
システムエンジニアなのに問合せフォームの設置に苦戦したので、マニュアル化してみました。
私は、システムンジニア ⇒ Webディレクター ⇒ システムエンジニア(マネジメント寄り)を20年以上経験しているので、ホームページに問合せフォームを設置するくらい30分くらいで終わるだろうと思っていたら、1時間以上、時間がかかってしまいました💦
そのため、つまずいた部分などを丁寧に説明してマニュアル化しました。
需要は少ない🤣マニアックな内容ですが、参考になる方がいれば嬉しいです。
大多数の皆様には、「こんなことするんだ」という読み物として楽しんでいただければと思います。
この記事の位置づけとしては、以前、「レンタルサーバを選ぶ」で解説したロリポップのレンタルサーバにWordPressをインストールした後の続きになります。
お問い合わせフォームのメリット
スパムメールが届くリスクがあるメールアドレスを公開しなくてよい
Google AdSenseなどの承認をもらうために問合せフォームの設置が必要
連絡方法が確立され、信頼性が向上する
以下は、ロリポップのレンタルサーバでWordPressをインストール済みの前提で説明していきます。
1. Contact Form 7の有効化/インストール
Contact Formは、日本人の方が作成されたWordPressの問合せフォームのプラグインです。
1-1. WordPressインストール後にContact Formもインストールされている可能性があるので、「有効化」するだけで大丈夫かもしれません。

1-2. プラグインに「Contact Form」がなければ、インストールが必要です。
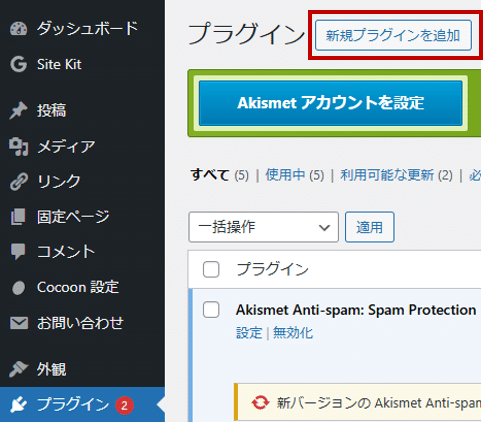
「プライグイン」→[新規プラグインを追加]ボタンをクリックしてください。

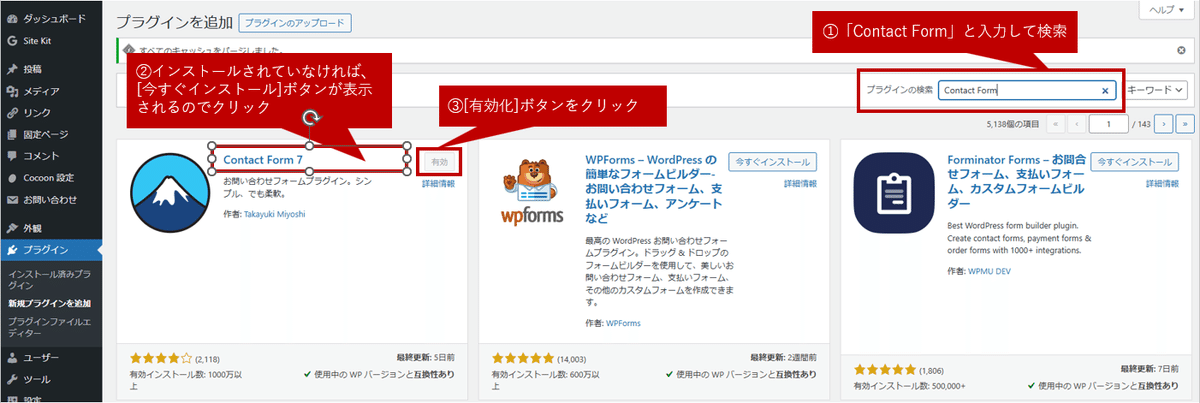
1-3. プラグインの検索で「Contact Form」と入力すると対象プラグインが表示されます。
1-4. 「Contact Form 7」が表示されたら、[今すぐインストール]ボタンをクリックします。
1-5. インストール後に[有効化]ボタンをクリックしたら完了です。

2. Contact Form 7の設定
2-1. WordPress管理画面メニューの「お問い合わせ」をクリックすると、
コンタクトフォーム
新規追加
インテグレーション
が表示されるので、新規作成の場合は「新規追加」をクリックします。
2-2. フォームタブ
2-2-1. タイトルを入力します。

2-2-2. フォームに項目を追加します。赤枠のボタン群が項目作成のボタンです。ここでは電話番号を追加するので[電話番号]ボタンをクリックします。

2-2-3. 必須入力の項目にチェックを入れて、[タグを挿入]ボタンをクリックします。

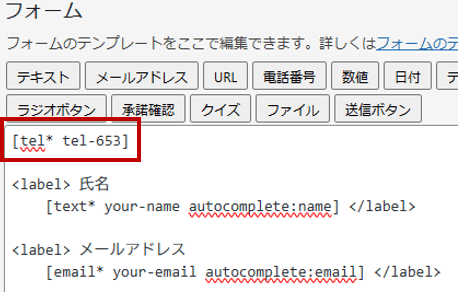
2-2-4. フォームに電話番号タグが追加されます。
ただ、HTMLに詳しい方であれば、直接フォームで書き換えたほうが早いです。ちなみに「*」が付いていたら必須です。

2-2-5. 挿入したものは「入力欄」でしかないので、「電話番号」というラベルを追加して、メールアドレスの下に移動します。

2-2-6. フォームの修正が済んだら、[保存]ボタンをクリックしてフォームタブは完了です。
2-3. メールタブ
続いて、メールタブの設定です。

2-3-1. メールの項目設定を行います。
上段のメールは、自分宛に届くメールなので、脚色は不要です。
送信先:お問い合わせ受信用のメールアドレスを設定
送信元:そのまま
題名:[_site_title] そのまま。私はフォームで「題名」を外したので、"[your-subject]"の代わりに「お問い合わせ」の固定文字を設定。
追加ヘッダー:そのまま
メッセージ本文:そのまま
ファイル添付:そのまま
2-3-2. メール(2)の項目設定の項目設定を行います。
まず、「メール(2)を使用」にチェックを入れて、設定項目を表示します。
メール(2)は、「問い合わせを受信しました」と問合せされた方に通知するメールです。
送信先:そのまま
送信元:そのまま
題名:「[_site_title] お問合せいただき、ありがとうございます。」に変更
追加ヘッダー:そのまま
メッセージ本文:そのまま
ファイル添付:そのまま
2-3-3. [保存]ボタンをクリックします。
私はココでつまづきました😟
こんな表示が出たからです。

結論を言うと、「スパム対策のreCAPTCHAを設定しなさい」ということなので、「https://www.google.com/recaptcha/about/」を表示します。
2-4. reCAPTCHA
2-4-1. 「v3 Admin Console」をクリックします。
(注)青いボタンではないです。私は間違って青ボタンをクリックしてしまいました💦

2-4-2. 項目を入力していきます。

ラベル:サイト名などを入力
reCAPTCHAタイプ:スコアベース(v3)を選択
ドメイン:自分のドメインを設定
2-4-3. [送信]ボタンをクリックします。
2-4-4. 次のページで「サイトキー」と「シークレットキー」が表示されます。
2-4-5. 次にWordPress上で設定します。

「お問い合わせ」 ⇒ 「インテグレーション」をクリックすると上記の画面が表示されるので、[インテグレーションのセットアップ]ボタンをクリックします。
2-4-6. サイトキーとシークレットキーを設定します。2-4-4.で表示されていたそれぞれのキーをコピーして貼り付け、[変更を保存]ボタンをクリックします。

2-5. メッセージタブ
メッセージタブは必要に応じて修正で問題ありません。

3. Contact Form 7の設置
3-1. 固定ページにお問い合わせフォームのページを追加
「固定ページ」をクリックし、[新規固定ページを追加]ボタンをクリックします。

3-2. お問合せフォームのページを編集
下記が完成後の画面です。

3-2-1. タイトルや本文を入力します。
3-2-2. Contact Form 7のブロックを追加します。

[+]ボタンをクリックします。
「Contact Form 7」が表示されたら、それをクリックします。
3-2-3. 先ほど設定したコンタクトフォームを選択し、WordPressの[公開]ボタンをクリックします。
この後は、グローバルメニューにお問い合わせフォームを追加して完成です。
以上が、お問合せフォームを設置になります。
長々とお付き合いいただきありがとうございました👍
あとがき
コンサルタントは恐ろしい量の資料を作成するのですが、量をこなさないと手早く質の高い資料を作成できません。実は今回の記事はその練習も兼ねています。
前々からもっと記事を書くスピードを上げなければと思っており、この記事が限られた時間内に書けるかとトライしていましたが、残念ながら時間オーバーでした。次は、もっと早く書けるように効率アップします!
では、また次回!
いいなと思ったら応援しよう!

