
プロフィールUIをリデザインしよう!①
こんにちは、村田ばびです。
参加しているコミュニティ「BONO」のUIビジュアル入門をやってみたので、記録として綴ろうと思います。

今回の課題は、上記の「プロフィールUIをリデザインしよう!」です。
【サービス内容】
デザイナーが動画を投稿する・シェアする、デザインに絞られたnoteのようなサービス。 という設定です。
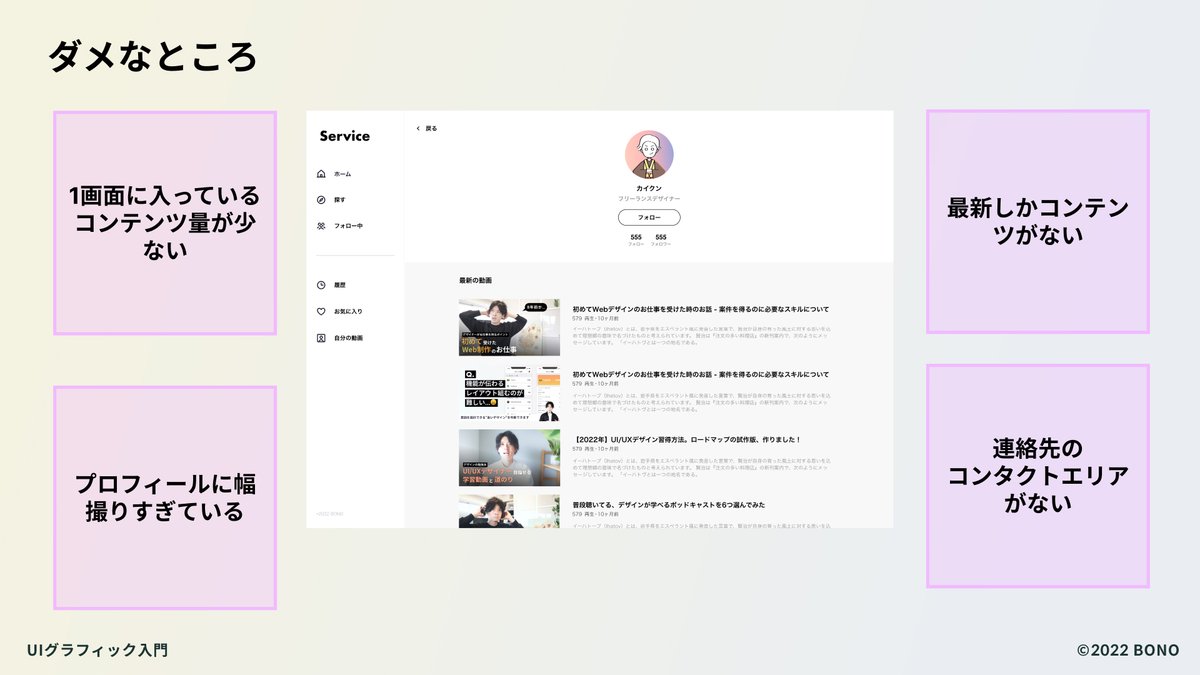
ただ最新の動画を並べただけになっている。このままでいいのか。。。
↓↓↓
リデザイン方針
「自己紹介サイトとして使えるプロフィールページにする!」

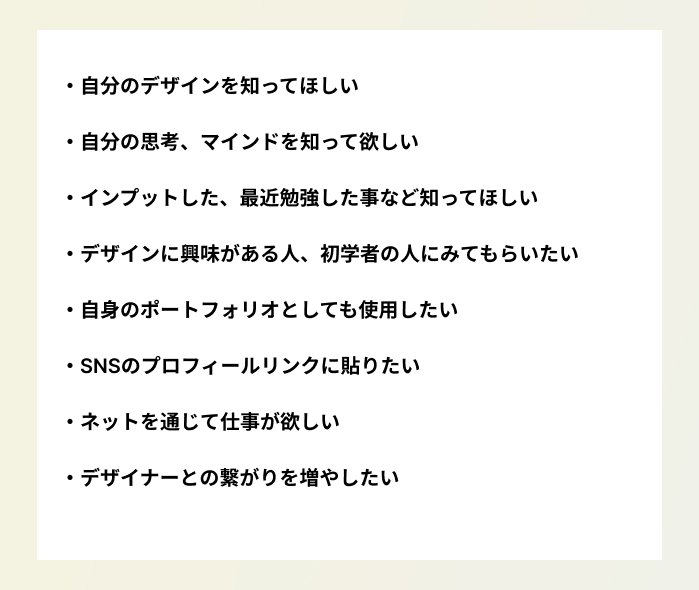
・ユーザー起点(ユーザーを決める)
誰向けなのかちゃんと定義/絞ります!
・その人がいつ、どこで、誰が何をしたいのか(ユースケース)
↓ そこが洗い出せたら
・その人が考える事に合った情報と見せ方を考える。
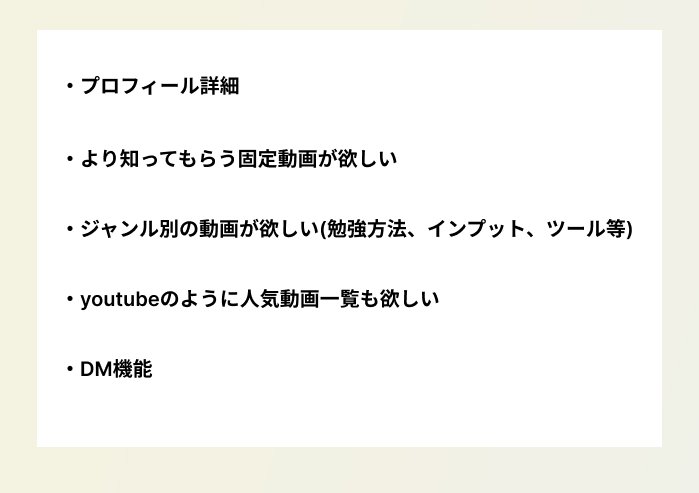
・前回出したユースケースを元にレイアウトパターン、表示するアイデアを出していく。
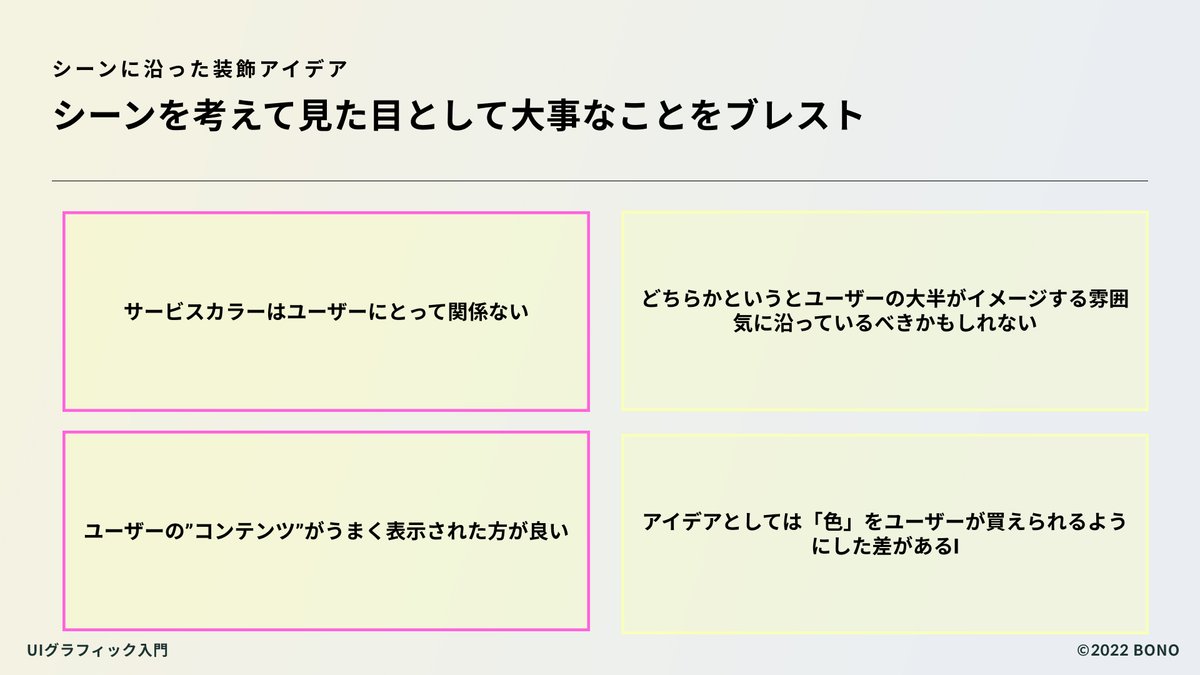
・色を決めていく。適した人格や雰囲気を定義する。
(ここでようやく参考サイト収集に入ります。私はすぐに探しに行っていました。。)
・考えていることと合っているから使いやすい♡(これがUI)



以上の事を踏まえて、自分がリデザインしたものがこちらです。

主にyoutubeを参考にしました。
・プロフィール情報を増やした。
・ヘッダーを追加。
・DMアイコン追加。
・固定動画は大きく。
・youtubeのように、動画をカード形式に。
・動画をジャンル分けして一覧にしました。
さっそく答えあわせしていきます。

うお〜スタイリッシュだ。。。。

私は『プロフィールの充実』が足りなかったのと、
『採用やこういう人とつながりたい!の表示』のアイデアが思いつかなかったです。
ポートフォリオで使用したい、ネットで仕事やデザイナーとつながりたい、とユースケースで出ていたのに今一歩でした。

ダメなところは気づけてた!

カイクンさんも途中でヘッダーを使った案も出していたのですが、ポートフォリオやデザイナー関連のサイトに寄せて、なるべく色を出さない方向にしていました。
カイクンさんのFigmaデータを見れるのですが、ユースケースの所から圧倒的に思考が足りていなかったと反省。ここまで突き詰められるようになりたいと強く思いました。
PONT!
コンセプト、方向性、誰向けかによってUIの考え方が違ってくる、デザインが変わってくる。
