
note 見出し画像を無料のFigmaで作ってみよう(2024年11月版)
こんばんは、村田 裕樹です。
自己紹介はこちらをご覧ください。
皆さんは、noteの見出し画像はどのように作られているでしょうか?
私は、無料のデザインツールのFigmaを使っています。
Figmaを使えば、読者が「かっこいい」、「かわいい」と思うような素敵な見出し画像をかんたんに作れます。
Figmaは、2022年にデザイナーが使いたいデザインツール第1位に選ばれ、PhotoshopやIllsutratorを追い抜く勢いで、AdobeがFigmaを買収をしようとするほどの実力を持ったデザインツールです。
※独占禁止法の疑いをかけられて買収は断念されました。
この記事では、Figmaを使ってnoteの素敵な見出し画像を作成する方法をご紹介します。
🎉この記事でできること
アカウント作成:Figmaが使えるようになります。
言語設定:日本語⇔英語の切り替えができます。
基本動作:フレーム・長方形の作成、サイズ変更、位置の調整、ズームイン・ズームアウト、色の変更、角の半径変更、文字の大きさや太さの変更ができます。
画像出力:作成した見出し画像をPNGやJPG形式で保存します。
🔰Figmaの始め方
既にFigmaを利用されている方は読み飛ばしてください。
Figmaは、ブラウザ上での利用とパソコンにインストールしての利用の2つがあります。ここでは、Figmaの特徴であるブラウザ上での利用で進めていきます。
①Figmaのページを開きます。
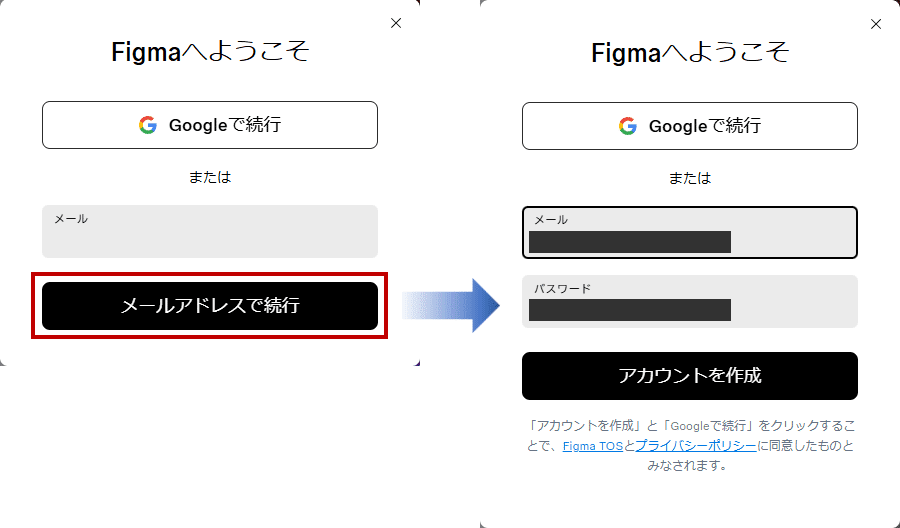
②画面右上に[無料で始める]ボタンがあるので、それをクリックすると以下の画面が表示されます。

③[Googleで続行]、もしくはメールアドレスを入力して[メールアドレスで続行]ボタンをクリックして進めます。
[メールアドレスで続行]ボタンをクリックすると、上記の右のパスワードの入力欄が表示されるので、[アカウントを作成]ボタンをクリックします。
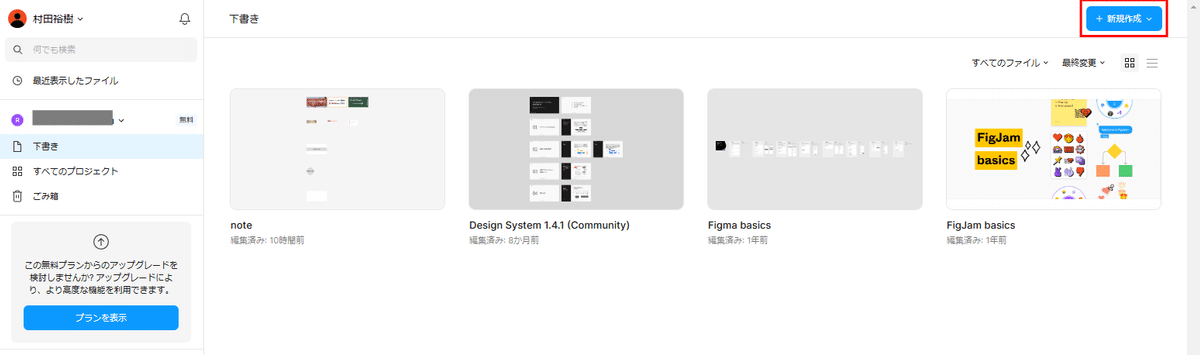
④ログインすると、以下の画面が表示されます。

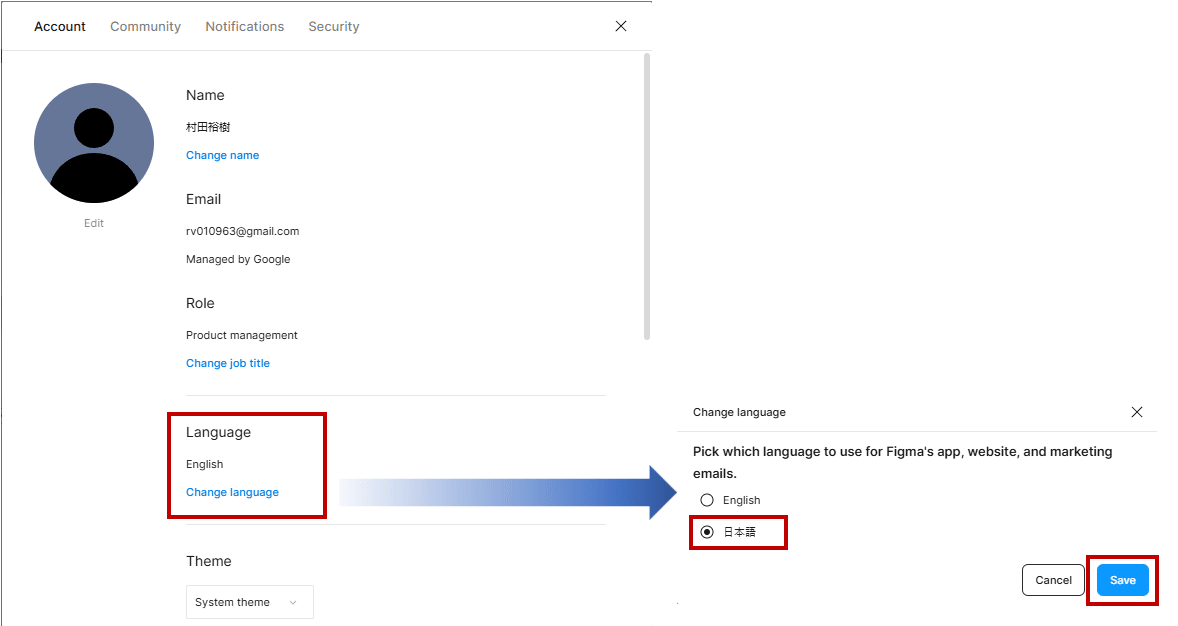
⑤言語が英語になっている場合は、日本語に変更します。
赤枠で囲まれている部分をクリックして、[Settings]を選択します。

⑥「Change language」をクリックし、「日本語」を選択して[Save]ボタンをクリックします。

日本語表示なったら次に進みます。
🖼️Figmaで見出し画像を作成する
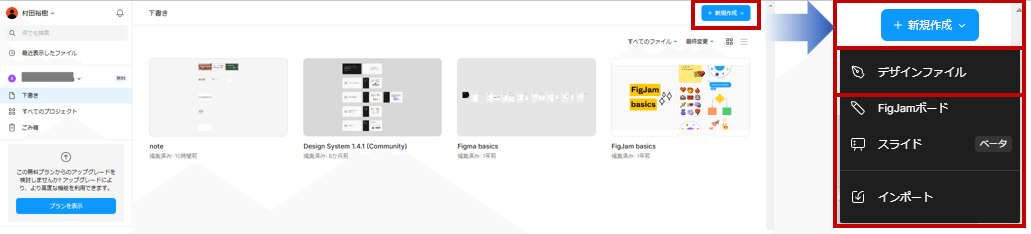
①画面左の「下書き」を選択している状態です。

[新規作成]ボタンをクリックして、「デザインファイル」を選択します。
②そうすると、「無題」のデザインファイルが作成されます。

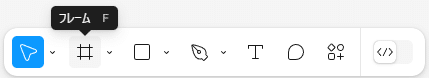
③画面下部にあるツールバーで、フレームを選択します。

④中央の灰色のキャンパス上で、左クリックしながら長方形のフレームを作成します。サイズは適当で大丈夫です。

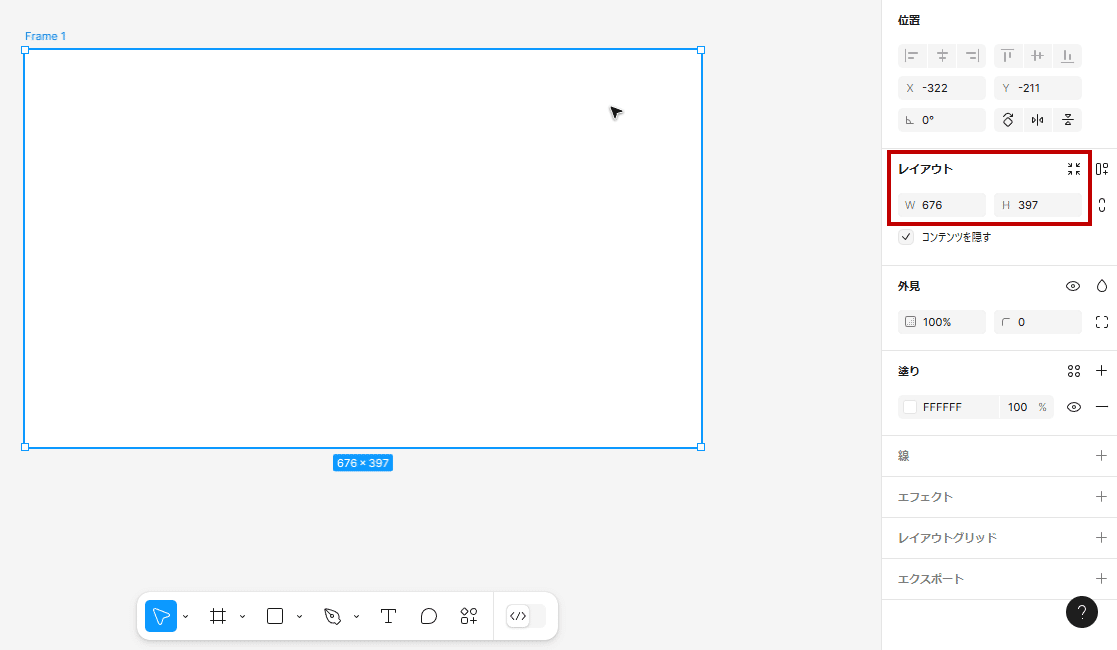
⑤画面右のプロパティパネルのレイアウト欄で、noteの見出し画像のサイズに変更します。Wに「1280」、Hを「670」を設定します。
⑥フレームが大きくなったので、ズームアウトします。
プロパティパネルの上部にある[共有]ボタンの下のパーセンテージ(例:50%)をクリックすると様々な指定方法が表示されます。ここでも指定可能ですが、[Ctrl]キーを押しながら、マウスのホイールを前後に動かす方が便利です。

⑦次に長方形を作成します。
フレームと同様に、ツールバーから四角のアイコンをクリックすると様々な図形を作成できるメニューが表示されるので、長方形を選択します。
同じように左クリックしながら長方形を作成し、サイズをW1280、H670に指定します。

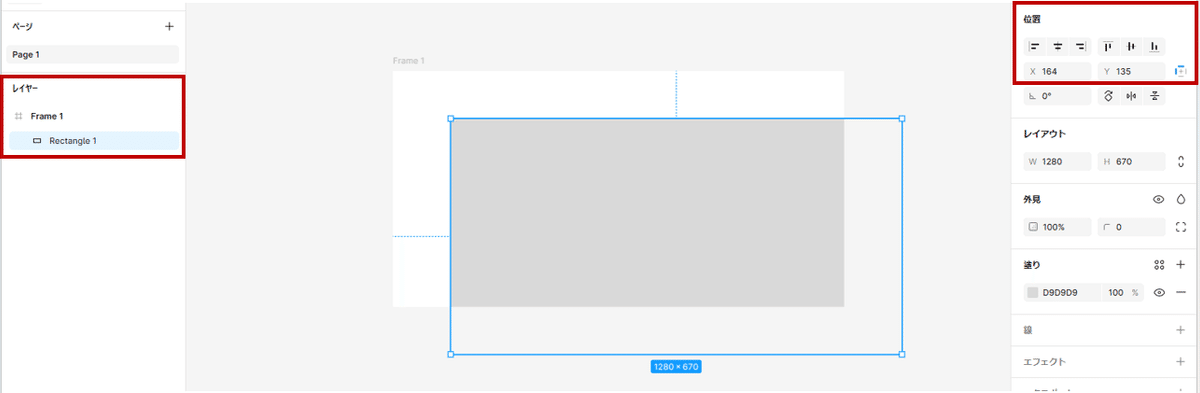
⑧長方形の位置を調整します。
画面左のレイヤーで、作成した長方形の「Rectangle 1」が選択された状態で、右側のプロパティパネルの位置の欄で、XとYに「0」を入力します。
そうするとフレームと長方形がぴったり重なります。

⑨色を変更します。
右側のプロパティパネルの塗りの欄で、色が付いている四角をクリックすると色を指定するパネルが表示されます。
お好きな色や透明度を指定して色を変更します。

⑩図形をコピーします。
レイヤーで作成した「Rectangle 1」を選択して、Ctrl+Cを押します。その後、Ctrl+Vを押して貼り付けると、「Rectangle 2」ができます。

⑪「Rectangle 2」のレイアウトをW1180、H570、
位置をX50、Y50、塗りをFFFFFFの100%に設定すると枠ができます。

⑫丸みを持たせます。

外見の右側の入力欄の「角の半径」に20を設定します。
レイヤーでShiftを押しながら、「Rectangle 1」、「Rectangle 2」を選択すると一度に変更可能です。
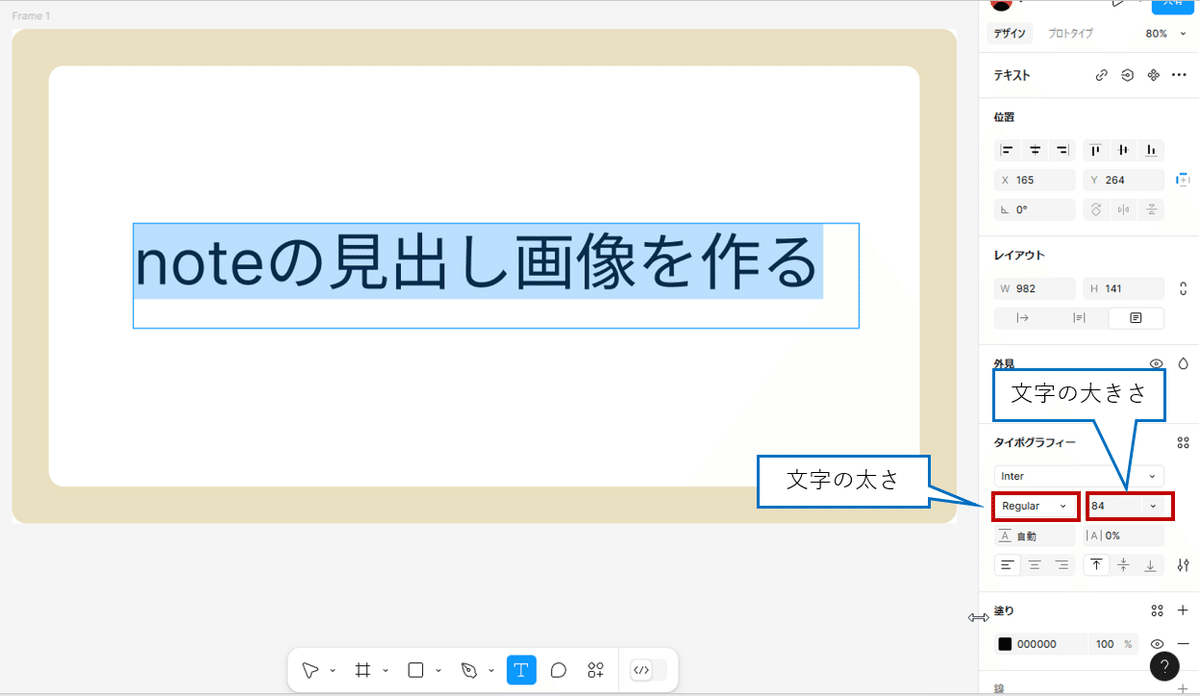
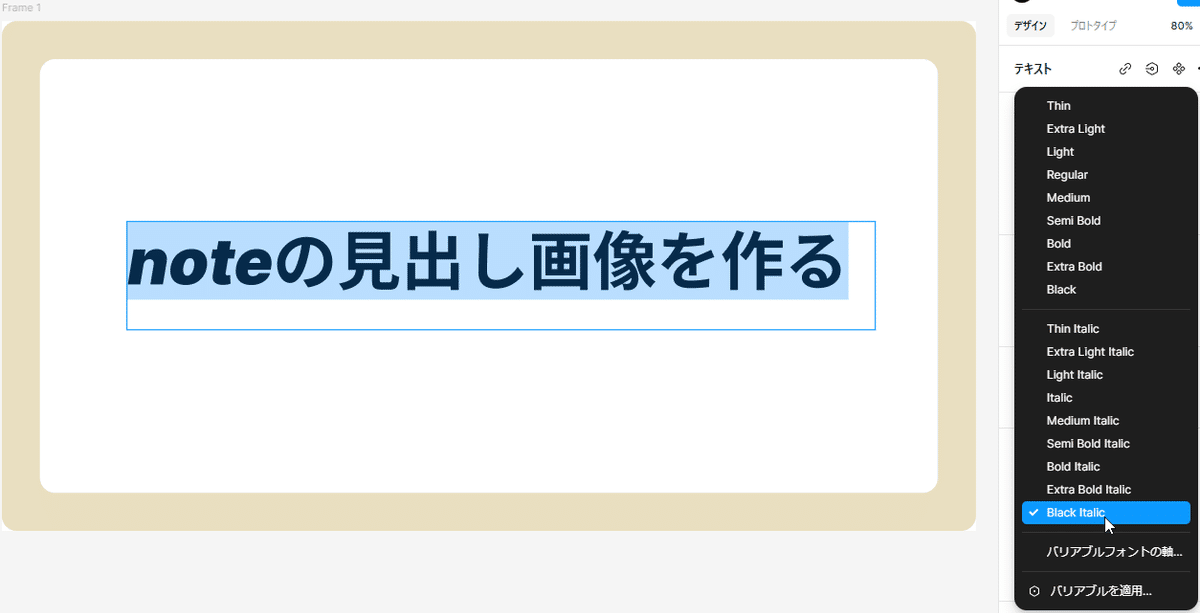
⑬テキストを配置します。
ツールバーの「T」をクリックして、文字を入力します。
プロパティパネルのタイポグラフィーの欄でフォントの種類、文字の太さや大きさを指定します。

今回は「Black Italic」を選びました。

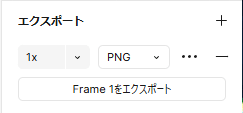
⑭最後にできた画像を出力します。
レイヤーで「Frame 1」を選択し、プロパティパネルの一番下にあるエクスポートの[+]ボタンをクリックします。そうすると[Frame 1をエクスポート]ボタンが表示されるので、これをクリックします。

画面上は「PNG」が選択されていますが、PNGの他に「JPG」、「SVG」、「PDF」で出力できます。
以上が基本的な使い方です。
少しアレンジしたのが今回の見出し画像です。

有料記事パートでは、テキストを変更するだけで見出し画像が作成できるオリジナルのテンプレートがダウンロードできます✨


また、さらに詳しい操作方法を丁寧に解説しており、見栄えがよい画像の決め手となる素材サイトもご紹介しています。
今後もこのページは都度アップデートし、テンプレート数も増えていきます。テンプレートが充実したら値上げも検討しておりますので、初回購入が大変お得です✨
ブラックフライデー期間は、特別価格で購入できます。
2024年12月6日(金)までですので、お見逃しなく!
ここから先は
¥ 1,000
この記事が参加している募集
最後までお読みいただきありがとうございました! サポートもうれしいですが「スキ」をしていただけると大変励みになります!!
