
PIVOT風のインパクト抜群のサムネイル画像をFigmaで作ってみた!
YouTubeでPIVOTの動画を見て、そのインパクトあるサムネイル画像に魅了されました。そこで、Figmaを使ってあのスタイルを真似してみることにしました!
前回、見出し画像を作って挫折しましたが、懲りずにリベンジします🔥
スキルアップのための挑戦です!
ちなみに見出し画像にひかれてクリックされた方、私のおススメ商品はこちらでございます。申し訳ございません。
1. PIVOTサムネイル画像の調査・分析
PIVOTの「人気の動画」の順にサムネイルを並べてみます。






1-1. PIVOTのサムネイル画像の特徴
見えてきたのは、下記のような特徴です。
人物メイン+大きな文字
強調したい文字は黄色やオレンジ、太めの縁取り
斜体が多い
フレーム(枠)があり
メインタイトル+下に帯を引いて文字配置
2. PIVOT風見出し画像の作成
では、早速始めていきましょう。
2-1. 人物画像の用意
人物は、SeaArt AIで生成した画像を使用します。
SeaArt AIの背景削除機能を使って背景を抜き、仮配置します。

2-2. フレームの作成
オレンジ系が多いので、今回はオレンジ(#FF4D00、80%)にしました。
フレームの幅は40px、角の半径は20に設定しています。

2-3. 下帯を配置
フレームよりも少し薄めのオレンジ(#FF7033、80%)で下帯を配置します。

2-4. テキストを配置
タイトルテキストとフッターのテキストを配置します。

2-5. テキストを斜体に変更
実はFigmaは、漢字の斜体が標準では対応していないため、「SkewDat」という無料のプラグインを使用します。
https://www.figma.com/community/plugin/741472919529947576/skewdat
上記からインストール後、作成したテキストレイヤーで右クリックし、
「プラグイン」⇒「SkewDat」をクリックします。

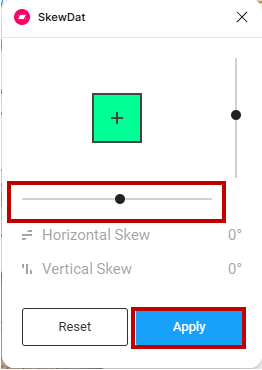
ダイアログが表示されたら水平スライダを動かして、[Apply]ボタンをクリックします。ここでは-12°にしました。

2-6. テキストに光彩(外側)を付与
テキストレイヤーをコピー&ペーストして、下のレイヤーのテキストを選択します。プロパティパネルのエフェクトで、[+]ボタンを押して、プルダウンから「レイヤーブラー」を選択します。
下図の赤枠の部分をクリックして、ぼかし範囲を15に設定します。

「厳選商品」
タイポグラフィー:HGPSoeiKakugothicUB、Regular、135
塗り:#FFFFFF、100%
線:#E7933F、100%、外側、3
コピーしたレイヤーのエフェクト:レイヤーブラー、ぼかし範囲15
「これが買い」
タイポグラフィー:HGPSoeiKakugothicUB、Regular、
「これが」の部分が140、「買」の部分が200、「い」の部分が160
塗り:#FFEB52、100%
線:#E7933F、100%、外側、3
コピーしたレイヤーのエフェクト:レイヤーブラー、ぼかし範囲15
「使って感動!ベストアイテム」
タイポグラフィー:HGPSoeiKakugothicUB、Regular、104
塗り:#FFFFFF、100%
エフェクト:ドロップシャドウ、X:0、Y:4。ぼかし範囲:4、広がり:0、色:#000000、25%。
「SeaArt AI 村田菜摘」
タイポグラフィー:HGPSoeiKakugothicUB、Regular、「SeaArt AI」の部分が36、「村田菜摘」の部分が56
塗り:#FFFFFF、100%
線:#E7933F、100%、外側、3
2-7. 背景画像を追加
このままだと寂しいので背景画像を足します。
「BLACK FRIDAY」と「SALE」の画像をタイル状に貼り付けます。

まだ、PIVOTっぽくないので、さらに画像を足します。
放射線状の画像を塗り50%で追加しました。

近づいてきましたが、まだ足りない気がするので、斜めっぽい動きを入れてみます。
2-8. 微調整
下帯と同じ色(#FF7033)で、少し他と比べて目立たせたくないので透明度は50%で斜めに帯をいれて、「おすすめです!」というテキストを入れます。
テキストを斜めにする方法は、「SkewDat」で垂直のスライドバーを移動させて調整します。
完成したのがこちらです。

いかがでしょうか?
クリックしたくなるような、インパクトがある見出し画像になっているでしょうか?
あとがき
私、この記事を書いて制作依頼をもらおうというつもりはないです!
仲が良い方に依頼されたら、作ったりかもしれませんが、単品作業をあまり請け負うつもりがなく、今回は完全に趣味の世界で作ってみました。
趣味でやるから楽しいのかも✨
”スキ”を累計800回いただきました。
いつも大変ありがとうございます!

では、また次回!
いいなと思ったら応援しよう!

