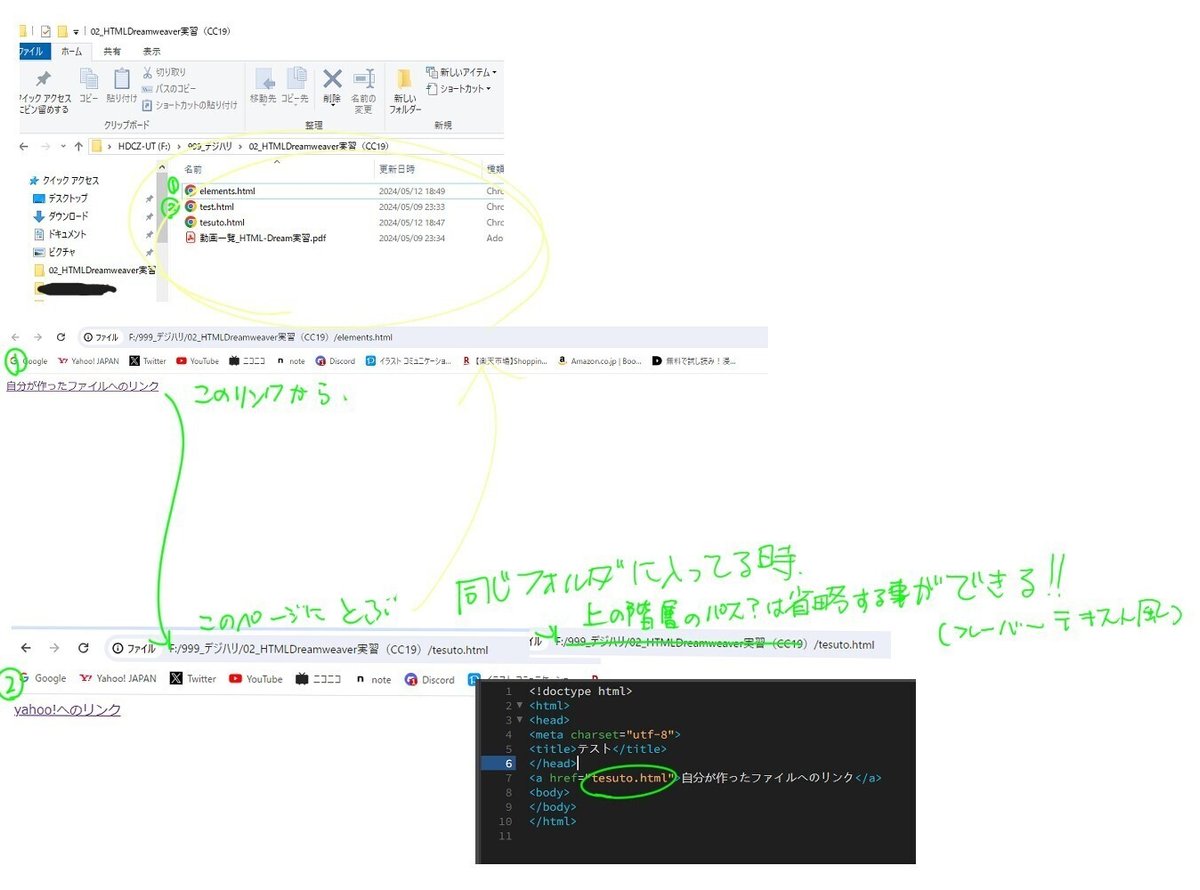
絶対パス/相対パス
→言わんとしていることは分るのだが具体例が思いつかない。
…相対パス
①リンクは基本的に絶対パス(一番上の階層のパスから表記)
②だがしかし、二つのページが同フォルダ内にある場合、現ページより上のパスの表記を省略することができる。

100%当たりじゃないけど75%くらいは当たっている気がする。
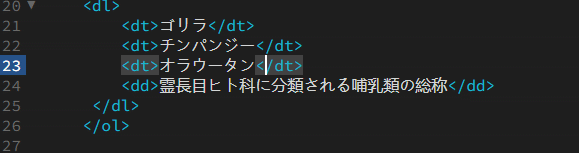
dlタグ
・dlで検索するとDLsiteが速攻でサジェストされる。みんなそうだよな…?!DLっていったらDLサイトだよな…?!
・言わんとしていることは分るのだがパートⅡ
・定義…?用語…?説明…?何を言っているのだ…お前は…。
わかったこと
①dlタグを使う時は、dl・dt・ddをセットで必ず使う。
<前提>
htmlはブラウザ?に対して「こっからここまでこういう形のサイトありますからね!」と宣言する言語。
dl=description(描写・説明)
list(一覧)
→ここに説明リスト書いてありますからね!という宣言をしている。
dt=description (描写・説明)
term(用語)
→ここに説明する用語書いておきますからね!という宣言をしている。
dd=definition(描写・説明)
description(描写・説明)
→dtで出て来た用語の説明しますからね!という宣言をしている。
ってことかいな?あってる?

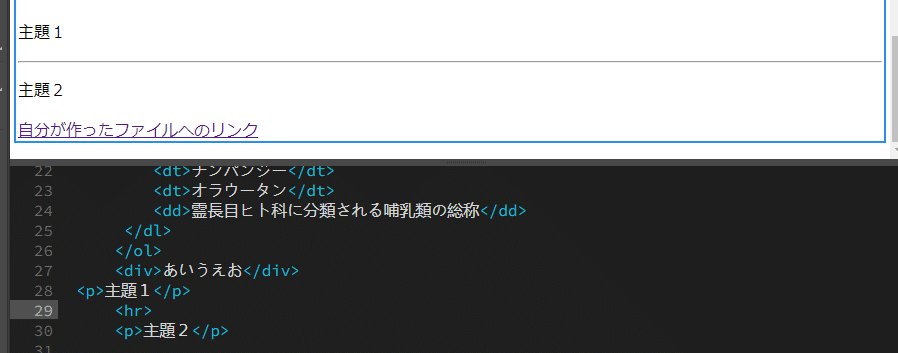
<div></div>
・これすごいたくさん見てる気がする。なんかどこにもであるタグって印象。
・要素をつけたくないけど範囲を指定したい時につけるタグ…?!そ…そんな……、ただの文章に要素を与えてwebサイトの構成するための構文にしていったのがhtmlだったんじゃないんですか?!??!?!
・どういうことなんだ…?
・なんか後から編集(この範囲だけ中央表記にしたいとか、色つけたいとか)する時に、とりあえず作っとくかみたいな感じで囲っておくためのタグっぽい。
・ふぅ~~ん……なんかwebサイトを作って行くうえで「う~~~ん、デザインまだ決まってないけど入れる情報だけは決まってるんだよね~!とりあえず、ここに入れときますか!あとから分かりやすいようにしておこう!」みたいなことがあったのかな。
・とりあえず、そういうものだとして覚えておこ~っと。
<hr>
・すごいみたことある!!!文字の大きさ決めるやつでしょ?!
・ちっげーよばか!!!!

・じゃあ私が見た文字を変える大きさの<hr>って何だったの…?
・<h1>~<h6>じゃないかな…?

<blockquote></blockquote>
・(html的に)引用元が表記されている状態…のことらしい…。

<figure></figure>
・なんか……エクセルとかで見たことがある気がする…。図…とかに使うやつじゃない…?
・ビンゴ!(パチン!)
・キャプションは、あれじゃない……Twitterで画像上げた時にすみっこに出てくる「代替」みたいなのを同じ感じじゃないかな…?(目が見えない人のために画像の説明を入れておく欄)音声で説明するを選択すると合成音声で説明してくれるあれじゃない?違う?
・ちがうばか!
・代替はalt!!キャプションはまじでキャプション。
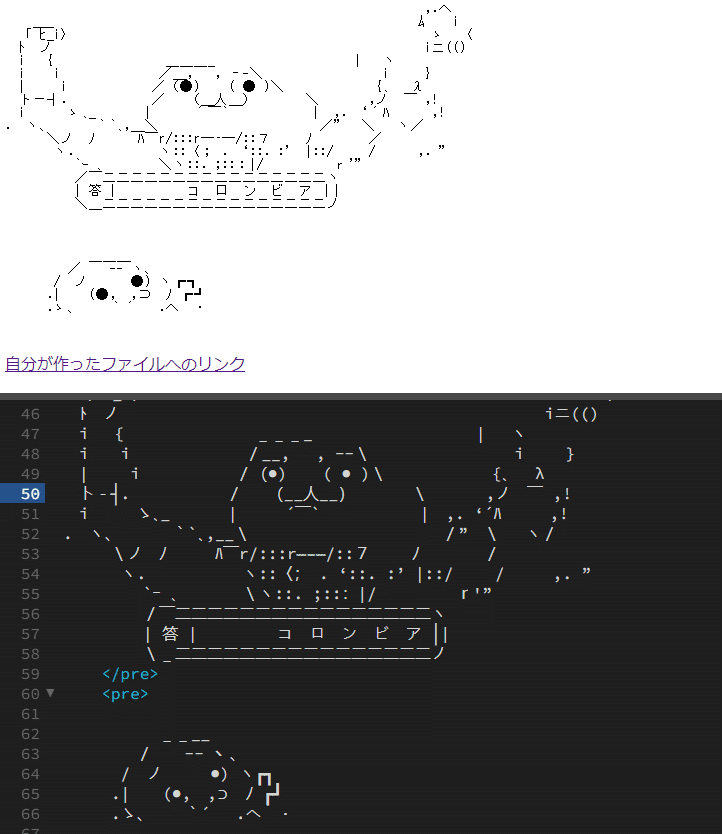
<pre></pre>
・整形済テキスト…?何を言ってるんだ…。整形済って…何…?
・書いたタグがそのままwebページに表記されるタグらしい。
この要素内のテキストは一般的に、ファイル内でのレイアウトをそのまま反映して等幅フォントで表示されます。この要素内のホワイトスペース文字はそのまま表示します。
・それってつまり…AAができるってこと?!?!


なんで~~?
→AAの中に全角が入っているから?
→等幅フォントで反映されるから?
ここらへんのような気がするんだけど……。わからない…。
