
【学習経過05】Adobeマスター講座 HTML/Dreamweaver実習
なんか…思ったよりこのnoteを書くことが負担になってきているな…。たぶん張り切りすぎているんだと思う…。
前回
困った時に見る辞書的なやつ
フォームに関する要素
・こういうのもhtmlで作れるんだ~!っていう驚きがある。しかもほんの数行で作れちゃうんだ…。すごいや…。
・htmlがすごいのか、それともそういった機構を作った誰かがすごいのかわからんが……とにかくすごい…と言う感じだ。
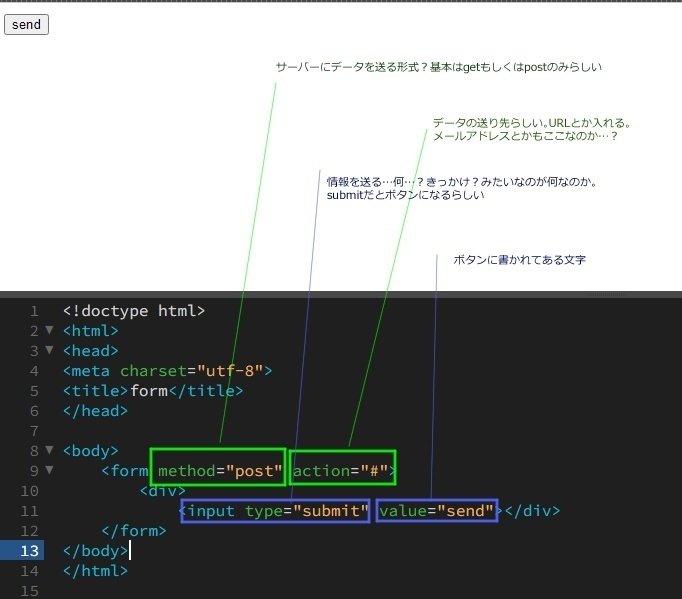
<form>

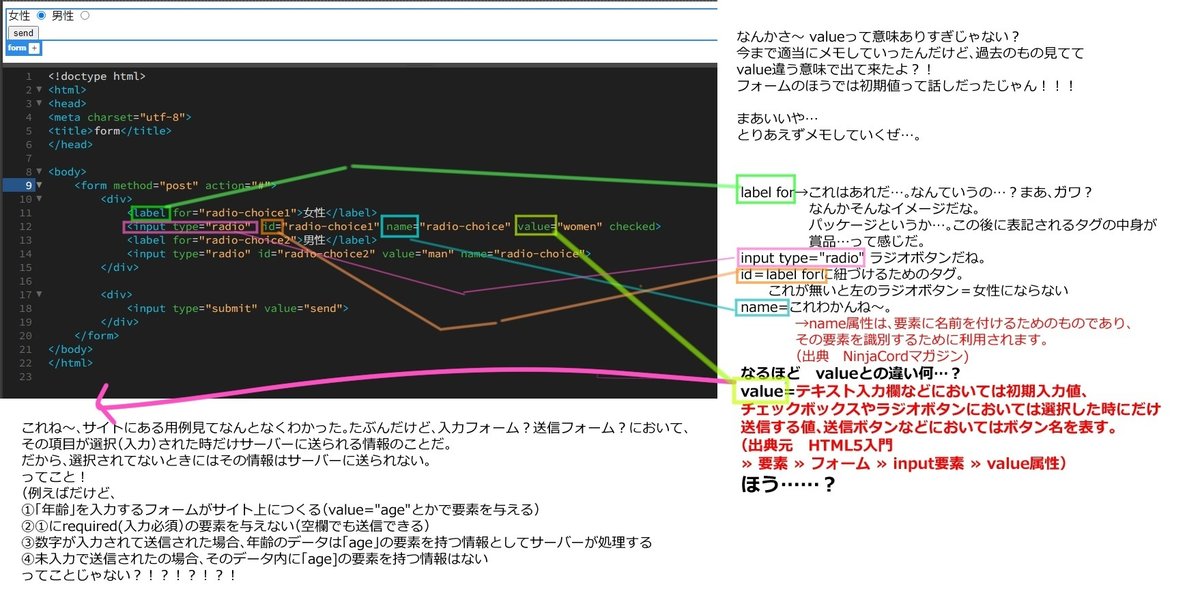
valueについて何も理解できていない…。
・今もvalueについて理解できていません。
・何なの…?
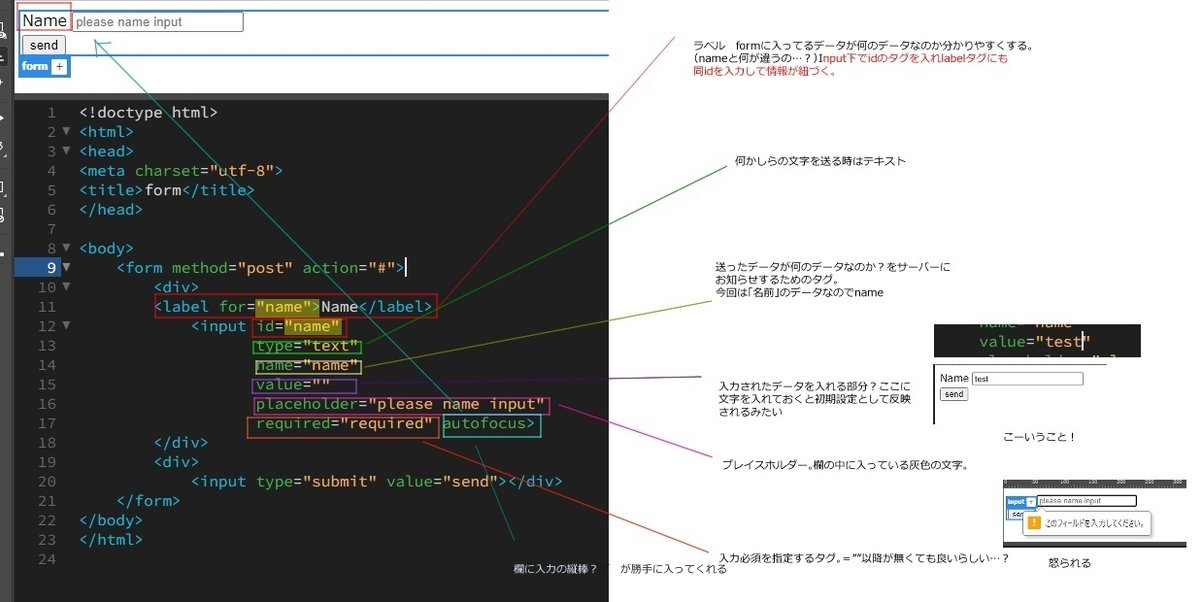
<label><input>

・もごご…。ここらへんから出てくる<name><id>が未だに分からないままでいる。
・<name>はこちらのサイト様の説明がとても納得いったので貼っておく。
・ブクマもしたぜ
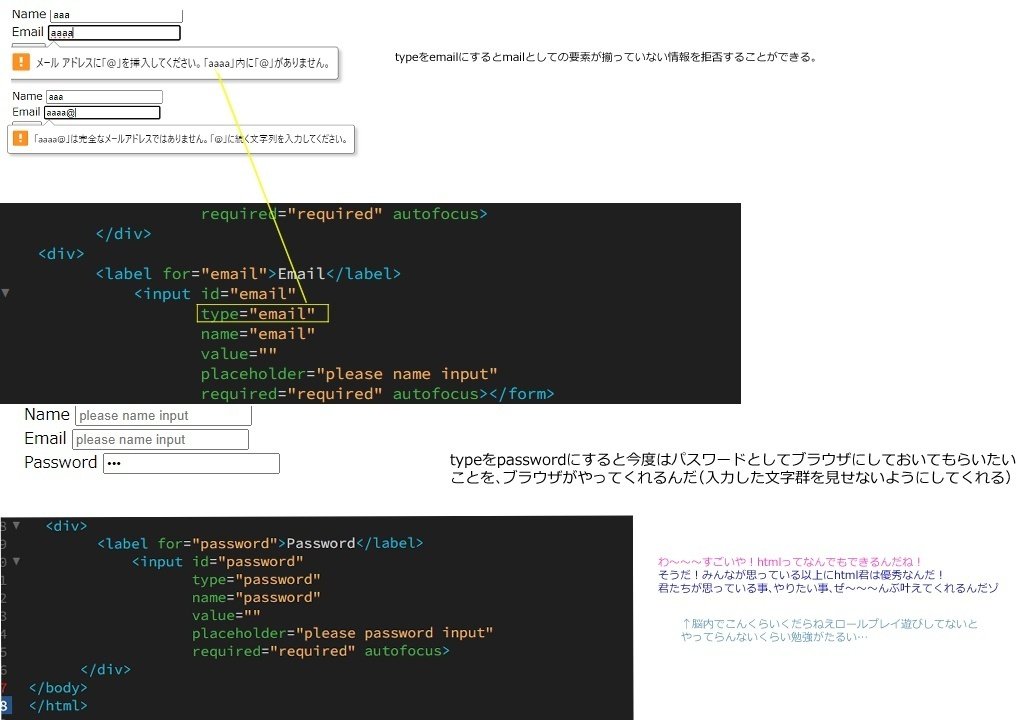
<input=type"mail">とか<input=type"passward">とか
・typeタグで、送るデータのタイプを指定しておけばブラウザ(html)が自動的にそのデータを送る時に必要な情報が入るように設定してくれるみたい。
・へぇ~……すごいじゃん

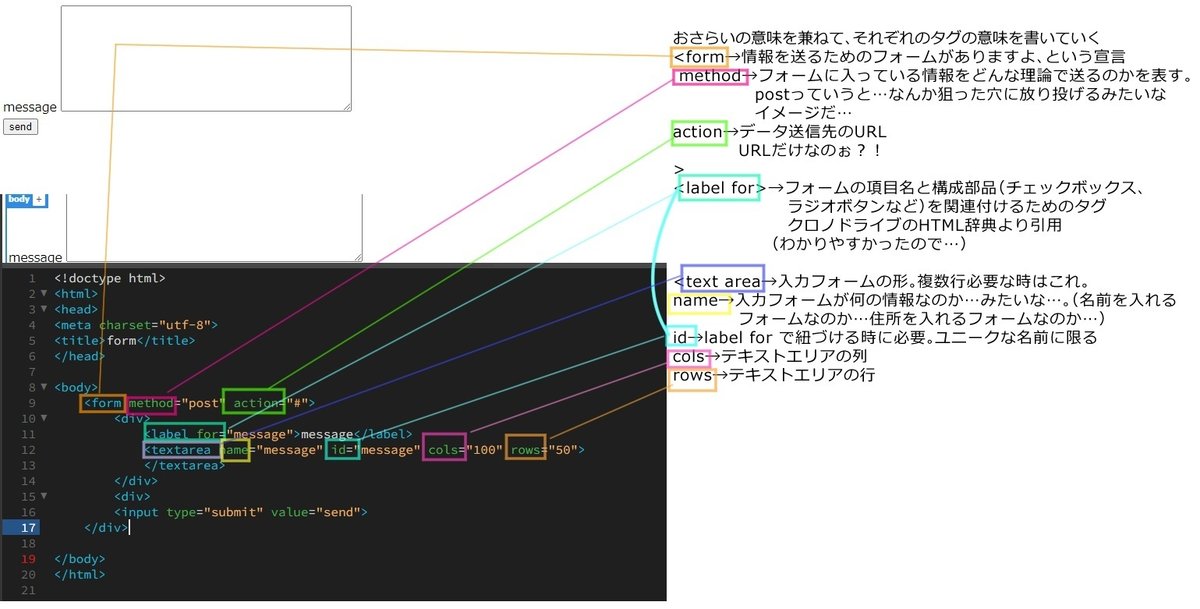
<text area>
・複数行の文字を送る時のタグ。
・<text area>のことよりも<id>と<label for>の事で頭がいっぱいだ…。

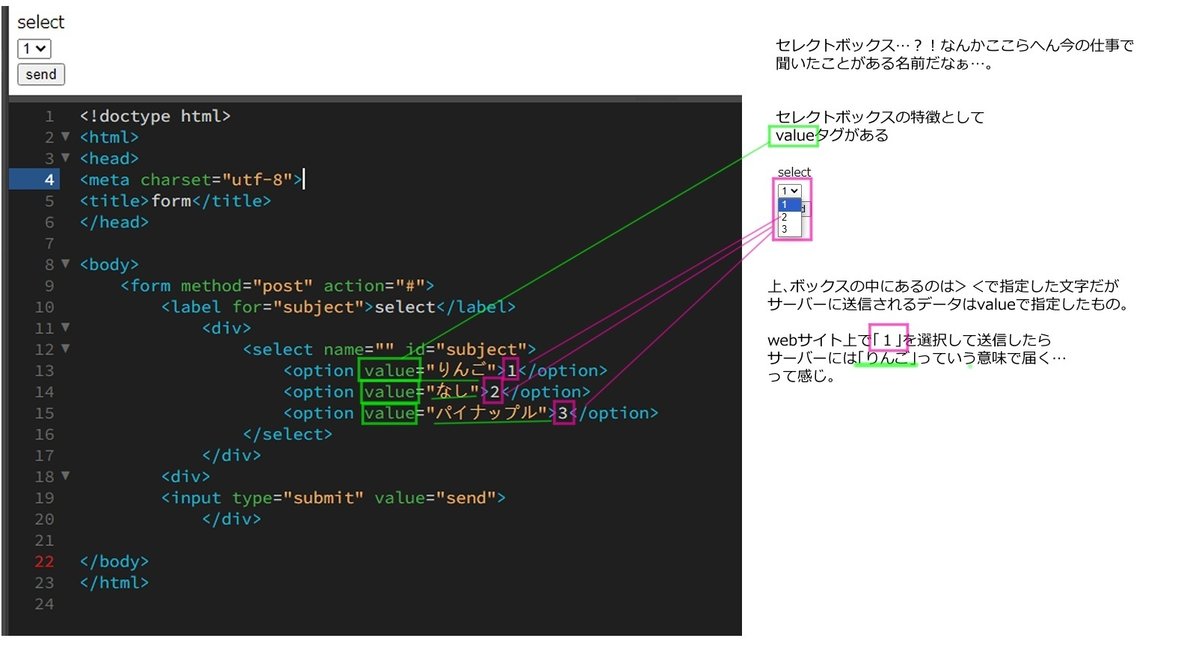
<select>
・ここらへんから現職でたびたび聞く名前が出てくる。
・ま~た出て来たよ…。value。何なんだ…。あんたいったい何なんだよ…?!

謎過ぎ。
<radio>
・ラジオボタン!
・これも聞いたことがあるわよ!
・片方を選択したら、片方が選択されなくなるってやつね!これ逐一htmlで指定してんだ!!へ~~~~~。なんかあんまりそういうの意識したこと無かったや。プログラミングってそういう事なのね~ん。

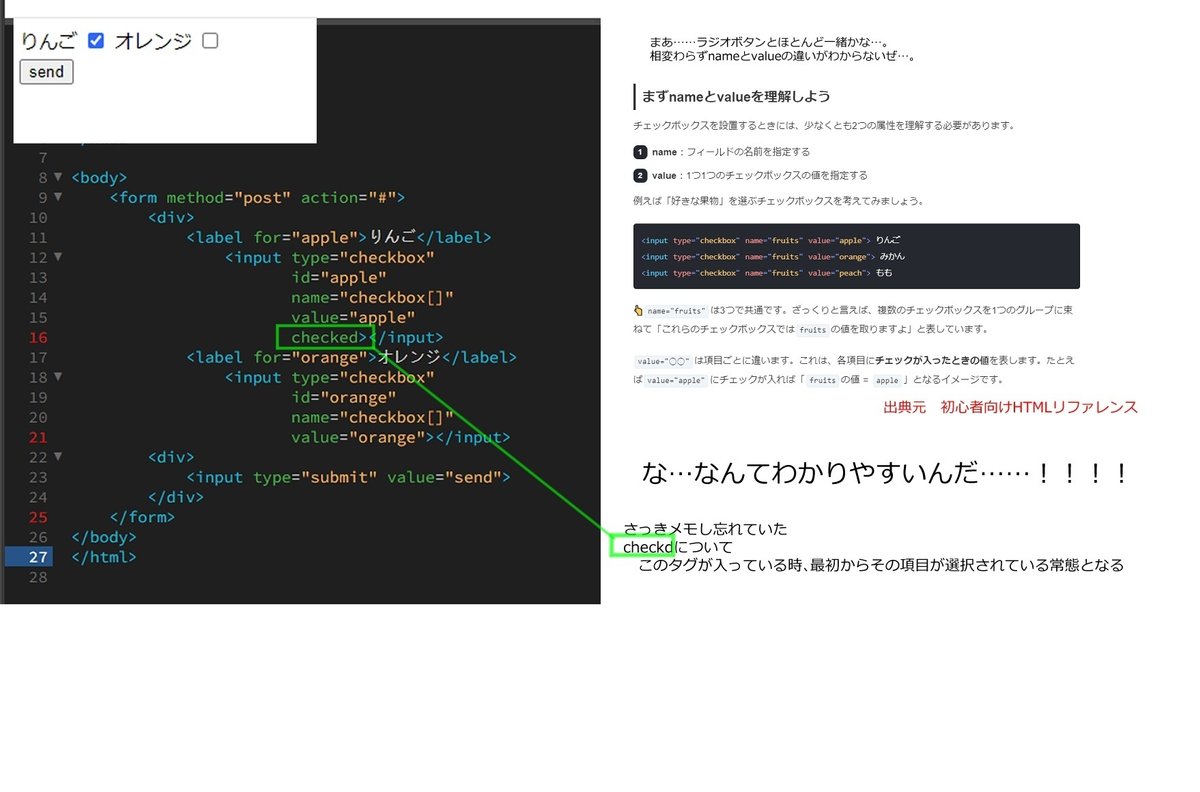
<check>
・これも現職で見たぞ!
・複数選択できるってやつでしょ!

valueっていう単語を打つのがめちゃくちゃ早くなったと思う。(いっぱい検索したから)
まあ、初心者向けHTMLリファレンスを見てだいたい理解できたかな~…というかんじだ。どうだろ?理解できているのか…?
土日で進めたい…。html講座を……。あと…4~5時間くらいで終わるんだけど……。動画を見るだけなら4~5時間で終わるのだが……。だがこうやって逐一分からない事を調べているので倍以上時間がかかっている~~~
ワンチャン、フェーズ受講目標日まで動画見られないかしら~。無理?!
