【レイアウト自由自在】座席表作り方
皆さん、こんにちは!
今回もExcelを使って座席表を作成していきます。
総務の方、ぜひ業務効率化に活かせる所があれば
キャッチアップして頂ければと思います。
この記事で学べること!
図形を使った座席表の作り方がわかる
図形への文字入れが出来るようになる
座席表づくりの時短のコツがわかる
それでは、始めていきましょう!
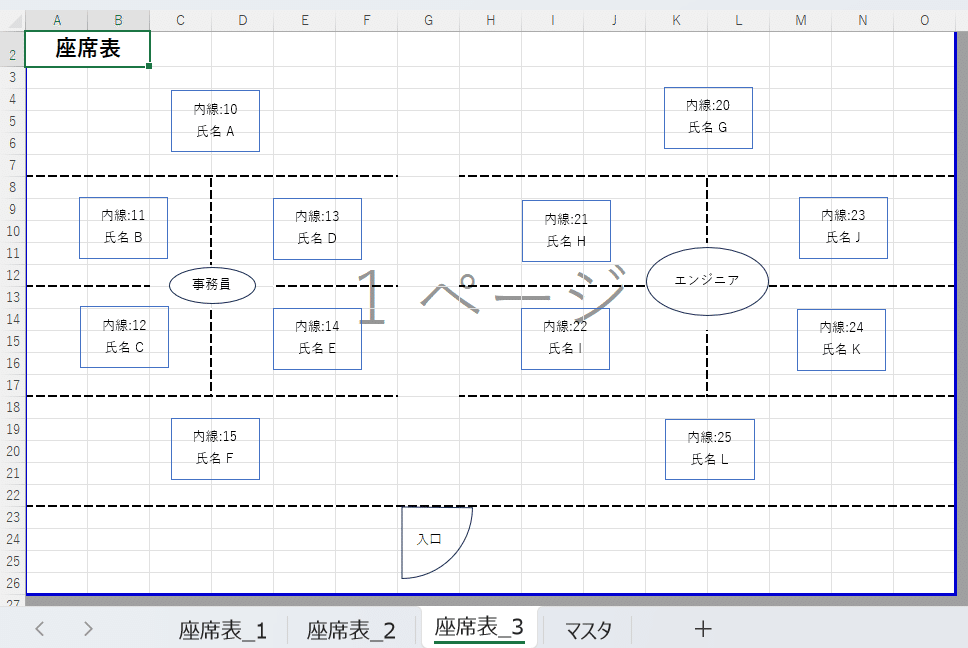
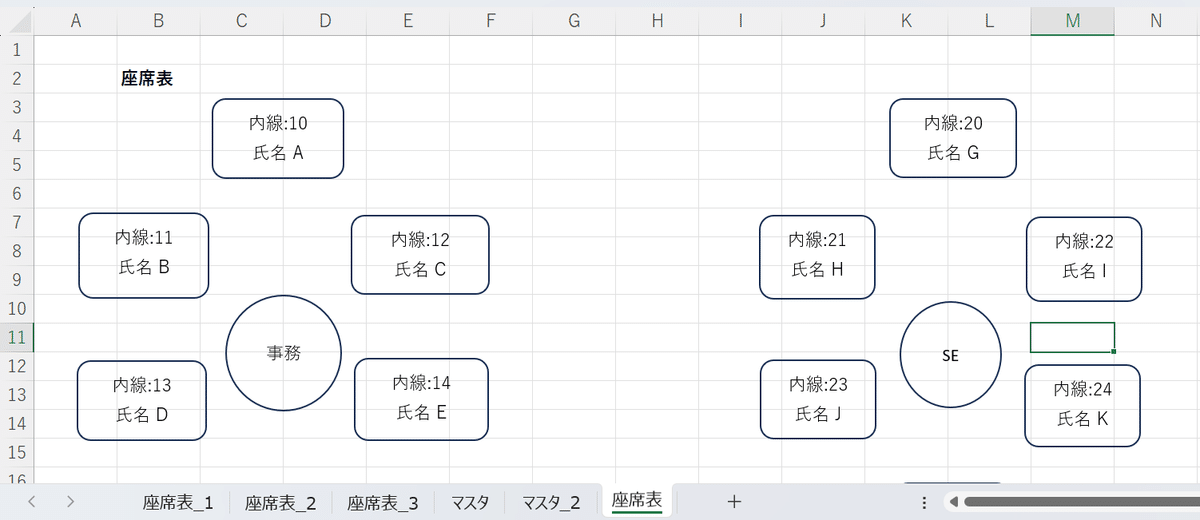
1.<完成物>のプレビュー

それでは、順を追って作成していきましょう!
2.マスタ作成と座席表シート作成
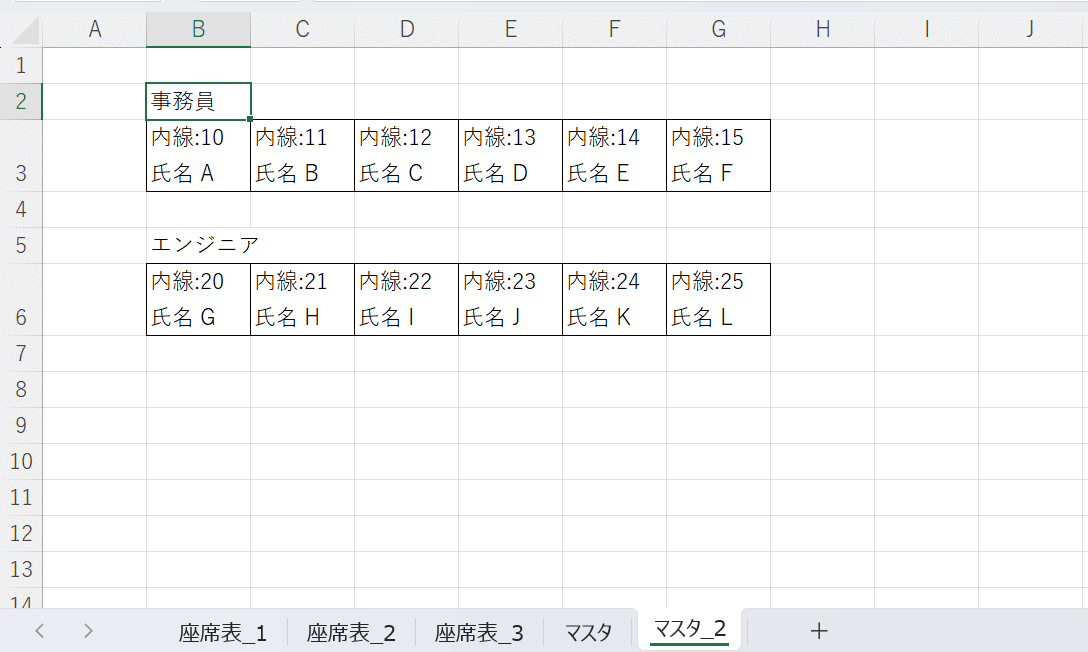
2-1.マスタを作成する
下の写真のように、マスタを作成する。(手入力でOK)
※部署、メンバー氏名はご自身のオフィスに合わせて
作成してください。

2-2.タイトルを入力
シート名の右の「+」マークをクリック
→シート名を右クリック→「名前の変更」
→「シート名:座席表」とする。

続いてB2セルをクリック→「座席表」と入力
→ホームタブの「B」をクリックし太字にする。

3.図形の挿入と文字入れ
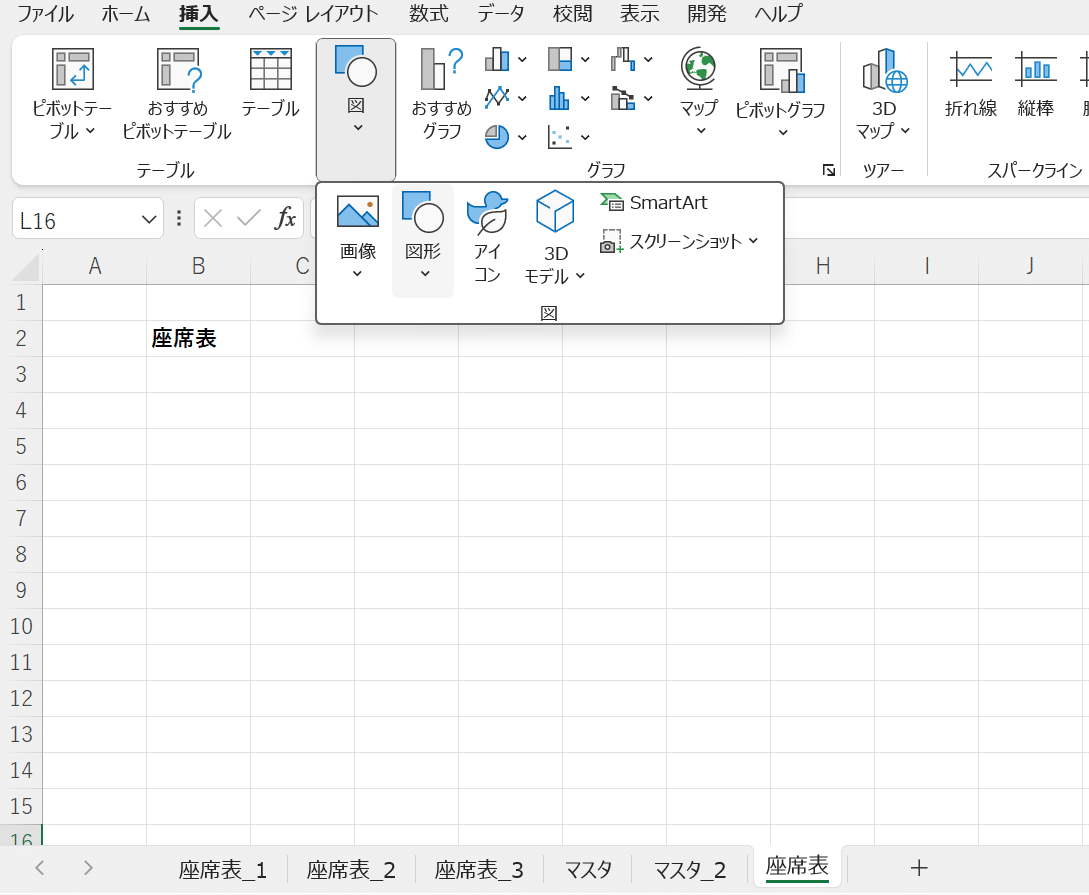
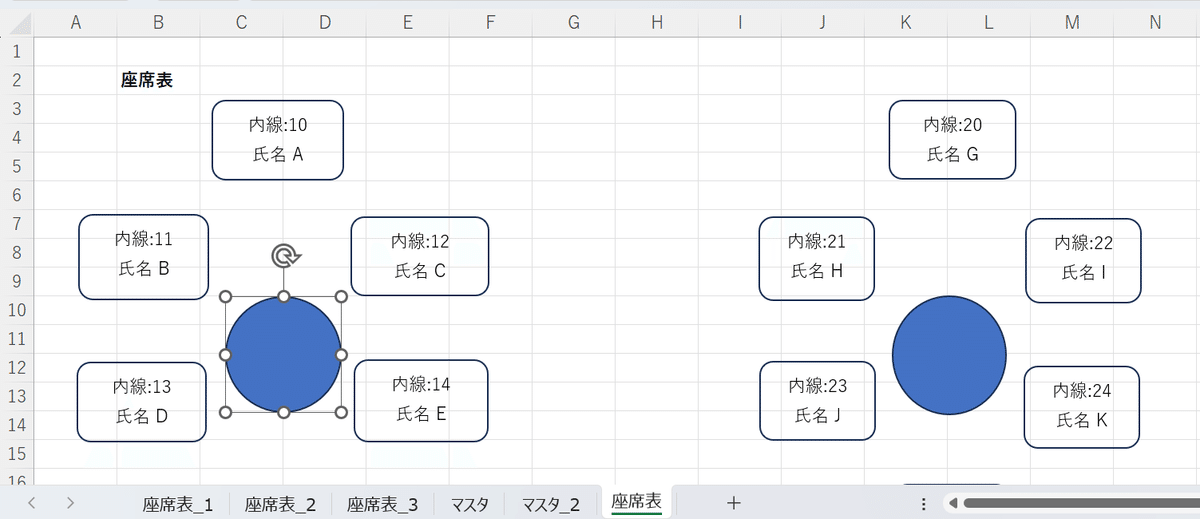
3-1.図形を挿入する
C3セルをクリック→ホームタブの挿入→「図」
→「図形」で図を挿入する。

お好みの図を選択し、下の写真のように
罫線に合わせて配置する。

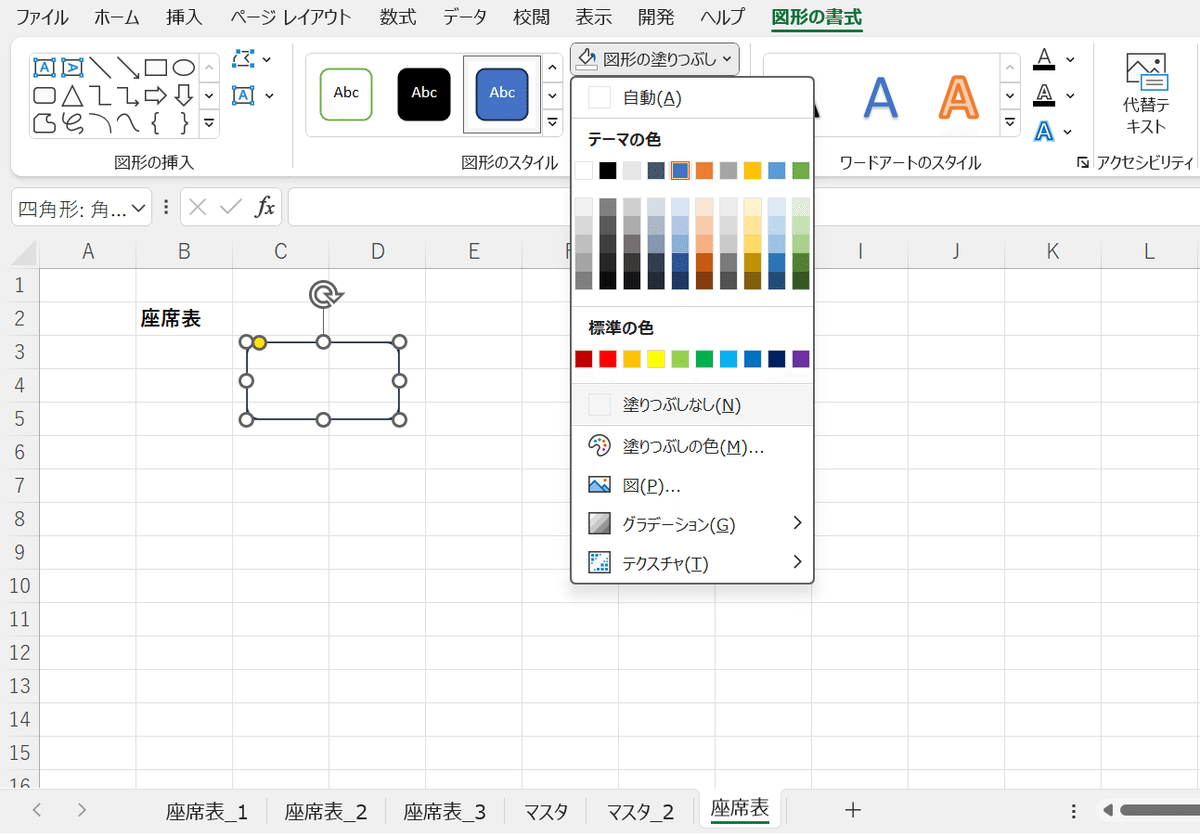
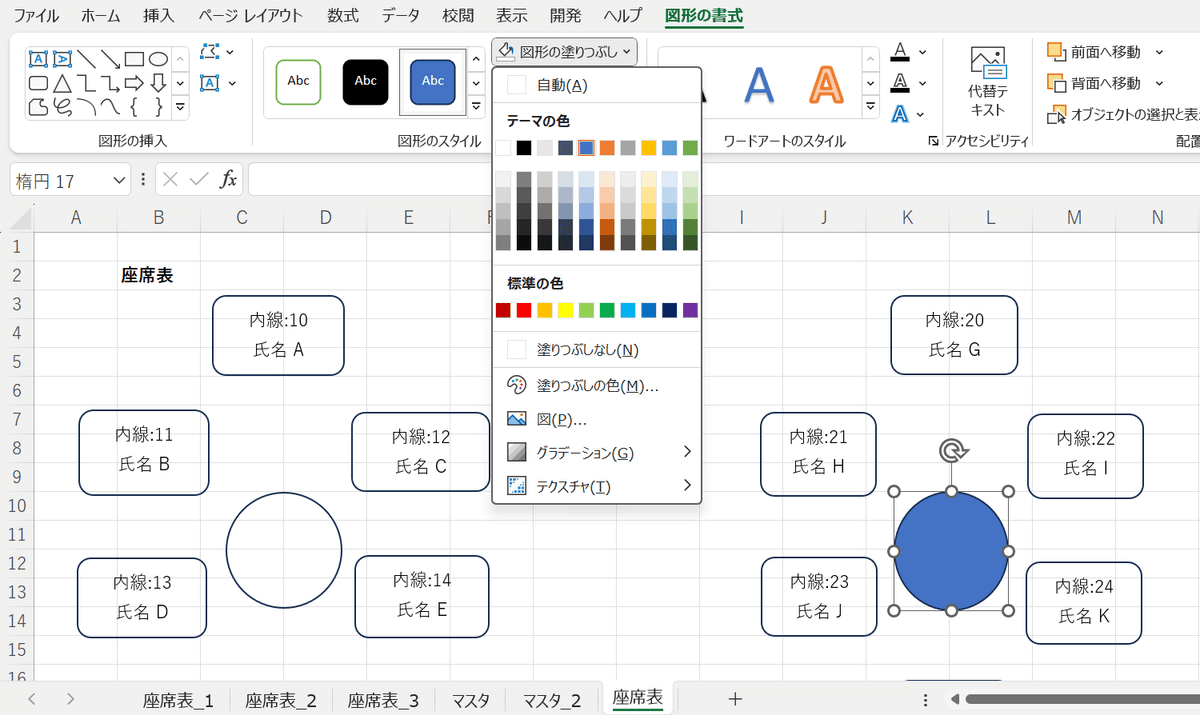
続いて、文字が見やすいように塗りつぶしを
無くしていく。
挿入した図形をクリック→図形の書式タブの「図形の塗りつぶし」
→「塗りつぶしなし」を選択する

3-2.図形に文字入れをする
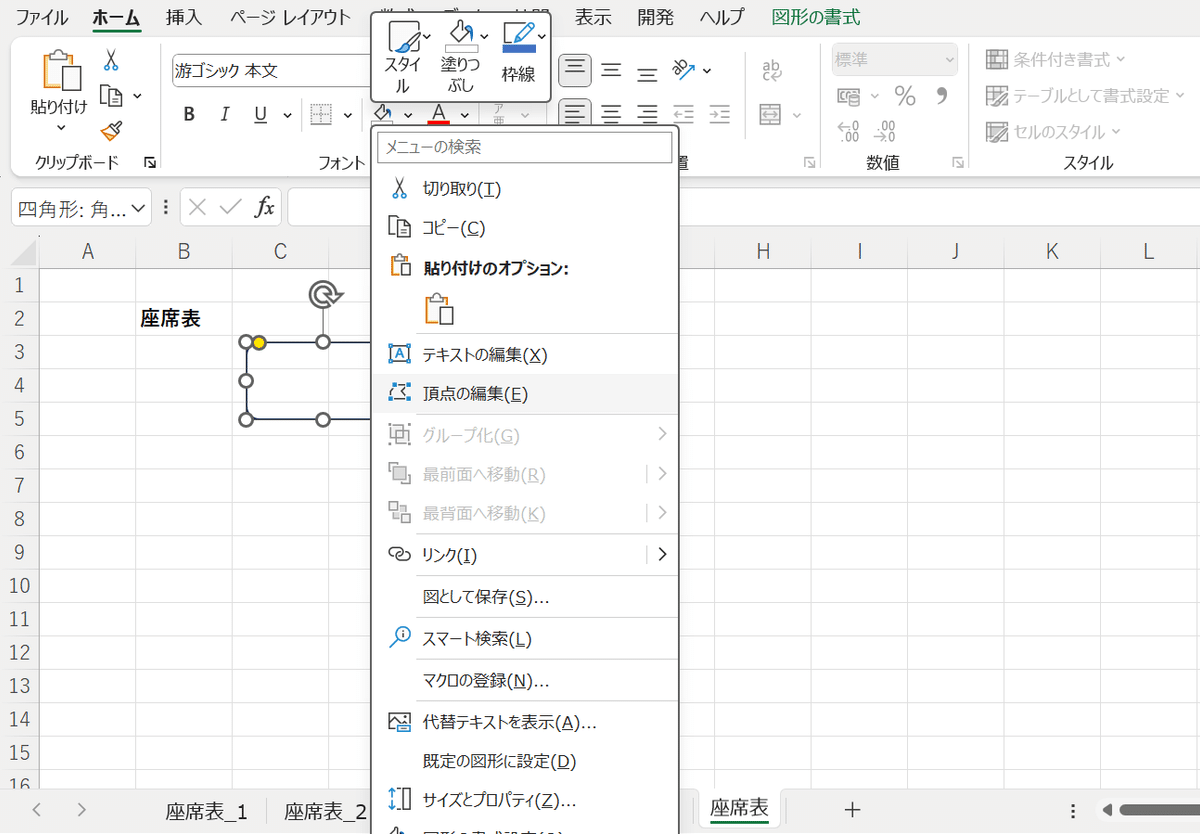
図形の枠線をクリック→右クリック→「テキストの編集」を
クリックする。

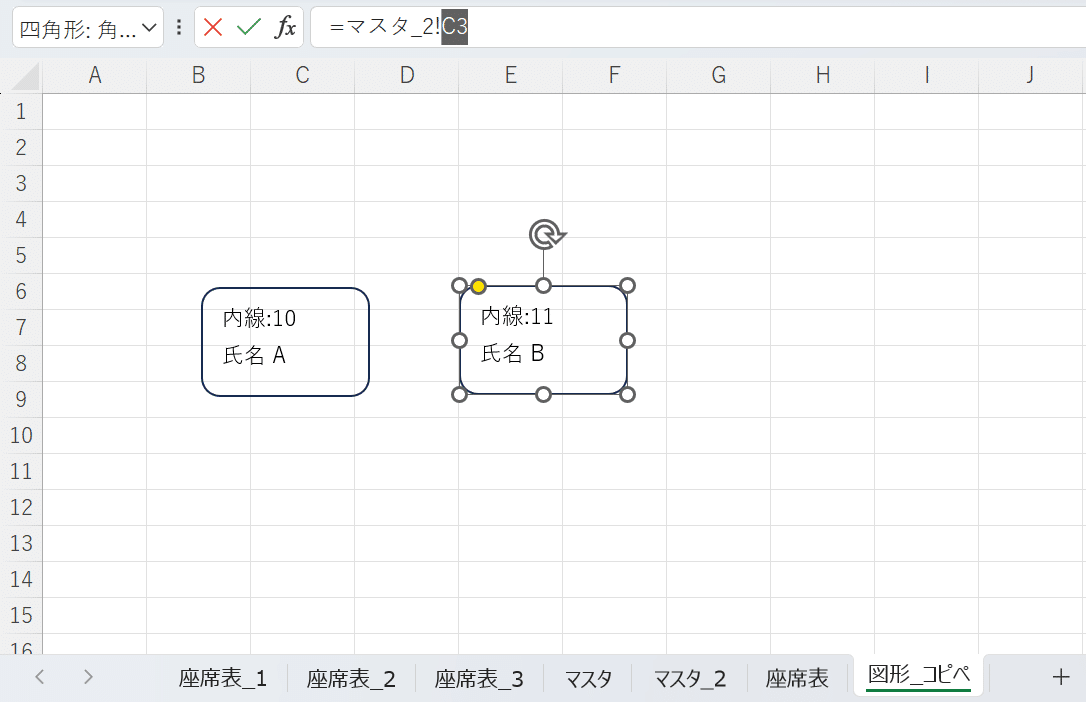
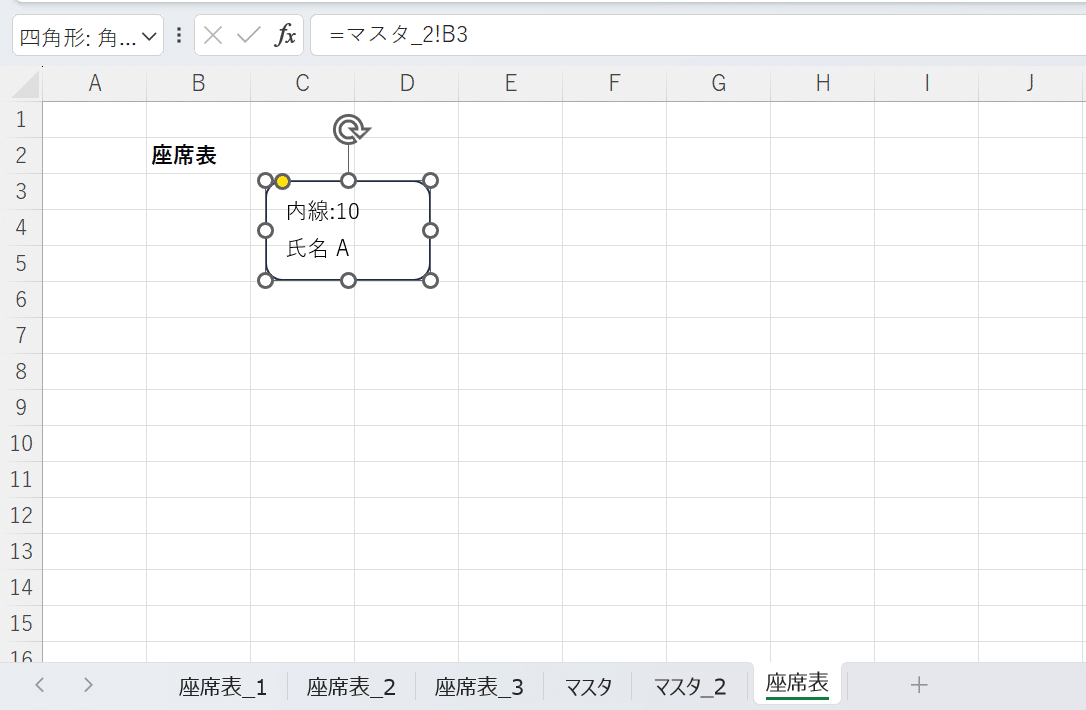
下の写真のように数式バーに「=マスタ_2!B3」と
マスタデータを参照する式を入力する。

※もし氏名が表示されない場合は、図形のサイズが小さいので
大きくしてあげましょう。
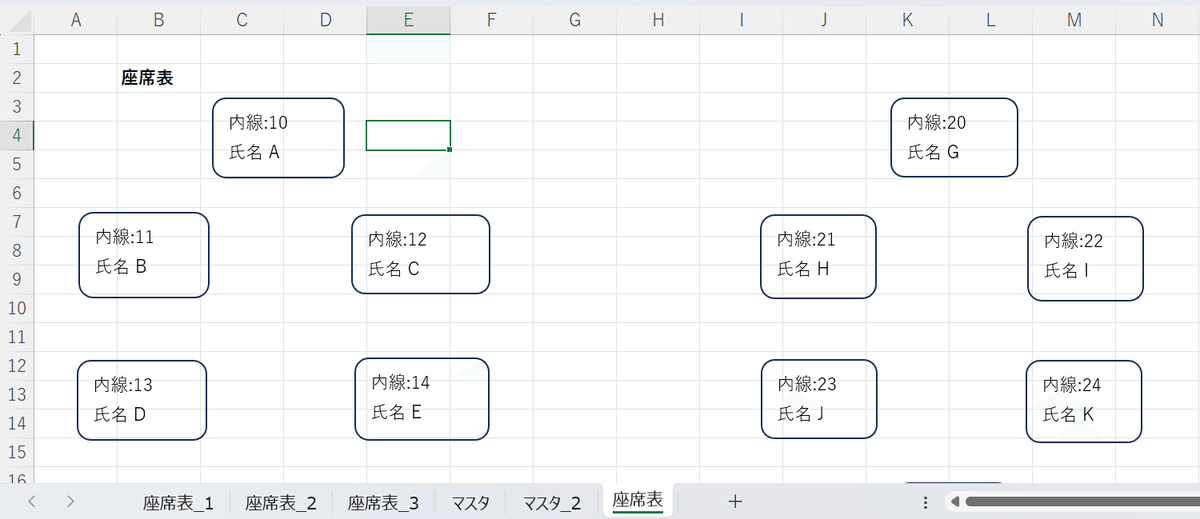
上記と同様の手順で、下の写真のように
他の席を配置して行きましょう。
(時短のコツは下の補足を参照)

更に内線番号と氏名を中央に揃えましょう。
図形をクリック→ホームタブの「中央揃え」をクリック
→下の写真のように全ての図形で文字を中央揃えにする。

4.部署名入れと体裁の整え
4-1.部署入れをする
下の写真のように、島の中央をクリック→ホームタブの挿入
→「図」→「図形」で図を挿入する。

更に図形をクリック→図形の書式タブの「図形の塗りつぶし」
→「塗りつぶしなし」で塗りつぶしを解除する。

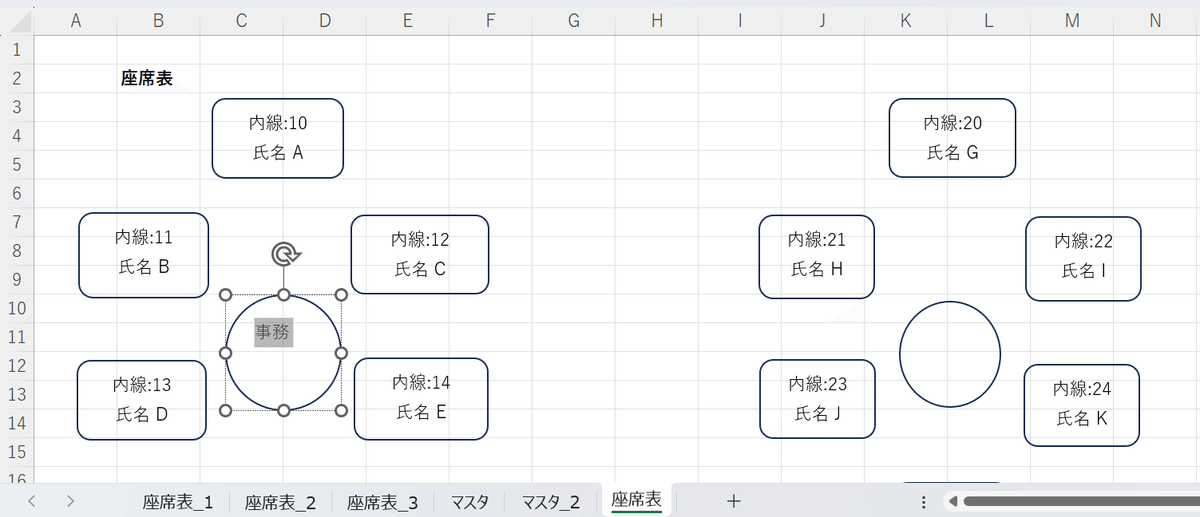
続いて図形をクリック→右クリック→「テキストの編集」
→部署名を入力(このままでは透明)
→文字を選択→「フォントの色:黒」で透明を解除する

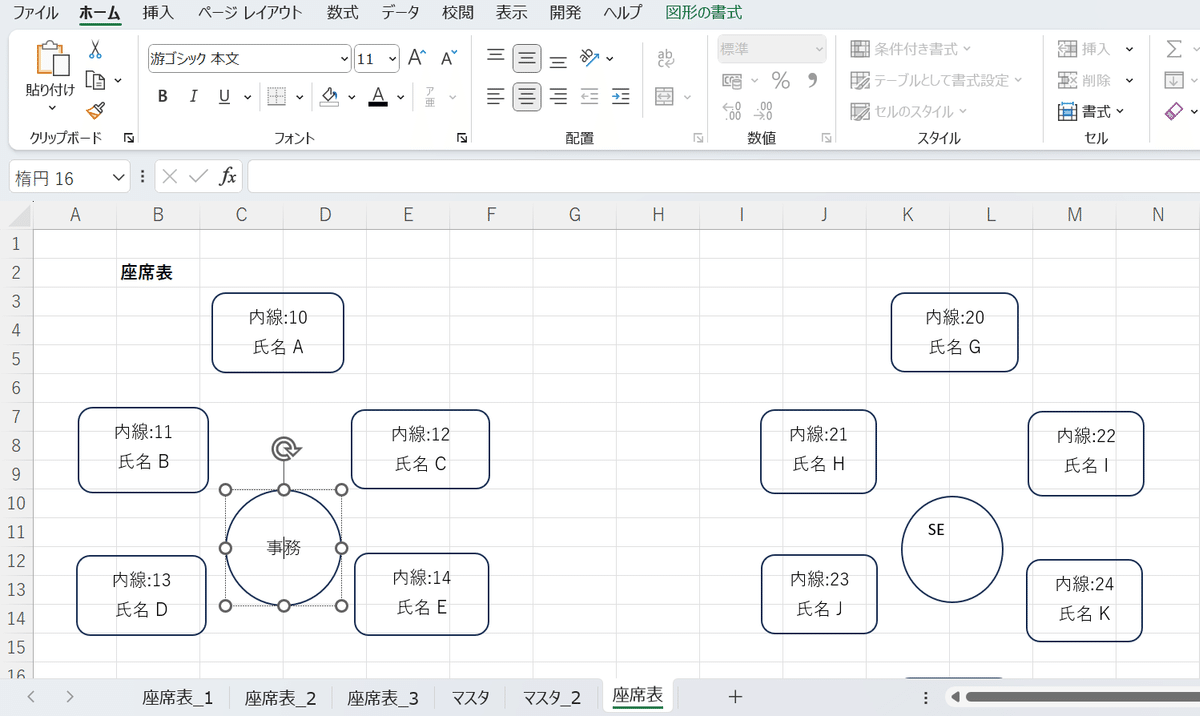
4-2.文字を中央揃えにする
このままでは部署名が左上にある為、
部署名の図形をクリック→ホームタブ
→「上下中央揃え」と「中央揃え」で部署名を中央に配置する。

他の部署名も同様の手順で中央に揃えましょう。

4-3.罫線で体裁を整える
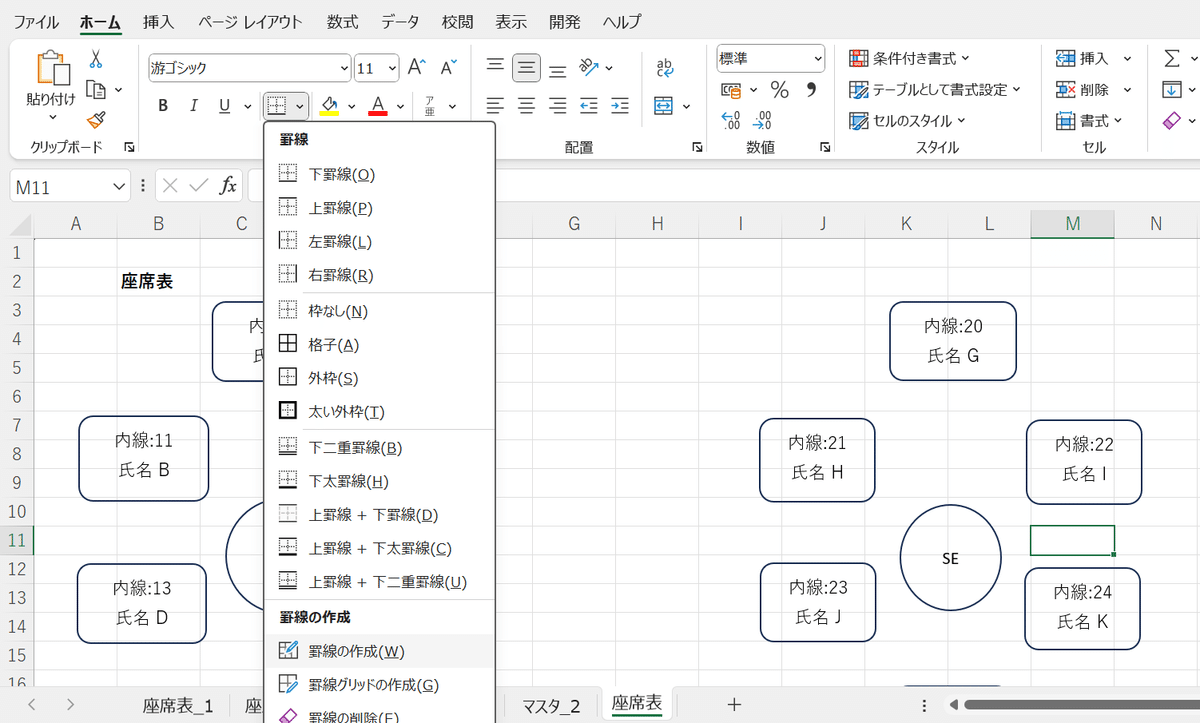
更に罫線を書いて体裁を整えていきましょう。
ホームタブ→下罫線横の矢印をクリック

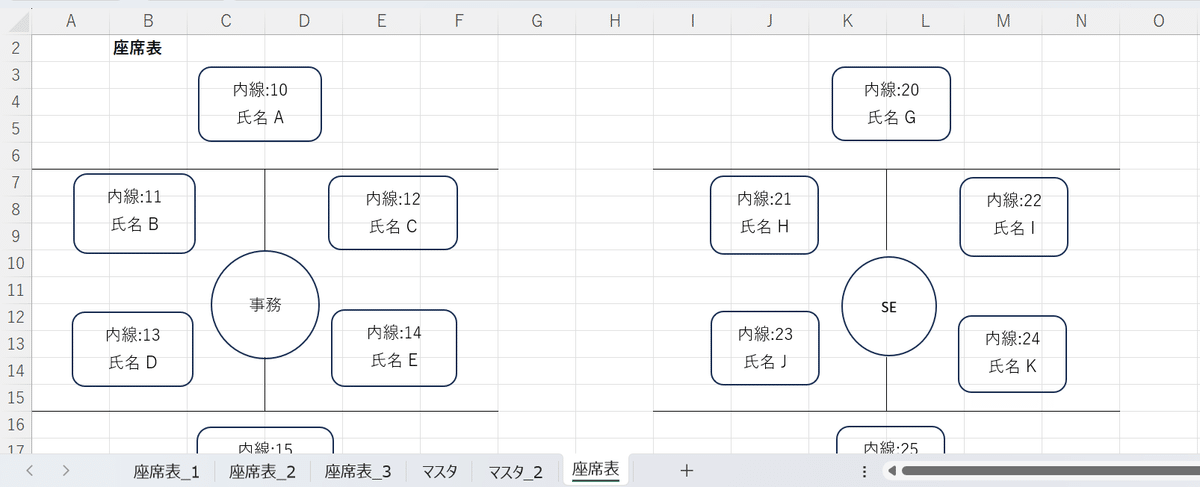
「罫線の作成」をクリックしパーテーションを作成すると
↓

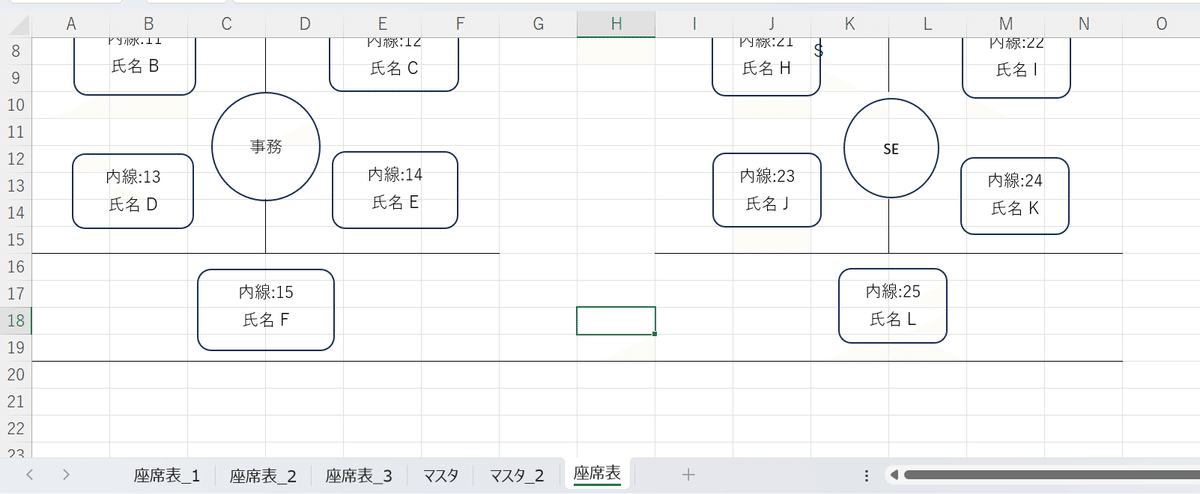
4-4.扉を作成
最後に扉を書いていきましょう。
上記(4-3)の手順で入口扉用の罫線を引く

続いて、挿入タブ→「図」→「図形」
→「部分円」をクリック
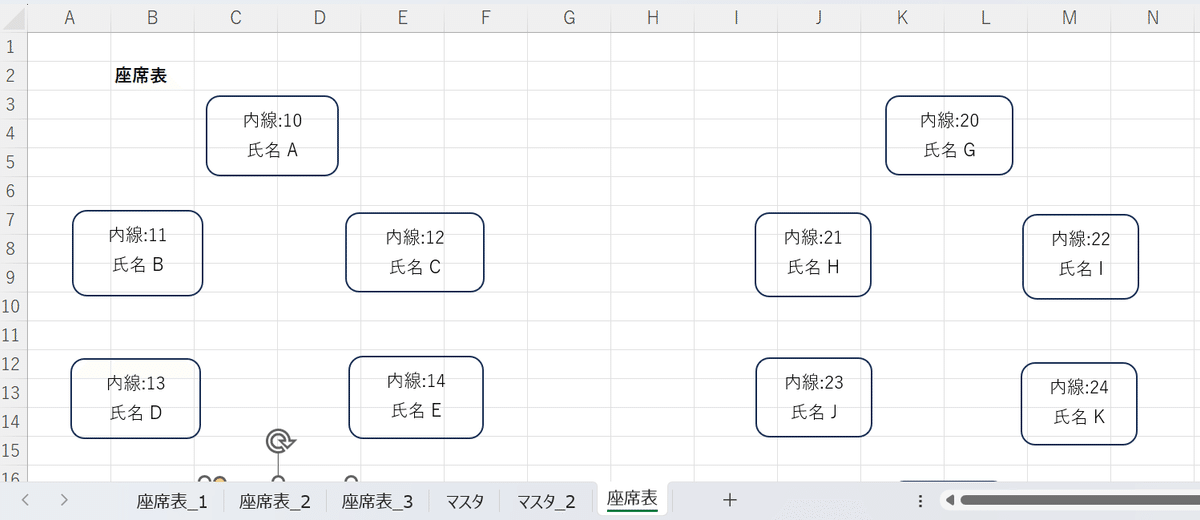
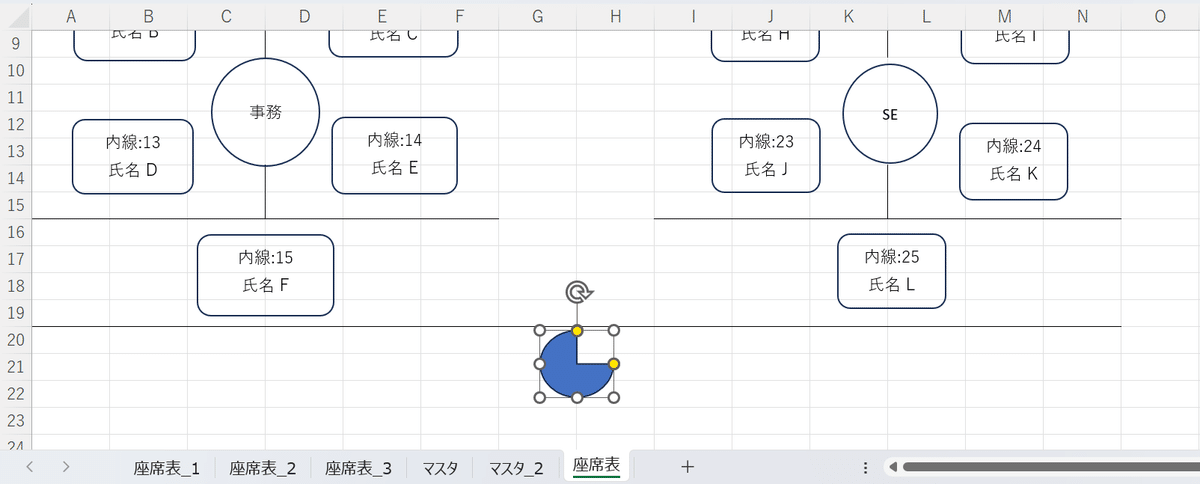
→下の写真のように罫線に合わせ円を配置する

図形に表示されている黄色の「〇」をクリック
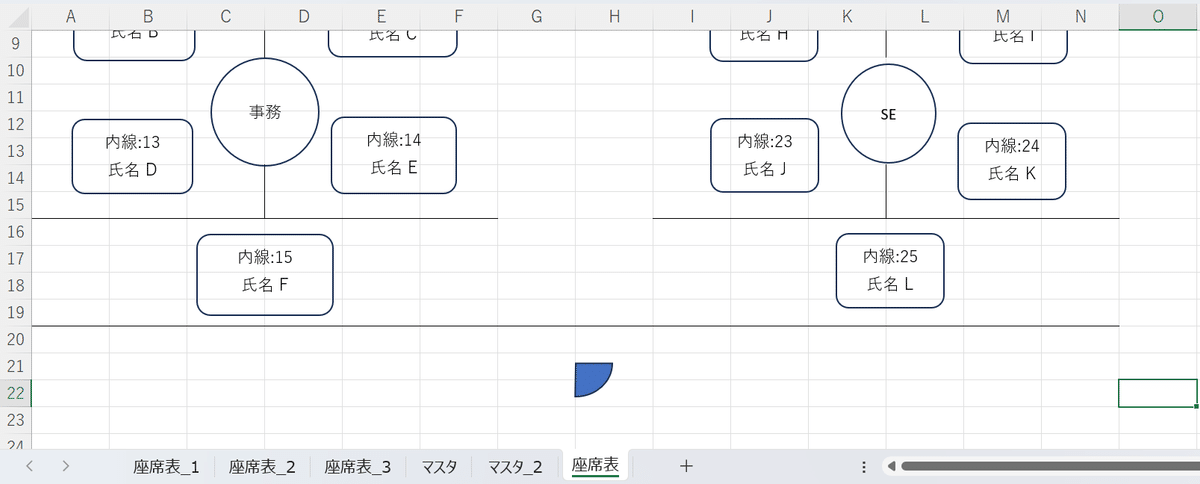
→下の写真のように円の大きさを1/4にする

最後に部分円をクリック→罫線に合わせる
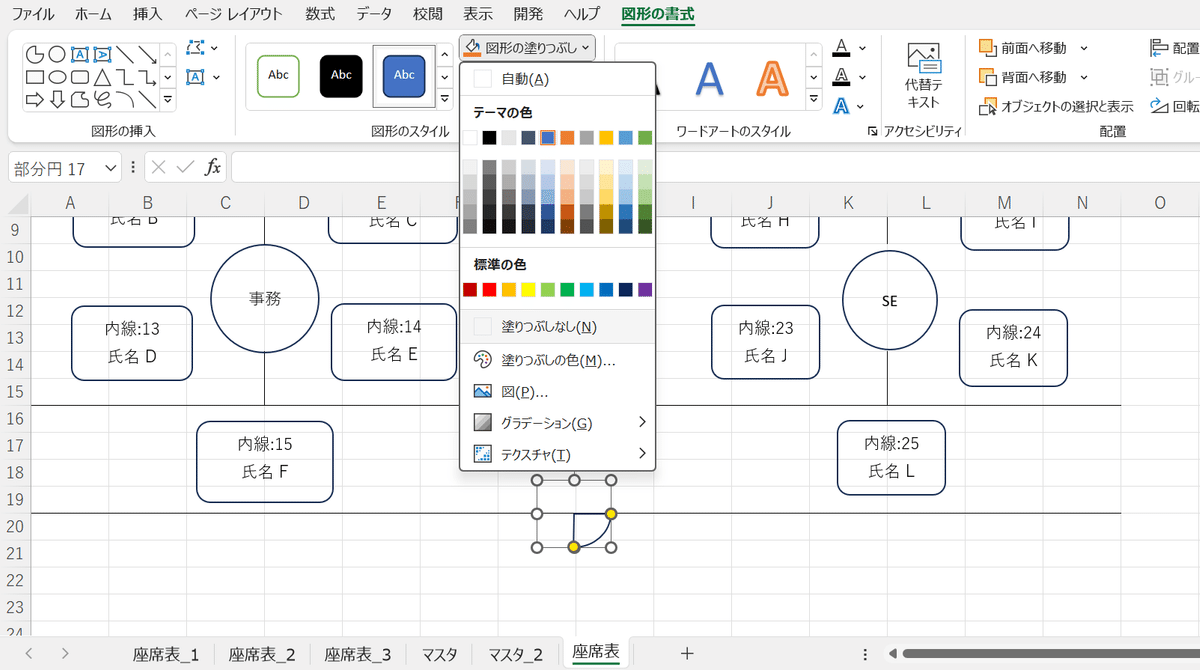
→図形の書式タブ→「図形の塗りつぶし」
→「塗りつぶしなし」をクリック

ご自身のオフィスに合わせてレイアウトを
変えてみて下さい!
この記事がいいと思った方、読者登録とTwiitterでの拡散
宜しくお願いします。また、関数の使い方などご不明な点や
「こんな記事を書いて欲しい」などご要望がありましたら、
今後の励みになりますので、お気軽にtwitterのリプまたはDM、
noteのコメント欄までお問合せください。
一緒に一歩上の自分を目指して頑張りましょう!
【こちらの記事はいかが?】
5.補足
【補足その①】図形のコピペ
上記(3-2)で図形の挿入を使って席を複数作りましたが
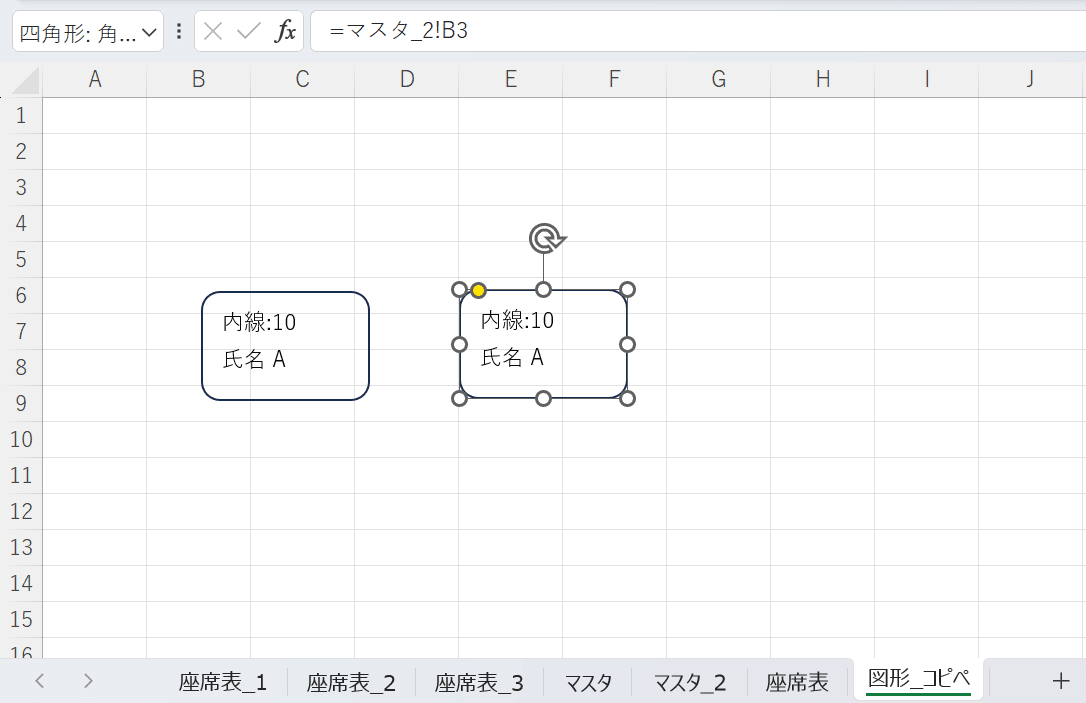
図形をコピペして、中身の参照を変えるのが効率が良いです。

コピー後の中身はコピー前のものと同じなので
下の写真のように数式バーをクリックし参照先を変える事で
時短で座席表を作る事が出来る。